ブログの人気と質をPV以外で測ってみる/要Googleアナリティクス

ブログの人気を測る数字としてもっともよく使われるのが『PV』です。
PVはページビューの略で訪問者が閲覧したページ数を表しています。PVが多いほどブログは読者で賑わっていると考えられます。でも「pvが多い=ブログの質も高し!」とは言い切れません。
というのも、実はPVを増やす簡単な方法はいくつかあって、お金に任せてリスティング広告を打てば確実ですし、賛否で荒れそうな話題を狙って記事にするのもひとつの手。ただ、そうやって増やした読者が必ずしもブログの中身に満足してくれるとは限らず、逆に嫌われることもあります。
ブログの人気や質を高めるには、どうやらPVに現れない読者の気持ちを探ってみる必要がありそうです。
その方法が三つ。今回の主題です。
どこまで読まれているか?

記事がどこまで読まれているのかを知れば、「最後まで読んでもらえる記事とは?」を考えるヒントになります。
閲覧者による画面スクロールの深さは、記事がどこまで読まれたのかを表します。読む価値のない記事ほどスクロールは浅くなります。浅いの怖いっ!
集中して読んでもらえているか?

アクティブな滞在時間を知れば、「読者を惹きつける記事とは?」を考えるヒントになります。
ここでいう「アクティブな滞在時間」というのは、読者がページを開いた状態で「クリック」「スクロール」「キーボード操作」をしている時間のことです。この時間が長いほど読者は記事を集中して読んでいることになります。「ながら」にさせず、読者を画面の前に張り付かせるような記事を書きたいものですね。
どこがもっとも読まれているか?

どこがもっとも読まれているかを知れば、「記事の構成」を見直すヒントになります。
記事をいくつかのエリアに分け、エリアごとの滞在時間を知れば、どこが読まれ/読み飛ばされているのか分かります。一番伝えたい部分がまったく読まれてないほど悲しいことはございません><
この3つを知るためのjQueryのプラグインを見つけました。Googleアナリティクスを利用していることが前提です。
スクロールの深さを知る Scroll Depth

ほかにも方法はありますが、もっと簡単なものはないかと探していたら以下のコリスさんの記事を発見。使い方もわかりやすく説明され、さらにリンクを辿ることで今回紹介する他の二つのプラグインにも見つかりました。感謝!
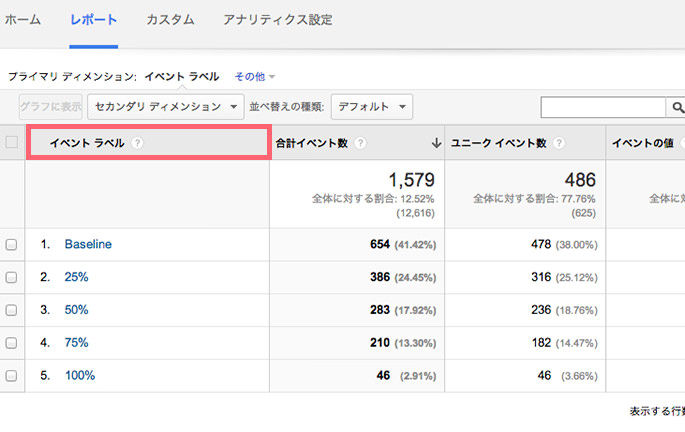
使い方は上のリンク先を見ていただくとして、ここでは計測後のGoogleアナリティクスの画面を見てもらいましょう。こんな風に「%」でどこまでスクロールされているのかがわかります。

プラグインの使い方、多様な設定方法を詳しく知るには公式サイトを。
アクティブな滞在時間を計れる Revited

使い方は簡単。以下の記述をするだけです。ファイルのパスは環境に合わせて書き変えてください。
<script src="riveted.min.js"></script> <script>riveted.init();</script>
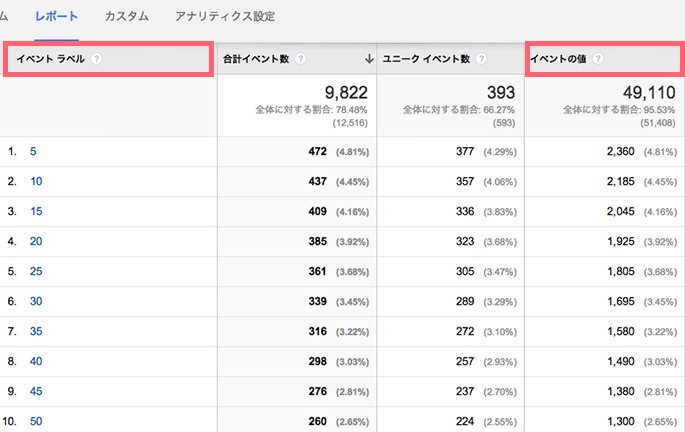
計測結果はこんな感じに。「イベントラベル」は5秒間隔でのアクティブな時間を「イベントの値」は合計時間を表してます。

プラグインの使い方、多様な設定方法を詳しく知るには公式サイトを。
エリアごとの滞在時間を知る Screentime

いままでの二つと比較して少しめんどい。
まずエリアを分け、それぞれに「id」を振ってあげます。この例では「top」「middle」「bottom」。
<div id="top"> エリア「top」 </div> <div id="middle"> エリア「middle」 </div> <div id="bottom"> エリア「bottom」 </div>
で、以下の記述をします。
<script src="screentime.js"></script>
<script>
jQuery.screentime({
fields: [
{ selector: '#top',
name: 'Top'
},
{ selector: '#middle',
name: 'Middle'
},
{ selector: '#bottom',
name: 'Bottom'
}
],
reportInterval: 1,
googleAnalytics: true
});
</script>
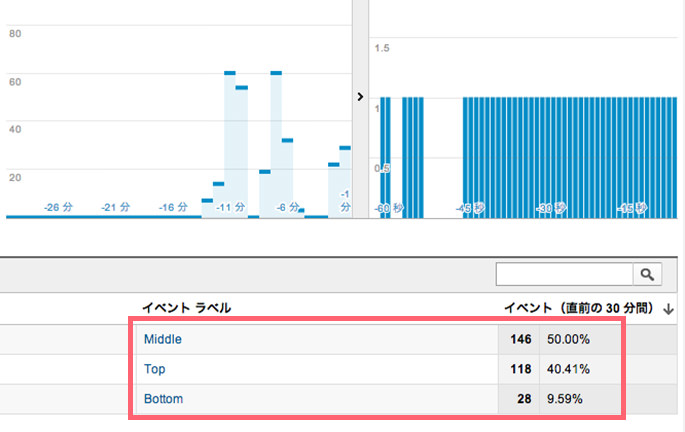
設定後にリアルタイムを覗いてみました。どのエリアがもっとも読まれているのか分かります。

プラグインの使い方、多様な設定方法を詳しく知るには公式サイトを。
以上!
実は今週やっと100記事めを更新しました。予定よりも随分と遅れ一年四ヶ月での達成です。最近はいままでほどガチガチにPVを狙わずゆるめに小さなネタをテンポよく更新してきたいなあと思ってます。
ほな、ごゆるりと〜
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。









