魔法!Webレイアウトを数回のクリックで『Velositey』#Photoshop

さっさと仕事を終えて帰宅に向かいたいWebデザイナーさんへ朗報ですよ!
Photoshopと合わせて使える便利機能を見つけたので紹介します。
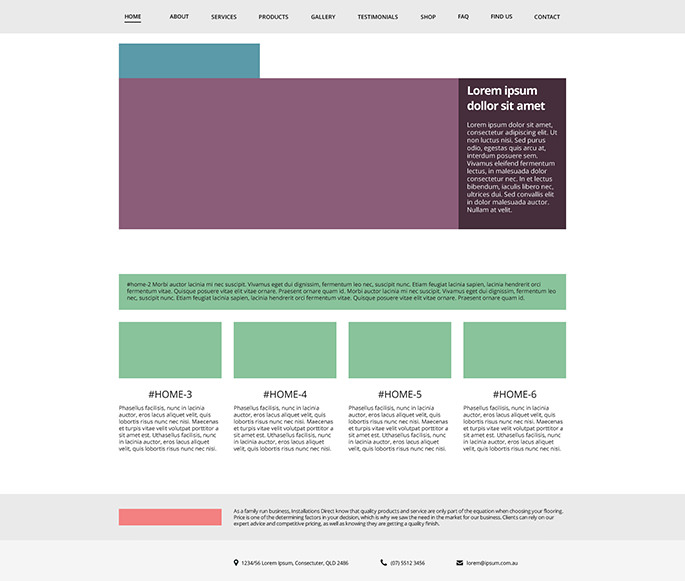
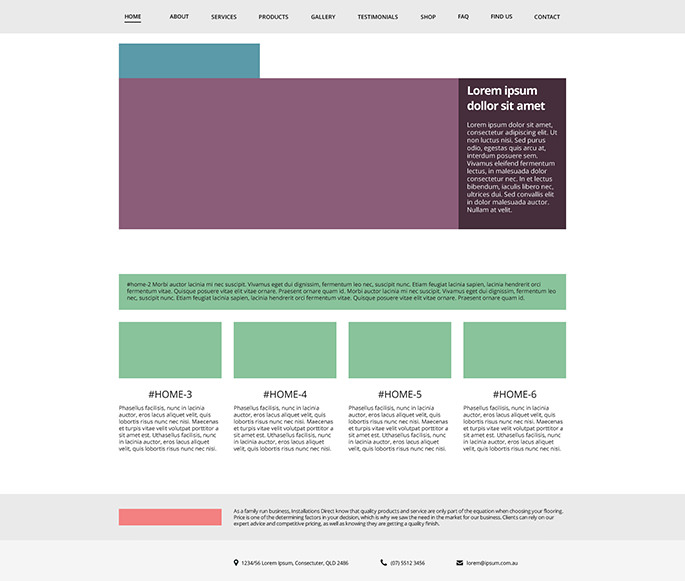
Velositeyは、Webレイアウトを数回のクリックで完成できるPhotoshop用のプラグインです。例えば、以下のようなレイアウト。Photoshopを起動してから、わずか4回のクリックで完成です。

ワイヤーフレームにも使えますし、ここからさらに作り込んでWebデザインとして完成させることも可能ですね。
それでは実際に上のレイアウト作成にかかった『4クリック』を振り返ってみます。
まずはPhotoshopを起動します。
新規にカンバスを開いたところ。

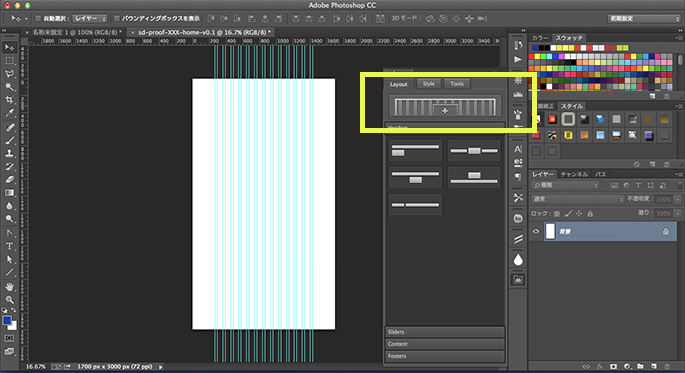
1. ガイド

プラグインをインストールすると新たなツールパレットが加わります。その中の「Layout」タブから、まずガイドを引くためのボタン(黄枠内)をクリックします。すると編集中のカンバス上にグリッドガイドが現れます。この時点ですでに便利さを実感!
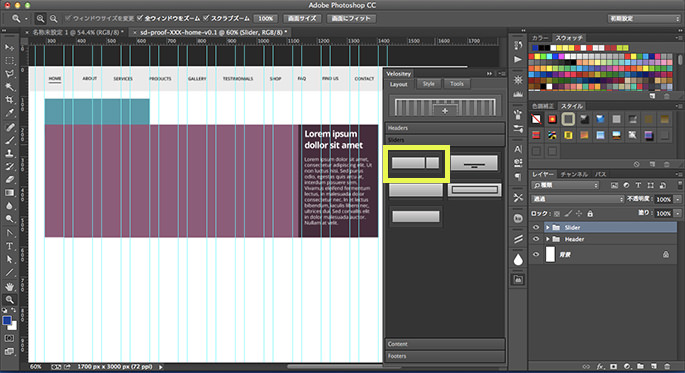
2. アイキャッチ

写真のスライドショーや、キャッチコピーを載せたアイキャッチ画像を配置することが多い部分です。ここではこれを選択しました。すぐにドキュメント上に反映されます。
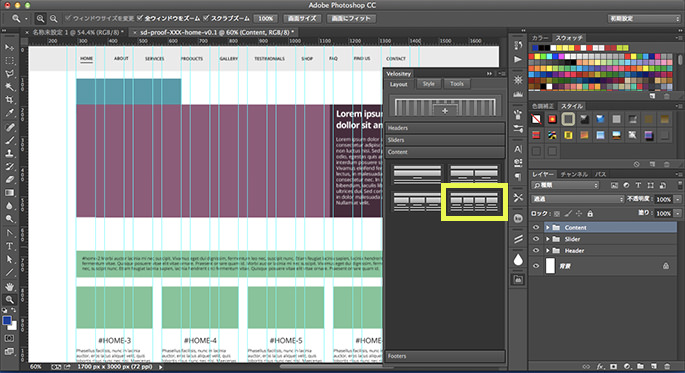
3. コンテンツ

コンテンツではボックスが横並びに四つ揃うレイアウトを選択しました。
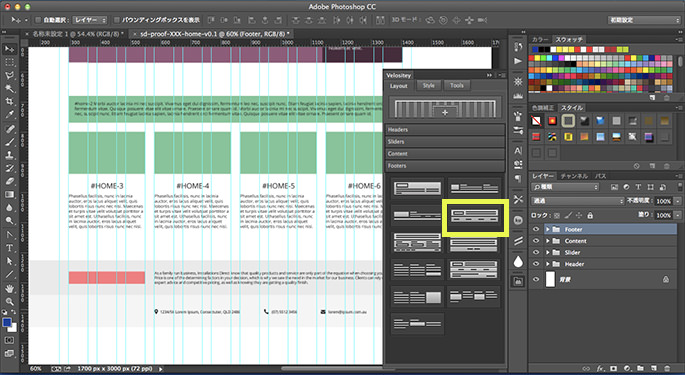
4. フッター

フッターにはこれを選びました。ロゴを配置する場所、地図へのリンクや連絡先を記載する場所をあらかじめ用意してくれています。
完成!
本当にわずか4回のクリックだけで、こんなにクオリティの高いレイアウトを実現できました。

レイアウトさえ決まれば、あとは写真をはめ込んだりテキストを差し替えたりしながら作り込んでいけます。簡単&便利すぎる!!
こんなふうに使い方は簡単ですが、初めてプラグインを利用する人にとってはインストールする方法がわかりにくいかもしれません。なので、Velociteyをダウンロードするところからインストールまでの手順も記しておきます。
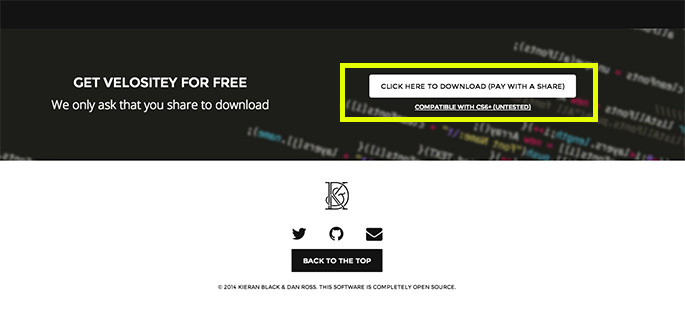
1. まずはVelociteyのサイトへ行きます。
2. ダウンロードボタンをクリックします。

ダウンロードするにはfacebookでシェア、もしくは、twitterでツイートが必要です。サイト上のダウンロードボタンをクリック後、画面の指示に従いどちらかを済ませるとダウンロードできます。
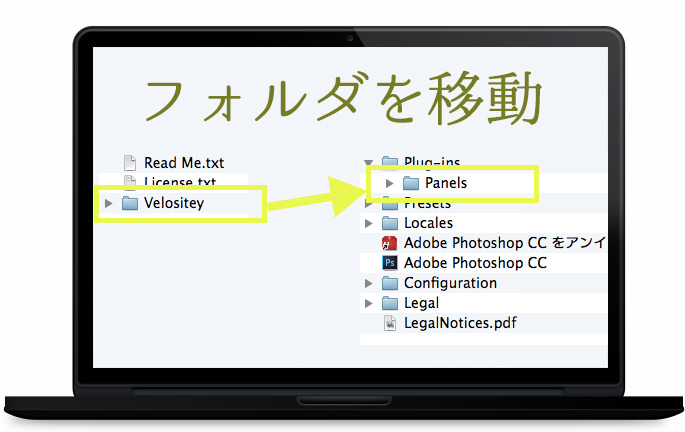
3. Velositeyフォルダを「Plug-ins>Panels」の中へ移動します。

ダウンロードしたVelositeyのzipファイルを解凍すると中に「Velositey」フォルダがあります。それをPhotoshopのフォルダの中にある「Plug-ins>Panels」の中に移動します。
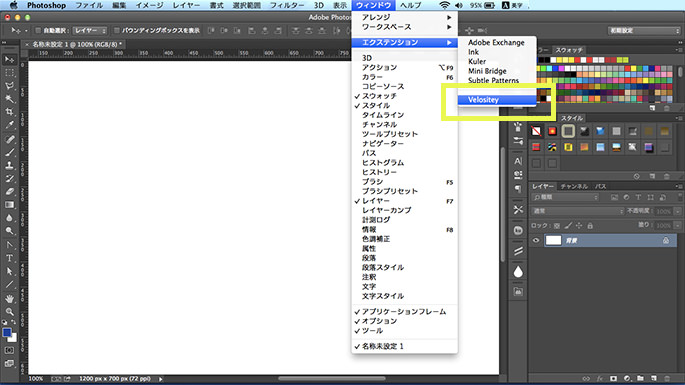
4. Photoshopを起動します。

「ウィンドウ>エクステンション>Velositey」へ進めばOK! 思う存分に試してみてください。今回紹介した以上にたくさんのレイアウトやパーツが用意されてます。
以上!
とにかくあっというまにWebレイアウトを完成できます。特に大量の案件に追われがちなWebデザイナーさんはぜひお試しを! 制作スピードがグンと速まること間違いなしです。
では、ごゆるりと〜
読み終わったらシェア!