ワイヤーフレームの苦手感にサヨナラを告げられたのは、このiPadとApple Pencilのおかげでした。

実はワイヤーフレームを作るのがあまり好きではなかったのです。得意げにワイヤーフレームの作り方について書いたりしてましたけども。
以下では、ワイヤーフレームの作り方を準備から清書するところまで詳しく説明してます。ワイヤーフレームの初心者さんはぜひ覗いてみてください。
ノートに鉛筆であんな感じこんな感じと想像を膨らませながら描いている最中は夢中なのですが、それを清書しなくちゃいけないという手間がストレスでした。
自分ひとりでサイトを作っていくなら、汚い手描きのワイヤーフレームでも間に合います。
でもクライアントさんへ図解で説明するため、あるいは、デザイナーさんへデザインの指示をするために使う場合は、仕上がりのイメージをしっかり共有できるクオリティで整えなければいけません。
その仕上げのための作業が嫌いだった。めんどくさかった。避けたかったのです。
ところが最近はすごくはかどってます。iPad ProとApple Pencilを購入した話は前回の記事でしました。ワイヤーフレーム用のアプリ「Adobe Comp」についても軽く触れました。
そうなのです。Adobe Compさまさま。下書きと清書を手描きで同時に進められるところが最高です。今までの手間とサヨナラ。ワイヤーフレームの作成が楽しくってもう!
そういうわけで今回Adobe Compでのワイヤーフレームを作る過程を記事にしてみました。
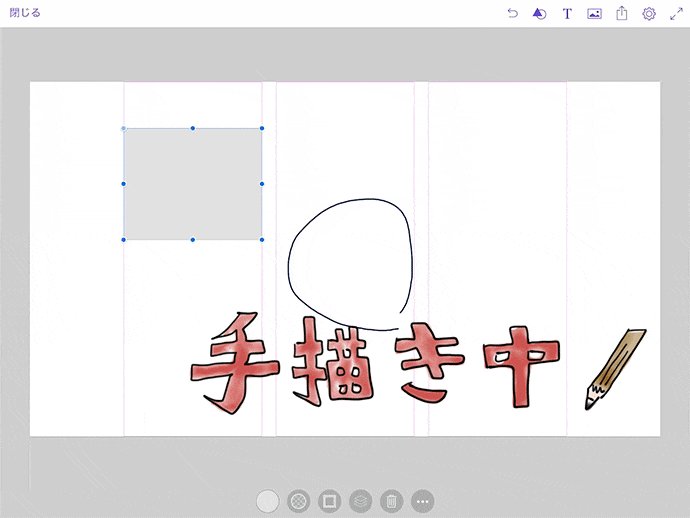
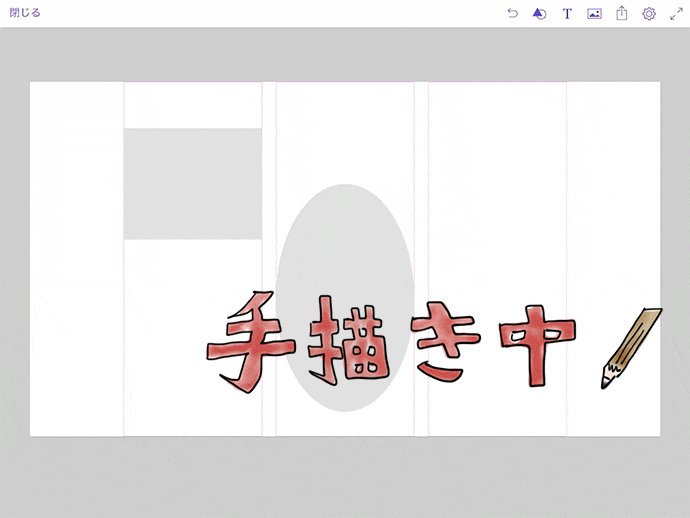
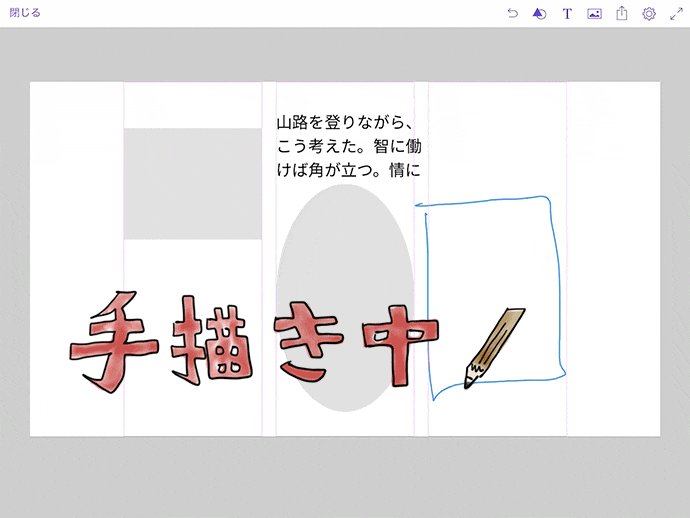
ワイヤーフレーム 手描き中

手描きを自動的に成形してくれるところがAdobe Compの優しさです。
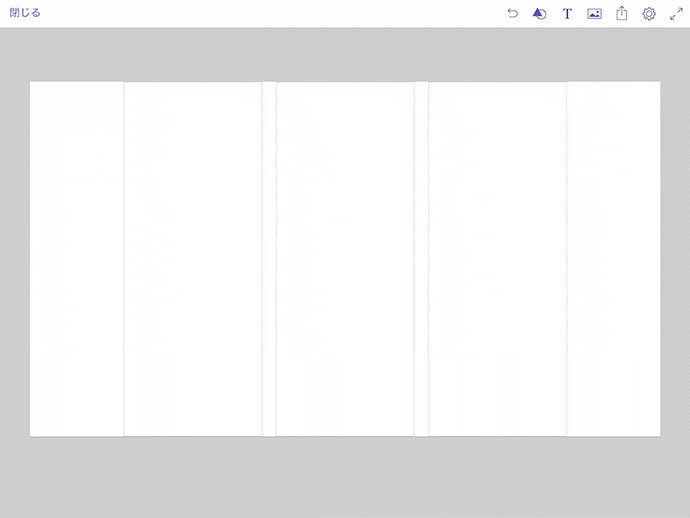
キャンバスのサイズを選択

最初にワイヤーフレームのサイズを選択します。
サイズの種類は、デスクトップ、スマホ、タブレットなどウェブサイト用だけじゃなくて、レターやA4のようなDTPデザイン向けの形式も選択肢に含まれています。
グリッドを引きます

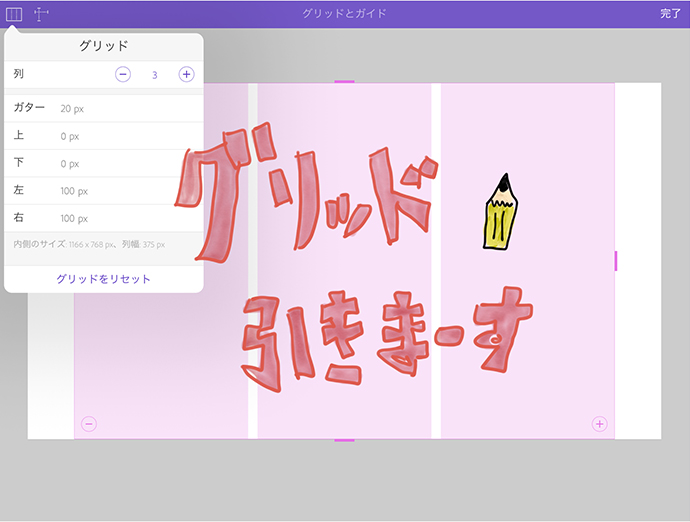
最初にグリッドを引いておきましょう。バランスを整え、配置物を揃えやすくなります。左上のアイコンをクリックすると設定用のパネルが現れますよ。
グリッド同士の隙間である「ガター」、上下左右の余白を決めます。サイト幅にあたるのは「内側のサイズ」、パープルの列の幅は「列幅」としてpx単位でパネルに表示してくれます。気が利いてますね。
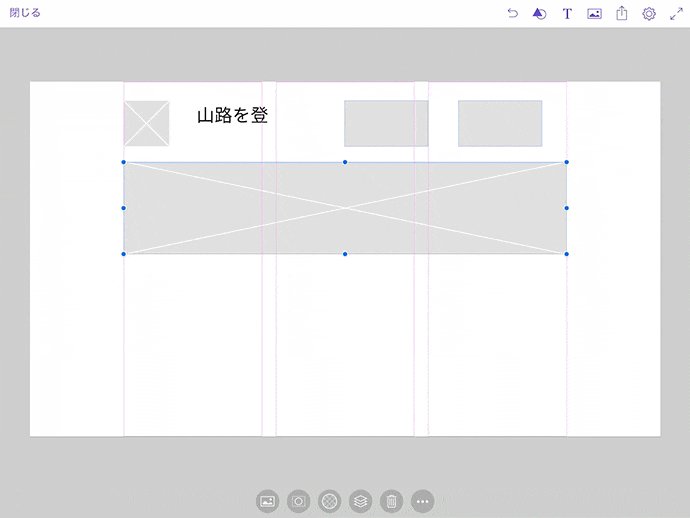
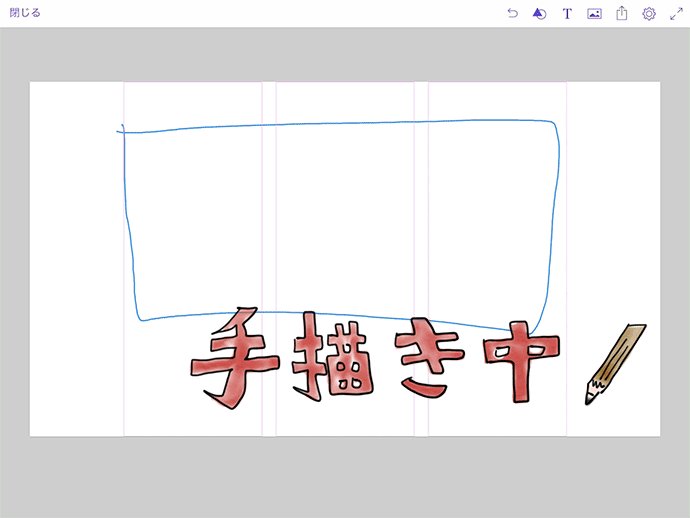
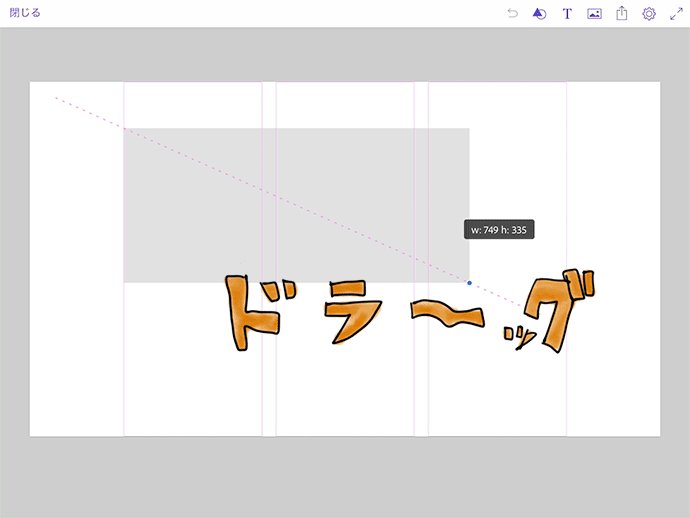
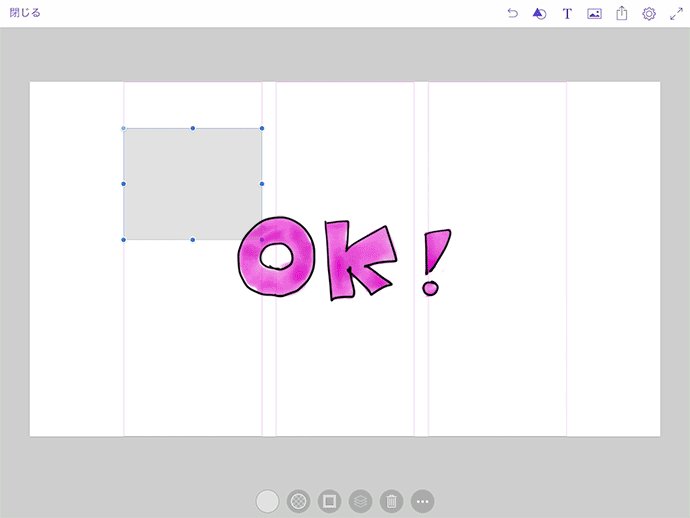
ボックス

ボックス(しかく、◻)を描いてみました。手描きから「パッ」と美しいボックスの姿に変わり、ドラッグで移動とサイズの変更ができるのがわかります。
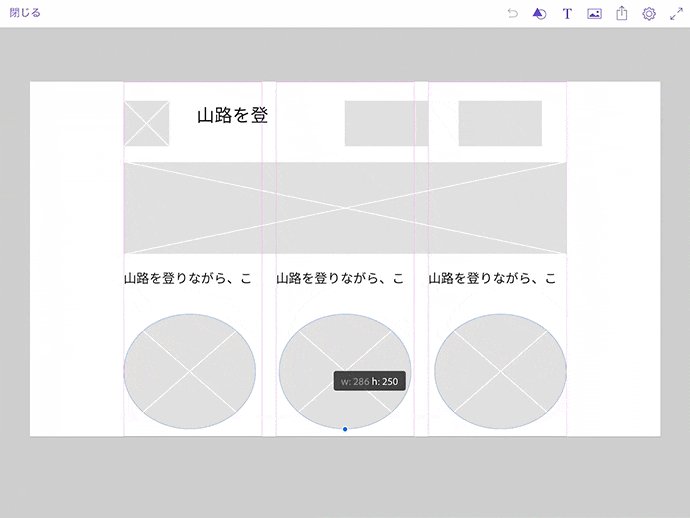
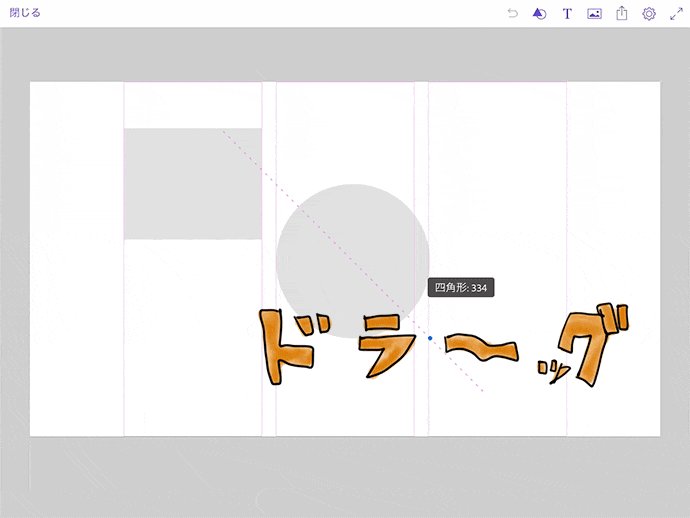
サークル

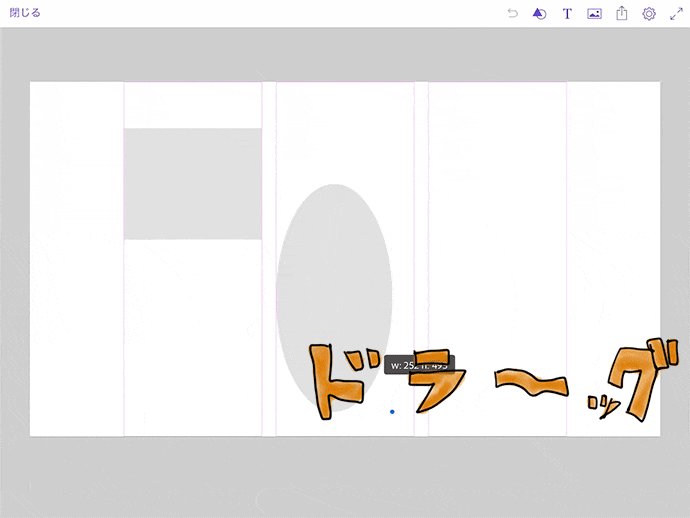
サークル(まる、◯)もボックスと同じように描けます。手描きでま~るくペンシルを動かせば、勝手に整形してくれるので、あとは大きさを変えて好きな位置へ動かします。
テキスト

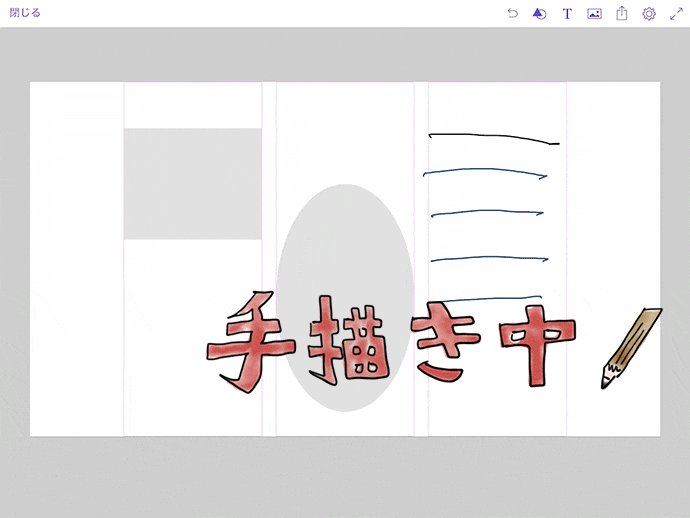
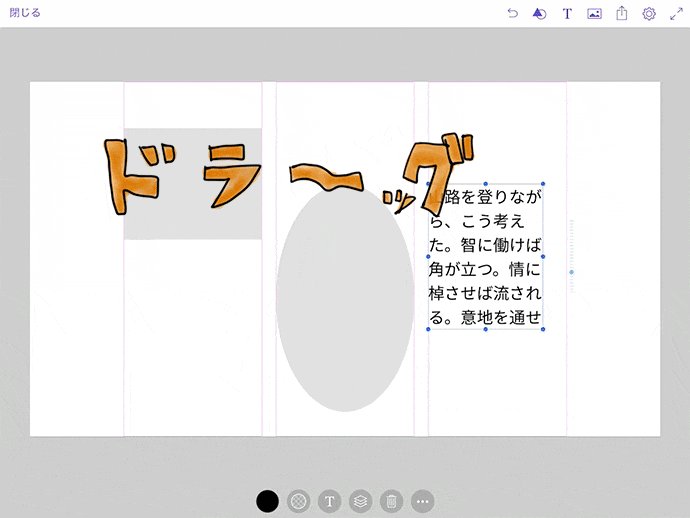
これ超楽です。横線を引っ張って「.(ドット)」を描けば、サンプルテキストを入れてくれます。ドラッグして行数の調整、文字サイズの変更ができます。
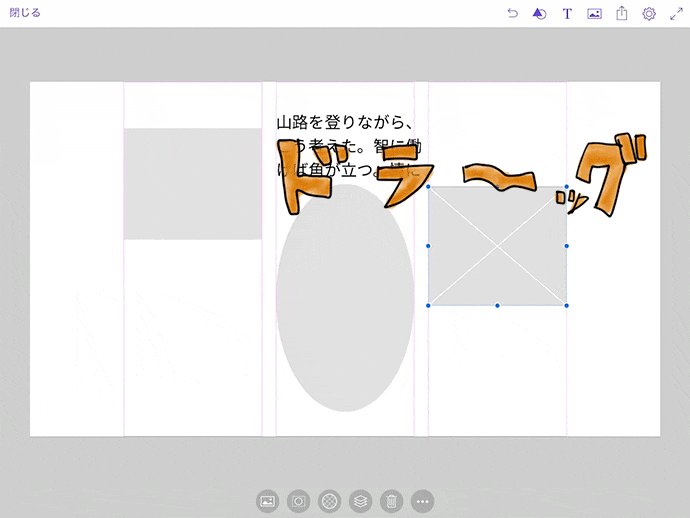
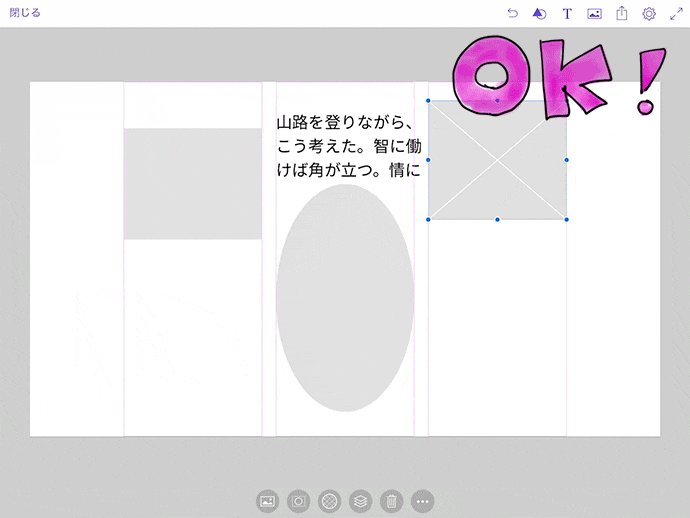
画像

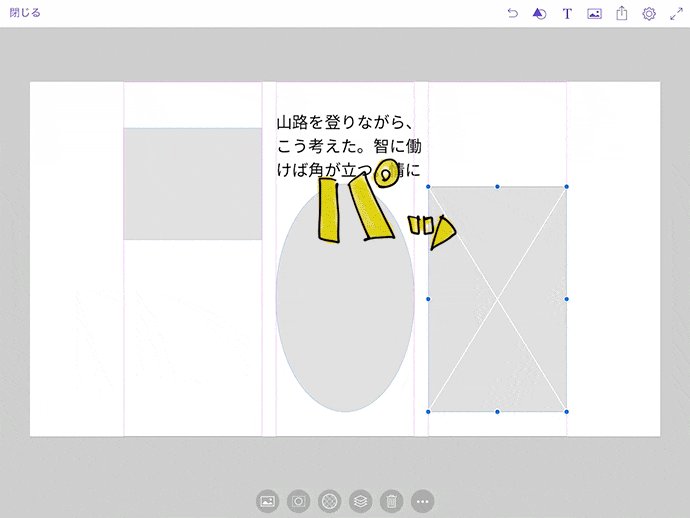
画像は「四角の中にバッテン(×)」で表しますよね。これも汚い手描きをしっかり整形してくれます。
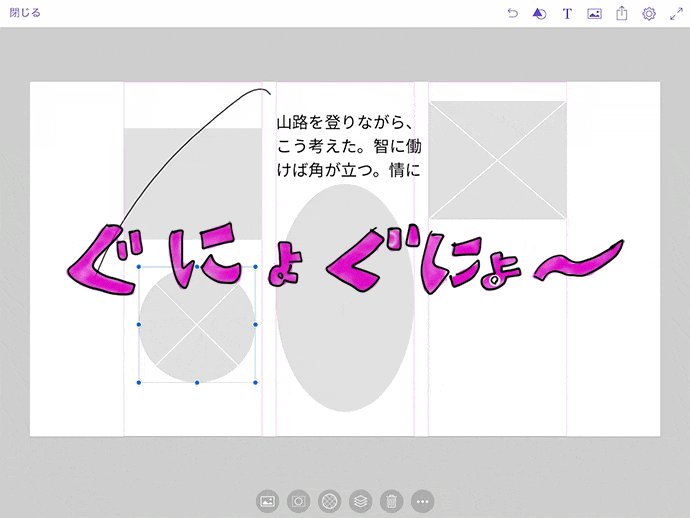
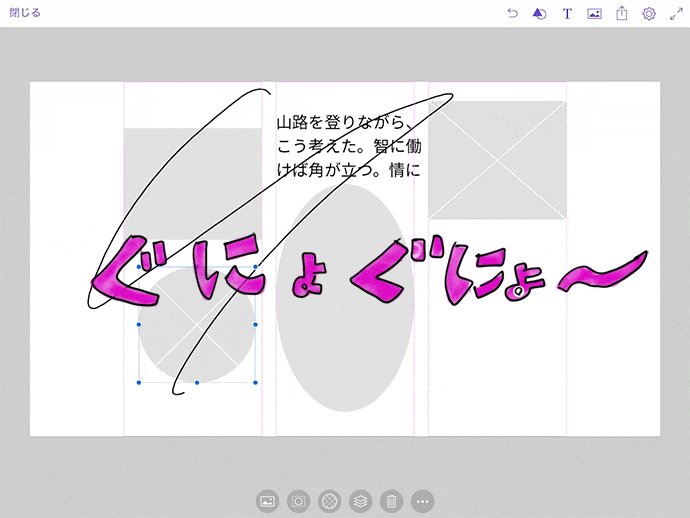
消す

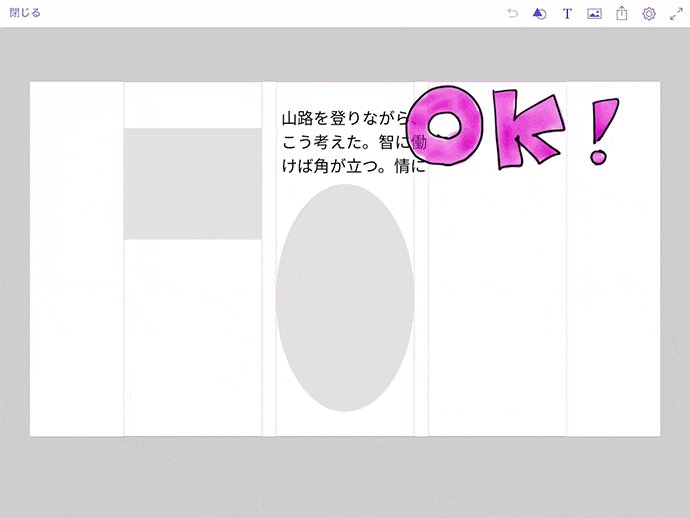
なにげに良い意味で小憎たらしいのが、この消す方法。ノートへの落書きをぐにゅぐにょーとかき消すのと同じ動作です。いちいちマウスを使って、オブジェクトを選択後にデリートなんて野暮なことをする必要はありません。
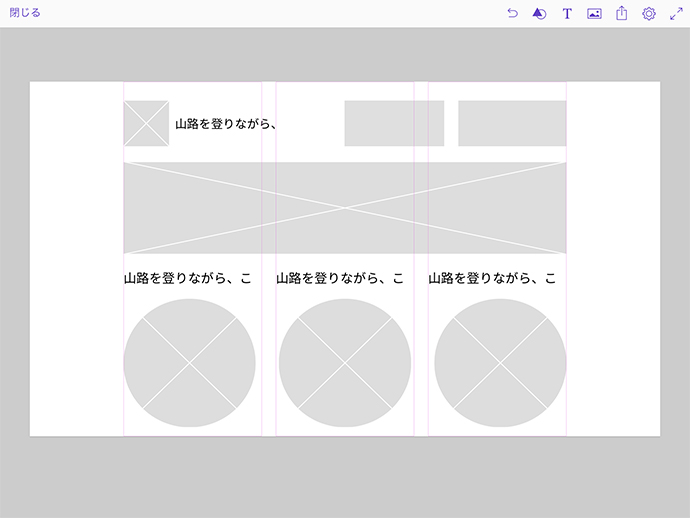
一旦完了

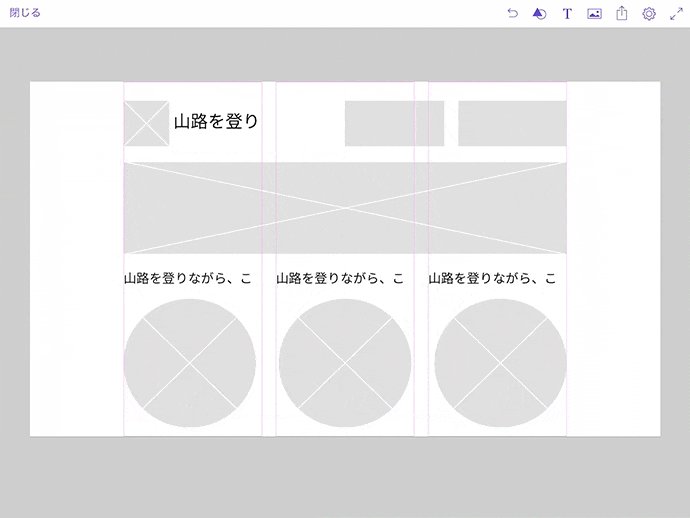
そうこうしているうちにひとまずレイアウトは完成。ここから仕上げていきます。
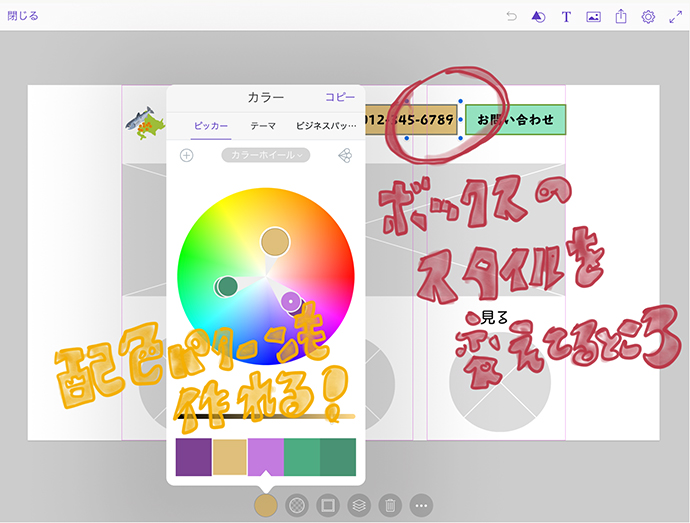
ボックスのスタイル

ペンで選択してボーダーの太さと色や背景色を変えてみましょう。配色パターンを作って保存しておくこともできるので、ワイヤーフレーム全体で色調を整えることができます。
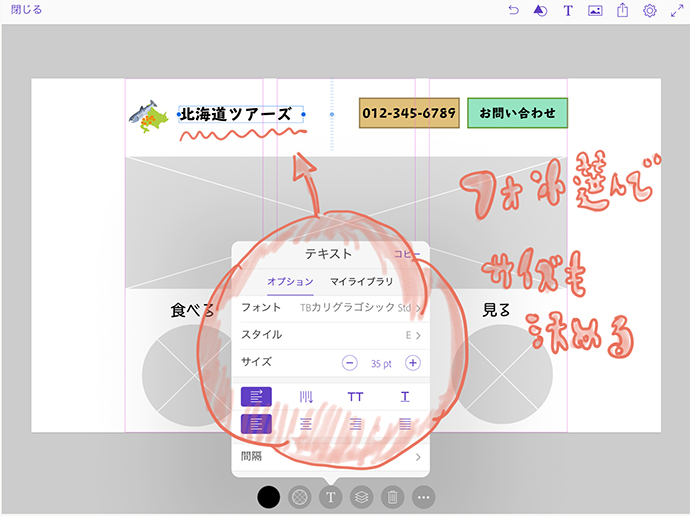
テキストのスタイル

テキストもスタイルの変化が自由自在です。
所有しているフォントから好きなものを選べます。テキストの左右中央揃えも設定可能、他のオブジェクトとリンクさせて整列させるのは地味ながら頻出する作業です。
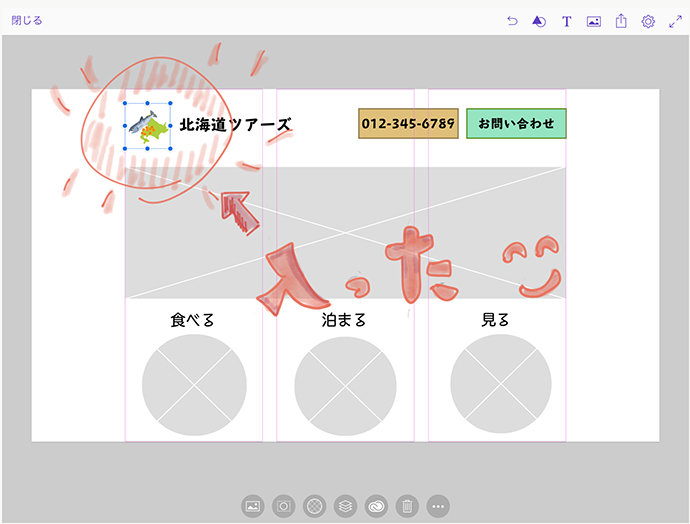
画像の配置

画像部分へ実際に写真やイラストを読み込むことができます。ここではロゴを置いてみましょう。

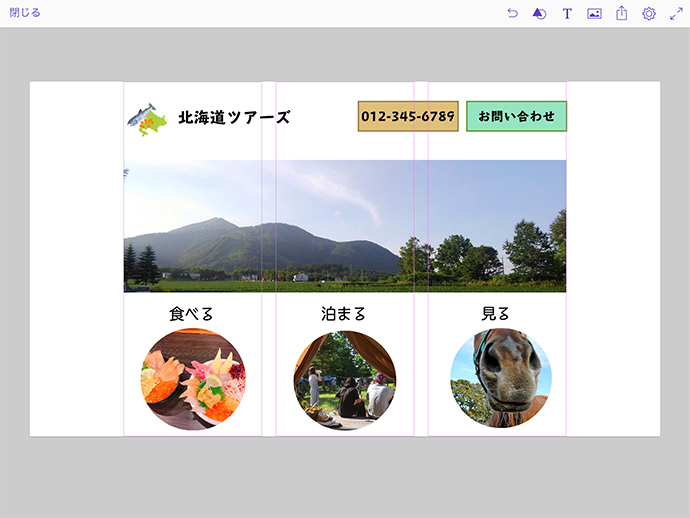
ワイヤーフレーム完成!

そうこうしているうちに完成。なんて直感的でラクチンなのかしら。
さらに便利なのはiPadからデスクトップ版のPhotoshop、あるいはIllustratorへワイヤーフレームを送りデザインを続行できるところです。
ディレクターさんであれば、iPadでワイヤーフレームをPDF化してチャットワークやメールでシェアってパターンもありです。ボクは最近こっちのほうが多いです。
この秋登場するiOS11では、前のiPadに関する記事で愚痴った「マルチタスク」と「アプリ間の行き来」がかなり改善されるとのことなので、なおさらiPadでの仕事率が増えるかもしれません。待ち遠しいです。
読み終わったらシェア!









