新発見!Webデザインの下書きに。落書き感覚でワイヤーフレームを描ける『skitch』

PhotoshopやIllustratorを使ってWebデザインへと着手する前、ほとんどの人はなんらかの形で設計図的な下書きをこしらえると思います。「ワイヤーフレーム」と呼ばれるやつですね。
「ワイヤーフレームとは?」な初心者さんは、まず下記のページをおすすめします。
そのワイヤーフレームを今回『Skitch』というアプリを使って作成してみると、かなり調子良くてびっくり。新発見に嬉しくなりました。
これが『Skitch』
『Skitch』は本来、写真やイラストに落書きを加えるためのアプリです。小難しいことなしで、思いのまま図形や文字を書き込めるところが、ブログ用の画像作成に重宝し、多くのブロガーさんも愛用してます。それを今回ワイヤーフレーム作りに応用します。
準備

Skitchでワイヤーフレームの作成を始める前に一つだけ準備があります。
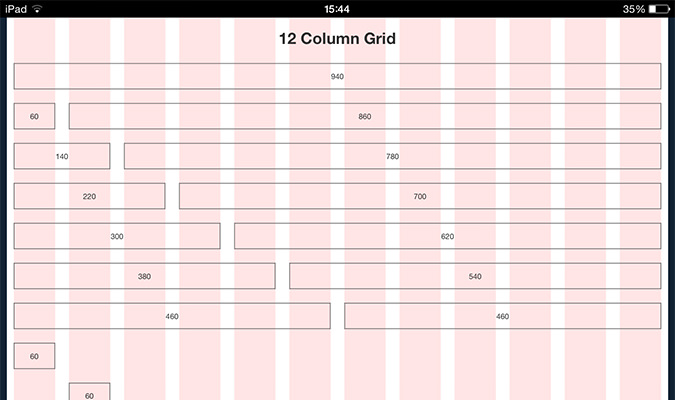
『960 Grid System』のデモ画面をスクリーンショットで保存しておきましょう。それが、ワイヤーフレームのキャンバスになります。
下記リンク先を開き、パシャ。スクリーンショットを撮影するのも『Skitch』で可能ですが、画面サイズを超える部分も撮影したかってので、今回はChromeの拡張機能『Awesome Screenshot』を使いました。
ちなみに、「960 Grid System」は横幅960ピクセルのキャンバスを均等に分割した「グリッド(格子状や方眼の意味)」に沿ってレイアウトを組んでいくデザイン手法のことです。規則正しいグリッドを意識してレイアウトすれば、各パーツのサイズやあちこちの余白の大きさに統一性が生まれ、ワイヤーフレーム以後に行うデザインやコーディングを簡単にします。最近モバイルに対応する方法として人気の「レスポンシブWebデザイン」とも相性バッチリ。『960 Grid System』のコンセプトやその他の利用方法など詳しくは公式サイト(英語)で。
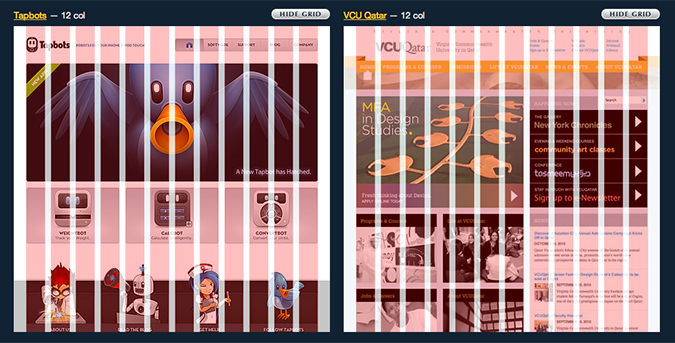
グリッドデザインの例

グリッドデザインの例として二つサイトをあげておきます。どちらも各パーツがグリッドに沿ってレイアウトされ、各パーツ間の余白も均一になってますよね。今回は、こんなレイアウトをイメージして進めました。
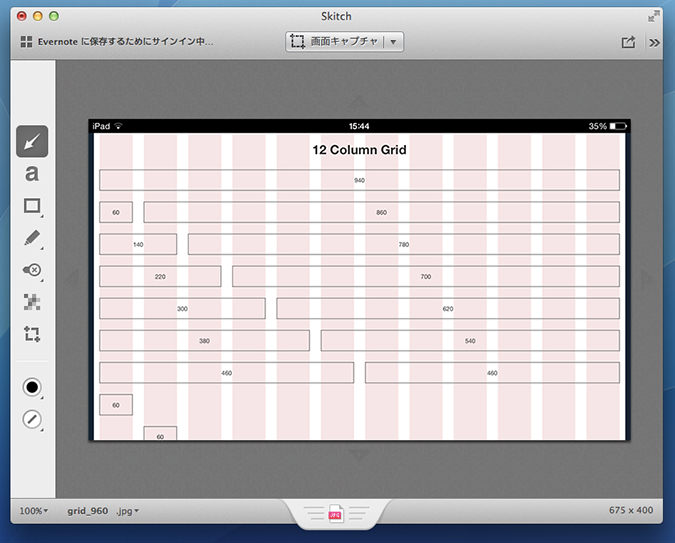
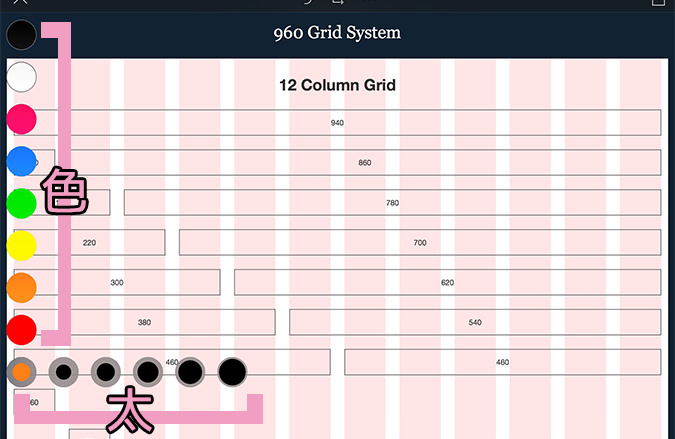
スクリーンショットをSkitchで開くと

こんな感じ。グリッドがガイドになるので、レイアウトしやすいはず。左側にツールパレットが見えます。それぞれの用途は以下の通りです。
テキストツール

文字を書込んでいきます。文字の色と背景色が同化する場合や、文字を強調したいときはフチありの文字を使います。
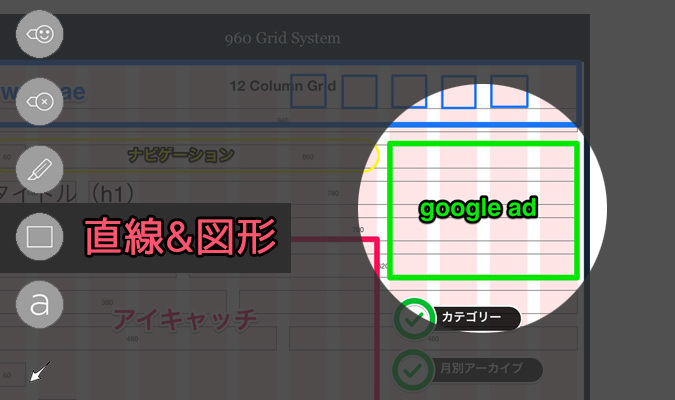
直線&図形ツール

図形には、四角、角丸の四角、円、直線が用意されてます。エリアを区別したり、写真のような、パーツに特別な意味を持たせたい場合に使います。
ペン&蛍光ペンツール

フリーハンドで線を引けます。
やじるしツール

順番を示したり、指し示したいパーツがあるときに使います。
顔文字ツール

使いどころを工夫すれば、つまらなくなりがちな見ばえも楽しく変わります。
スタンプツール

チェックマークやビックリマークなど数種類が用意されてます。これも顔文字ツールと同様に工夫次第で面白い効果を期待できます。
色と太さ

すべてのツールは色と太さを変えられます。色と太さを変え、一応使えるだけのツールを全部使ってみました。
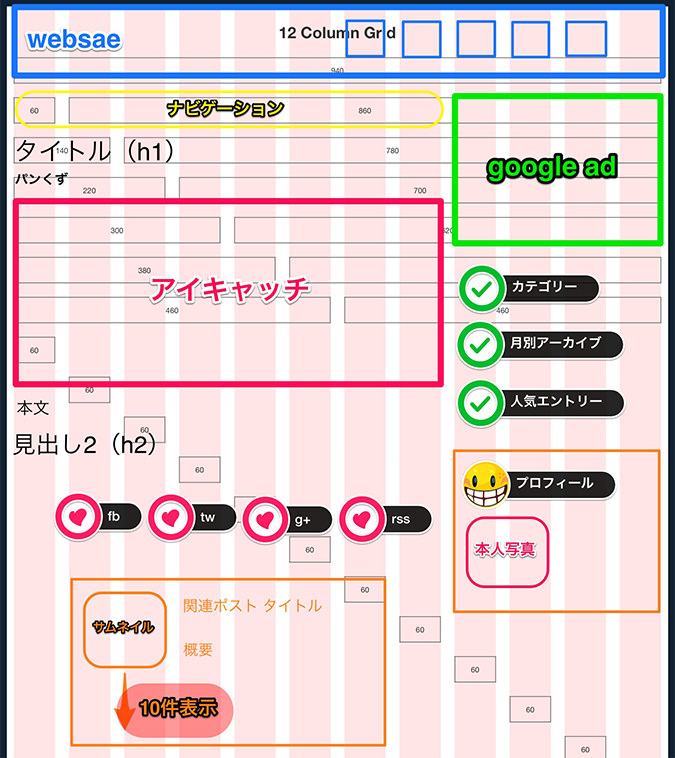
はい、ワイヤーフレーム完成!

ザザザザザッとこのブログを模倣して作ってみた図。なかなか色鮮やかな仕上がりになりましたね。
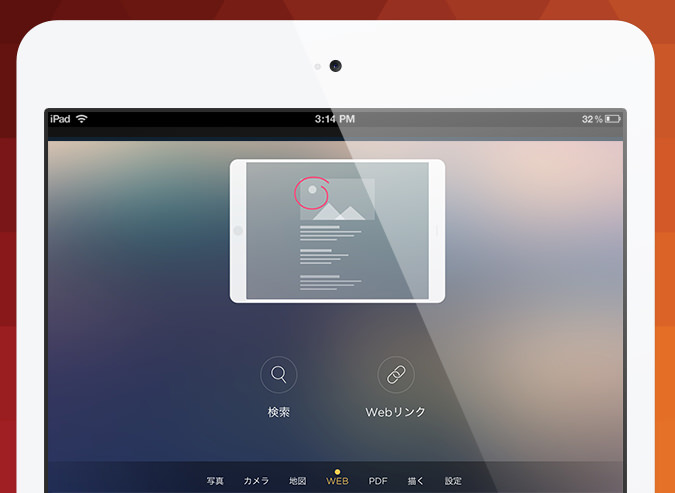
iPadなら、なおさらラク

実は、どちらかというと本命はこちら。SkitchのiPad専用アプリ。全部、指先で操作できるので、ベッドに寝転びながらの作業も可能です。
準備用のスクリーンショットもアプリからURLを開いて撮影できますよ。これ、地味に便利。

以上!
ワイヤーフレーム専用のアプリやWebサービスは他にたくさん存在しますが、個人的なプロジェクトなら、こんなやり方もラクに楽しめて良いですよ。制作チームやクライアントと共有するワイヤーフレームなら、それ用のアプリやWebサービスを利用した方がいいかもですが。
ほな、ごゆるりと〜
読み終わったらシェア!









