無料のスマホサイト作成ツール5個|スマホ対応ホームページの作り方

なぜ、スマホ未対応のホームページは時代遅れなの?
その答えは非常にシンプル。
なぜなら、今が「ほとんどの人がPCではなくスマホでホームページを見ている時代」だからです。
この数字が何を表しているかご存知でしょうか?

- スマホ: 83.4%
- パソコン: 69.1%
これは、「総務省」が発表した2019年のIT機器の世帯保有率です。(詳しいデータはこちら)
なんと、パソコンよりスマホを持つ人のほうがはるかに多いんですね!
こんな世の中ですから、よりたくさんの人にホームページを見てもらいたいなら、スマホサイトは必須です。
では、あなたは以下のどちらでしょうか?
- 昔作ったホームページをスマホに対応させたい
- 新しくスマホ対応のホームページを作りたい
今回の記事では、それぞれの場合に適した方法を詳しくお伝えしています。
無料で簡単に使えるスマホサイト作成ツールも「5個」紹介する予定です。
最後まで読めば、どんな初心者さんでもスマホサイトについての悩みはなくなるでしょう。
ぜひ今回お伝えする方法でスマホサイトを作ってみてください。
目次
なぜ、スマホサイト/スマホ対応が必要なの?

「スマホサイトが必要な理由」として、記事の冒頭でいったスマホの普及率とは別にもうひとつ面白いデータがあります。
「現代人は恋人の顔よりスマホのほうを長く見つめて生活している」
イギリスのスマホユーザーは一日に平均119分スマホを眺めています。それに対してパートナーと過ごしている時間は97分。つまり恋人や配偶者よりも22分間長く、スマホを見つめていることになります。
これは、2013年とちょっと古いのですが、イギリスの「MailOnline」に掲載されたニュースです。(元ネタはこちら)
さてさて、あなたは?
あなたにも当てはまっているかどうかはさておき、最近ますますスマホにいちゃつく人が増えているのは事実です。
そんな時代に、スマホサイトがなければ、たくさんの人から「見られるチャンス」を逃してしまいます。
では、どうやってスマホ対応ホームページを作るのか?
以下の2つのケースで考えてみましょう。
- すでにあるHPをスマホ対応する方法
- 新しくスマホサイトを作成する方法
すでにあるHPをスマホ対応する方法

昔作ったホームページがスマホで見ると、「見にくい、使いづらい」。
こういう場合に使える「スマホサイト変換ツール」というものがあります。
でも、はっきり言って、おすすめできません。
確かに、新しくスマホサイトを作らなくて済みます。
でも、古臭いホームページを中途半端にスマホで見やすくしたところで、スマホ対応の目的は達成できません。
あなたが、ホームページをスマホへ対応させたい理由は何でしょうか?
スマホでも「見やすくしたい」だけでしょうか?
違いますよね。
ビジネス用のホームページなら、スマホ利用者からのお問い合わせを増やしたい。
店舗のホームページなら、スマホ利用者にもっとお店に来てほしい。
ネットショップなら、スマホ利用者からの売上を増やしたい。
こういうことがスマホ対応の目的のはず。
スマホ変換ツールを使っても、見え方が変わるだけでホームページの内容自体は同じです。たとえ見やすく変換できたとしても、数年前と同じ内容のままでは、上にあげたような目的は実現できません。
しかもスマホ変換ツールは利用にランニングコストがかかります。仮に月額1~2万円でも、年間にすれば新しくホームページを作れるくらいのお金になります。
同じお金をかけるなら、内容もデザインもスマホ向けに新しく作り直したほうが賢明です。
新しくスマホサイトを作成する方法
スマホサイトを新しく作る場合、以下の2つの選択肢があります。
- (選択肢1)スマホ専用サイトを作る
- (選択肢2)パソコンとスマホで兼用できるサイトを作る
それぞれのメリット・デメリットをお伝えします。あなたは、どちらを選びますか?
(選択肢1)スマホ専用サイトを作る
パソコンで見るサイトとは別にスマホ専用のサイトを作る方法です。
例えば、Yahoo!。アクセスすると、パソコンとスマホで異なるサイトが表示されます。デザインも中身も違いますよね。

Yahoo!のようにスマホ専用サイトを作るときのメリット・デメリットが以下です。
スマホ専用サイト メリット
スマホ利用者のことだけを考えてサイトを作れます。
パソコンとスマホでは利用者が求める情報が違い、画面の見方も変わってきます。
「〇〇しながら」で扱うことが多いスマホ、狭い画面のスマホ、ネットの接続環境が不安定のスマホ、など。
こうしたスマホの特性に対して内容とデザインをこだわりつくすことができるので、スマホ利用者の満足度を最大限に高めることができます。
スマホ専用サイト デメリット
パソコンとは別にもうひとつサイトを作ることになるので、コストが2倍かかります。
コストは、制作費だけでなく管理の手間も含みます。
安定性やセキュリティなど注意しながらサイトを管理するのは大変。それが2つぶんですから苦労も2倍。
更新作業も2サイトぶんが発生します。パソコンサイトへ手を加えたら、スマホサイトも。スマホサイトへ手を加えたらパソコンサイトも。
パソコンとは別にスマホサイトが増えると面倒も増えるわけです。
(選択肢2)パソコンとスマホで兼用できるサイトを作る
パソコンとスマホで兼用できるサイトのことを「レスポンシブサイト」と呼びます。
正確にいうと「レスポンシブwebデザイン」というテクニックを使って作るサイトのことです。
レスポンシブwebデザインは、サイト訪問者の画面サイズに合わせてレイアウトが柔軟に変化するデザインで、見ている人にとって見やすいデザインに自動的に変わってくれます。
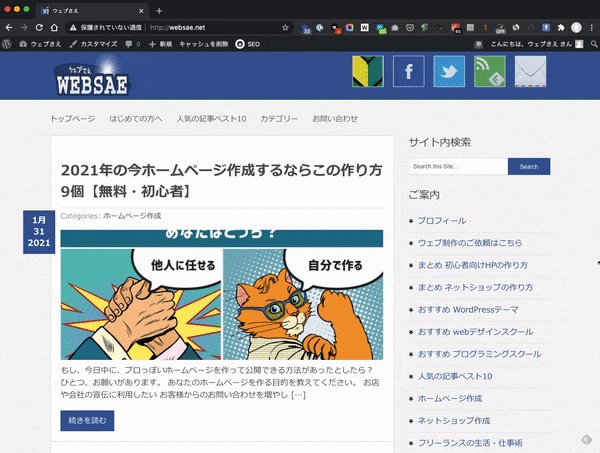
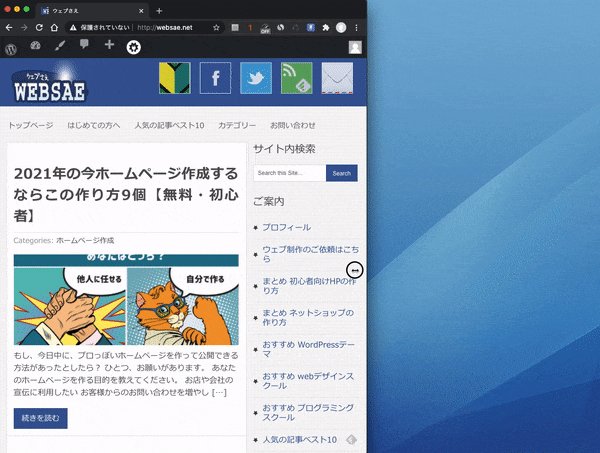
レスポンシブサイトの例。ウィンドウを狭くするとレイアウトが変化するのがわかりますか?

レスポンシブwebデザインで兼用サイトを作るときのメリット・デメリットが以下です。
レスポンシブサイト メリット
レスポンシブサイトのメリットは、ひとことでいうと「効率」です。
パソコンとスマホで兼用できるサイトをひとつ作ればいいだけなので、制作にかかる手間もお金も少なく済みます。
兼用サイトがひとつなので、管理していくのもラクです。
更新作業もひとつのサイトに行えば、パソコン・スマホの両方へ反映されます。
レスポンシブサイト デメリット
サイトのデータ量が重くなってしまうのがデメリットです。
画面上のデザインは画面サイズに合わせて変化しますが、読み込むデータの量は同じです。
パソコン用のデータもスマホ用のデータも、両方の場合で読み込まなければいけないので、サイトの表示速度が遅くなってしまいます。
また、パソコン、スマホのどちらかを専門に作るわけではないので、デザインのところどころで妥協が求められます。
これから作るならレスポンシブサイトがおすすめ
理由は以下の2つです。
- ラク
- SEO
ひとつのサイトを作ればいいだけなので、予算的にも管理の面でも「ラク」です。
ウェブ担当の専門部署を持つ大きな企業であれば、パソコンとスマホでサイトを分けても管理が可能です。
でも、個人事業や中小企業など、ひとりでサイトを管理するなら、サイト2つは大変な負担になるでしょう。
もし、なにか特別な意図があるなら話は別ですが、ひとりでサイトの管理をするなら、兼用サイト一択です。
レスポンシブサイトはSEOに有利なところもメリットのひとつにあげられます。
SEOは検索経由のアクセスを増やすための対策のことです。
兼用サイトであるレスポンシブサイトは、パソコンとスマホでURLが分かれません。
その結果、SEOの効果もひとつのサイトに集約できます。
すでにandroid、iPhoneではいろいろな画面サイズの機器が存在し、今後も増えていくでしょう。
このすべてての機器にレスポンシブサイトがひとつあれば対応できます。
管理がラク、SEOにも有利で長く使い続けられる。
こういう理由でいまスマホ対応のホームページを作るなら「レスポンシブ」で間違いはありません。
それでは、どうやってレスポンシブサイトを作ればいいの?
以下で紹介する「無料のスマホサイト作成ツール」を使いましょう。
レスポンシブ対応のテンプレートをひとつ選び、少し手を加えるだけで自分のホームページが持てます。
パズル感覚でホームページを作れるので、初心者さんでもホームページの作成を楽しめるはずです。
【比較表】無料もあり!スマホサイト作成サービス5個
| サービス名称 | おすすめポイント | 初期費用 | 月額料金 |
|---|---|---|---|
| グーペ | 店舗のホームページに欲しい機能が全部あり | ¥3,000 | ¥1,000〜 |
| Wix | 個人事業〜中小企業のホームページに最適 | ¥0 | 無料(有料¥500〜) |
| Strikingly | 美しいデザイン、おしゃれなデザインが欲しいなら | ¥0 | 無料(有料¥500〜) |
| ジンドゥー | 一番簡単。超初心者向け | ¥0 | 無料(有料¥965〜) |
| ペライチ | 縦長一枚のランディングページ作成サービス | ¥0 | 無料(有料¥980〜) |
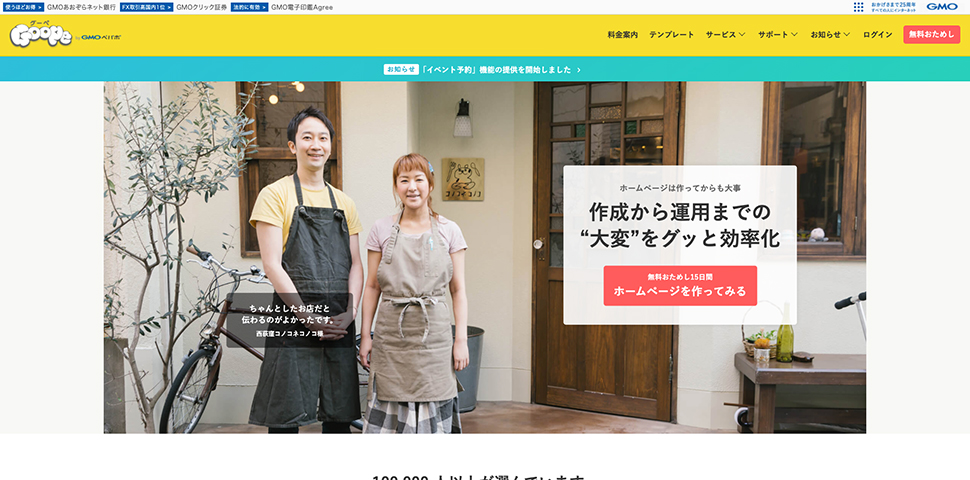
1.【グーペ】店舗のホームページに欲しい機能が全部あり
特に店舗のホームページはスマホからのアクセスが多いので、スマホ対応は欠かせません。
グーペなら、お店のホームページに欲しい機能が全部揃った、完璧な店舗用のホームページを作れます。
- 料金ページの作成
- オンライン予約
- クーポン発行
- 写真ギャラリーの作成
- スタッフページの作成
こうしたことが簡単にできます。
あいにく無料のサービスではないのですが、使いやすく機能が充実しているためお金を払う価値はじゅうぶんにあります。
試すだけなら無料なので、いちど体験してみてください。
もっとグーペについて詳しく知りたい人は以下の記事が参考になります。
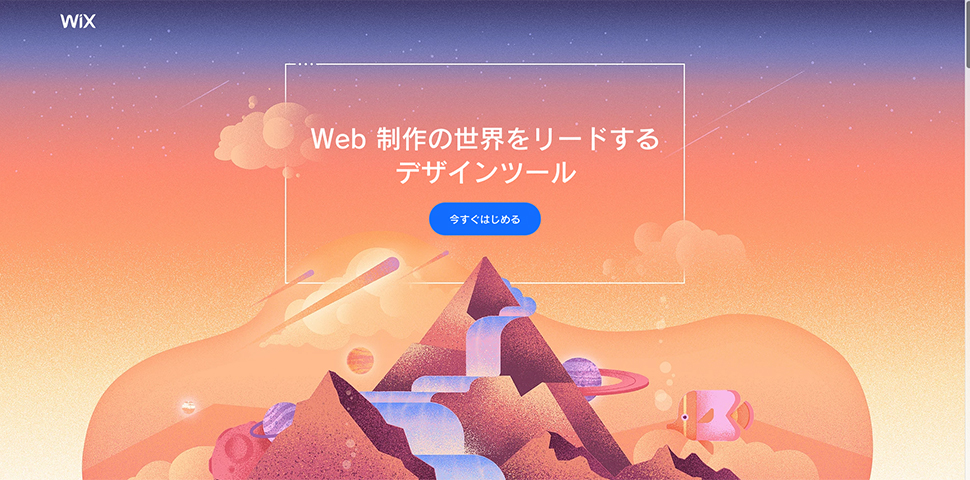
2.【Wix】個人事業〜中小企業のホームページに最適
Wixはビジネス用のホームページ作成サービス。
無料でも利用できます。
様々な職種に分類されたテンプレートは、企業らしく信頼性の溢れるデザインから可愛らしく親しみやすいデザインまで、さまざまな種類が揃っています。
必ずあなたのビジネスに合うテンプレートが見つかるはずです。
もっとWixについて詳しく知りたい人は以下の記事が参考になります。
3.【strikingly】美しいデザイン、おしゃれなデザインが欲しいなら
もっとも早い時期にスマホを意識したデザインのホームページが作れるようになったサービスです。
デザインベースになるテンプレートはどれも洗練されたデザインばかり。機能的にも充実していて、ネットショップやお問い合わせフォームなどの利用も可能。
デザイン性が素晴らしすぎて制作事例を眺めるだけでも楽しめます。
4.【ジンドゥー(jimdo)】一番簡単。超初心者向け
おそらく最も簡単にホームページを作れるサービス。
画面に表示される質問へ答えるだけでホームページを作れます。
機能的には最小限に抑えられていますが、その余計な機能がないぶん初心者さんにも扱いに慣れやすく、最初にさわるHP作成ソフトとして最適です。
もっとジンドゥーについて詳しく知りたい人は以下の記事が参考になります。
5.【ペライチ】縦長一枚のランディングページ作成サービス
シンプルにトップページ1枚で完結しているホームページが欲しいなら、ペライチを選びましょう。
ページが1枚しかなくても、できることは本格的。決済機能や予約機能が付くページも作れます。
もっとペライチについて詳しく知りたい人は以下の記事が参考になります。
以上です。
さて、あなたはスマホ対応にどの作り方を選びますか?
今回紹介した5個のツールは試すだけならすべて無料です。全部を試してみても損はしないので、ぜひそれぞれを体験してみてください。
読み終わったらシェア!