バナーとは?サイズや作り方とか初心者が知っておくと良いこと。

バナーについて、初心者さんが最初に知っておきたいことをまとめました。
もう慣れた制作者にとってはあたりまえでも、突然ウェブ担当を命じられた悲劇の人や自分のお店のHPをこれから作ろうとしている人にとっては、わりと役立つ内容だと思います。
途中で一般的なバナーサイズの見本をダウンロードできます。バナーを作るためのおすすめアプリも紹介します。
それではレッツゴー!
目次
バナーとは
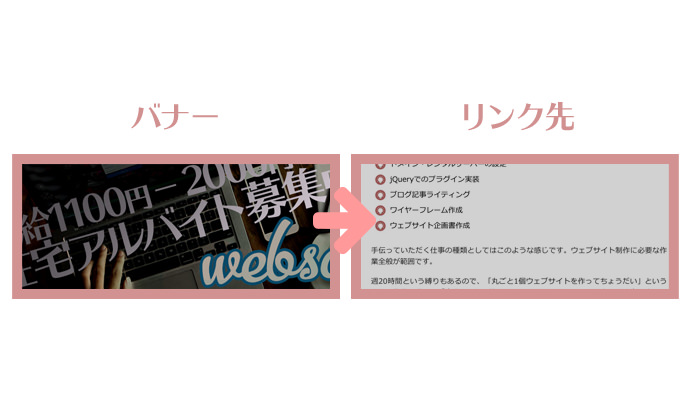
バナーっていうのは、こういう画像のことですね。広告や宣伝のために使う画像で、クリックしてもらって、あらかじめ設定しておいたリンク先のページを見せることが目的です。
バナーを使う場所

バナーを使う場所は大きく分ければ2つあります。
- 自分のサイト
- 他人のサイト
自分のサイトであれば、デザインもサイズも制限なしです。自由に作ったものを好きな位置に貼り付けて、反応をテストできます。
一方、他人のサイトに掲載してもらう場合は、バナー画像の作成時に守らなくちゃいけないルールが決められていることが多いです。サイトのテーマやカラーにまったく合わない画像を掲載すると、サイト主にとってブランドイメージを損ねる危険もあるからですね。
ボクのところにも、たまに、すっごいギラギラした情報商材のバナーを貼ってほしいという依頼がきます。だいたいがコピペによる大量生産メールです。決まって、メールの口調が友だち風というか、馴れ馴れしくて困っちゃいます。そのまま無視してますが、中にはけっこうクオリティの高いバナーデザインも混じっていて驚くことがあります。勉強させていただいてます(笑)。
最近は、ちょっとしたお小遣い稼ぎを目的に、広告スペースを備えた個人のブログも増えてきました。BASEのような簡単に商品をオンライン販売できるサービスを利用して、広告枠を売っているのを見かけます。
個人のブログですから、大手のニュースサイトやポータルサイトと比較すると、安価に広告を掲載できます。大手サイトにアクセス数では劣っても、宣伝したい商品やサービスと関連する話題を提供しているブログなら、お得に高い効果を得られることも珍しくありません。あなどれません。
バナーのリンク先

自分のサイトでも他人のブログでも、バナーを起点に見せるべきページは同じです。リンク先をトップページにしているのもよく見かけますが、本当なら何らかの意図を込め特定のページをピックアップしてリンクさせるべきでしょう。
例えば、アフィリエイトサイトでいうなら、報酬額や成約率が高いページですね。読み物としてはつまらない、業務を案内する内容ばかりが掲載されたコーポレートサイトなら、リンク先として専用にランディングページを作ってもいいですね。
もちろん、どの場合でもリンク先のページに呼応するイメージでバナー画像をデザインする必要があります。バナーをクリックすることによって得られるメリットが、見ている側にグサリとつたわるよう、キャッチコピーの言い回し、背景に置く写真のチョイスを工夫します。
注意したいのは、クリック率だけを優先しないということです。たくさんクリックされることを狙いすぎて、あまりに過激なデザインにしたり、リンク先のページとはまるで関係のない嘘の表現をしたりすると、クリック後にページを訪れたお客様から反感を招きます。
「なんだよ(怒)、釣りかよ(怒怒怒)」と嫌われては、商品を買ってもらうことも、サービスへのお問い合わせもしてもらえません。お客様の信頼を失わないよう気をつけなくちゃいけないですね。
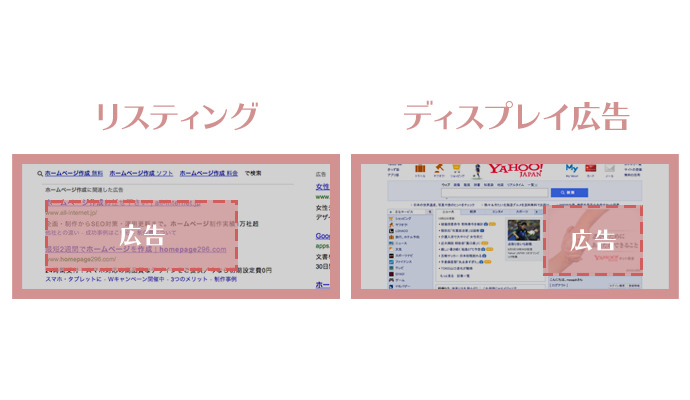
ディスプレイ広告とは
バナーを使って、ネット上での露出を一気にあげたいなら、GoogleかYahoo!のディスプレイ広告をおすすめします。イメージ広告といったりもします。
ネット広告といえば、検索キーワードと連動して検索結果に表示されるリスティング広告があります。ディスプレイ広告はリスティング広告と比べると、広告配信の方法と広告効果に違いがあります。

リスティング広告は、検索キーワードを設定することで、広告を見せる相手を限定できます。広告を見せる相手の、自ら具体的なキーワードを入力するという積極的な行動は、キーワードに関連する商品やサービスを直ちに求めているという強い気持ちを表しています。
そのため広告効果が高いというメリットがありますが、設定したキーワードを検索してくれた人にしか広告を見せられないので、アプローチできる範囲は狭くなります。
一方、ディスプレイ広告は、検索してもらわなくても、広告が配信されたサイトを通りがかってもらえれば見てもらえるので、幅広い人へアプローチできます。
ただ、リスティング広告のように積極的な購買意欲がある人へのアプローチではありません。通りがかりに目に入るタイプの広告なので、気持ちの奥に潜んだ欲求へのアプローチになることを覚えておきましょう。

例えるならば、道路脇に立つ看板のような働きです。車を走らせていて、なんとなくお腹がすいたなあと感じたとき、たまたま「ドライブスルー この先左3km」のような看板が目に入ります。少し方向が違っても、思わず向かってしまうということがありますよね。
ディスプレイ広告は、このような潜在的なニーズへ働きかけます。このことを意識して、バナーのデザインやキャッチコピーを工夫すると、広告効果を高められます。
ディスプレイ広告について、もっと詳しく知りたい人は以下の記事がおすすめです。
リスティング広告に関しても特集しました。
ディスプレイ広告とリスティング広告は、期待できる効果が異なるので併用が可能、
リスティングについて詳しい記事は以下にあります。
リターゲティング広告とは

ディスプレイ広告のいち種類で、「リターゲティング広告」というものがあります。
過去に自分のサイトを訪れた人へ、繰り返し見せられる広告です。どんなきっかけでも、自分のサイトへ訪れた人なら、自社商品やサービスへ興味があるはず! といっても過言ではありません。
自社商品、あるいはサービスへ興味があるという前提で広告を見せるわけですから、広告効果も高くなります。でも、あまりにひつこく追い回すと、逆に不信感を得るリスクもあるので注意です。
リターゲティング広告は、回数やタイミングなど広告配信の条件を細かく設定できます。ベストな配信方法を見つけるため、いろいろと条件を組み合わせてテストを繰り返します。
リターゲティング広告については、過去に特集してます。
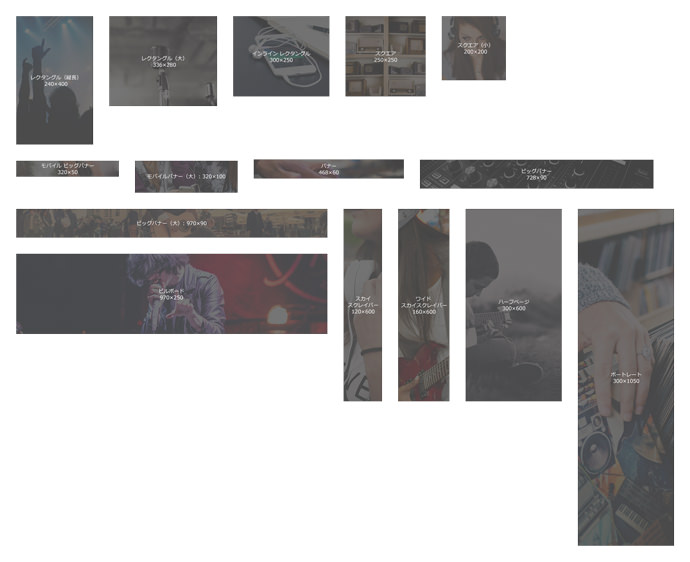
バナーのサイズ(見本・サンプルダウンロードあり)

バナーを作るとき、いちおう守っておくといい国際基準のサイズがあります。
本当は好きなサイズで作って構わない自サイト用のバナーでも、アフィリエイトバナーやGoogleアドセンスと一緒に掲載することがあると思います。そういうとき、共通のサイズでバナーを作っておけば、並べても見た目がデコボコせずになじみます。
他のサイトへの掲載をお願いするときも、たいていはバナースペースの大きさは共通しているので、サイトごとに違うサイズを用意する手間がなくなります。
サイズの目安として、Googleのディスプレイ広告で採用できる大きさをサンプルと一緒にあげておきます。サンプルを一枚のPSDにまとめたものも用意しました。もし必要であれば遠慮なくダウンロードしてください。
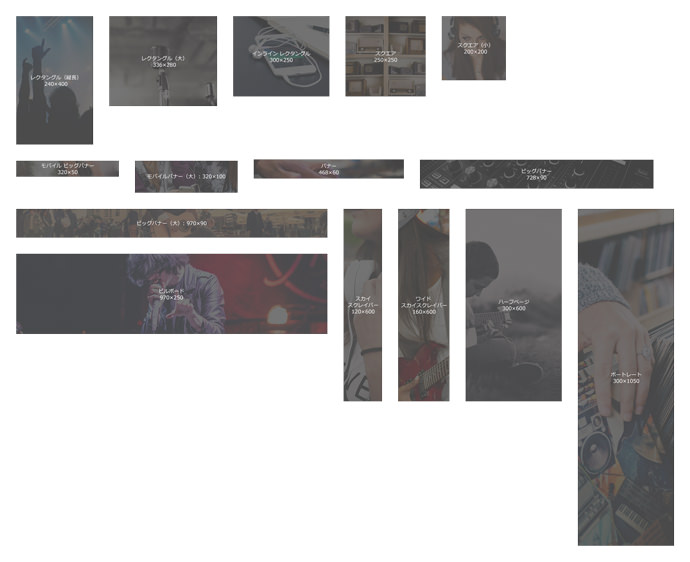
以下、バナーサイズの見本です。原本のサイズで横幅が大きすぎるものは、コンテンツ幅にフィットするように表示されています。原寸を確認したい場合は、新しいタブ(ウィンドウ)で開いてみてください。
サイズの単位はピクセル(px)で「横 x 縦」を表してます。
バナー

サイズ:468×60
ビッグバナー

サイズ:728×90
ビッグバナー(大)

サイズ:970×90
モバイル ビッグバナー

サイズ:320×50
モバイルバナー(大)

サイズ:320×100
レクタングル(縦長)

サイズ:240×400
レクタングル(大)

サイズ:336×280
インライン レクタングル

サイズ:300×250
スクエア

サイズ:250×250
スクエア(小)

サイズ:200×200
スカイスクレイパー

サイズ:120×600
ワイド スカイスクレイパー

サイズ:160×600
ハーフページ

サイズ:300×600
ビルボード

サイズ:970×250
ポートレート

サイズ:300×1050
それぞれのサイズで広告を掲載できるデバイス(PC、タブレット、モバイル)が違うので、それを確認できるページのリンクを貼っておきますね。GoogleとYahoo!で技術要件とフォーマットに微妙な違いがあります。
静止画かアニメーションか

GoogleもYahoo!も静止画だけでなく、アニメーションのバナーを利用できます。動きのない静止画よりもアニメーションのバナーは視覚的な注目を引きやすく、また伝える方法にストーリーを持たせることができるので、高い効果を期待できます。
ただ、ひとつのページであちこちにアニメーションバナーがあると、見た目にかなりウザく、逆に視線を遠ざけます。サイト全体が嫌われる失敗にもつながるので、使いどころの工夫が必要です。
話は全然変わりますが、過去にCSSを利用したアニメーションについて記事にしてます。サイトのデザインに動きを加えたいときのアイデアに使えます。
ディスプレイ広告で利用できるアニメーションの方法として「HTML5広告」や「Flash広告」というものもありますが、今回の記事とは少し違う話題になるのと、広告出稿の要件も変わるので、また場所を変えて説明したいと思います。
バナーのデザイン

限られたスペースで伝えたいことを的確に表現するのは、なかなか難しいものです。デザインの参考になるギャラリーサイトがいくつか見つかります。アイデアに煮詰まったときはもちろん、引き出しを増やすという意味でも、普段から見ておくといいですね。
実際にどうやってバナーをデザインするのかは、また機会を改めて記事に書くつもりです。今回はスペースが足りません>< バナーの作り方の参考になるリンクを貼っておきます。
バナーの素材

バナーの素材となる画像を探すのに便利なサイトも二つ紹介しておきます。
いい素材を探しまわるのって結構疲れます。この二つは複数の素材サイトを縦断して検索できるので便利ですよ。
デザインセンスなしでもプロ級のバナーを作れるアプリ
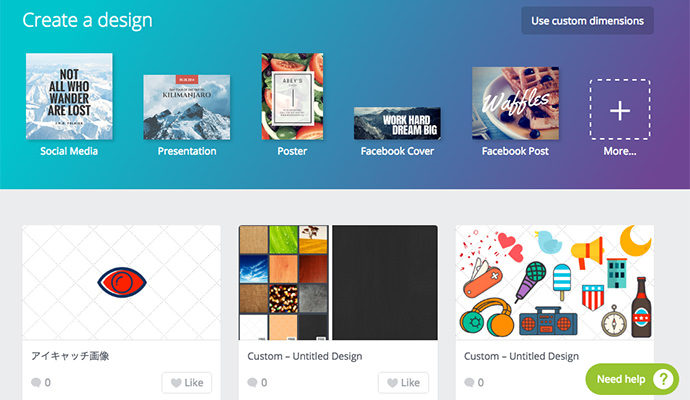
これを使えば誰でもデザイナー Canva

バナーくらいなら、Photoshopのような本格的な画像編集ソフトは不要です。
メールアドレスを登録すればすぐに使える「canva」はいかがでしょうか?
背景に使える素材もついてくるので、簡単に画像を合成してバナーを作ることができます。画像編集の方法を一通り覚えられるチュートリアルが用意されているので、最初にそれをちょこっとこなせば、あとは問題なく画像の作成を楽しめます。
バナー専用の画像作成ソフト バナープラス
バナープラス」なら、以下のような「いかにも」なバナーがいとも簡単に作れます。

少しお値段は張ります。でも、バナーを作成するためだけのソフトなので、操作方法が覚えやすいのがいいところ。
デザイナーでなくても、時間をかけずたくさんのバナーを一気に作れます。
ネットショップの運営者さんやアフィリエイターさんのような、バナー作りに追いかけられている人には特に重宝するソフトです。
他にも画像編集系の便利なアプリをまとめた記事もあるので一緒に紹介しておきます。
さて、以上のようにバナーについて初心者が知っておくといいことをまとめてみました。
ただ現実は……、バナーはデザイナーに任せるのが一番ではないでしょうか?
デザイナーじゃない人が一生懸命時間をかけても、なかなか良いバナーは作れません。
しかし、デザイナーへ依頼すれば一瞬です。
1日、あるいは2日もあれば見た目が良く効果に結びつくバナーができあがります。
以下のリンク先でバナーをデザイナーへ依頼した場合の料金とデザイン例を見てみましょう。
読み終わったらシェア!














