直帰率を改善せよ!WordPressのカスタマイズ方法とプラグイン

ブログを始めて3ヶ月になりました!
今まで見にきてくれた方々、記事を書くとき参考にさせていただいたブログの運営者さん。皆様本当にありがとうございます!
それで、3ヶ月分のアクセス解析を振り返ってみると、順調にアクセスは増えてて喜ばしいことなのですが、直帰率が非常に悪い (ノ_-。)
なので今回は直帰率を改善するため、WordPressのカスタマイズに挑戦しました。あまり難しくない方法で、サーバー関連の設定やプラグインのインストール、そしてテーマのカスタマイズに取り組みました。もし同じように直帰率に悩む人がいたら、ぜひ試してみてください!
はじめに:直帰率って?

直帰率とは、入口になる最初のページ以外を見ないで帰ってしまったお客さんの割合です。Webサイトやブログの質を評価するときの一つの物差しで、低い方が「良し」とされます。
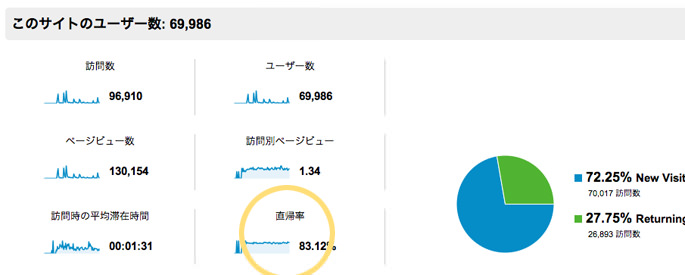
上はウェブさえの直帰率ですが、なんと83%。ヒドい数字です。10人中8人は2ページ目を見ずに帰っています。
直帰率が悪くなる理由は、訪問者の期待に入口ページの内容が応えられていないから、また、2ページ目3ページ目を読んでもらえるほど記事の内容が良くないから、など記事自体に問題がある場合が多いです。
でも、ブログの仕組みの部分にちょっとした工夫を加えることで改善する場合もあります。それを期待して今回は「ページの読込時間を短縮する」「ナビゲーションを改善する」を二本柱にWordPressのカスタマイズを行いました。
1.ページの読込時間を短縮

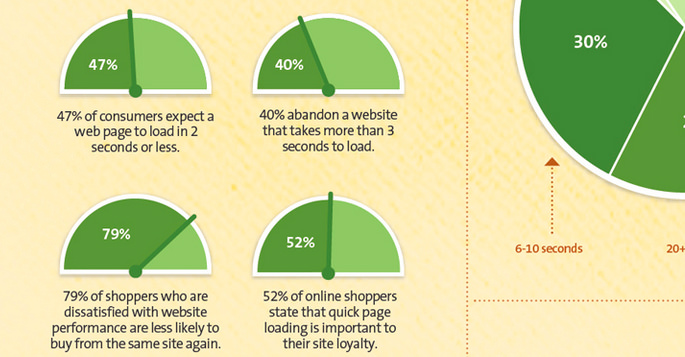
これは読み込み時間がどんなふうに直帰率に影響を与えるのかをインフォグラフィックにしたものです。(→オリジナルはこちらです)
ページの読込にイライラして閉じてしまった経験、ありますよね?ネットショップの場合になりますが、上のインフォグラフィックでは読み込み時間が長くなるほど直帰率は高くなり、47%のユーザーは2秒以内にページの読込が完了することを期待していて、それよりも遅い場合はなんと40%のユーザーがページを閉じてしまうことを伝えています。
せっかく一生懸命書いたのに、読まれもせずに閉じられるなんて悲しいですよね。それで読込時間を短くするために以下の対策を行いました。
- 1-1.サーバーをアップグレード
- 読込速度に、WordPressを動かしているサーバーの性能は大きく影響します。
以前までウェブさえのサーバーはロリポップでしたが、「ウェブ系フリーランスをモンスタークライアントから守る契約書」という記事を更新したときに、決められた転送量を遥かに超えるアクセスがあり、一時期ページを開けない状態になりました。
それをきっかけに「sixcore」に移転したのですが、転送量の問題よりも読込時間が速くなったことに感動しました。
サーバーのアップグレードは今回のことではありませんが、今から紹介する方法の土台になったことは間違いありません。
- 1-2.CloudFlareを導入!
- CloudFlareはブログへの不正なアクセスや悪質な攻撃を防ぎながら、通信速度を速めてくれるサービスです。
一部の機能を制限した無料版でも充分効果があり、導入後は格段にページの読込時間が短縮されました。
- 1-3.プラグインのインストール
- ページの読込時間を短縮するプラグイン三つをインストールしました。
- W3 Total Cache:システムや記事の内容に関わるデータを快適に読み込めるよう色々と役立ってくれます。
- 001 Prime Strategy Translate Acceleratorwarna:元々、外来品のWordPressを日本語へと翻訳するスピードを速めてくれます。
- DB Cache Reloaded Fix:データベースとのやり取りをスピードアップしてくれます。
この3つ、それぞれのインストールからセットアップの方法は、またまた他人様のブログを参考にさせていただきました。本当に丁寧に説明されていて助かりました!
- 1-4.スマホのテーマを最適化
- 今まではWPtouchというスマホ専用のテーマを利用していましたが、今回、PC用のテーマをレスポンシブ化しました。
といっても、もともとレスポンシブのテーマを使ってましたが、より細かくスマホに最適化したいところがあり、そのための作業が面倒で先延ばしにしていました。今回やっと実行!スマホで読込むには時間がかかりすぎる部分を非表示にしました。
非表示にする方法は、CSSのメディアクエリで「display:none」にするテクニックが有名ですが、それだと実は見えてないだけで実際の読込は行われています。そのため読込速度を改善することはできません。
なので、phpで訪問者の端末を判定し、スマホの場合は非表示の部分を一切読込まない方法を使いました。
手順としては、まず端末を判定するためのphpコードをテーマのfunction.phpにコピペ。
function is_mobile(){ $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch 'Android', // 1.5+ Android 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); }それから、テンプレートファイルで、スマホで見せる部分と見せない部分を以下のように分けて記述します。
<?php if(is_mobile()) { ?> スマホで見せるところ <?php } else { ?> スマホでは見せないところ <?php } ?> - 1-5.PCからスマホの見え方を確認するには

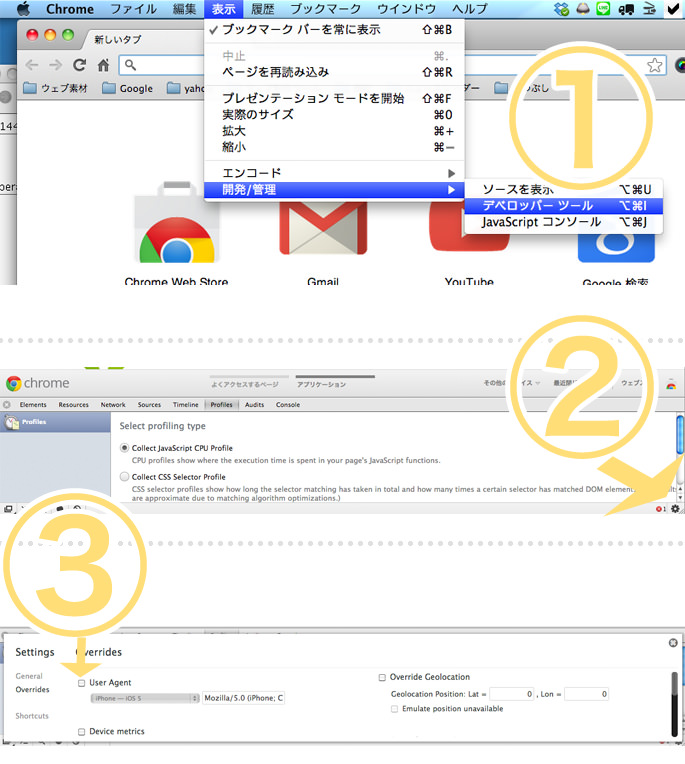
作業の途中、スマホからの見え方を確認するにはchromeのデベロッパーツールを使いました。画面上部のメニューから[表示 > 開発・管理 >デベロッパーツール > setting > Overrides > UserAgent]で端末を指定できます。
- 1-6.読込時間をチェック

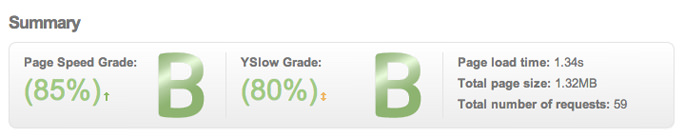
実際に「Googleアナリティクスのすごい使い方!バブルチャートで検索経由の売上を増やそう」のページを計ってみました。
読込時間はこちら(→ GTmetrix | Website Speed and Performance Optimization)で計れます。読込を遅くする原因を指摘してくれるので便利ですよ。
まだまだ時間はかかってますが、前よりは速くなりました。画像を多用してるのでどうしても遅くなりがちですが、これからはもっと巧く効果的な画像の使い方を考えて改善していきたいですね。
この記事を書き終えたあと、ネットを巡っていると内容がダダかぶりの記事を発見→[ WordPress ] やった!!たった10分で。ほんの3つのプラグインと1つのサービス導入でブログが 200% 高速化しました! | 覚醒する @CDiP←こちらの方が今までの過程について本記事より詳しく丁寧に説明されてます。必見!
2.ナビゲーションの改善

今回、読込速度と一緒に実施したのが、ナビゲーションの改善です。
迷路みたいな入り組んだ構成にするのを避け、ユーザーにとって中を自由に巡りやすくするよう道を整えることで、直帰率は下がります。具体的には次の二つを行いました。
- 2-1.カテゴリとタグの整理
- まずは、記事を分類するためのカテゴリとタグを整理し、訪問者が求めてる記事に辿り着きやすくしました。アクセス解析を見ると、もともとカテゴリによる一覧ページはあまり見られてませんでした。それなので直接的な効果はあまり期待できませんが、次に説明する、関連記事の選び方を変更したかったので、カテゴリの整理は今回必須でした。
- 2-2.関連記事の表示
- 記事の真下に話題が共通する「関連記事」を表示するのは次のページへと誘う最も効果のある方法です。今までも実施してましたが、表示方法が悪かったのか働きがいまいちでした。
今までの表示方法は、ちょっと複雑な判定方法で関連記事をピックアップしサムネイル画像と一緒にタイトルを表示してました。それを同一カテゴリで新着記事をタイトルだけ表示するシンプルな方法に変えました。同一カテゴリを表示するコードはこんな感じです。プラグインではないので、見た目や表示位置をいじりやすくなってます。
<dl> <?php foreach((get_the_category()) as $cat) { $catid = $cat->cat_ID ; break ; } $thisID = $post->ID; $get_posts_parm = "'numberposts=3&category=" . $catid . "&exclude=". $thisID . "'"; ?> <dt>あなたにはこんな記事もおすすめ!</dt> <dd> <ul class="star"> <?php $posts = get_posts($get_posts_parm); ?> <?php foreach($posts as $post): ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"> <?php the_title(); ?></a></li> <?php endforeach; wp_reset_postdata(); ?> </ul> </dd> </dl> - 2-3.もしプラグインを使うなら
- 関連記事を自動的に表示してくれるプラグインをいくつか紹介しておきます。
3.終わったらGoogleアナリティクスで改善策をメモ!

以上が今回行ったカスタマイズです。
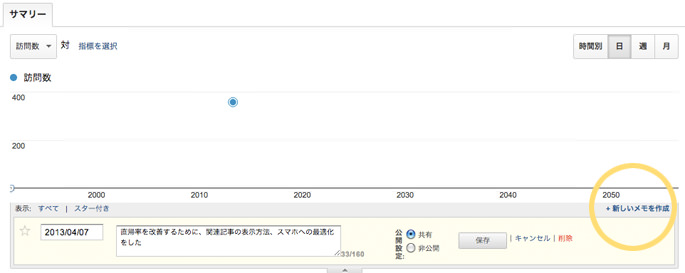
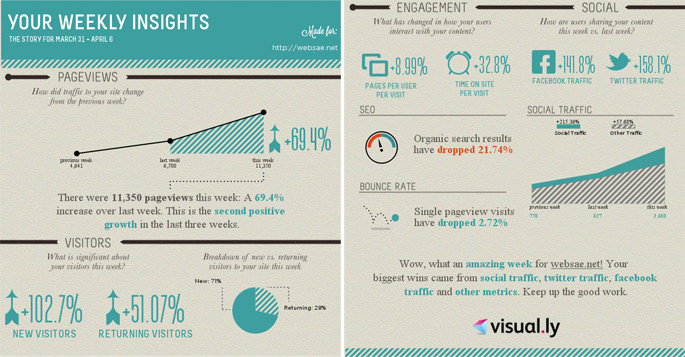
改善策を実施した後は必ずGoogleアナリティクスのメモ機能で記録しておきます。あとで何が改善に効いたか検証しやすくなるからです。そしてついでにこちら(→Google Analytics | Create Infographics | Visual.ly)のサイトにも登録しておきましょう。毎週どのくらい直帰率や他のデータを改善できたのか、その推移をこんなお洒落なインフォグラフィックで届けてくれますよ。

まとめ
あとは直帰率の改善に直接つながることではないですが、シェアボタンをキレイに配置するよう修正したり、その他表示の乱れを今やれる範囲で直しました。ブログは記事を更新するのも楽しいですが、システムを自分好みにカスタマイズしていくのも楽しいですよね!
あまり手が込んだことはしてませんが、表示速度は(まだまだ改善の余地はあることを自覚してますが)速くなりましたし、関連記事も前より見やすくなったかな〜と満足してます。
さて、これで3ヶ月が過ぎたわけですが、これからも週に2回くらいを目安に更新していけたらなーと思ってます。なので、皆様これからもよろしくお願いします!
※文中のphpで動いてますがもしもっと巧いやり方があればぜひ教えてください!
追記(2012/4/9)
コメントいただいたので(ありがとうございます!)追記します。
1-4で確かに[wp_is_mobile()]を使おうと思ったのですが、ipadを外したかったので、この方法にしました。説明不足でした、すいません。あと参考にさせていただいた記事を貼るのも忘れてました!申し訳ない&記事主さんありがとうございました。(→【WordPress】User-agentを判定してモバイル用コンテンツを切り分け、検証する方法)
読み終わったらシェア!










