ツール
密かにわりと長くWebデザイナーやってるけど「Git」は初心者なの。

って、ヒトは意外と多そうです。 とりあえず普段の業務はこなせているし、特に緊急性が高い技術でもなさそうだし、「興味はあるけどねぇ。そのうち」って感じで、知らないまま放置しちゃってて。 どっちかっていうとエンジニアやプログ […]
苦手なホームページの配色を少し得意にできる!スライドと便利なツール

色をうまく使いこなせるようになると、ウェブデザイナーとしてワンランク アップするらしい。ああ私も上級ウェブデザイナーを目指して勉強しなくちゃ。 てことで今回は配色について、初心者さんでも入りやすい学習用のスライドと配色時 […]
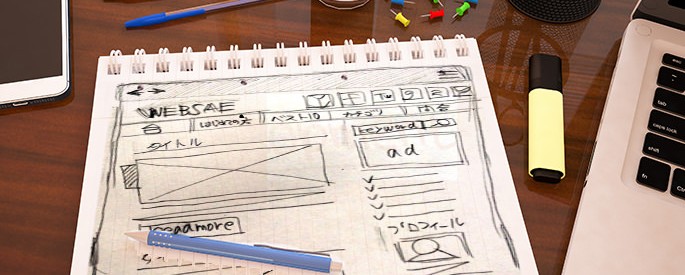
HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ

ホームページの設計図ともいえる役割を持つのが「ワイヤーフレーム」です。ホームページのデザインがうまくいかどうかの運命を決める重要なものです。そんなワイヤーフレームの作り方と役割について図解入りで詳しく説明します。
今年からホームページの画像素材をPicasaとGoogle Phtotosで整理してみる
Categories: ツール

本業のホームページ作成に使う写真やアイコンに加え、ブログも続けてるのでどんどん画像素材が溜まります。 (Windowsも?)Macはファイル検索機能が充実してるので、お目当ての画像を探しやすく、プレビューといってアプリを […]
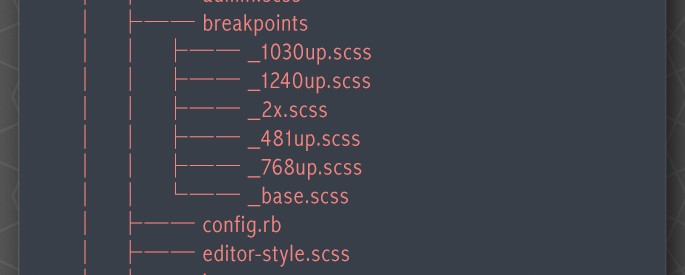
こういうディレクトリの構成図、ツリー表示の簡単な書き方を今知った
Categories: ツール

ターミナル(Mac)で「tree」コマンドを叩く。 すると、今ターミナルで覗いてるディレクトリの構成をツリー表示してくれます。 簡単! 時々、ブログにもこの図を貼付けたかったことがあったのですよ。でも書き方というか作り方 […]
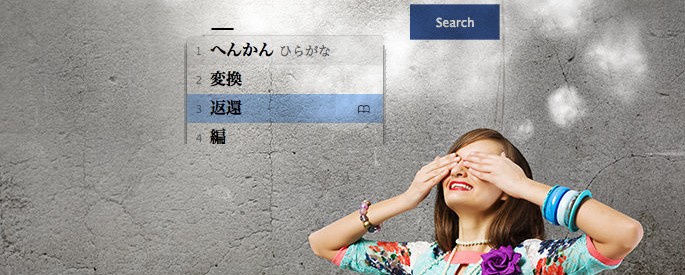
フォーム入力時、変換中の文字が消える奇妙な症状 #CSS
Categories: ツール

とあるブログで検索してみようと文字を入力したところ、このような現象に。 実はこのブログのお話だったのですが。このブログ「だけ」に当てはまるお話ではありませぬ。 ぬ! 検索ボックス、変換中の文字が消えてしまう〜 お問い合わ […]
実はまだSassとかGruntとか、試したことないフリーランスのウェブデザイナー
Categories: ツール

って、それしばらく前のボクのこと。 求められるスキルの範囲も広くなり「ウェブデザイナー」っていうのをどこで線引きすればいいのか、増々難しくなってる今日この頃。ひとまず今回は下記のような人々をフリーランスのウェブデザイナー […]
やっぱりタスク管理ツールはオフラインでも使いたいよね-Wunderlist
Categories: ツール

今まで「やるべきこと=タスク」の管理に使ってた「hitask」。ネットさえつながれば、どこからでもブラウザを通して使えるWebサービスです。便利! でも実はこの「ネットさえつながれば」というところが、ずっと不安のタネにな […]
(Macで)Sassのコンパイル、基本のアレコレをざっくりと。
Categories: ツール

忘れてました。せっかくまとめておいたのに。以前、「とりあえずSassを触ってみようよ!」的な記事を二本書いて、今回のはそれに続く内容となってます。 『Sass』をサクッとブラウザで試すところまでやる。 1分で。『Sass […]
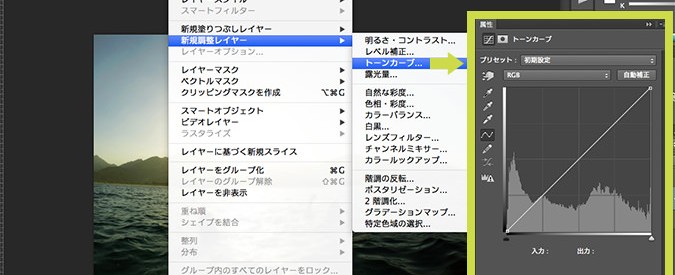
今日でサヨナラ。Photoshopのトーンカーブの使い方を知らずただグリグリしてる僕と。
Categories: ツール

Photoshopで画像を補正するとき。 欠かせないのが「トーンカーブ」。これひとつで画像の明度、コントラスト、色調を補正できる優れものです。 トーンカーブの使い方 何が便利かっていうと、 こんなふうに補正の結果がリアル […]

