ずる賢くイイネを増やせ!facebookページでファンゲートの作り方

や〜っぱり、ちょっとくらいズル賢い方が男も女もモテル!
そう思いませんか?
- 2014/8/11追記
2014/11/15でファンゲートが禁止になるっぽいですね。(以下参考リンク)
その日以降はこのズルい方法でファンを集めることはできなくなります。
まっとうな方法でファンを獲得できるよう頑張りましょう!
facebookで会社やお店のページをPR用に持ってる人も多いと思いますが、そのページのモテ具合も同じです。普通にやってるだけだとなっかなか「いいね」が増えませんよね。
そこで今回は「ファンゲート」という、ちょっぴりずる賢い「普段よりも格段に多くイイネしてもらえる方法」を紹介します。
まずは前半で、イイネを増やす「ファンゲートって何なの?」という基本的なことをお勉強してから、後半でバッチリ作り方を手順通り解説します。
ちょ〜っと長くなってしまいますが、今のうちにブックマークしておけば安心ですね!スマホさんは、記事内のリンクがスマホ対応してないところがあるので、あとでPCでも見てくださいね。それでは始めます!
目次
1.ファンゲートとは?

ファンゲートは、facebookの中で「イイネした人」と「イイネしてない人」に分けて別々のページを見せる仕組みです。イイネした人限定で見せるページを用意することで、より多くの人にイイネしてもらうことができます(=モテモテ!)。
2.ファンゲートの例

これは、実存する「サントリーほろよい」のPR用ページです。イイネするとプレゼントに応募できるページに切り替わります。
お客さんは、クリック一つでプレゼントがもらえるので、自ら進んでイイネしてくれますよね。サントリーからすると、イイネした人はイイネしたページの更新情報をほぼ強制的に受け取ることになるので、PRできる機会が増えます。また、イイネするとその人の友だちのタイムラインに、このサントリーのページ情報が流れるのでイイネの連鎖を生みだし、もっとたくさんの人に知ってもらうことができます。
このようにファンゲートは、お客さんが自らイイネしたくなる仕組みなのに企業側にとってメリットだらけ!スッゴク得するズル〜い仕組みなのです。
さてさて、あなたならどんなふうにファンゲートを利用しますか?無料プレゼントや割引クーポンなどイイネしてくれた人にだけ与えれば、お客さんは進んでイイネしてくれますよ!
3.ウェブさえの例
ウケる!
コイツ悲惨、マジ悲惨なの(*´ェ`*)
このお人好し丸出しの顔してる男に何が起きるのか!?
クリックしてみて見る(2014/11/15でファンゲートが撤廃になるので削除)

それで今回ウェブさえもファンゲートを作ってみました。イイネしてくれた人だけが「おもしろムービー」を最後まで見ることができます。この例をもとにファンゲートの作り方を手順通りに一つずつ詳しく説明していきますね。最初にウェブさえの例がどんな動きをするのか見ておいてください。
→ウェブさえの例:「おもしろムービー」(2014/11/15でファンゲートが撤廃になるので削除)
4.大まかな流れ
さてさてこれから実際にファンゲートを作っていきますが、その前にまずは大まかな流れから掴んでおきましょう。ファンゲートが完成するまでは、ざっとこんな感じです。
- 1.facebookでページタブを作る

ページタブとはファンゲート用のスペースで、facebookでは上の画像のように表示されます。
- 2.ファンゲートを作る

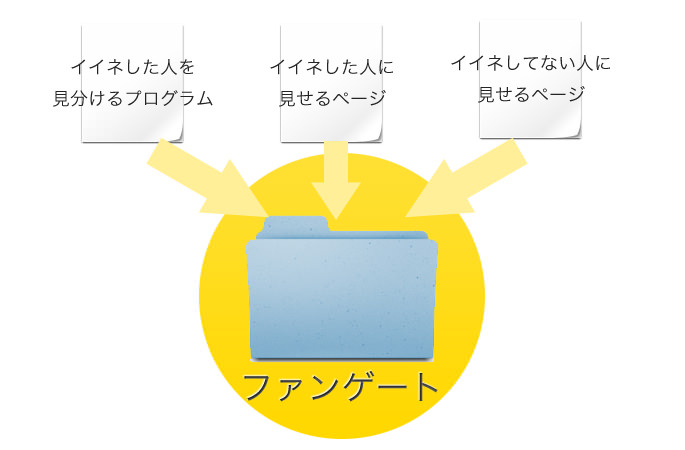
ファンゲートは次の3つのファイルで成り立ってます。[ ]の中はファイル名です。
- イイネした人/してない人を分けるプログラム[index.php]
- いいねした人に見せるページ[yes.php]
- いいねしてない人に見せるページ[no.php]
この3つのファイルを一つのフォルダにまとめたものがファンゲートになります。フォルダ名は今のうちに決めておいた方がいいです。あとでページタブを作るときにフォルダ名を入力するところがあるからです。ウェブさえは、おもしろムービーにちなんで[funny_movie]にしましたが、なんでもOKです。
- 3.ファンゲートをアップロードする
- ファンゲートをフォルダごとサーバーにアップロードします。サーバーは自前で用意しておいてください。SSL(共有SSLでもOK)が必要になるので注意です。
- 4.ページタブとファンゲートをリンクする
- facebookからファンゲートにアクセスできるようにします。
- 5.完了
- 以上の4つのステップで完了です。さーモテるゾー!を目指して、今から一つずつ詳しく進めていきましょう。
1.facebookにページタブを作る
- 1-1.ページタブの画像を用意する

最初の用意としてページタブのアイコン画像を作っておきましょう。上の画像みたいに表示されます。サイズは111×74ピクセルです。ウェブさえはこんな画像を作りました。

- 1-2.開発者用のページへ移動

ページタブを作るためにFacebookの開発者用のページへ移動します。
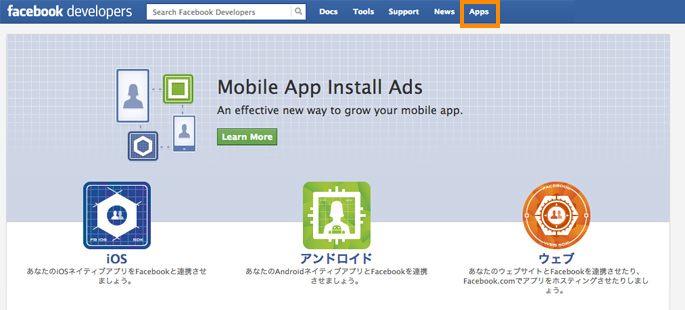
- 1-3.Appsをクリックします

- 1-4.新しいアプリを作成をクリックします

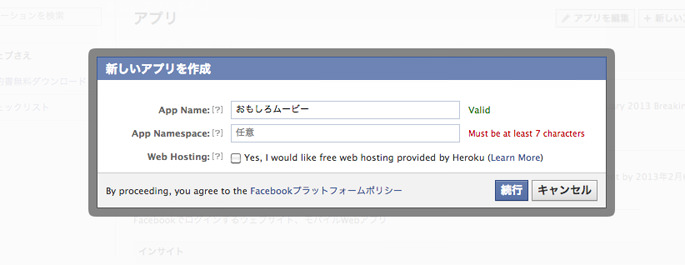
- 1-5.新しいアプリの情報を入力します

App Name:ページタブとして登録する名前を入力します。(例:おもしろムービー)
他は、特に意図がない限り空白でOKです。[続行]をクリックして次に進みます。
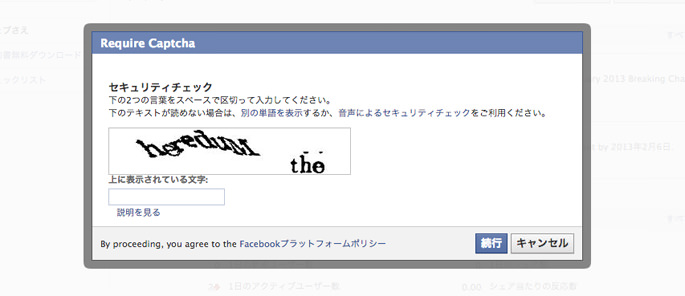
- 1-6.セキュリティチェックです

ボックスに表示される二つの単語を入力します。もし「ムリムリこんなの読めないよ!」という場合は[別の単語を表示する]をクリックすれば、違うパターンが表示されます。入力したら[続行]です。
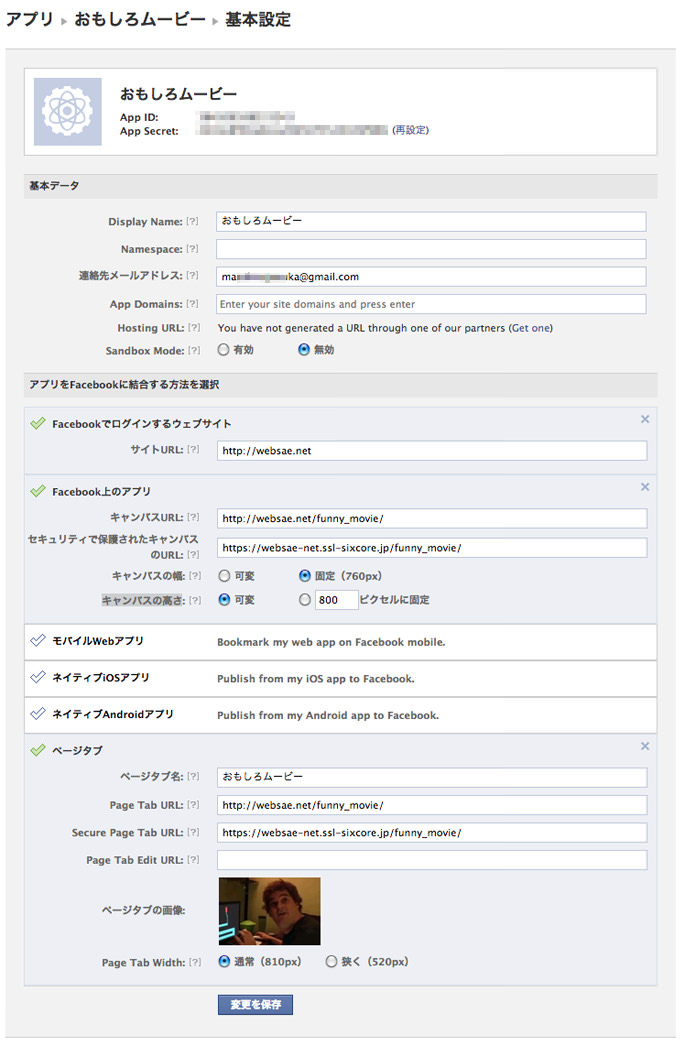
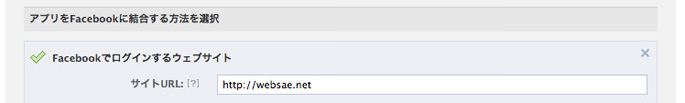
- 1-7.基本設定

これが全部入力した後の画像になります。マネして入力してください。各項目の詳細は次の通りです。- 1-7-1.Facebookでログインするウェブサイト

あとでファンゲートをアップロードするウェブサイトのURLを入力します。(例:https://websae.net)
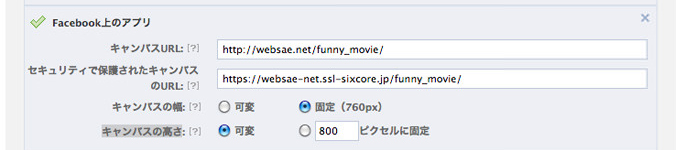
ここに入力したURLに、ファンゲートの動きやそのほか挙動がおかしいときリダイレクトされます。- 1-7-2.Facebook上のアプリ

- キャンバスURL:ファンゲートをアップロードするURLを入力します(例:https://websae.net/funny_movie/)
- キャンバスの幅:固定
- キャンバスの高さ:可変
- セキュリティで保護されたキャンバスのURL:キャンバスURLのssl接続用を入力します。2012年の10月から必須になりました。(例:https://websae-net.ssl-sixcore.jp/funny_movie/)
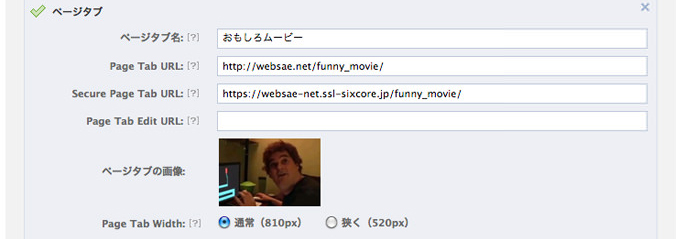
- 1-7-3.ページタブ

- ページタブ名:タブに表示するタイトルです。(例:おもしろムービー)
- Page Tab URL:ページタブにリンクするURLです。ファンゲートのフォルダをアップロードするURLになります。(例:https://websae.net/funny_movie/)
- Secure Page Tab URL:Page Tab URLのSSL用を入力します。(例:https://websae-net.ssl-sixcore.jp/funny_movie/)
- Page Tab Edit URL:空白でOK
- ページタブの画像:+をクリックして最初に作ったアイコン画像をアップします
- Page Tab Width:通常
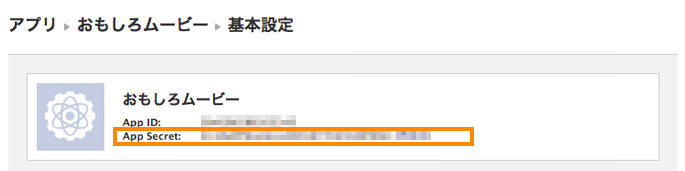
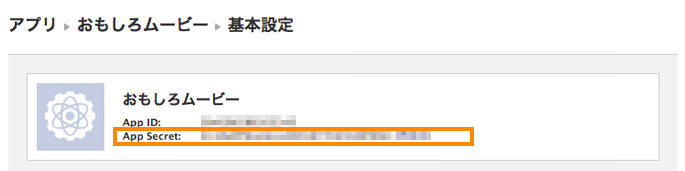
- 1-8.シークレットキーについて

シークレットキーはあとでファンゲートを作るときに使います。ここで確認できることを覚えておいてください。[変更を保存]をクリックします。これでページタブの基本設定は完了です。
- 1-9.アプリへ移動

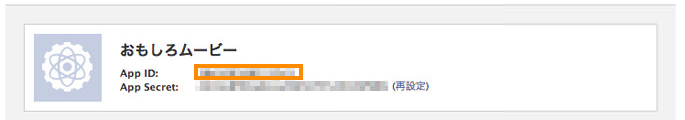
「アプリ」という表現が分かりにくいですが、要はいままで設定したページタブをアプリと呼ぶみたいです。それをfacebookページに表示するための作業が残っています。以下のURLでAPPIDのところに自分の[APP ID]を入力してアクセスしてください。
http://www.facebook.com/add.php?pages=1&api_key=APPID
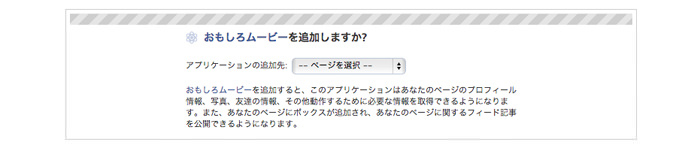
- 1-10.アプリを追加するか聞かれます

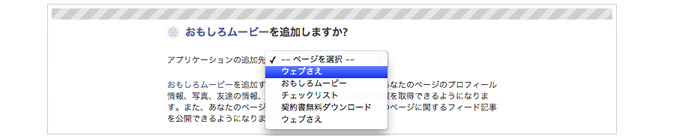
- 1-11.追加先のfacebookページを選びます

- 1-12.タブに追加されました!

以上を終えてfacebookページにアクセスするとページタブが表示されているはずです。クリックしてみましょう。ん!?バグッテル!それもそのはず。まだファンゲートを作ってないからです。これから作りますよ〜。
2.ファンゲートを作る
おさらいの意味も含めてもう一度。ファンゲートは以下の三つのファイルから成り立ちます。
- イイネした人/してない人を分けるプログラム[index.php]
- いいねした人に見せるページ[yes.php]
- いいねしてない人に見せるページ[no.php]
後に追加された[ ]の中はファイル名です。この3つのファイルを一つのフォルダにまとめサーバーにアップロードします。フォルダの名前はなんでもいいです。ウェブさえでは[funny_movie]という名前にしました。それでは、ひとつずつファイルを作っていきましょう!(そんなのメンドイ(`Д´) という人のために[fangate]というフォルダ名でテンプレをアップしました。ダウンロードして使ってください)
- 2-1.イイネした人/してない人を分けるプログラムを作る

phpに詳しい人は意味が分かるでしょうが、それ以外の人は以下のソースをコピペしてください。シークレットキーの部分は、アプリの基本設定で確認できる数字を入れます。できたら[index.php]で保存します。
<?php function parse_signed_request($signed_request, $secret) { list($encoded_sig, $payload) = explode('.', $signed_request, 2); // decode the data $sig = base64_url_decode($encoded_sig); $data = json_decode(base64_url_decode($payload), true); if (strtoupper($data['algorithm']) !== 'HMAC-SHA256') { error_log('Unknown algorithm. Expected HMAC-SHA256'); return null; } // check sig $expected_sig = hash_hmac('sha256', $payload, $secret, $raw = true); if ($sig !== $expected_sig) { error_log('Bad Signed JSON signature!'); return null; } return $data; } function base64_url_decode($input) { return base64_decode(strtr($input, '-_', '+/')); } if (isset($_POST['signed_request']) ) { $fb_data = parse_signed_request($_POST['signed_request'], 'シークレットキー'); //シークレットキーはアプリの基本情報に表示されてるよ if ($fb_data) { //あなたはファンですか〜? if( $fb_data['page']['liked'] ){ //はい!の人に見せるページ include 'yes.php'; } else { //いいえ(*´ェ`*)の人に見せるページ include 'no.php'; } } else { echo 'シークレットキー間違ってない?'; } } else { echo 'なんかおかしなことが起こってるよ'; } ?>- 2-2.イイネした人に見せるページを作る
- いいねした人に見せるページを作り、[yes.php]で保存します。ウェブさえはこんなページを作りました。検索エンジンに拾われると嫌なので以下のタグを入れてます。
<meta name="robots" content="noindex,nofollow">
- 2-3.イイネしてない人に見せるページを作る
- いいねしてない人に見せるページを作り、[no.php]で保存します。ウェブさえはこんなページを作りました。検索エンジンに拾われると嫌なので以下のタグを入れてます。
<meta name="robots" content="noindex,nofollow">
3.ファンゲートをアップロードする
ファンゲートのフォルダをサーバーにアップロードします。
4.ページタブとファンゲートをリンクする
といっても実は何にもする必要ありません。アップロードが正しい場所に行われていれば、facebookのページタブとファンゲートがかってにリンクされてます。facebookページに行って、ページタブをクリックしてみましょう。今度はちゃんと繋がるはずです。
5.完了
ふ〜〜〜長かったですよね。まぁまぁこれもモテるためです!
最近はもっと簡単にファンゲートを実装できるアプリが色々出てますが、自分でやるとこんな感じです。
それじゃファンゲートでモテモテを目指してくださいね!
最後に今回参考にさせていただいたサイトを紹介させていただきます!
ありがとうございました。
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。









