意味からわかる「ランディングページの作り方」

ランディングページとは、縦長1枚で完結するタイプのwebサイトのことです。
「お問い合わせ」や「商品の購入」など、売上に直結するお客様の行動を得ることが目的のページで、単に存在しているだけでは意味がなく、明確な効果を得るために作られます。
今回の記事では、そんなランディングページの意味を理解するところから始め、ランディングページの活用方法や作り方についてもお伝えしていくつもりです。
ランディングページを作成するのに役立つツール(無料もあり!)も紹介するので楽しみにしておいてください。
- ランディングページってどういうときに作るものなの?
- ホームページとの違いは?
- ホームページかランディングページ、どっちを作るべきなの?
- 本当に効果が得られるの?
- ランディングページってどういうときに作るものなの?
上記のようなランディングページに関する疑問が解消できるはずです。
ぜひ最後までお付き合いください!
目次
ランディングページとは?

「LP」とも呼ばれるランディングページ。
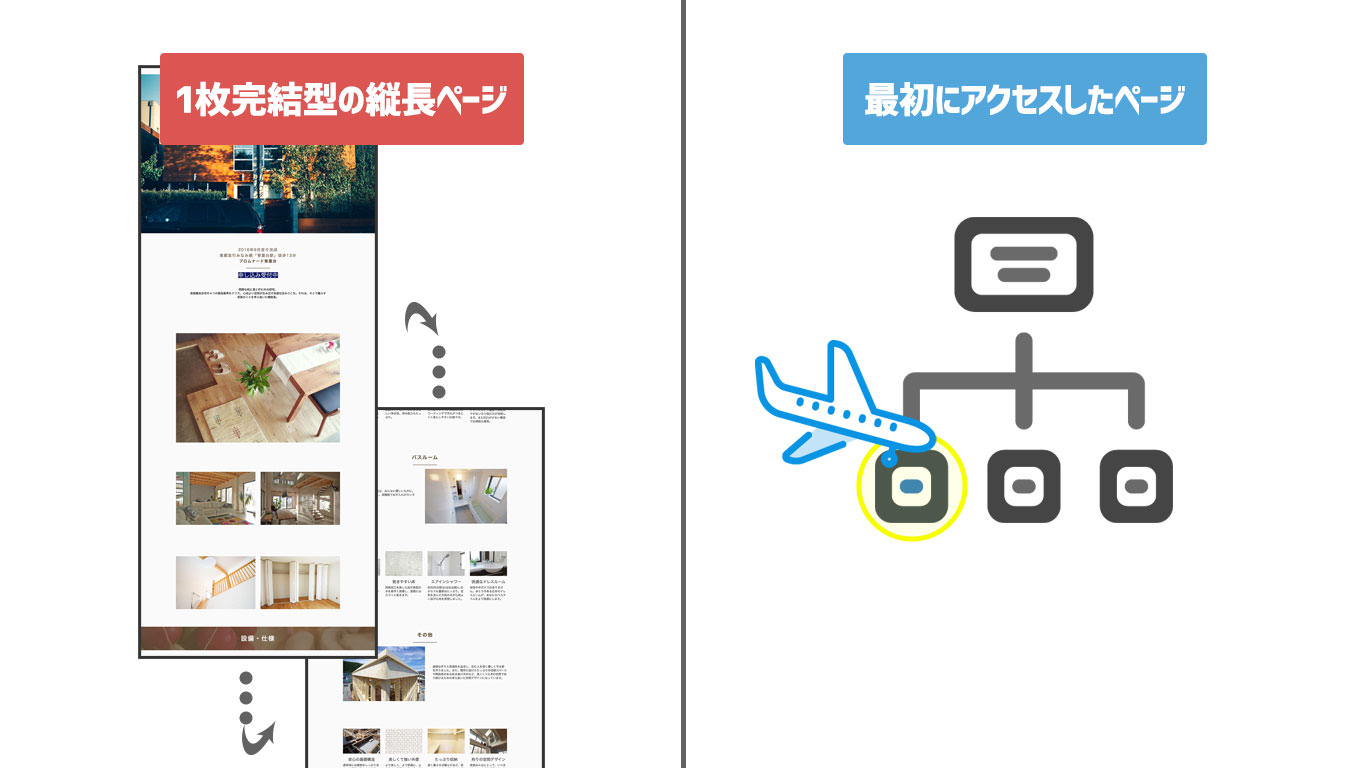
以下の2種類の意味があります。
- 1枚完結型の縦長ページ(上図左)
- サイトへアクセスしたときの最初のページ(上図右)
1枚完結型の縦長ページ(上図左)
今回の記事で取り上げるのは、「1枚完結型の縦長ページ」のほうです。
この意味でのランディングページは、基本的に特定の商品やサービスを売り込むために作られます。
複数のページで成り立つホームページと異なり、1枚のページで商品・サービスの魅力やメリットを訴求しなければいけないので、縦にどんどん長くなってしまう特徴があります。
サイトへアクセスしたときの最初のページ(上図右)
「サイトへアクセスしたときの最初のページ」という意味で「ランディングページ」という言葉を使うこともあるので覚えておきましょう。
特にアクセスを分析するときによく使います。
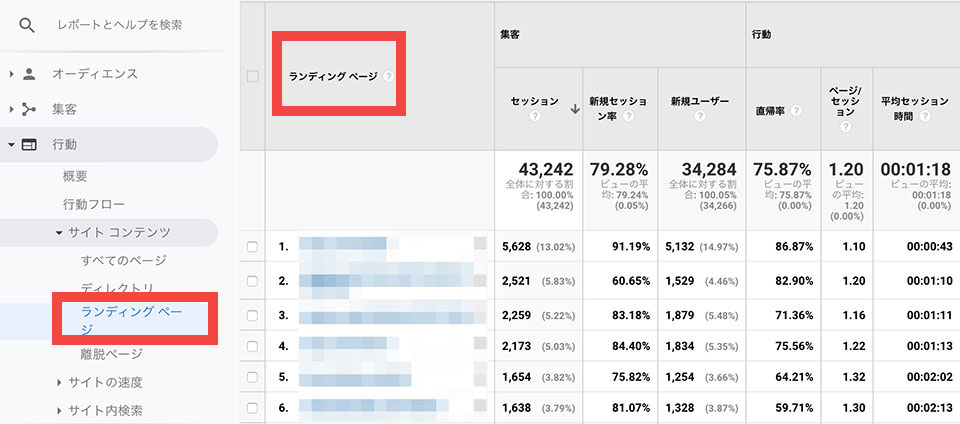
下の画像は、アクセス分析に利用される「Googleアナリティクス」の画面です。
Googleアナリティクスは、サイト訪問者の行動を記録できるサービスで、単にアクセス数を計測するだけでなく、売上や集客を改善するのに役立つ様々なデータが得られます。

ほら、見てみるとランディングページという項目が見えますね。
サイト訪問者が最初にどのページを見ているのかが、具体的に調べられます。
以下、本記事でのランディングページは、1枚完結型の縦長ページのほうを指します。
ランディングページのメリット/デメリット
さて、そんな縦長1枚のランディングページ。
いわゆる普通のホームページと比べると、メリット/デメリットがあります。
ランディングページ メリット

たくさんのページで成り立つホームページより、1枚で完結するランディングページには、以下のようなメリットがあります。
- 低コスト(=制作費を安く済ませられる)
- 効果を最大化しやすい(=効果を改善しやすい)
1. 低コスト(=制作費を安く済ませられる)
1枚だけ作ればいいので、大量のページで構成されるホームページと比較すると制作費を安くおさえられます。
また、ページが少ないほど制作作業も少なく済むので、1枚だけ作ればいいランディングページは短期間で作れます。
どんなサイトでも作っている間は、売上ゼロ。収益は発生しません。
ランディングページは素早く安く作れるので、すぐに回収期間へ入れます。
制作期に投じた時間とお金はできるだけ早く回収し次の売上のために投資していきたいですよね。
そんな投資と回収のサイクルを速くしてくれる点もランディングページのメリットだといえるでしょう。
2. 効果を最大化しやすい(=効果を改善しやすい)
ランディングページは、たった1枚で作られたもの。
複数ページのホームページと比べると、アクセスと効果を分析しやすい特徴があります。
- どこに注目が集まっているか
- どこでページ閲覧者に閉じられているか
- どのくらいの時間を過ごしているか
こうしたランディングページ上での行動を、ツールを利用すれば具体的な数値で把握ができます。
ツールで得られたデータをもとに改善の工夫を加えていけば、ますます大きな効果を期待できるでしょう。
このようなランディングページの分析と改善のしやすさは、ビジネスを大きく拡大していくのに大きなメリットだと言えます。
ランディングページ デメリット

「低価格で効果を最大化」できるランディングページにもデメリットがあります。
それは、使いこなすには専門的な知識が求められる、という点です。
単に縦長のページを作れば、売上や集客に効果が得られるわけではありません。
まず、普通にランディングページを作ってもアクセスはほとんど得られないでしょう。
アクセスを得るためには、検索サイトの上位表示が必要です。
しかし、ランディングページは特徴的に検索へヒットしづらい弱点があります。
ページ数にすると1枚分の情報量しか持たないランディングページでは、上位表示に必要な評価を得ることが難しいからです。
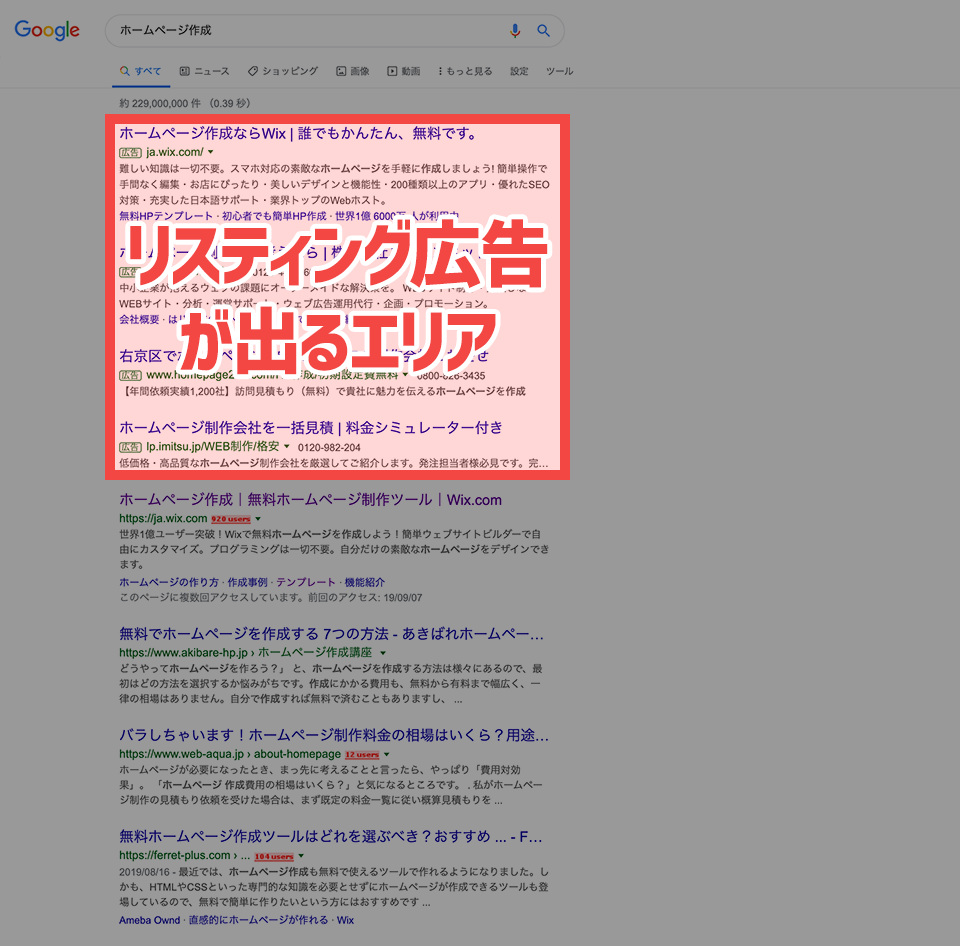
そこで、よく利用されるのがリスティング広告です。
リスティング広告は、以下のように検索結果へ出せる広告。
例では「ホームページ作成」を検索したときの広告を表示しています。

このように、ランディングページのアクセスを増やすには、広告の利用を検討しなければいけません。
リスティング広告は、予算やターゲットなど広告の出し方をかなり柔軟に自分で設定できます。
しかし、その一方で、使いこなすにはマーケティングの知識が必要です。
広告を運用するための管理画面の使い方も覚えなければいけないでしょう。
また、いくら広告でアクセスを増やしても、ランディングページの中身自体に問題があれば売上にはつながりません。
つまり、ランディングページの効果を最大限に得るためには、広告の使い方やランディングページの質を上げるための知識が求められる、というわけです。
ランディングページの作り方
ランディングページを作る作業自体は、ツールやテンプレートを利用すれば難しくありません。
ただ、作る作業の前には様々な準備が必要で、作ったあとも効果を改善していくための取り組みが求められます。
以下では、準備から作ったあとの運用まで、ランディングページ制作の流れを説明していきます。
業者へ外注する場合でも同じような流れで進めていくことになるので、知っておいて損はありません。
外注予定の人も目を通しておくといいですよ。
ランディングページ作成の流れ

ランディングページを制作する工程は以下の7ステップに分かれます。
- 1. 企画
- 2. ライティング
- 3. デザイン
- 4. コーディング
- 5. 公開
- 6. 集客
- 7. 改善
1. 企画
まずは、ランディングページを作る目的を明確にしましょう。
そして、その目的を達成するためには、どんなランディングページを作ればいいか、方向性を考えます。
以下はランディングページを構成する3要素です。
それぞれの要素について明らかにしていくと、どんな方向性でランディングページを作ればいいのか見えてきます。

- 1. 入口
- 2. 出口
- 3. 物語
1. ランディングページの入口

もう集客方法は考えていますか?
集客方法とは、ランディングページの入口へ見込み客を連れてくる方法のことです。
ランディングページは、検索へヒットしづらい弱点を持っています。
そのため、ランディングページへアクセスを得るためには、以下のようなインターネット広告を利用するのが一般的です。
- リスティング広告
-
- Google・Yahooの検索結果に出せる広告
- 広告を出す検索キーワードを決められる
- 広告がクリックされたときだけ広告費が発生する
上記は、リスティング広告の特徴です。
リスティング広告は、購買意欲の高い見込み客を集められるので、特にランディングページと相性が良いと言われています。
リスティング広告について知識が不足している人は以下の記事を読んでみてください。 - ディスプレイ広告
- ディスプレイ広告はリスティング広告とは異なり、売上に直結させるためではなく認知を広げるために利用されることが多い広告です。
使い方を間違うと一気に広告費を消耗してしまうリスクがあります。
ランディングページの集客方法として利用するときは、慎重に予算と目的に合わせた利用方法を検討しましょう。ディスプレイ広告についても、初心者さん向けに基本知識をまとめています。
ぜひ読んでみてください。 - SNS広告
- Twitter、facebook、instagramなどのSNSも広告の配信先として利用できます。
どちらかというと認知を広げるための潜在的な見込み客を獲得するために利用されることが多いです。
しかし、広告を見せるターゲットをうまく絞り、広告の見せ方を工夫することで効果を得やすい集客が可能となります。
このようにランディングページを作るときは、どんな方法でアクセスを得るのかを考えておく必要があります。
もし、広告を利用するなら広告用の予算を確保しておかなければいけません。
広告を利用できるほど予算に余裕がないのなら、広告に変わる方法が必要です。
入口が閉じていれば、当然、ランディングページが効果へ結びつくことはありません。
必ず制作に着手する前に入口に関して、どんな方法で見込み客を連れてくるか明確にしておきましょう。
ランディングページの出口とは?

出口は、「コンバージョン」にあたるものです。
ランディングページへ訪れる見込み客の「売上に直結する行動」をコンバージョンと言います。
ランディングページはアクセス数を競うものではありません。
訪れた見込み客を「売上に直結する行動」へ導くことが目的です。
コンバージョンへ達することでランディングページへ訪れたお客様の行動は終わるので、コンバージョンはゴールと言い換えることもできるでしょう。
コンバージョンとは何かを詳しく知りたい人は、以下の記事がおすすめです。
以下は、コンバージョンの具体例です。
- 見積もり依頼
- 資料請求
- アプリのダウンロード
- 定期購入契約
- 商品サンプルの試用申し込み
ランディングページを制作するときは、必ずコンバージョンを明確にしておかなければいけません。
入口から入ってきた見込み客を出口であるコンバージョンへ導くため、ランディングページのデザインや構成があります。
出口の設定がなく、デザインや構成を考えることはできませんよね。
ランディングページの物語とは?

物語は、入り口から入った見込み客を出口へ導くストーリーのことです。
ランディングページでは、画面を上から下へとスクロールすることに沿って、文章と画像が流れてきます。
このストーリーの構成しだいでコンバージョン率がガラリと変わってきます。
コンバージョン率とは、コンバージョンが発生する割合のことです。
以下の記事で詳しく説明しています。
物語の伝え方はコンバージョン率へ直接影響します。
入口から入ってきた見込み客を出口へ導くための最適な内容とその並べ方を考えましょう。
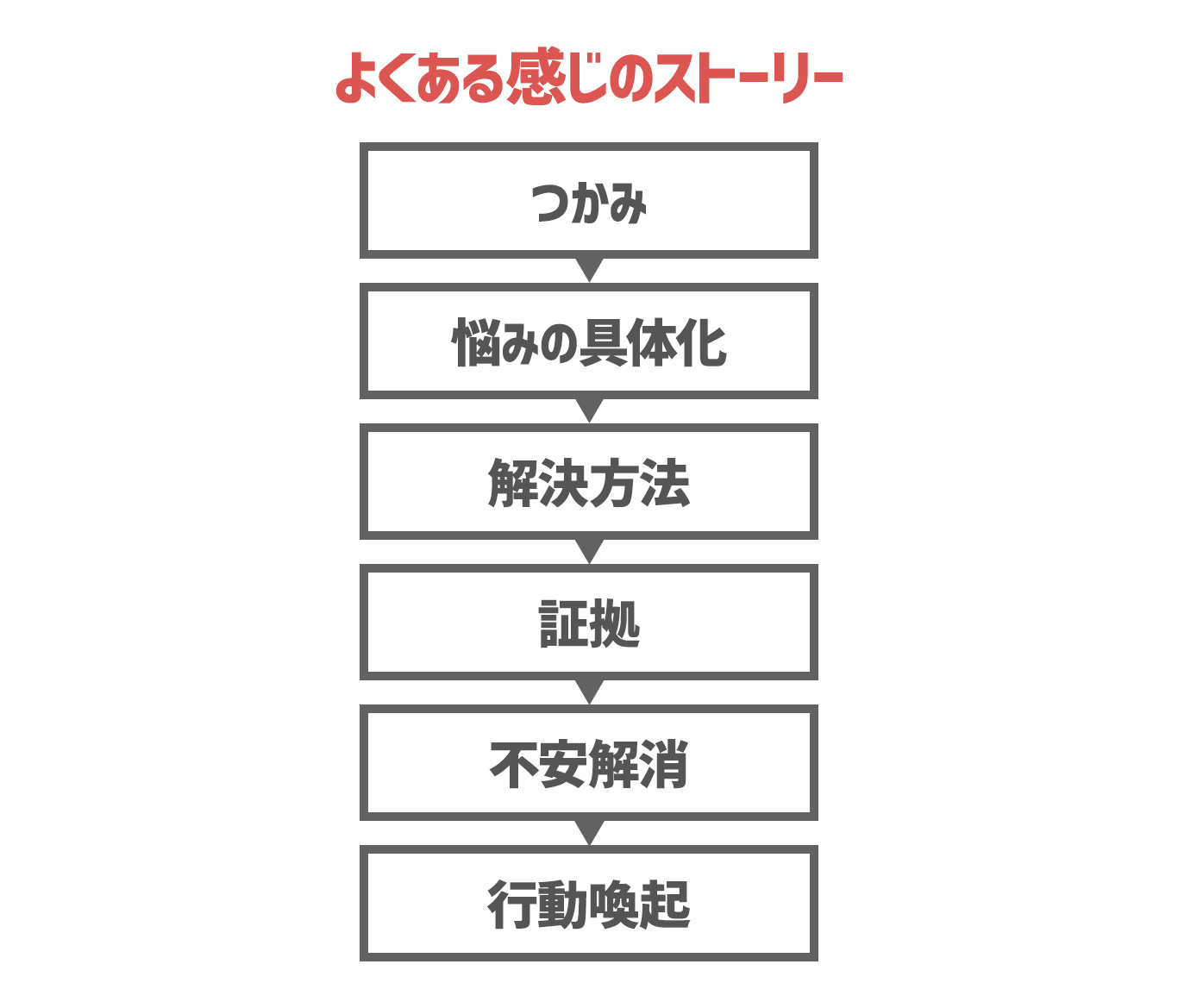
- よく見られる定番のランディングページ構成

具体例として、弊社のランディングページをお見せします。
今はわりとデザインが変わってしまってますが、以下のサービス用のランディングページです。昔は以下のような構成で物語を作ってました。

この構成が一番の正解なのかは、実際に比較してみないとわかりません。
つかみの中身を変えたり。

あるいは、構成の順番を入れ替えたり。

こうしたテストを繰り返すことで、コンバージョン率をますますアップさせていくことができます。
以上の「入口、出口、物語」の3要素に関して準備ができたら企画は完了。
次の工程へと進みましょう。
2. ライティング
ライティングは、企画時に考えた物語を実際の文章に置き換える作業です。
企画時は物語の構成だけを決めました。
それをこの工程では具体的な文章に変えていきます。
文章を書くのが苦手な人は多いでしょう。
以下は、ホームページ用の原稿の作り方ですが、ランディングページの場合にも役立てられる部分は多いと思います。
ランディングページを外注しても、文章と画像を用意するのは依頼側、という場合も多いです。
ぜひ上記の記事を参考に頑張ってみてください。
3. デザイン
これまでに用意ができた文章と画像を活用し、webデザイナーがランディングページを一枚の「絵」として作る作業です。
外注していれば、プロのwebデザイナーがスキルとセンスを発揮し作ってくれます。
ランディングページを自作する場合は、以下のような方法を利用すると便利です。
この記事で、それぞれのおすすめを紹介しているので自作にチャレンジしたい人は使ってみてください。
4. コーディング
コーディングも外注している場合は専門の担当者に任せられます。
自分で行う場合は、HTML/CSSの知識は必須で、デザインによってはJavaScriptのような高度なプログラミング言語の知識も求められるでしょう。
この記事で紹介するツールやテンプレートを利用すれば、あまり知識がなくてもデザインからコーディングまでの一連の作業を終えられます。
自作へ挑戦したいなら、ぜひ最後まで記事を読んでみてください。
5. 公開
これまで作ってきたランディングページ用のデータをレンタルサーバーへアップロードすれば、一般へ公開できます。
ランディングページ1枚くらいなら、高いレンタルサーバーは不要です。
以下で安価で使いやすいレンタルサーバーを比較してます。
WordPress用としていますが、ランディングページ用にも問題なく使えます。
ぜひ参考にしてください。
6. 集客
アクセスがないランディングページは存在してないのも同然です。
ランディングページの「入口」に関して企画時に決めたことは覚えていますか?
その集客方法へ取り組んでいきましょう。
アクセスはGoogleアナリティクスを使えば計測できます。
Googleアナリティクスの設定方法は以下を参考にしてください。
7. 改善
集客へ取り組みながら、改善のための工夫も重ねていきます。
工夫を加える先は、ランディングページの3要素です。
- 入口: 広告費はムダになっていないかな?
- 出口: 売上に結びつくお客さんを集められているかな?
- 物語: 最初から最後まで読んでもらえているかな?
それぞれに関して、効果を調べ、改善のための方法を考えましょう。
以下のツールを利用すれば、「入口・出口・物語」の効果を計測できます。
リスティング広告の管理画面
広告を出している検索キーワードごとのクリック率や成約率がわかります。

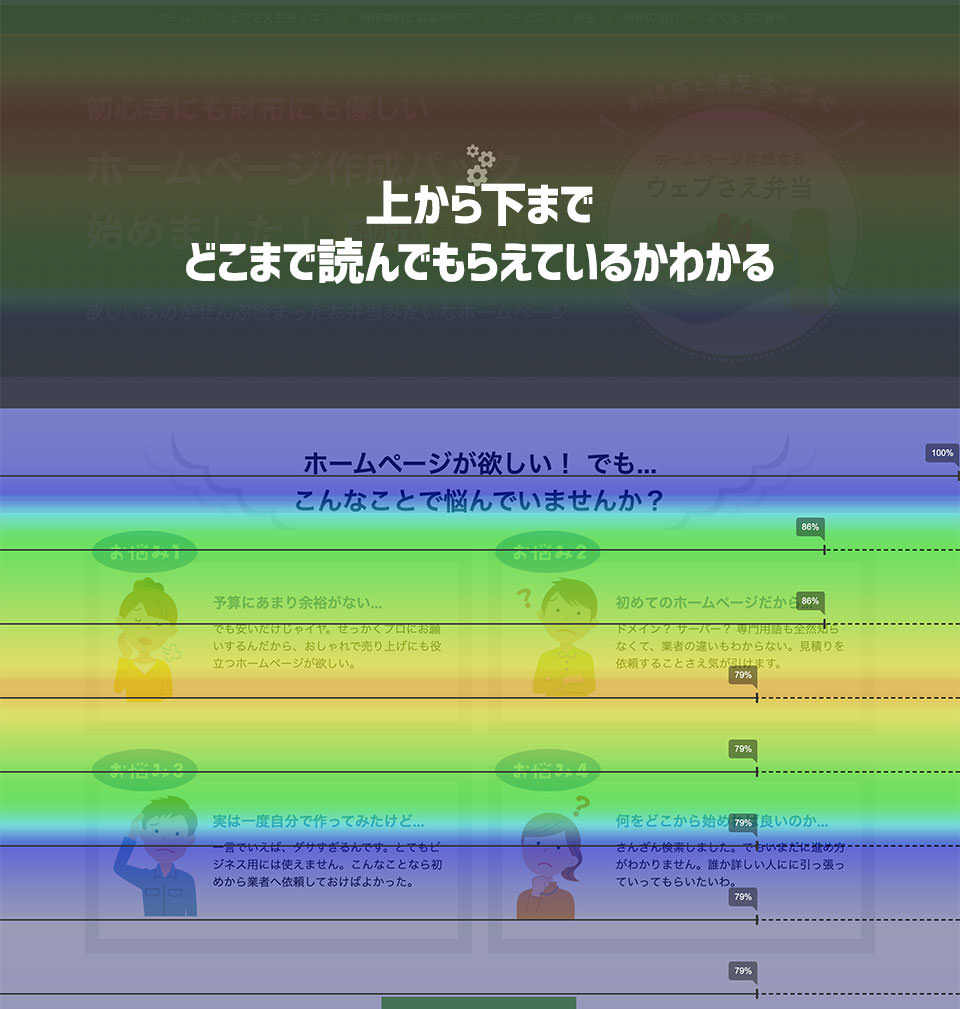
ヒートマップ

ページ訪問者がどこまでスクロールしているか記録できます。
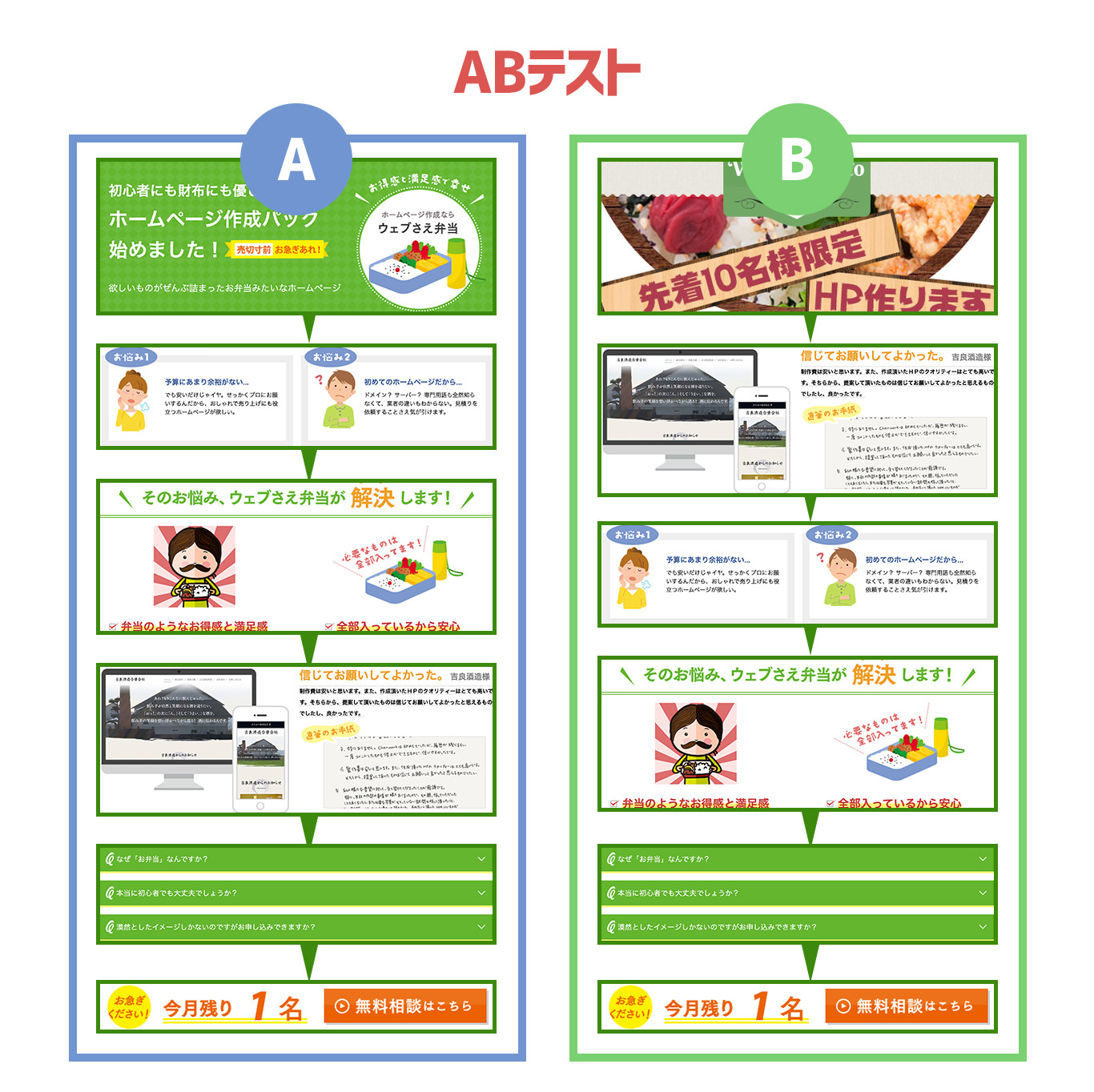
ABテスト

リスティング広告の管理画面やヒートマップで効果を測定しながら、よく行われる改善方法がABテストです。
A/Bの2通りのランディングページの効果を一定期間比べて、効果の高いほうを残します。
ABテストを繰り返すことで、最強のランディングページが生まれます。
おすすめランディングページ作成ツール
ランディングページを作る流れは掴めましたか?
ランディングページを自分で作ってみたいという人は、まずここで紹介するツールを試してみてください。
ランディングページの効果を最大化するには、「効果測定→改善のサイクル」をスピーディーに回すことが欠かせません。
そのためには、以下のような手っ取り早くランディングページを作成できるサービスが重宝します。
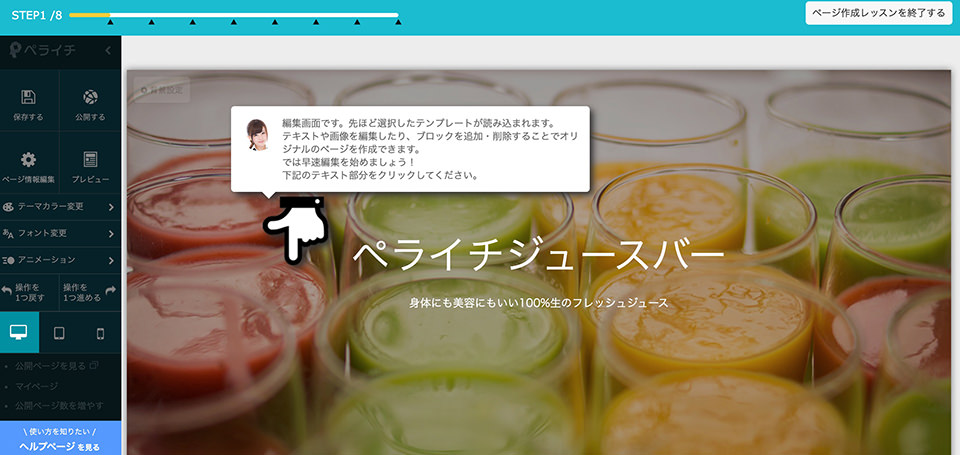
ペライチ

冒頭でも紹介した「ペライチ![]() 」。ランディングページ用としては、便利さナンバーワンのサービスです。
」。ランディングページ用としては、便利さナンバーワンのサービスです。
メールアドレス、あるいは、SNSアカウントで登録後、わずか3ステップでランディングページを公開できます。
以下、ペライチで作ったランディングページの事例です。
ペライチの使い方を見ていきましょう。
- ペライチを使ったランディングページの作り方
-
今回は、以下をサンプルとして作ってみました。

作り方は非常にかんたん。
「ペライチ 」へメールアドレスを登録後、画面の質問に答えるだけです。
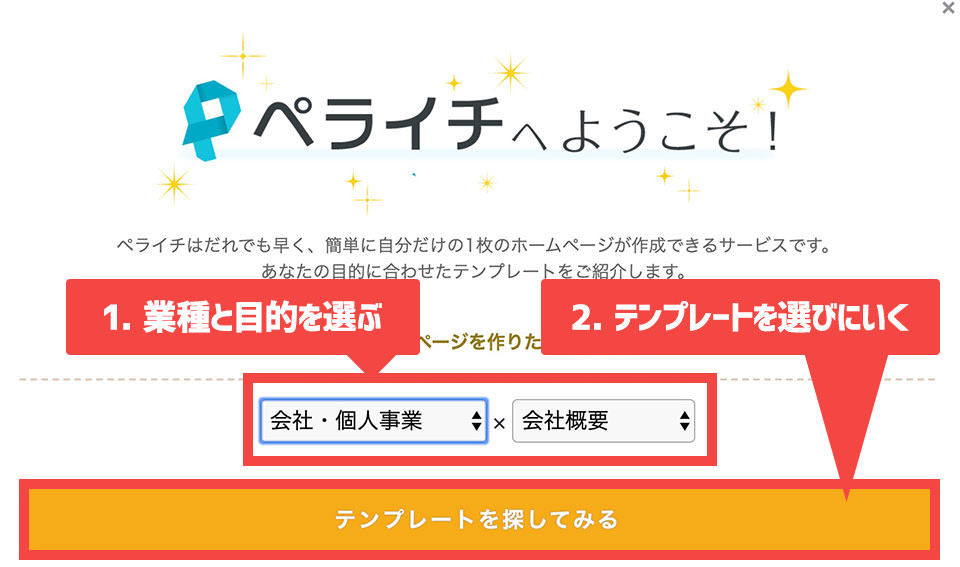
」へメールアドレスを登録後、画面の質問に答えるだけです。1. まずは、あなたにあてはまる業種とランディングページを作る目的を選びます。
2. すると最適なテンプレートを提案してくれるので……

3. 選ぶ!

あとは、テンプレート上の文章と写真を自分用に差し替えるだけで完成。
これだけで済みます。
「え? そんなに簡単なの?」と疑う人はぜひ以下のリンク先から試してみてください。
無料でランディングページの作成にチャレンジしてみることができます。 - ペライチの使い方をもっと知りたいなら
- ペライチの無料プランでできることをまとめました。
以下の記事をご覧ください。
Wix
大規模なウェブサイトやネットショップの作成も可能なWix。
使い方は簡単で、好みのテンプレートを選んでカスタマイズ。おしゃれなサイトが初心者さんでも知識なしで作れます。
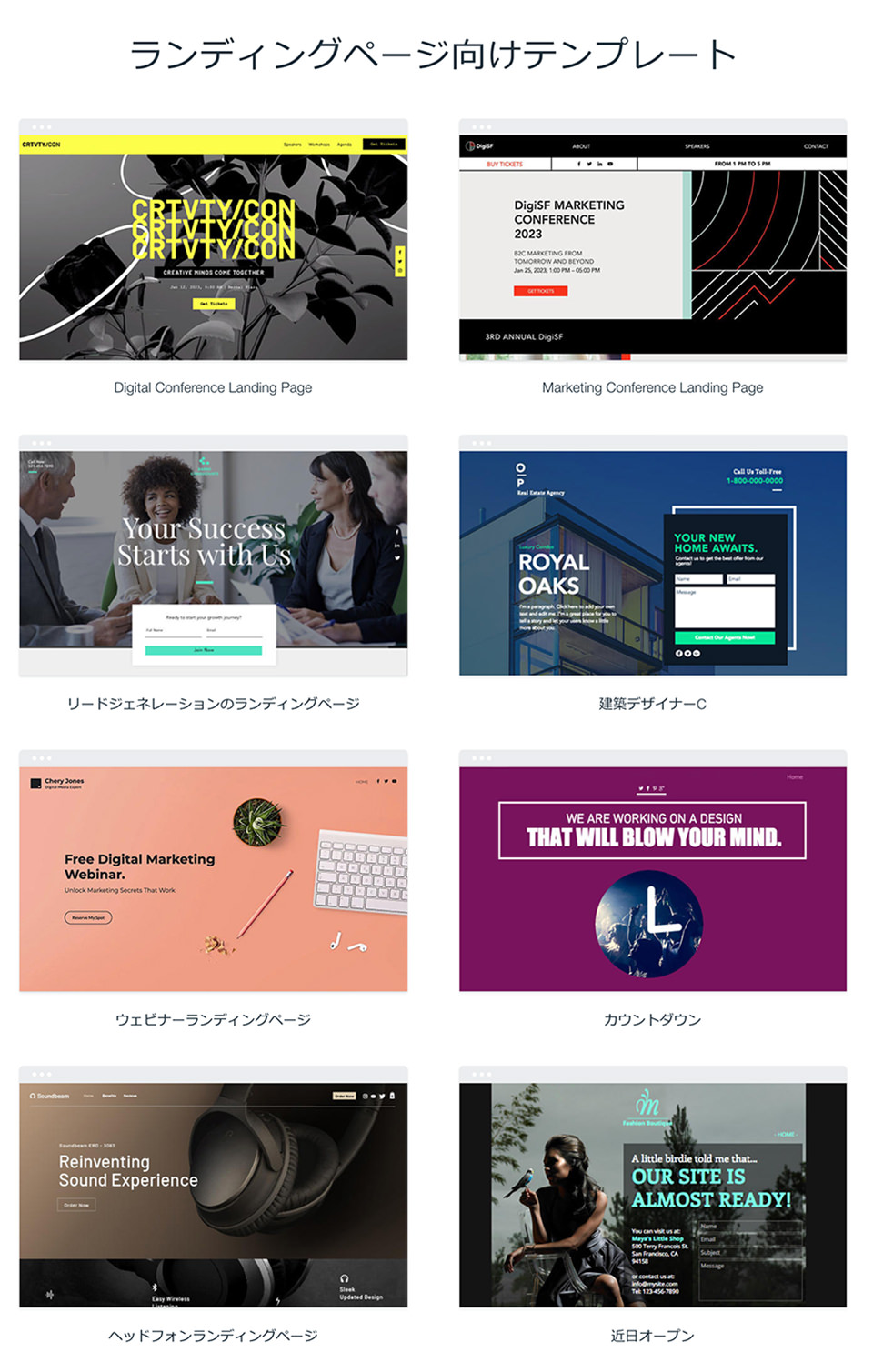
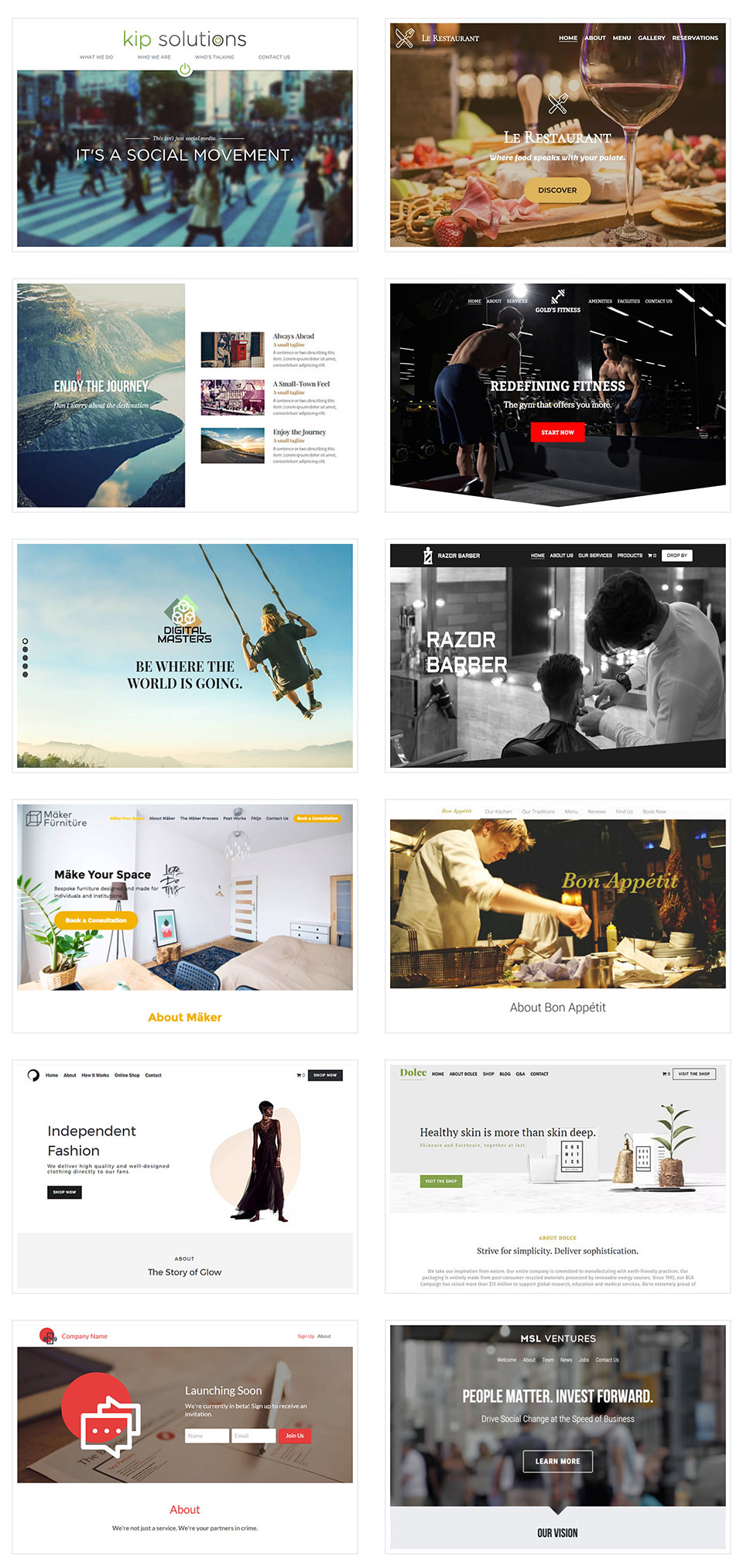
以下のようにランディングページ用のテンプレートも豊富ですよ。

Strikingly
テンプレートの「おしゃれさ」だけで比較すると、私的ナンバーワンがこのStrikingly。
昔は選べるテンプレートの数が少なかったのですが、最近はこのとおり。プロが作ったかのようなランディングページを素人さんでも作れます。

ランディングページ用 テンプレート
HTML/CSSのスキルがあれば、ランディングページ用のHTMLテンプレートを使うのもおすすめ。
ちょこちょこっと手を加えるだけで、すぐに公開できるクオリティへ変わります。

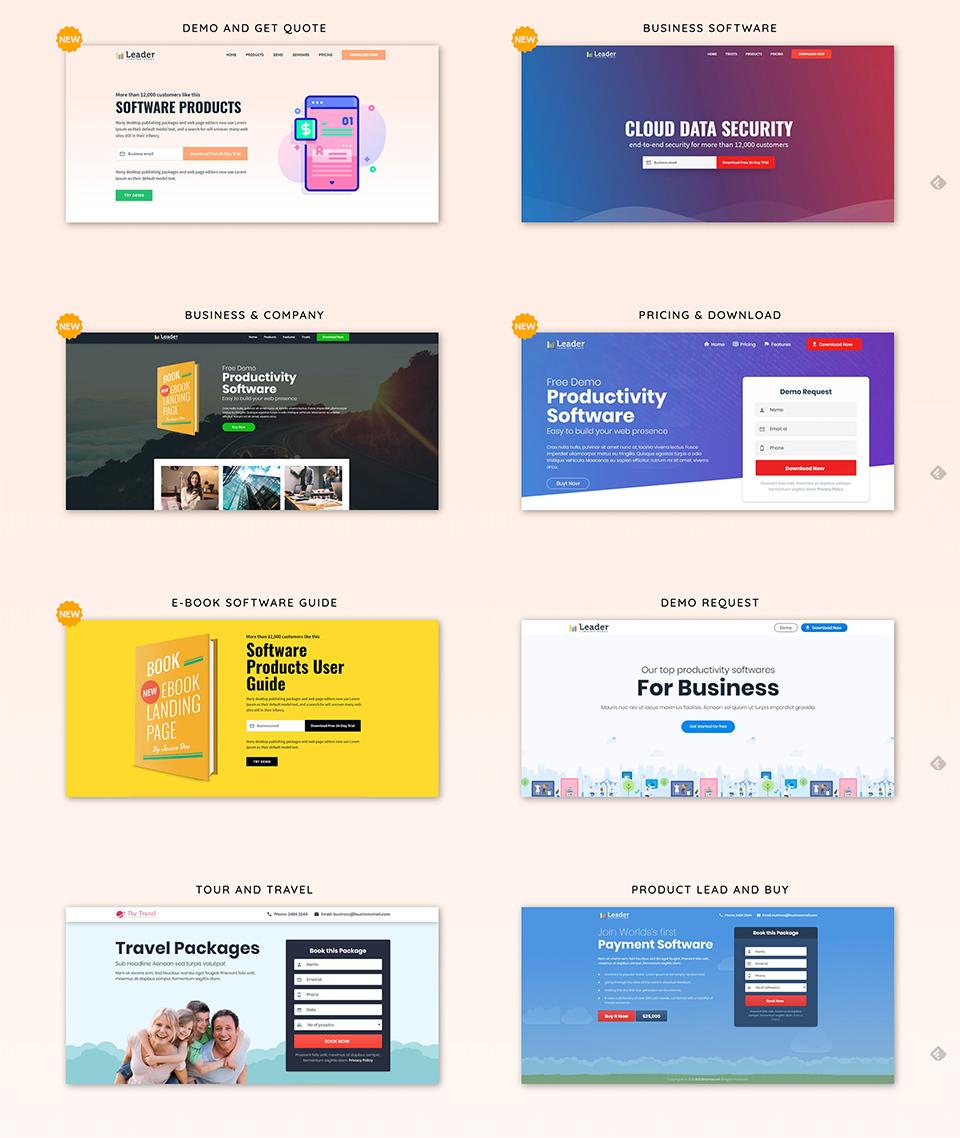
上のようなシングルページ(1枚完結型のページ)のテンプレートを過去にまとめました。以下の2記事でたくさんダウンロードできます。
さらに質の高いテンプレートを求めてる方は、以下のような有料のテンプレートはいかがですか?
以下のリンク先でいろいろと見つかります。
ランディングページ用 PSDテンプレート
PhotoshopでデザインをカスタマイズできるPSDテンプレートも便利です。
リスティング広告で集客するならSEOの心配は不要。画像オンリーのページでも問題ないのでPhotoshopでテンプレートを編集後、そのままアップすることもできます。
以下は、有料で購入できるPSDテンプレートの例。シンプルなレイアウトがベースになっているので、使い回ししやすいです。
以下では、他にもいろいろなPSDテンプレートが見つかります。
以上のように、ランディングページの作り方と作るときに便利なツール/テンプレートを紹介してきました。
もしランディングページの外注を検討中の場合は、ウェブさえでも承っております。
お気軽にご相談くださいませ。
ウェブさえは、Wix.com を宣伝し、リンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定された、Wix アフィリエイトプログラムの参加者です。
読み終わったらシェア!