15秒くれ。HTMLサイトをWordPressのテーマへ変換してやる、ってどんな仕組み?

ってのが気になってまして、ようやく試してみました。ドラッグ&ドロップだけで、HTMLデータからWordPressテーマに変換してくれるサービスです。変換にかかる時間は15秒。ほんまかいな。
2018/07/02 ご注意!!!
本記事で紹介しているサービスを使用された方から、バグの報告がいくつか来てます。
再度、サービスの利用を確かめてみるので、それまではリンク先のサービスを利用しないようご注意ください。
やってみた
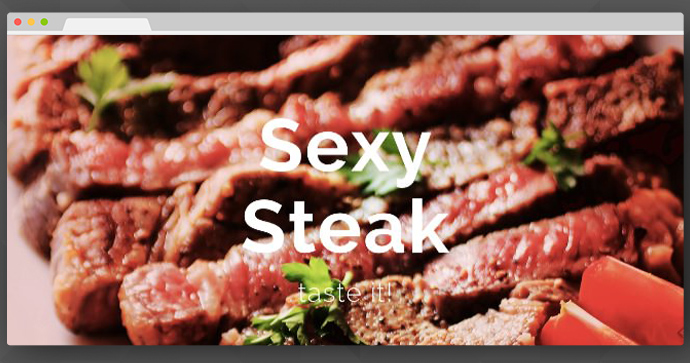
先にこんな感じにHTMLサイトを用意しておきます。デモとして、HTMLテンプレートを利用して作ったシングルページです。JavaScriptで簡単なアニメーションもついてます。

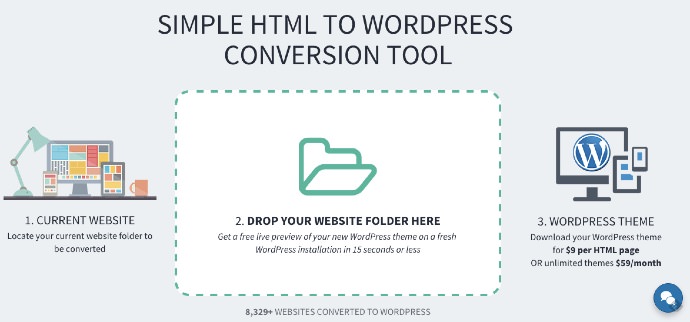
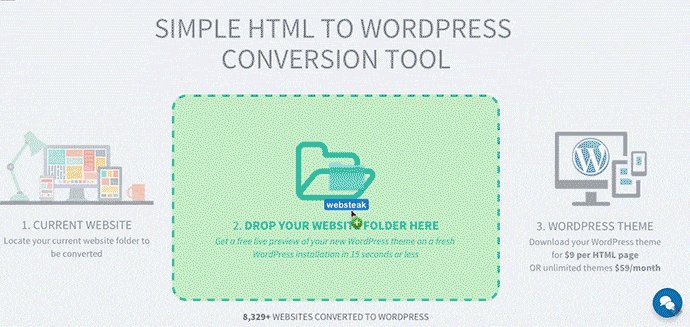
それで、このサイトデータをフォルダごとブラウザにドラッグ&ドロップします。下のような画面なので、中央フォルダマークのところへです。すると、そのあと15秒あれば、WordPressのテーマへ変換できると言うんだから、「本当なの?」ってなりますよね。

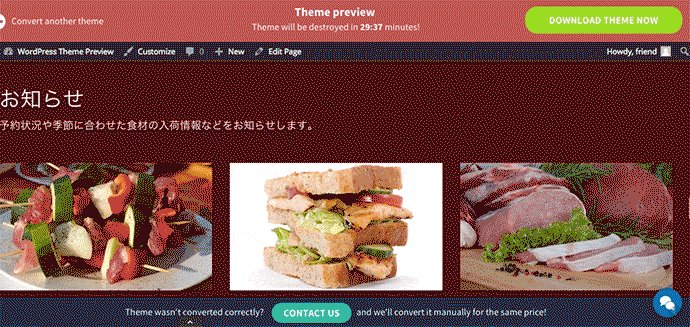
やってみたらこんな感じに。ドロップ後の一連の流れがこのアニメーションです。

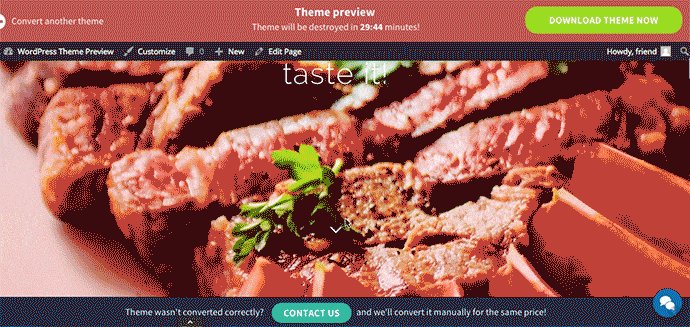
すごい! 本当にブラウザ上でそのまま変換が行われ、テーマをインストールしたWordPressが立ち上がりました。再現率は100%です。レイアウトのずれはなく、アニメーションも動いてます。
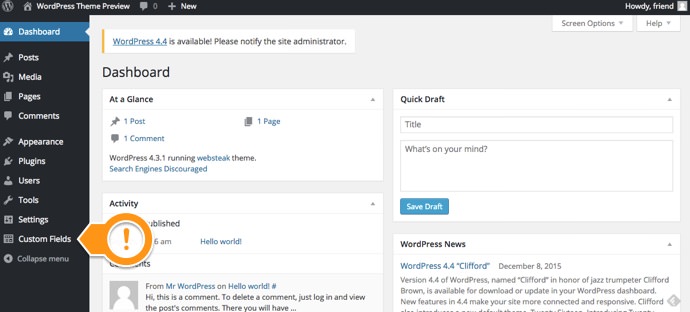
感心したのは、そのままダッシュボードへログインして中身を見られるところです。入ってみました。カスタムフィールド用のメニューが加わってますね。

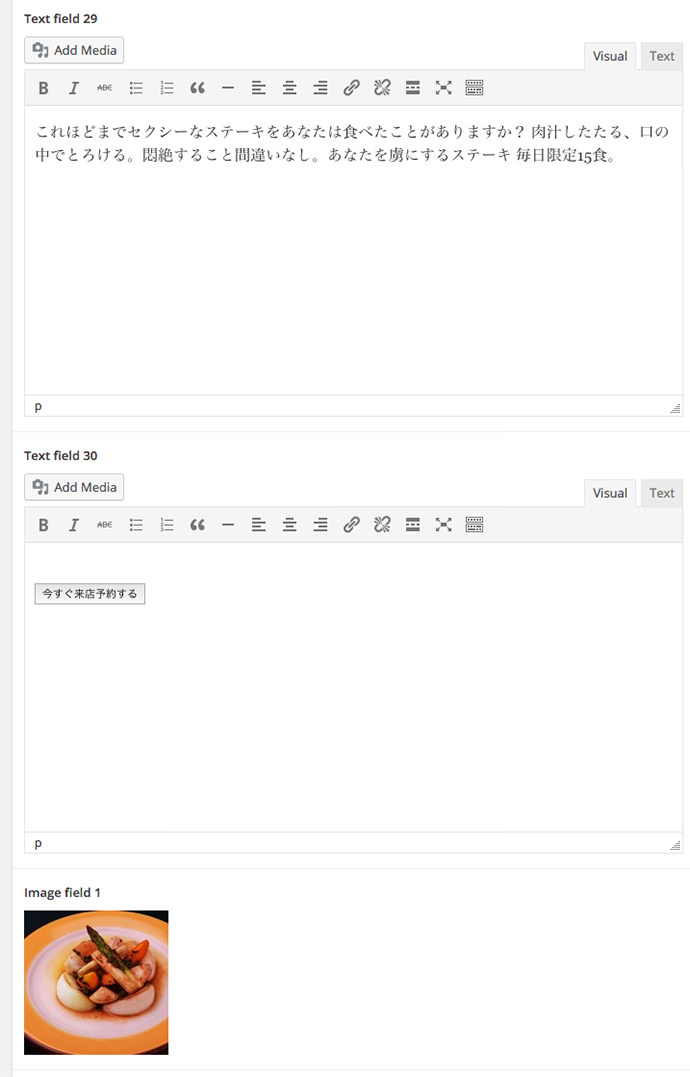
固定ページの編集画面も確認してみます。なるほど、ページ上のテキストや画像は、カスタムフィールドで編集できる仕組みになってました。更新してもレイアウトは崩れません。よく考えられてますね。

テーマの質に納得できればダウンロードできます。じつはダウンロードする場合は、HTMLファイル1枚ごとに9ドルの料金がかかります。変換して中身を見たりするのは無料。9ドルが高いか安いかはもう少し検証が必要です。ダウンロードして、もう少しいじってみます。
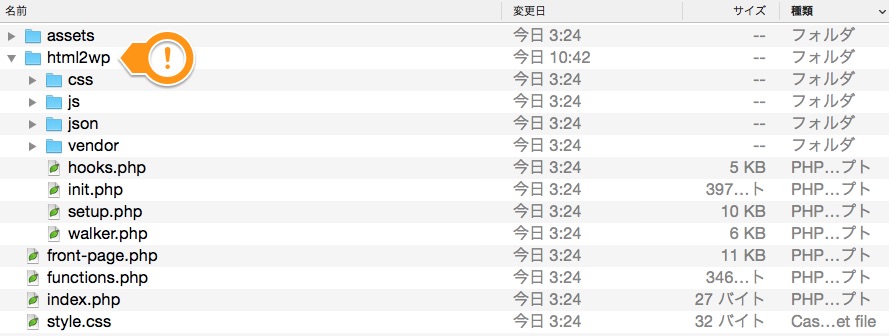
ダウンロード後のテーマファイルの構成です。

カテゴリー(category.php)や投稿ページ(single.page)に対応するテンプレートファイルが見当たりません。もともとあったHTMLだけを変換し、他のファイルは自作しなくちゃいけないようです。
「html2wp」というフォルダは、変換するときに生まれたものです。中には、テーマを自分の環境でインストールするときに働くファイルが入っています。初期設定を自動で完了してくれるファイルです。
オリジナルの環境へテーマをインストールしてみました。テーマフォルダをサーバーへアップロードして適応。結果はバッチリ! もともとのウェブページと完全に一致するWordPressサイトのできあがり!

使用後の感想。なかなか面白かったです。
使いどころは…ありますかね?
テーマ開発時における、最初のとっかかりの作業を省略できるのはいいかもしれませんね。今回みたいに1枚だけHTMLファイルをテンプレートファイルへ変換して、あとは切り分けたり複製してテーマ全体を構築していくとか。
「簡単に更新できるペラサイトが欲しい」なんてクライアントさんのほうから要望があったときにもいいかもです。カスタムフィールドが用意されているので、テキストや写真の差し替えは自由です。更新後にデザインが崩れる心配はありません。ペラ1枚のサイトでWordPressを使うなんて冗長? ええ否めません。
9ドルは、お試し価格としてならアリかなあ。気になる方はお試しあれ。
2018/07/02 ご注意!!!
本記事で紹介しているサービスを使用された方から、バグの報告がいくつか来てます。
再度、サービスの利用を確かめてみるので、それまではリンク先のサービスを利用しないようご注意ください。
読み終わったらシェア!










