賢威の評判は本当?SEOの効果やカスタマイズの方法をデモサイト付きでレビュー

| 総評 | ジャンルを問わず使い回しの効く万能テーマ。 ただし初心者がいきなり使いこなすのは難しい。 カスタマイズスキル、SEOノウハウを身につけていきたい人向け |
|---|---|
| 初心者 | 初めてのテーマとしては少し敷居が高いかも |
| ジャンル | 企業サイト、ブログ、アフィリエイト |
| ライセンス | 制限なし(購入者のサイトなら) |
| 値段 | 24,800円(税抜) |
| 公式)購入サイト | 今すぐ賢威を手に入れる |
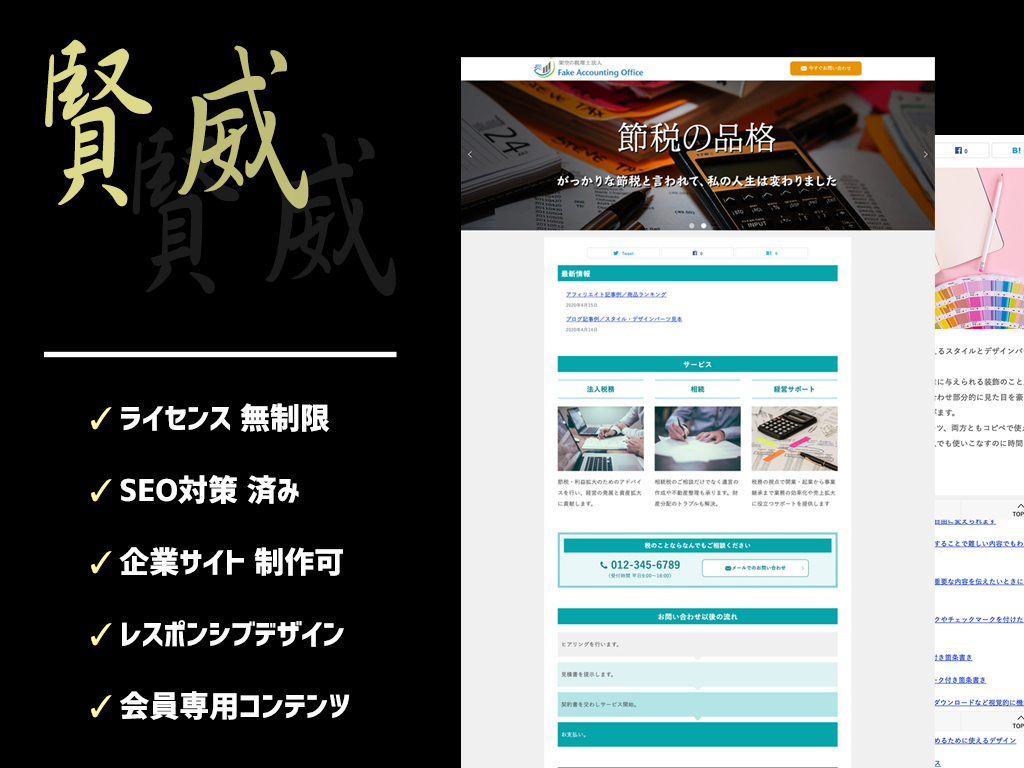
| デモサイト |
賢威を買うかどうか、迷ってませんか?
無料でも最近は良質のテーマが増えてきているなかで、「賢威」は価格が2万円を超す、ちょっと高いお買い物。迷ってる間は、そう簡単には手が出せません。
WordPressの国産テーマ「賢威」。日本語で作られた有料テーマのなかで、おそらくもっとも販売歴が長いものだと思います。
さすが長く多くのユーザーに愛されてきたテーマだけあって、
- SEOに強い
- 稼げる
- デザインがダサい
- カスタマイズが難しい
のような良い口コミ、悪い口コミ、さまざまな評判が耳に入ります。
実はぼくもよく使う賢威。個人的にも仕事でも合計すると20サイトはお世話になっているはず。
今回はそんなぼくが書いてみた賢威のレビュー記事。
- 賢威は初心者でも使いこなせるのか?
- 賢威は本当にSEOに強いのか?
- 賢威は収益を出しやすい/稼ぎやすいのか?
こうした疑問について詳しく解き明かしていきたいと思います。
今回のレビュー用に賢威のデモサイトも作ってみました。カスタマイズの過程もお伝えします。
賢威レビューしてる人のプロフィール

テーマの評価が良いものになるか悪いものになるかは、レビューする人のスキルや使い方によって微妙に変わってくると思うので簡単に自己紹介をしておきます。
企業発注のサイトを作ることが本業なのでウェブは一応専門です。
最近はデザイナーというよりディレクターよりの業務が多く、お客さんと一緒にサイトの方向性を企画し、計画を滞りなく進行させることが主な仕事です。
WordPressを使ったサイト制作にもよく関わってます。
お客さん用のサイトでは、オリジナルテーマでの開発がほとんどですが、「効率性」を優先した場合に賢威のような既存のテーマを利用することもあります。
どのテーマを選ぶかで完成させるのに必要な作業の量と質が決まります。完成後、お客さんの方で更新するときの操作方法もテーマによって違うので、いつもテーマ選びは慎重です。
無料、有料問わず、日頃から色々なテーマを物色し、各テーマの特色を把握するよう努めてます。
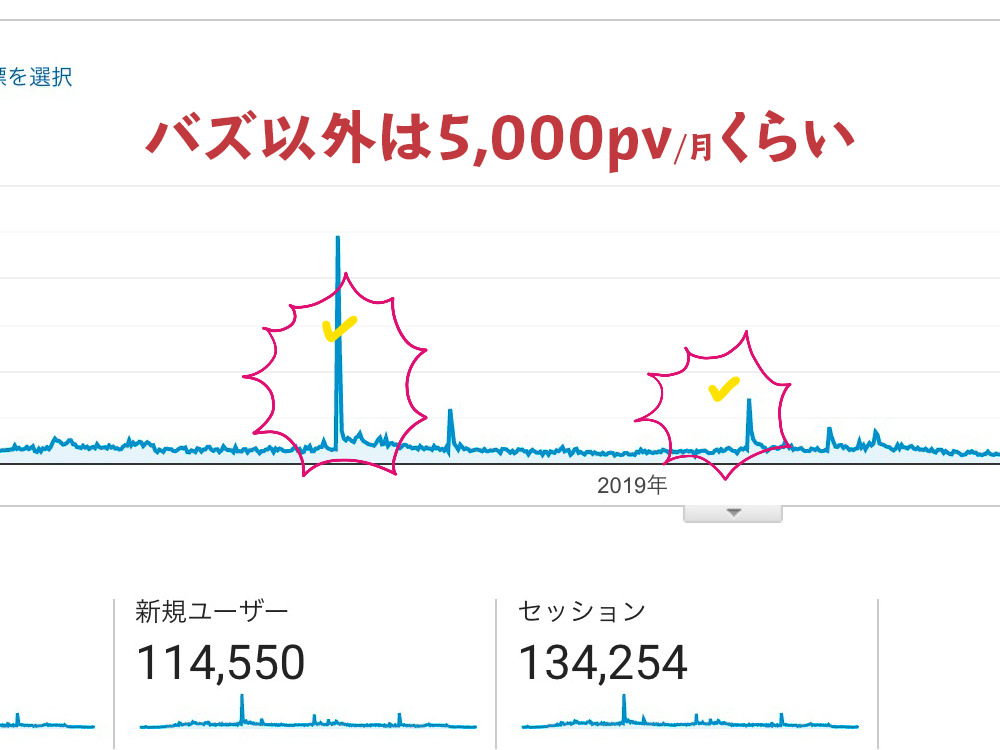
ちなみに、以下は個人的に作ったサイトのアクセス。(このブログではありません)
賢威を使ったサイトで、2017年作です。

突発的にバズった記事があるので、グラフの縮尺に違和感がありますが、日々のアクセスは月間5000PVくらいが最高で最近は絶賛後退中。直近30日間ではわずか1500PVくらい。
やっぱり放置はだめですね。どんな良質なテーマでも手をかけなければアクセスは落ちます。
といっても、このアクセスでも月3万円程度の売上があります。アフィリエイトで狙うのは高単価な商材がおすすめです。成果発生の数が少なくてもそれなりのお小遣いになるので。
例のサイトのピーク時、収益は月8万円くらい。
収益目的でサイトを作るとき、オリジナルでテーマを開発したら、いろいろとSEOに関する仕込みが必要です。その手間をはぶけるのが、SEO対策済みの「賢威」のようなテーマを使う利点ですね。
これ以外の利点も含め、今までの賢威の使用歴から僕が思う「賢威のメリット/デメリット」は以下です。
賢威のメリット/デメリット

(こんなに怒るほどのデメリットはないけど……)
- メリット
-
- 企業サイトに使いやすい
- 複数サイトで利用できるライセンス
- 会員限定の学習用コンテンツ
- デメリット
-
- デフォルトデザインがショボい
- 多少はHTML/CSSのスキルがあったほうがいい
企業サイトに使いやすい

デザイン、機能ともにシンプルな賢威は企業サイトに使いやすいです。
10年前は選択肢が少なかった日本語テーマ。
最近は機能が豊富でデザインがおしゃれなテーマが増えてますね。でも、会社や店舗のホームページに使いやすいものはまだ少ない印象です。
デザインが個性的すぎるテーマは、会社や店舗のイメージと反発してしまうので使いにくい。
機能が多すぎるテーマは、使い方が覚えにくい。
こうした理由で、おしゃれすぎる多機能なテーマは、企業サイトでは使いにくいです。
それに対して、賢威はデザインも機能もシンプルにまとまってます。使い回しが効くので、企業や店舗のホームページにも使いやすいというわけです。
複数サイトで利用できるライセンス

ひとつのブログに集中したい人にとってはあまりお得感がないと思いますが、ぼくのような複数サイトを並行して運営している人にとっては大きなメリット。
- 遊びで綴るブログ
- バリバリに収益を狙うアフィリエイトサイト
- 本業の会社案内用のホームページ
こんなふうにいくつかサイトを分けて持ってる人でも、賢威ひとつでOK。購入者のサイトであれば複数づかいができます。
会員限定の学習用コンテンツ

個人的には賢威のメリットの中で一番の目玉。
賢威を買うと購入者員限定のサイトへのアクセスが可能に。そこでは賢威の使い方だけでなくSEO対策についての質の高い情報も得られます。
SEO対策の情報なんてネットを検索してもたくさん見つかるのは事実。でも、そのなかには古い情報も多く真偽の判断が難しい情報も混じってます。
賢威のサイトで可能なのは以下の学習方法。
- PDFのSEO対策マニュアル
- 質問可能な掲示板
どちらも最新で信頼性の高い情報を得られるので、ここをSEO対策について学んでいくためのスタート地点にしてもいいくらいです。
デフォルトデザインがショボい
正直、インストール直後のデザインをそのまま使うのはちょっとキツイかな。
多少はHTML/CSSのスキルがあったほうがいい

デフォルトデザインをそのまま使うのはちょっとキツイので、カスタマイズが必要なのですが、コピペで使えるデザインパーツがあります。
でも、コピペしたあと若干の手を加えなければいけないことが多いので、HTML/CSSを読めるくらいの知識はあったほうがよさそうです。
SEOの威力は?

テーマ自体が持つ「SEOの効果」については、正直、特段に優れている印象はないです。いまは、有料だけでなく無料のテーマでもしっかり対策されているもののほうが普通ですから。
いや、もちろん、さすがSEOの実績で有名な松尾氏が監修するテーマ。あちこちにSEOを意識した仕込みが見つかります。
ただ、SEO対策で最も重要なのはコンテンツの質です。
メッシと同じスパイクをはけば、ぼくも日本代表に入れますか? そんなわけはありません。先にサッカーの実力を鍛えておく必要があります。

SEOでも同じ。コンテンツの質が最悪なら、いくら賢威を利用しても効果は出ません。
以上がぼくの個人的に感じた賢威のメリット・デメリットです。以下では実際に賢威をカスタマイズしながら、さらにメリット・デメリットを深堀りしていきます。
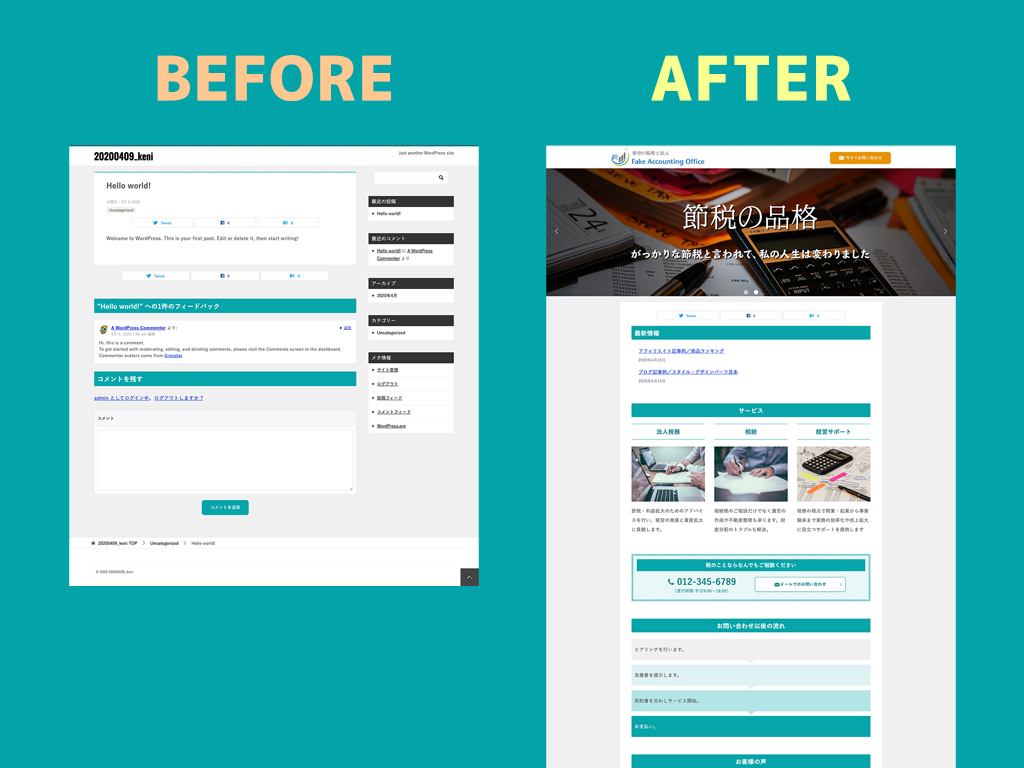
初心者でもできる? 賢威のカスタマイズ ビフォー&アフター

上のは、賢威のカスタマイズ ビフォー&アフターを表してます。
見ての通り、購入直後のデザインは非常にシンプル。悪くいうと「しょぼい」。
カスタマイズ後も、ウェブ制作会社の制作事例に並んでいるようなデザインと比べると少し見劣りしてしまいますが、今回のこの記事のために3時間くらいで完成。それにしてはまあまあの出来具合だと思います。
ちなみに個人営業の税理士事務所をイメージしてカスタマイズしてみました。弁護士、税理士、行政書士などの士業会では自分でホームページを作っている人も多いですよね。
賢威は、インストール直後のデザインは、そのままだとビジネス用のホームページに使うには飾りっ気がなさすぎます。
でも、そこが逆に手を加えやすいところでもあり、商用ホームページへ姿を変えやすいのは賢威ならではの大きなメリットです。
ただ、カスタマイズの難易度は中級以上。HTML/CSSを最低限読めるくらいの知識がないと困る場面が多いかもしれません。
といっても、管理画面からできるカスタマイズも多いです。初心者さんでもマニュアルやネットで調べながら励めば、今回のデモ程度のデザインならじゅうぶん可能だと思います。
では、カスタマイズの過程を振り返ってみましょう。
ビフォー: カスタマイズ前のデフォルトデザイン
まずは購入後、インストールしたばかりの画面を3種類お見せします。
ホーム画面

固定ページ

投稿記事

こんなデザインです、インストール直後は。
どの画面を見ても非常にシンプルですよね。飾りっ気がまるでなし。
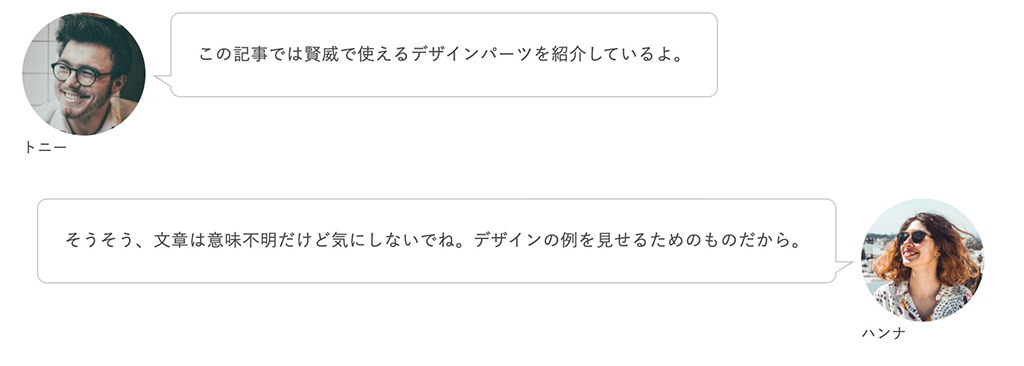
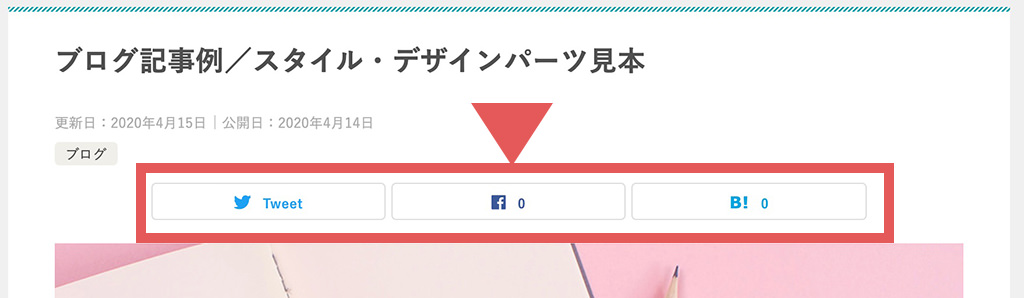
ただ、アイキャッチやSNSのシェアボタンなど、ブログにあると嬉しい機能は標準装備しているので、インストール後、そのままブログを更新していくことに支障はありません。
でもやっぱり、自分のブログなわけですから、少しくらいは手を加えてオリジナルのデザインを楽しみたいはずです。
アフター: カスタマイズ後のオリジナルデザイン
そういうわけでカスタマイズしてみました。
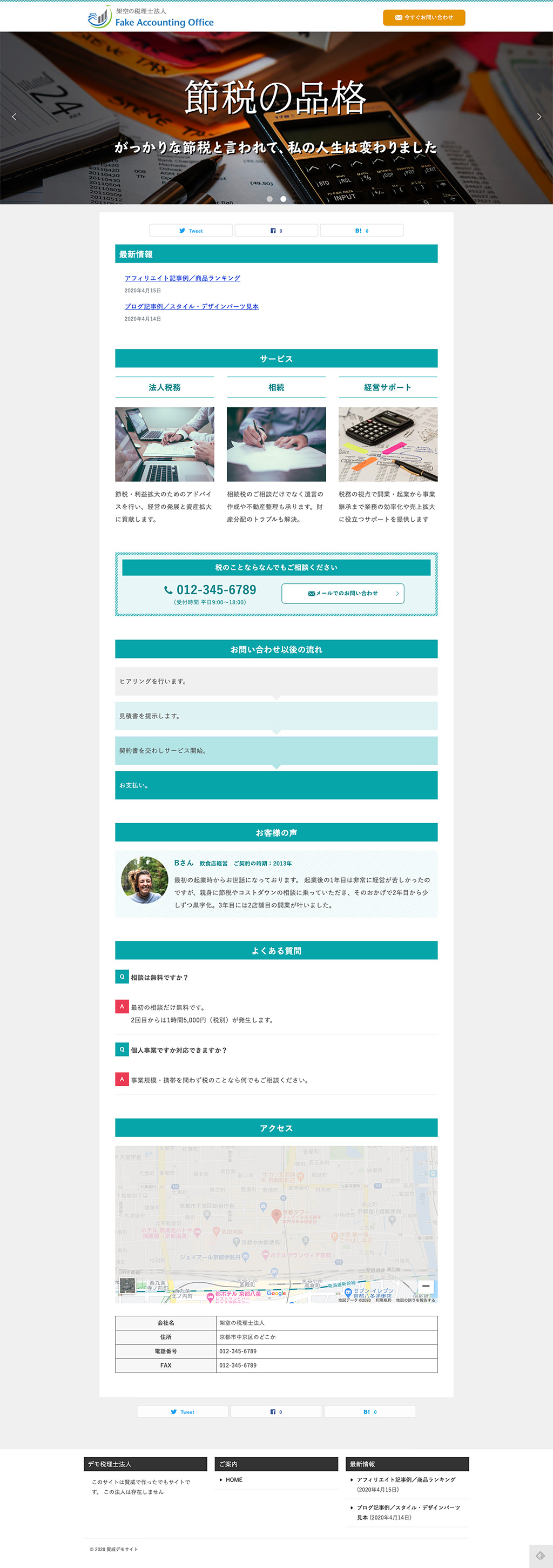
まずは、トップページを税理士事務所のホームページっぽくデザイン。
ホーム画面

先程のシンプルすぎたデフォルトのデザインも、すっかり企業サイト風に化けました。
今回は、特別難しいスキルは使ってません。すべて管理画面からできるカスタマイズです。
ただ、初心者レベルでいいのでHTML/CSSの知識があったほうがいいでしょう。基本のHTML/CSSだけでも書ければ、デザインの微妙な調整がしやすくなります。
管理画面からできるカスタマイズの例を紹介していきますね。
賢威 管理画面からできるカスタマイズ
動的カスタマイズ 対応
動的カスタマイズは、直接画面を見ながらレイアウトや配色の違いを試せる機能です。
カラーパレットで選んだ色がリアルタイムに反映されているのがわかりますか?
レイアウトを変更したり、CSSの記述を加えたりしても同じように変化が目前に現れます。

デザインの土台を動的カスタマイズで固めたら、ロゴやメイン画像など細かな部分を作り込んでいきましょう。
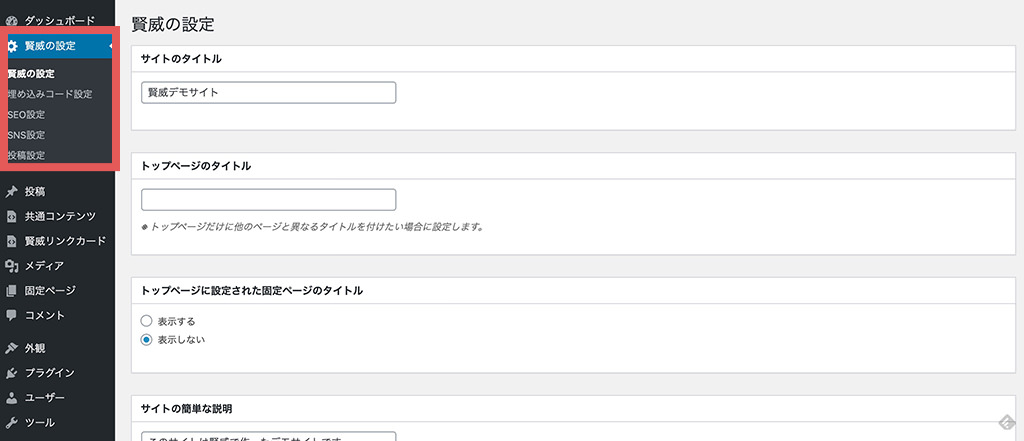
独自の設定メニュー
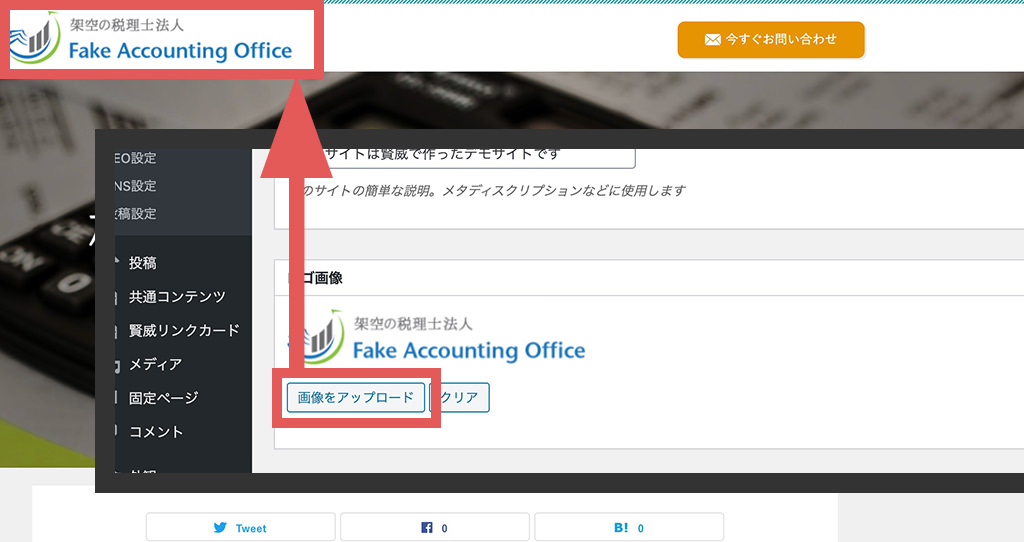
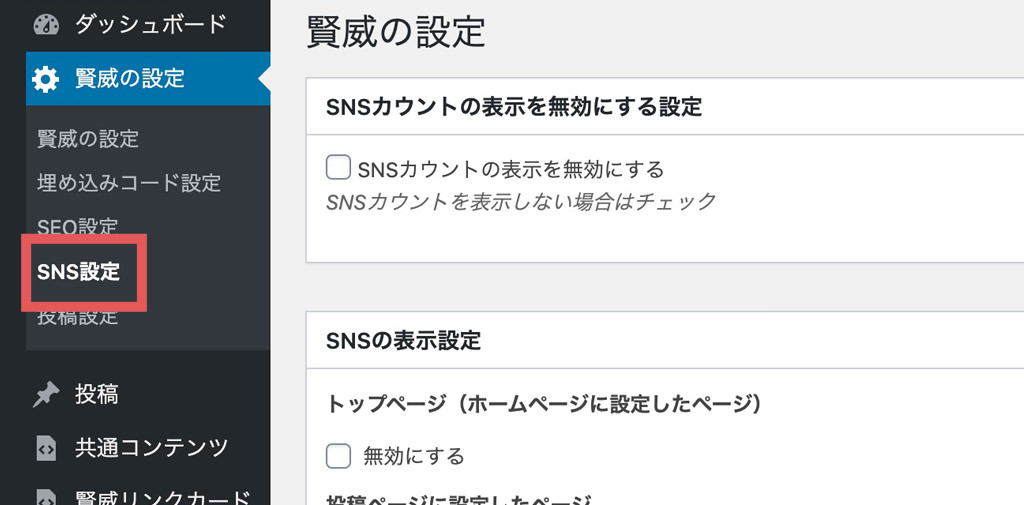
賢威をインストール後、オリジナルの設定用メニューが追加されます。ここからロゴやSEOの設定ができます。

ロゴ。画像をアップロードするだけ。

ちなみにロゴは下記の記事で紹介しているロゴジェネレーターで作りました。
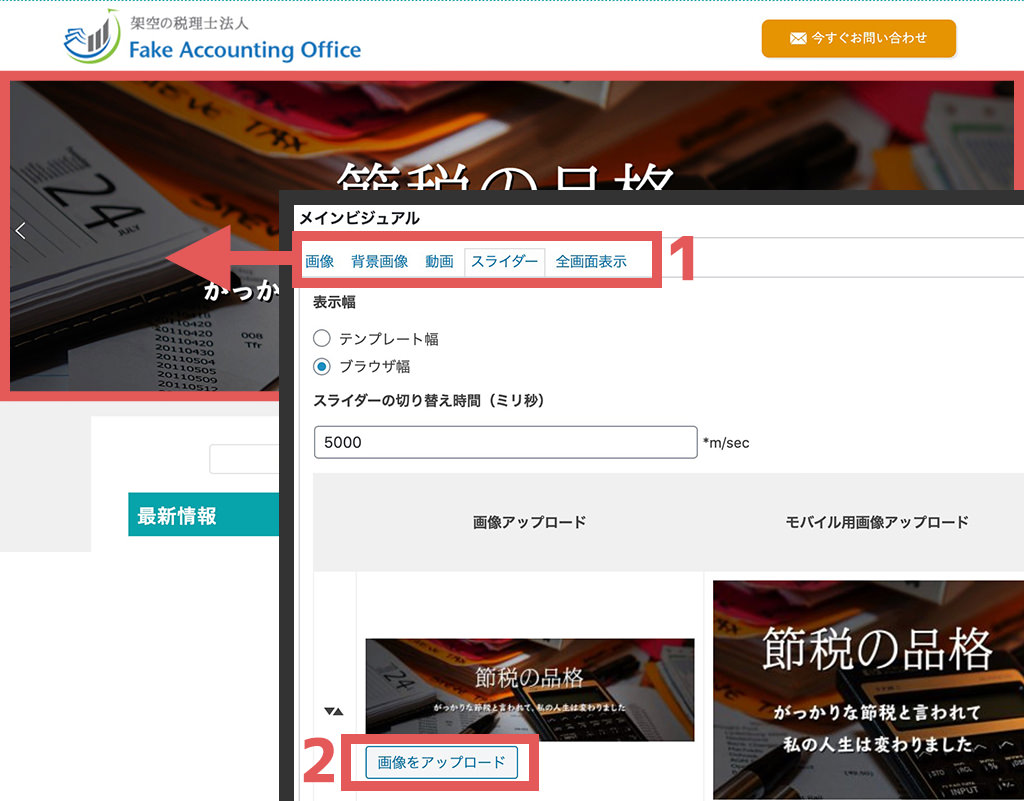
次に、メイン画像。今回はスライドショーにしてみました。サイトの第一印象を決めるものなので、こだわりたい部分です。
「1. タブからスライダー」を選び「2. 画像をアップロード」するだけ。簡単。

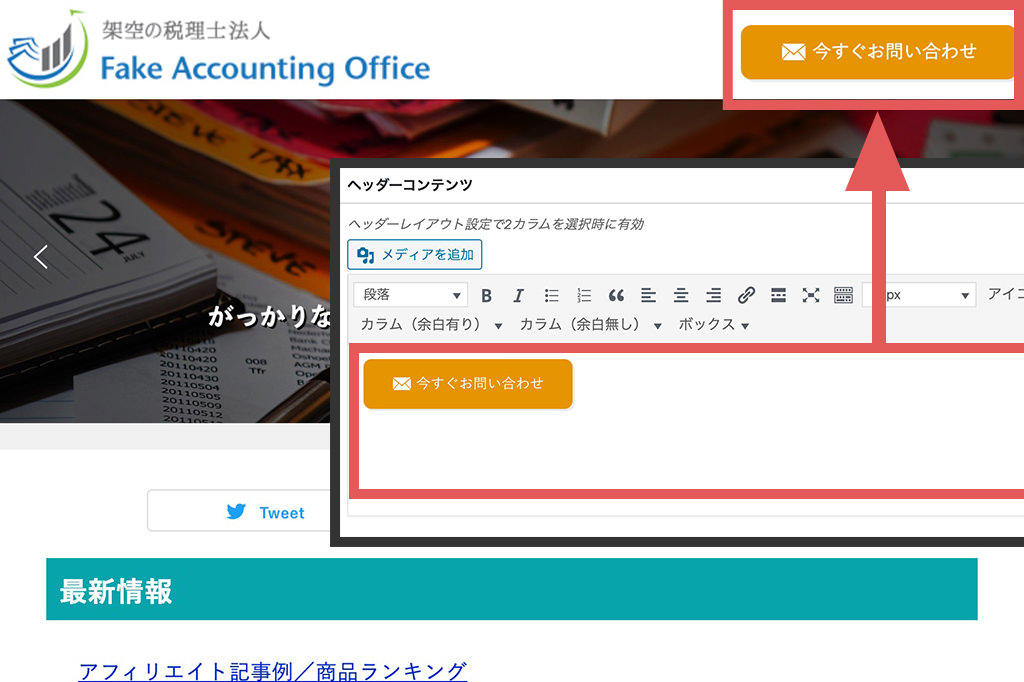
ヘッダーの右側にお問い合わせ用のボタンを起きました。商用サイトの基本ですね。もっとも目立つ場所へ置くことで、サイトを訪れるお客さんからのお問い合わせを増やします。
ここはHTMLで記述。やっぱり簡単なHTMLだけでも知っておくと、カスタマイズの幅が広がります。

以上の管理画面からのカスタマイズで、サイト全体のデザインはだいたい決められます。
次はコンテンツをいろどって、よりオリジナリティの高いデザインにしていきましょう。そのためのデザインパーツが豊富に用意されています。
賢威 デザインパーツ
デザインパーツはコピペで使えるデザインのひな形。コンテンツを魅力的に演出するための装飾用パーツです。
以下、デザインパーツの例。全部コピペで使い回しができます。
テーブル

流れ、ステップ図

お客様の声

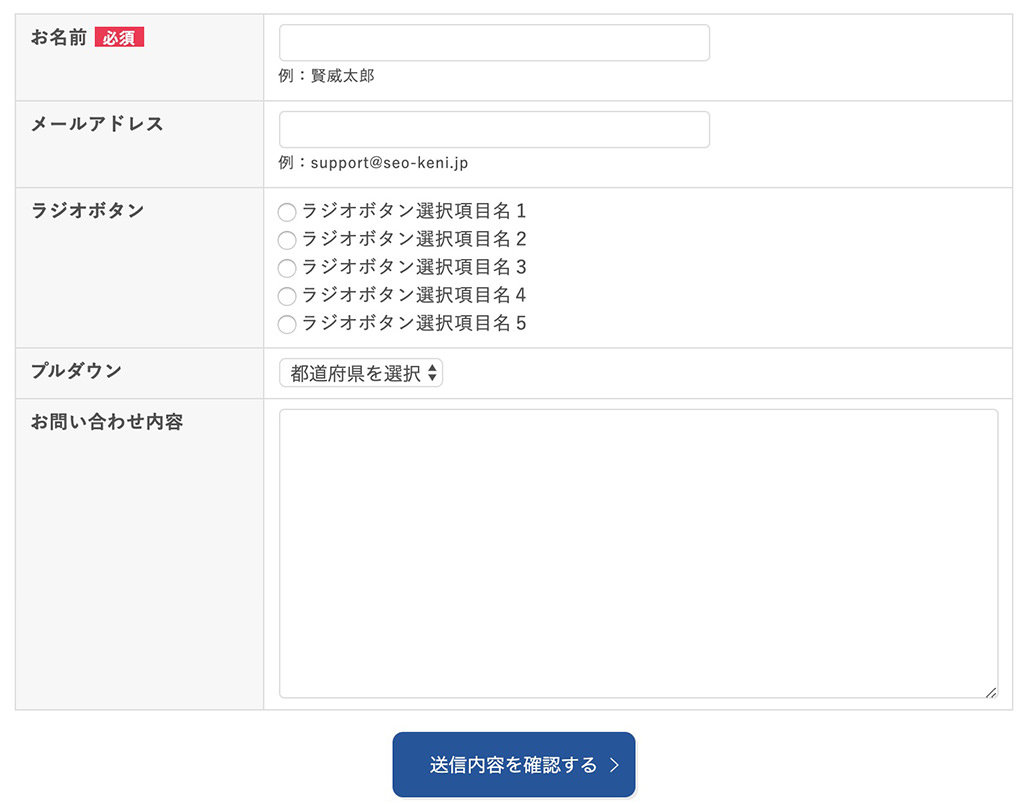
フォーム

強調ボックス

CTA


これらのデザインパーツを組み合わせて作った結果。

このようにウェブデザイナーのようなスキルがなくても、動的カスタマイズとデザインパーツを使って工夫すれば、この程度のサイトなら作成可能です。
賢威が向いてるサイト
企業サイト(コーポレートサイト)
会社のコーポレートサイト、店舗のホームページに利用するのはアリか?
じゅうぶんアリです。
- シンプルなデザインがどんな会社・店舗のイメージにも合わせやすい
- 賢威独自の機能とSEO対策がアクセスを増やせる
こうした理由で、じつは株式会社ウェブさえのコーポレートサイトは賢威を使用中。
トップページ

投稿ページ

トップページと投稿ページ、まるで違うデザインです。でも、同一のWordPress内に存在し、同じ賢威を共有してます。
こうした企業サイト用で賢威を使うとき、特に初心者さんにとって不安になるのがカスタマイズの方法。
賢威のデフォルトデザインは最初に見せたとおり、悪くいえば「しょぼい」。
ただし、使い回しが効くのも事実。どんな業種や業態の会社・店舗のイメージでも合わせやすいのすが、そのためには中級以上のカスタマイズスキルが求められます。
カスタマイズさえできれば、賢威の強力な機能を企業サイトで活用できます。質の高いコンテンツを発信できれば、SEOの優れたパフォーマンスを期待できるはず。
「ランディングページ」を作れることも企業サイトに有利な機能なので紹介しておきます。
ランディングページは、LPと呼ばれる縦長デザインのページ。特定の商品やサービスについて訴求を強化したいときに効果を発揮します。
そのLPを作成できる画面が、固定ページや投稿記事を作成できる画面とは別に存在します。
LPはトップページや投稿記事とはまったく別のデザインにすることが多いので、賢威のように別画面で独自に作っていける機能は非常に便利です。
以上で説明してきたように、賢威は会社やお店のホームページに適したテーマだといえます。
ブログ
デフォルトデザインは強い個性を持ちません。そのため、日記、商品レビュー、旅行記など、どんな話題のブログでも違和感なく使えるはず。
ただ、ブログのデザインは、読者に覚えてもらうきっかけになるもの。「あのとき読んだあの記事、もう一回読みたいな」というときは、だいたい視覚的な記憶を頼りに探しますからね。
覚えてもらえるくらいの個性をデザインに加えるには、管理画面からできるカスタマイズとデザインパーツの組み合わせだけでもじゅうぶん。
下の図は、デザインパーツでブログ記事を装飾した例。
ブログ記事 装飾例

一時期から急にブログでよく見かけるようになった会話風デザインも使えます。
会話風

SNSと連動させることで、ブログのアクセスアップやネットでの影響力を増すことができます。
そのためのデザインパーツももちろんこのように完備。
SNSシェアボタン

SNSフォローボタン

HTML/CSSをこれまで触ったことのない人は、デザインパーツを使うとき少し戸惑うかもしれません。ただ、使い方は基本コピペとテキストの修正だけなので、すぐに慣れると思います。
アフィリエイト
賢威でアフィリエイト、問題なし。
ちまたには収益目的のブログがたくさん存在し、ブログとアフィリエイトの切り分けが難しい昨今。
この記事では、以下の分け方とします。
- 書きたいことが先にある = ブログ
- 売りたいものが先にある = アフィリエイト
アフィリエイトは、いかに売上に結びつきやすいアクセスを大量の集められるかが勝負。また、コンテンツの見せ方でコンバージョンが大きく変わるので、テーマのデザイン機能も収益を左右します。
その点で賢威はSEO対策済み、カスタマイズも幅広くできるので不満はないと思います。
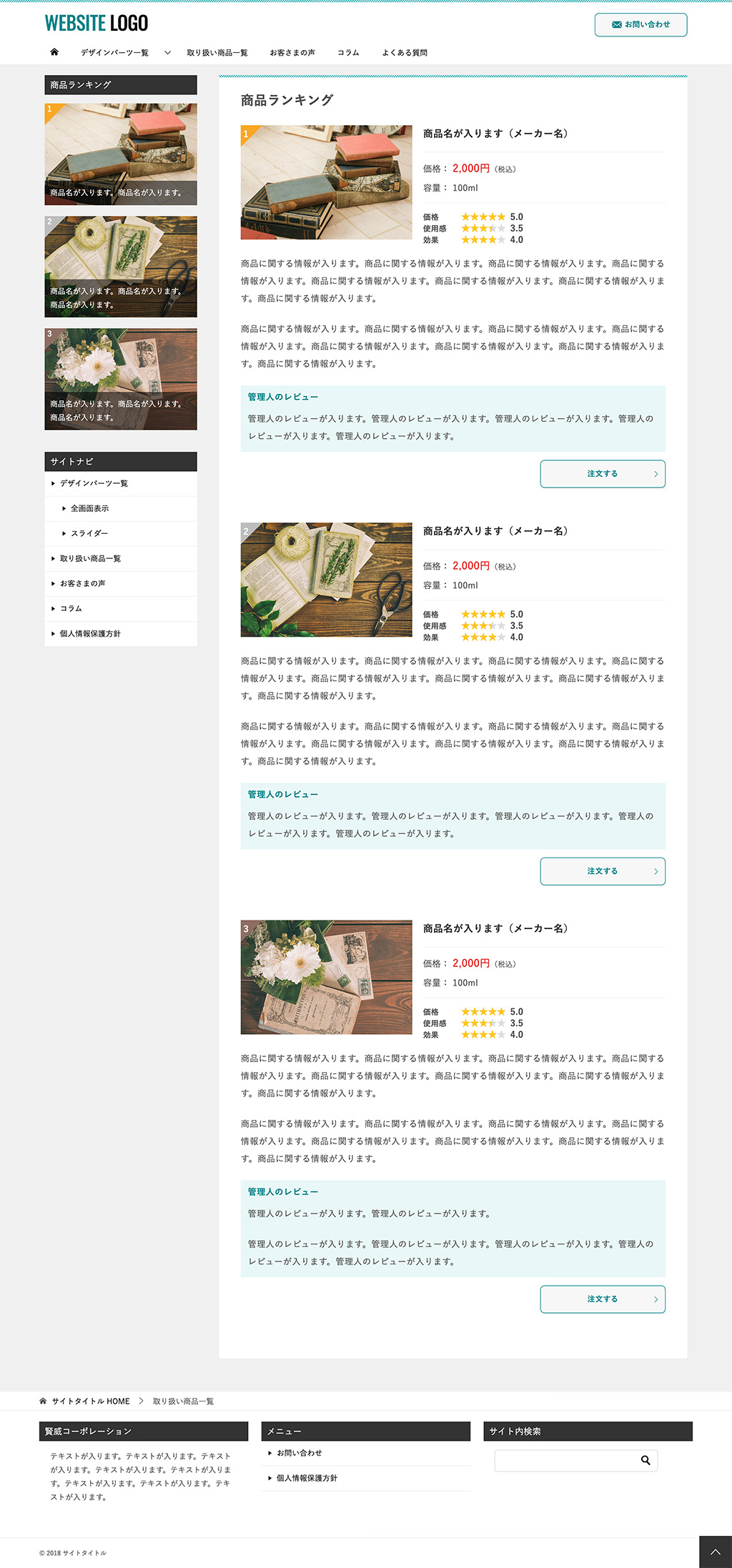
以下は、収益を意識したときのデザインパーツと機能の例です。
ランキング用デザインパーツ

CTA

共通コンテンツ
共通コンテンツは、デザインパーツとは違い、管理画面から特別なコンテンツを作るための機能です。
ここで作ったコンテンツは別のいろいろなページで使い回しが可能。
例えば、共通コンテンツとして作っておいたランキングパーツを各記事末へ表示させる、ということが簡単にできます。
このようなデザインパーツと機能をうまく使うことで、テーマファイルに手を加えずアフィリエイト向けのサイトを作成可能です。
噂の真相。賢威はSEOに強いの?
賢威はたしかにSEOに有利なテーマ。でも、賢威が魔法のように効果を発揮してくれるわけではありません。
HTMLソースを軽く覗いてみると、構造化データ/canonicalを使ったURLの正規化など、基本のSEO対策にぬかりはありません。
管理画面からSEOとOGPを設定できるので、初心者さんでも苦労はしないでしょう。
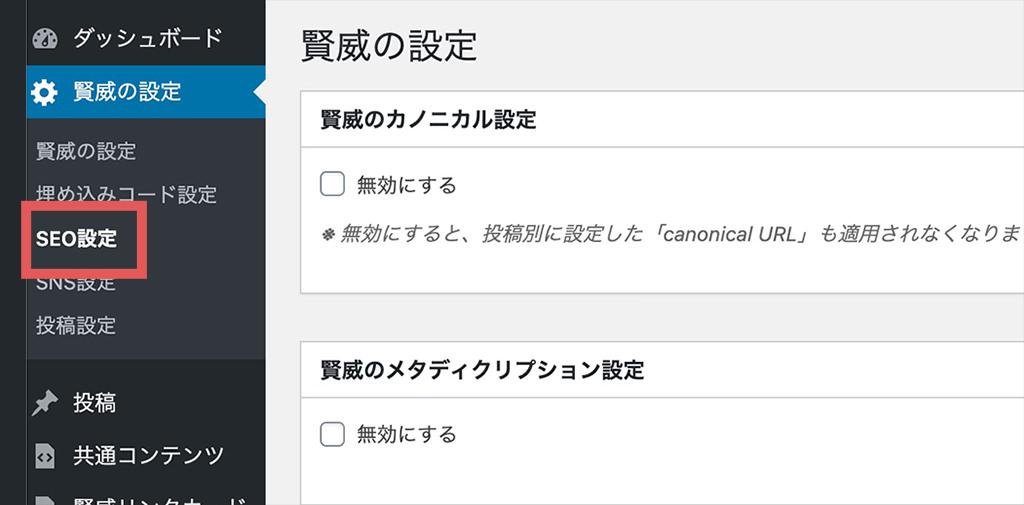
SEO設定

- ページごとのnoindex、nofollow
- 正規化URL(canonical)の設定
- メタデータ(meta description)
- カテゴリーページへのコンテンツ挿入
検索経由のアクセスに直接影響はしませんが、OGPの設定もしておきたいです。
OGP設定

OGPとはSNSでの見え方を設定できるものです。
SNSで話題になればサイトや記事へのアクセスや被リンクが増えます。
アクセス、被リンク、どちらもSEOの効果をアップするのに必要な要素なので、SNSへも対策しておくことで最終的にはSEO効果も期待できます。
このようにSEO、OGPの設定は簡単です。検索上位を目指すとき、初心者さんでも不利になるところはありません。
ただし、「賢威を使えば上位確実」は勘違いです。注意しましょう。
上のほうではメッシを例にしましたが、今回は車で。
自家用車とF1カーを比較すれば、当然、F1カーのほうが速いです。
でも、だれでもF1カーに乗れば、表彰台に立てるとは限りません。F1カーの優れたエンジンを最大限に活かすには、乗る人の運転スキルや安全意識を事前に磨いておく必要があります。
賢威も同じです。エンジン的にはじゅうぶん検索上位を目指せるものの、扱う人によっては効果は出ません。
賢威のメリットを活かすには、まずは検索上位を目指すための知識やスキルを身につけましょう。
じつは、そのためのサポートが賢威にはあります。むしろ、それが賢威におけるSEOの面でのもっとも大きなメリットかもしれません。
SEOを学んでいける会員限定の特典
賢威の購入者限定でSEOの学習用サービスが以下の2つ付いてきます。
- 基礎から学べるSEOマニュアル
- 質問可能なフォーラム(掲示板)
基礎から学べるSEOマニュアル

2冊、あります。
- 約200ページ、SEOマニュアル
- 約100ページ、コンテンツ制作マニュアル
賢威はSEOで2作のベストセラーを著した松尾氏が監修のテーマ。
この2冊も一緒に読んでおけばSEOの基本知識は完璧に築けるはずです。
フォーラム(掲示板)
賢威の使い方だけでなくSEOに関する質問も投稿できる掲示板へ参加できます。
めちゃくちゃ活発なわけではないですが、質問すればスタッフさんも答えてくれるので、わからないことを放置することにはなりません。
こうしたサポートで得られるSEOの知識を土台に賢威を活用すれば、検索経由のアクセスアップをかなり有利に運ぶことができるはずです。
まとめ 賢威 総合評価
デザインがしょぼいので、カスタマイズありきのテーマ。
買ったままそのまま使いたい初心者には不向きですが、HTML/CSSやSEOなど勉強していくつもりの人にとっては、最高の学習ツールです。
ユーザーが多いためカスタマイズの方法は検索すればかならず見つかります。
SEOの知識は会員限定の特典でまず基本を学習。その後は、実践しながら新しい知識も身につけていけばいいでしょう。
ライセンスが無制限なので、一度、賢威の使い方になれてしまえば、複数のサイトで使い回すことができます。
SEO対策済み、シンプルなデザインの賢威は、スキルと知識を身につけていくほどに効果を期待できるテーマです。
読み終わったらシェア!










