これ超簡単![WordPress対応]XMLサイトマップ登録法
![これ超簡単![WordPress対応]XMLサイトマップの登録](https://websae.net/wp-content/uploads/2013/01/sitemap_20130120.jpg)
XMLサイトマップは、Webサイトやブログ内にあるページをいち早く検索にヒットさせるために使います。今日新作サイトを公開した人ならまず最初に行うべきSEO、はじめの一歩はXMLサイトマップの作成と登録です。「XMLサイトマップって何なの?」から始めて登録の手順をひとつひとつ説明します。WordPressのプラグインを使う場合と、その他のサイトやブログの場合、両方説明しますよ!
目次
- 1.XMLサイトマップとは?
- 2.WordPressでサイトマップを作成する
- 3.WordPressを使ってない人の場合
- 4.作成したサイトマップをGoogleウェブマスターツールで登録する
- 5.まとめ
1.XMLサイトマップとは?
XMLサイトマップは、XMLを省略して「サイトマップ」ともいいます。(以下サイトマップと書きます)
サイトマップは、簡単にいうと「Webサイトの目次」です。Webサイトの中にどんなページがあるのかをリストにしたもので、検索エンジンに登録すると、サイトやブログの中にある全てのページが検索にいち早くヒットしやすくなります。

大規模なサイトや毎日定期的に更新しているブログはページ数が多いですよね。ページ数が多いサイトの中身をきちんと検索エンジンに把握してもらうために「サイトマップ」という目次を作成して登録するわけです。
登録はGoogleウェブマスターツールでできます。先にGoogleウェブマスターツールで自分のWebサイトを登録する必要があります。その方法はこちら「SEOツールのプレミアム福袋!ウェブマスターツールとは?」で説明してます。まだの人は先に済ませて戻ってきてくださいね。
「そんなのとっくに終わってるよ!」という人は、早速サイトマップを作成してみましょう。作成方法は、WordPressを使っている人とその他の人に分かれます。どちらも本来のやり方で自作するより簡単なので安心してください!
WordPressを使っている人はそのまま下に進んでください。
それ以外の人はこちらからサイトマップを作成します。
2.WordPressでサイトマップを作成する
WordPressの場合はプラグインを利用します。プラグインはWordPressへ自由に追加できる拡張機能です。プラグインの一つにサイトマップを自動的に作成し更新してくれるものがあります。それをインストールして使いますよ。まずはWordPressにログインします。
- 2-1.WordPressにログインする
- ユーザー名とパスワードを入力してログインします。

- 2-2.プラグインの新規追加
- ダッシュボード左側縦に並ぶメニューから[プラグイン-新規追加]をクリックします。

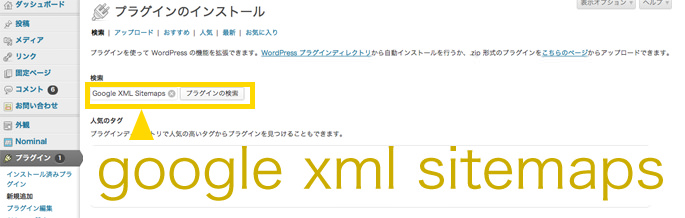
- 2-3.検索
- [Google XML Sitemaps]と入力します。これがプラグインの名前です。入力後[プラグインの検索]をクリックします。

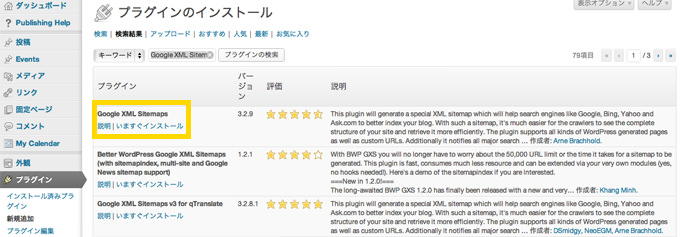
- 2-4.インストール
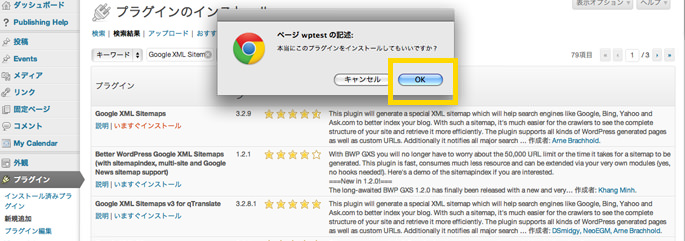
- 「Google XML Sitemaps」がヒットしました。一番上に出てますね。[いますぐインストール]をクリックします。

- 2-5.確認
- インストールしていいかの確認です。もちろんOK!

- 2-6.有効化
- インストール完了です。でも、それだけでは足りません。有効化して初めて使えます。RPGで武器を買っても装備しなきゃダメなのと同じですね。[プラグインを有効化]をクリックします。これでプラグインを使えます。次はついにサイトマップを作成しますよ!

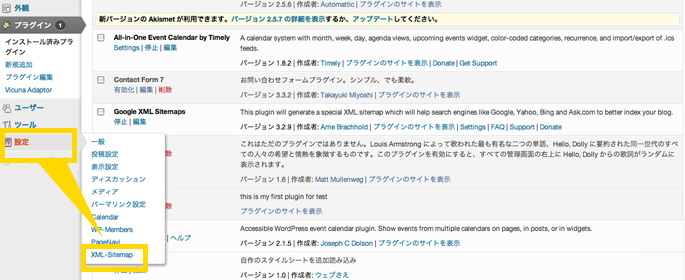
- 2-7.設定画面へ移動
- 画面左側縦に並ぶメニューの[設定]にマウスを持って行くと[Google Xml Sitemaps]が表示されます。クリックするとその設定画面へ移動します。

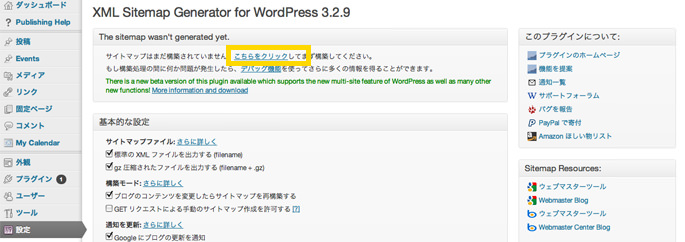
- 2-8.サイトマップを作成
- 何だか難しいことが色々書いてますが、やることは一つ。[こちらをクリック]すると、自動的にサイトマップが作成されます。クリック!

2014/4/30追記:最新バージョン(4以降)ではサイトマップを作成する必要はありません。詳しくは以下の最新記事で。
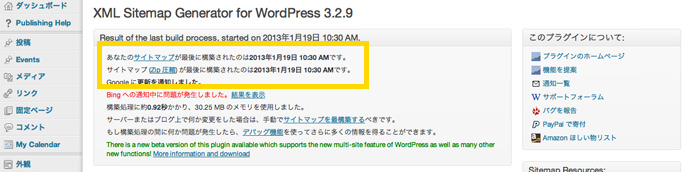
- 2-9.完了
- 待つこと一瞬、以下のようなメッセージが出て完了です。作成されたサイトマップのファイル名は「sitemap.xml」です。あとで使うので覚えておいてください。sitemap.xmlはサーバー内の適切な場所に配置されています。次はいよいよウェブマスターツールでサイトマップを登録します。

2014/4/30追記:最新バージョン(4以降)ではサイトマップのファイル名が変わっています。詳しくは以下の最新記事で。
3.WordPressを使ってない人の場合
WordPressを使ってない人は、基本自作でサイトマップを用意する必要があります。それにとても役立つツールを一つ紹介します。「sitemap.xml Editor」です。サイトのURLを入力するだけでサイトマップを作ってくれます。その後、作ったサイトマップをFTP経由でアップロードしなければなりませんが、その方法も説明するので安心してください。それでは始めましょう!
「FTPソフトって何?」という人は、こちら「[FTPソフト]Cyberduckでアップ&ダウンロードする方法」をチェックしてみてください。FTPソフトの入手方法からアップロードの方法まで分かりやすく説明していますよ。
- 3-1.sitemap.xml Editorへ移動
- 「sitemap.xml Editor」へ移動します。
- 3-2.サイトのURLを入力
- ウェブさえの場合なら[https://websae.net]です。
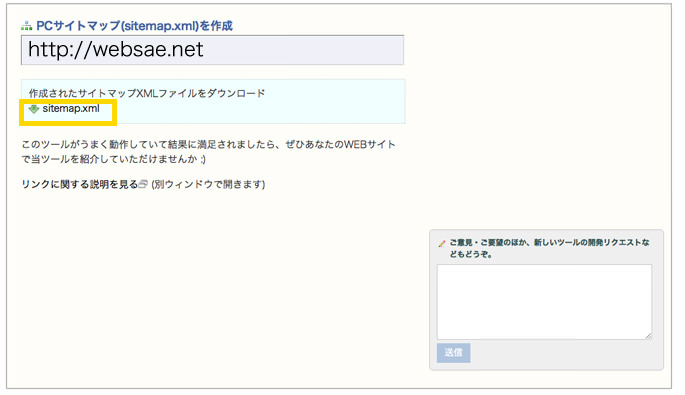
作成をクリックすると完了です。早い!便利!タダ!使わせてもらうことに感謝ですね。
- 3-3.サイトマップをダウンロード
- 作成されたサイトマップをダウンロードします。クリック!

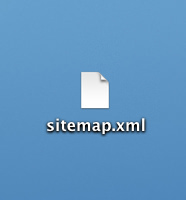
- 3-4.ダウンロード完了
- パソコンにダウンロードしたサイトマップが現れました。ファイル名は「sitemap.xml」のはずです。あとで使うので覚えておいてくださいね。

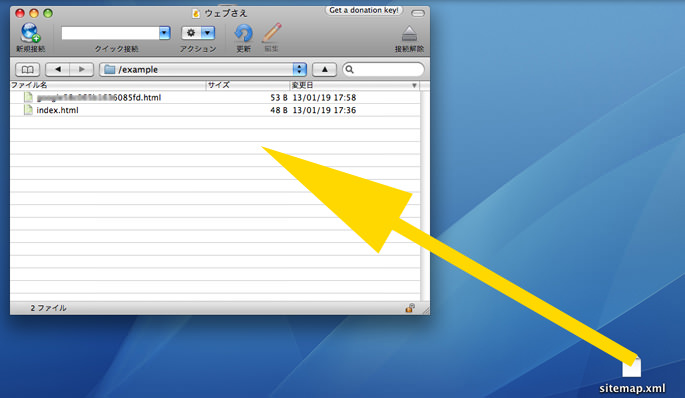
- 3-5.アップロード
- ダウンロードしたサイトマップを、今度はFTPソフトを使ってサーバーにアップロードします。
アップロードする場所はトップページ(index.htmlやindex.php)と同じ場所です。
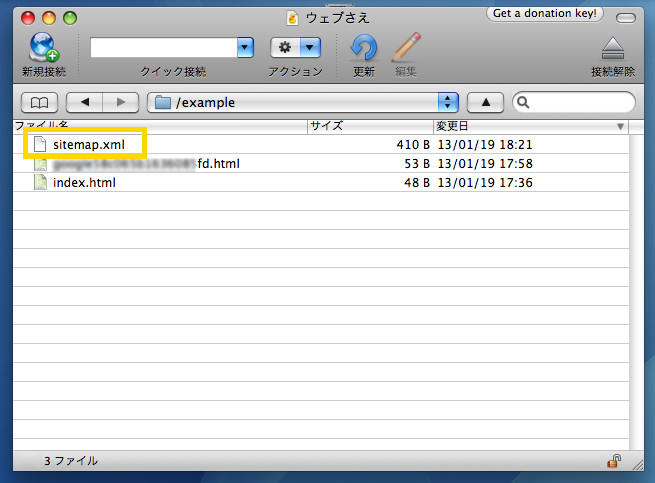
- 3-6.アップロード完了
- サイトマップ(sitemap.xml)がサーバー内に現れました。アップロード完了。それではこれをGoogleウェブマスターツールで登録しましょう!

- 4-1.Googleウェブマスターツールにログインする
- ログイン画面でログインします。
- 4-2.所有サイト一覧
- あなたのサイトが所有サイトとして一覧に表示されています。サイトマップを登録するサイトのURLをクリックします。

- 4-3.ダッシュボード
- サイトの現況を確認できる画面です。ダッシュボードといいます。[サイトマップ]をクリックします。

- 4-4.サイトマップを追加
- [サイトマップの追加/テスト]をクリックします。

- 4-5.サイトマップのファイル名を入力
- ほとんどの場合は「sitemap.xml」でOKです。入力後、[サイトマップを送信]をクリックします。

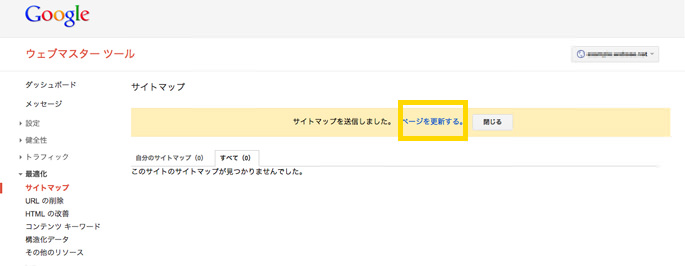
- 4-6.送信完了
- 送信後の画面です。[ページを更新する]をクリックします。

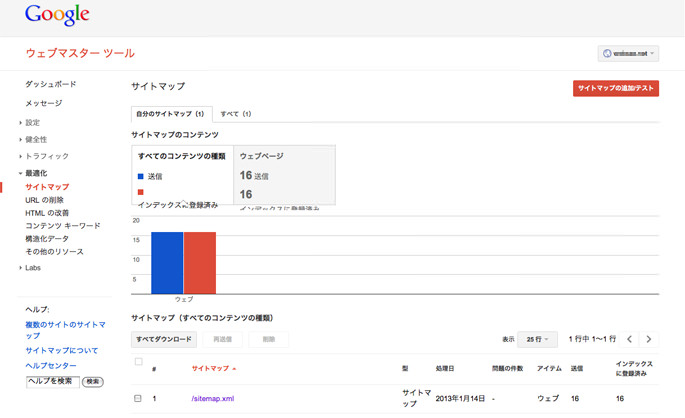
- 4-7.成功画面
- このような画面がでたら、完了です。赤と青の棒グラフは人それぞれ、サイトの構成やページ数によって違いますよ。それではこれでおしまい。おつかれさまでした!最後にいままでのまとめを読んでくださいね。

- 4-8.失敗画面
- 何かおかしい場合はこのようにエラーが表示されます。クリックしてエラーの内容を確認してみましょう。

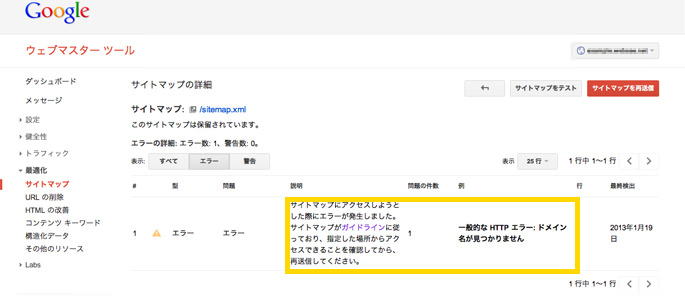
- 4-9.エラーを表示
- エラーの詳細が表示されてます。エラーの原因は、サイトマップのファイル名を間違って入力していたり、FTPソフトでアップロードする場所を間違っている場合が多いです。もう一度確認してみてください。

4.4.作成したサイトマップをGoogleウェブマスターツールで登録する
まとめ
以上がサイトマップの作成から登録までの流れです。
WordPressなら一連の作業がプラグインによってとても簡単に進められます。その他の場合も「sitemap.xml Editor」を使えば、全部自作するよりは随分楽になります。
サイトマップの登録は、検索エンジンにサイトの構成をきちんと伝えることが目的です。それによりサイトを構成する全てのページが検索にヒットしやすくなります。サイト公開と同時に必ずしましょう!
読み終わったらシェア!












