今年こそホームページ作成に独学で挑戦したい初心者にはHTMLテンプレートがおすすめ

他人が作成したHTMLテンプレートをいじくるのは勉強になりますね。
- 勉強は嫌。今すぐホームページを作りたい初心者さんは、
- 以下の記事が役立ちます。
HTMLテンプレートをいじくると、「こんなデザインにするには、これが必要なのか」と実践的に技術を学べます。それに、手を動かした結果がすぐにデザインに反映されるので、何よりやってて楽しい。今まで何度もホームページ作りを断念してきたヒトにおすすめしたい独学の方法です。
そもそも、自分で全部やろうとすると、ホームページ作成に必要なスキルは、「HTML/CSS」「JavaScript」「画像編集・処理」「コピーライティング」「ライティング」など、あげだすと切りがないです。

ありがちな失敗パターンは、最初から全部の知識を詰め込もうと頑張りすぎてしまうことです。
まじめに意気込んでいるヒトほど、分厚い参考書を買ってきて、スキルを順番に1つずつ勉強しようとしちゃいますよね。それだと身につけた技術を目に見える形として実感できるまで、ものすごく時間がかかってしまいます。
普段から色々なホームページを見ているので、目だけは肥えてしまってます。いつまで経ってもその目を満足させられない、自分の技術の未熟さに嫌気がさし、「もうやめた!」、なんてことにもなりかねません。
そうならないためには、できるだけ早いうちに「ホームページ作りって楽しいな」を実感することが大切です。
例えば、本屋へ行けば「◯日間で作れるホームページ作成講座」のような本がありますよね。あれとか最初のスタートとして最高です。
あるいは、最近ではオンラインでも初学に適した短いレッスンが受けられます。
下のコースは、全部で467レッスンもあるのでゴールが遠そうですが、1レッスンは5分程度。一日の中の隙間時間を活かして効率よくウェブデザインの技術を身につけることができます。
こうした、短いレッスンでまずは浅く、ひととおりのスキルに触れてみるわけです。
そして次に学習のために利用するのが、「HTMLテンプレート」です。
HTMLテンプレートは、HTMLのソースファイルと一緒に、ホームページのデザインや機能に関わる画像やプログラムファイルなどがセットになったものです。
頭の中の完成図に近い雰囲気のHTMLテンプレートを見つけられれば、文字や写真を差し替えながら自分好みのデザインへと変えていけます。
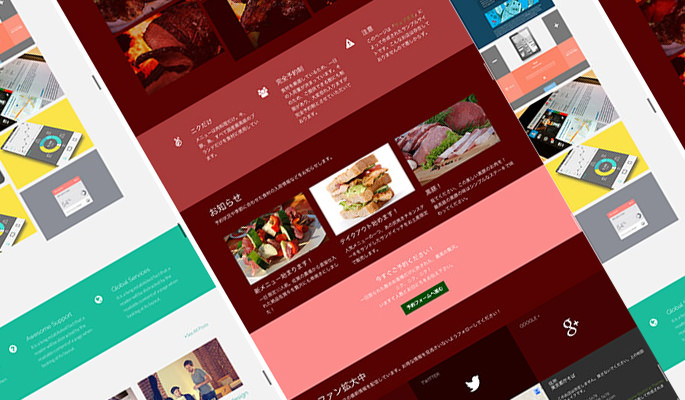
サンプルとして今回こんなページを作ってみました。

利用したのはこのテンプレートです。

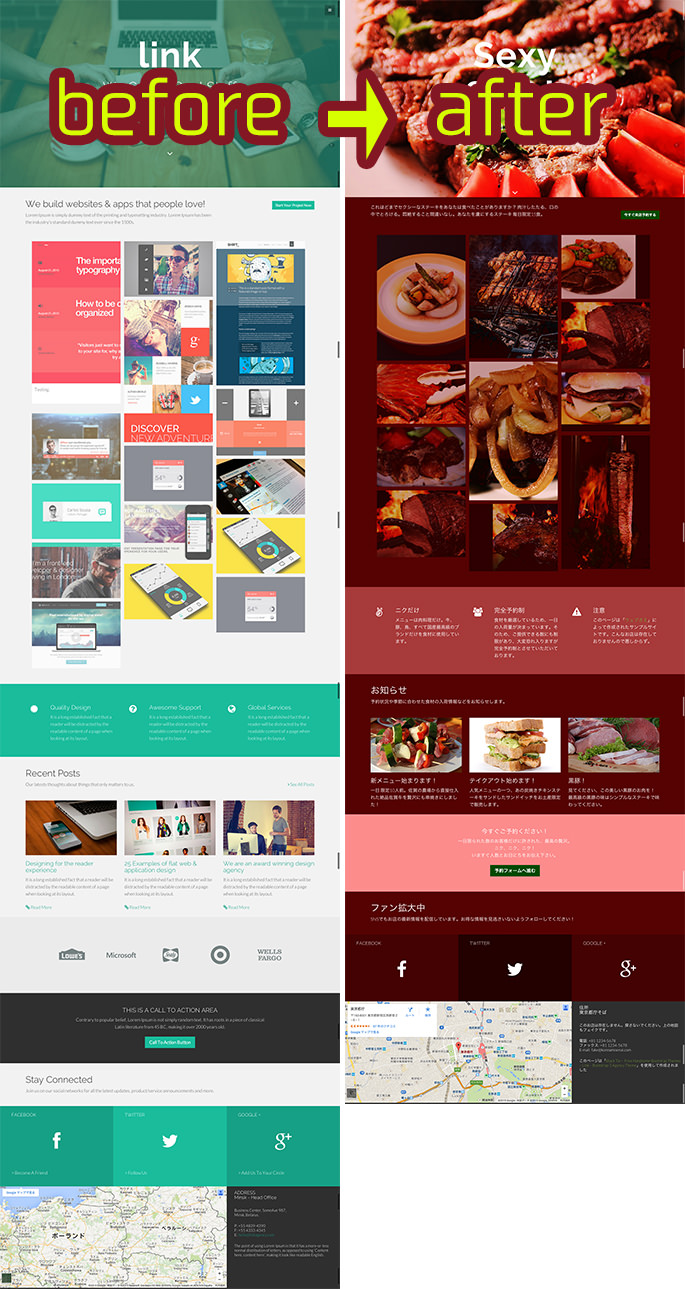
テンプレートと改造後のページを並べてみるとこんな感じ。

デザインエージェンシーのページを、レストランのページにリデザイン。
といっても、文字や画像を差し替えて背景色を変えただけです。慣れた人なら小一時間でできる作業。それで、センスあるプロのデザイナーによるデザインを利用できるのは嬉しいです。
初心者さんは、オリジナルのデザインに近づける途中、色々と調べたりしなければならないこともあるでしょうが、その途中で学べることは多いはずです。
それに、分厚い参考書とにらめっこしながら学習を進める成功法と比較して、少しの作業が美しいデザインへと変わるので、ホームページ作成の楽しさを実感しやすいです。
ネットを検索すれば、いくらでも無料でダウンロードできるHTMLテンプレートを見つけられます。
初心者さんの場合、最初に選んだ方が良いのは、シングルページと呼ばれるHTMLテンプレートです。一枚のHTMLファイルでできているので、ファイルの構成を把握しやすく、編集の方向性もシンプルに保てます。過去にこのブログでも以下の2記事で、ダウンロードできるサイトをまとめています。ぜひ覗いてみてください。
HTMLテンプレートを編集するのは「html エディタ」というソフトが必要です。
Mac、Windows、両方とも標準にインストールされてるソフトで代用もできますが、できればプレビュー機能が付いてるHTMLを編集する用のエディタがあると便利です。
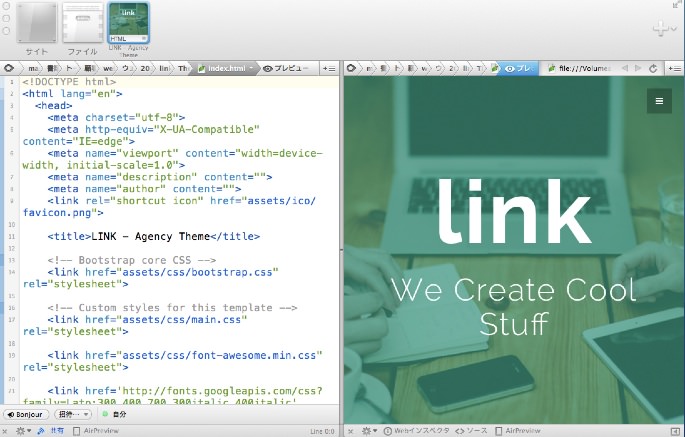
ボクが愛用しているのは「Coda2」です。初心者さんには、ちょっと機能が多すぎるかも。プレビュー機能ももちろん付いてます。

プレビュー機能によって、左側で編集し、右側で編集結果を目で確認しながら進められます。間違いに気づきやすく、「ここをいじくれば、こういう結果になる」というのがわかりやすいです。
HTMLテンプレートでホームページを作成したあとは、できればレンタルサーバーを借りて、ネット上で公開してみるのがいいでしょう。
ドメインの取得やサーバーへのアップロードの方法など、作り方以外の技術も身に付き、ホームページを公開するまでに必要な一連の作業を把握できます。
友だちに「これオレが作ったんだよ」と見せれば、「すげー」という声が返ってくるはずです。他人からの評価ほどヤル気を駆り立てるものはありません。
とにかく、重要なのは最初のうちに楽しさを実感すること。専門書に目を通すのは、そのあとでも遅くないです。なんとなくこなしていた作業も、「ああこういうことだったのか」と辻褄が合い、作り方への理解が深まります。
ぜひ、HTMLテンプレートでホームページを作成してみてください。楽しく勉強できますよ!
本気でウェブデザイナーを目指すなら?
もっと突っ込んだ勉強をして本格的にスキルアップを目指す人は、以下の記事を勉強方法の参考にしてみてください。
「勉強不要、作るのを楽しみたい」って人は、冒頭で紹介した記事を含め用途別にこんな方法もあります。
読み終わったらシェア!










