(Macで)Sassのコンパイル、基本のアレコレをざっくりと。

忘れてました。せっかくまとめておいたのに。以前、「とりあえずSassを触ってみようよ!」的な記事を二本書いて、今回のはそれに続く内容となってます。
スゴく便利だと噂のSass。試すには、いくつか新しい知識が必要です。その一つが「コンパイル」。聞き慣れない言葉に尻込みしちゃいそうですが、恐れるなかれ。いざやってみると、意外に簡単なことに驚きます。
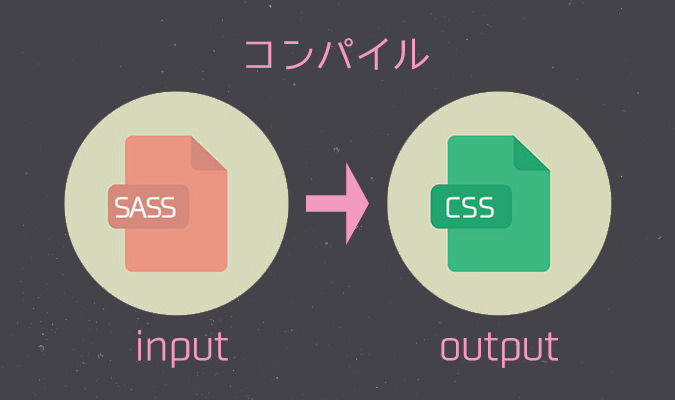
コンパイルとは?

「Sassファイル」を「CSSファイル」に変換することです。
Sassによって、今までのCSSにはなかった画期的な記述方法が可能になります。例えばこれ。ネスト(入れ子)状にスタイルを記述できます。
#main {
border: 1px solid #ff0000;
.entry {
margin: 10px;
border: 1px solid #00a0e9;
p {
background-color: #e97300;
}
}
}
HTMLの構造通りに記述できるので便利。でも、この書き方をブラウザは理解してくれません。CSS形式のファイルに「変換」する必要があります。この変換の一手間を「コンパイル」と呼びます。
ターミナルを使う

コンパイルするときは「ターミナル」を使います。(Macの場合で話してます。Winの人すんません)
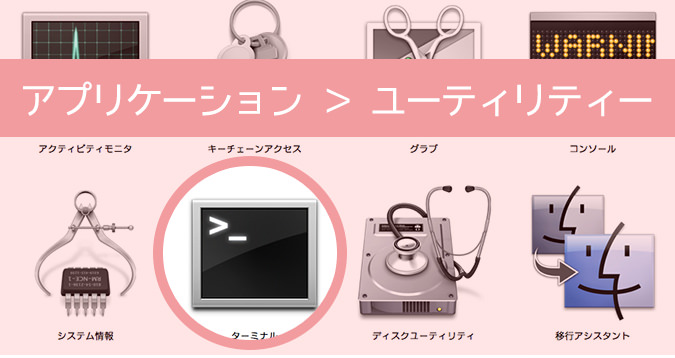
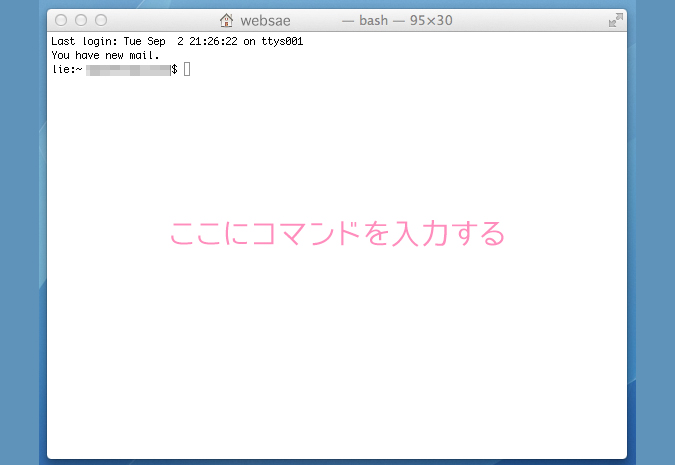
ターミナルは「アプリケーション > ユーティリティー」の中に。起動するとこんな画面が。この画面にコマンドを入力してコンパイルします。

起動直後のターミナルが覗く場所はユーザーホーム。コンパイルしたいSassファイルが存在するディレクトリにターミナルを動かさなくちゃ行けません。
ディレクトリを移動する簡単な方法

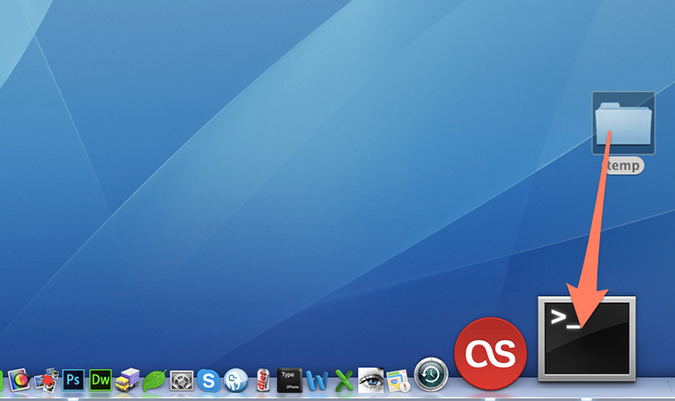
ドックに見えるターミナルのアイコンに移動先のフォルダをドラッグ&ドロップ。場所をそこに、新たなターミナルの画面が開きます。
本来、ディレクトリを移動するためには、移動先のパス(例、こういうの→ /Users/websae/Documents/folder)が必要。コマンド「cd」と一緒に使います。でもパスを調べるのが初心者さんには若干難しい。慣れないうちは、この「フォルダをドロップ」する方法がおすすめです。
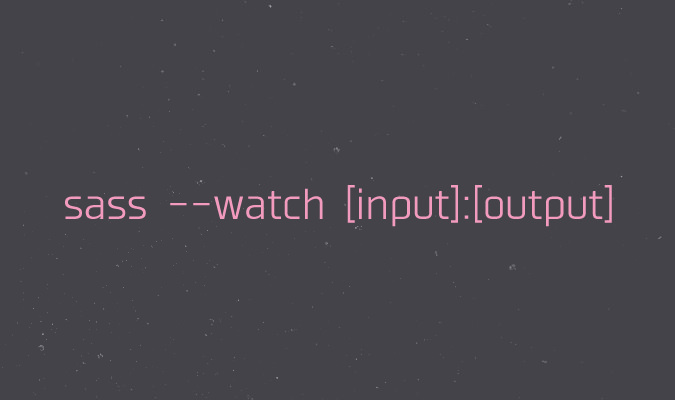
コンパイルの基本コマンド

それではコンパイルしてみます! 上のが基本コマンドです。【input】にはSassファイルの名前を、【output】にはCSSファイルの名前を入力。【enter(return)】を叩けばコンパイルできます。
試しに。
#main {
border: 1px solid #ff0000;
.entry {
margin: 10px;
border: 1px solid #00a0e9;
p {
background-color: #e97300;
}
}
}
こんなふうに記述したファイルを「style.scss」という名称で保存。場所はターミナルが今見てるフォルダの中です。Sassファイルの拡張子は「.scss」です。(もう一つ「.sass」もありますが、今回は置いときます)
ターミナルに以下のコマンドを入力します。「style.scss」を「style.css」にコンパイルしなさい、という意味です。
sass style.scss:style.css
コンパイル後「style.css」というファイルができました。すでに「style.css」が存在していた場合は上書きされます。
中身を見ると
#main {
border: 1px solid #ff0000; }
#main .entry {
margin: 10px;
border: 1px solid #00a0e9; }
#main .entry p {
background-color: #e97300; }
Sassの記述がCSSに変換されたことが分かります。
出力するスタイルを指定できる

「−−style」のあと半角スペースを空けて「スタイル」を入力すると、CSSの記述スタイルを指定できます。
もう一度「style.css」を開いてみます。こんな感じでしたね。
#main {
border: 1px solid #ff0000; }
#main .entry {
margin: 10px;
border: 1px solid #00a0e9; }
#main .entry p {
background-color: #e97300; }
ネストっぽい。このスタイルをその名も「nested」と呼びます。
コンパイル時には、「nested」以外に3種類のスタイルを指定できます。
expanded
コンパイルするときのコマンド。スタイルのところに「expanded」を指定します。
sass style.scss:style.css --style expanded
コンパイル後のCSS。
#main {
border: 1px solid #ff0000;
}
#main .entry {
margin: 10px;
border: 1px solid #00a0e9;
}
#main .entry p {
background-color: #e97300;
}
いつも見慣れた感じ。読みやすいです。
compact
コンパイルするときのコマンド。
sass style.scss:style.css --style compact
コンパイル後のCSS。
#main { border: 1px solid #ff0000; }
#main .entry { margin: 10px; border: 1px solid #00a0e9; }
#main .entry p { background-color: #e97300; }
ルールセットごとに改行。見やすといえば見やすい。「expanded」よりも少しファイルサイズを軽量化できます。
compressed
コンパイルするときのコマンド。
sass style.scss:style.css --style compressed
コンパイル後のCSS。
#main{border:1px solid #ff0000}#main .entry{margin:10px;border:1px solid #00a0e9}#main .entry p{background-color:#e97300}
インデントや改行を排除。コメントもなくなります。ファイルサイズの軽量化を最優先したいときはこのスタイルで。最近はモバイルも意識して、よりサイトを高速化する必要があるので、最終的にはこのスタイルにするのが良いかもですね。
いちいちコンパイルするのは面倒だから

「−−watch」を使えば、コンパイルを自動化できます。
開発途中に何度もコンパイルを繰り返すのは手間です。「−−watch」をコマンドに加えて入力すると、Sassファイルを監視。編集後に自動でコンパイルしてくれます。
例えば
scss --watch style.scss:style.css
「style.scss」を更新すると、自動的に新たな「style.css」ができあがります。ラクチン。
ファイルだけでなく、フォルダを監視対象にすることもできます。いろいろ試してみるのが面白く、またターミナルの扱いにも慣れます。
でもやっぱりターミナルはイヤ

ターミナルの扱いにどうしても馴染めない場合は、直感的に操作できるアプリがおすすめ。コンパイルを簡単にするアプリがいくつかあります。
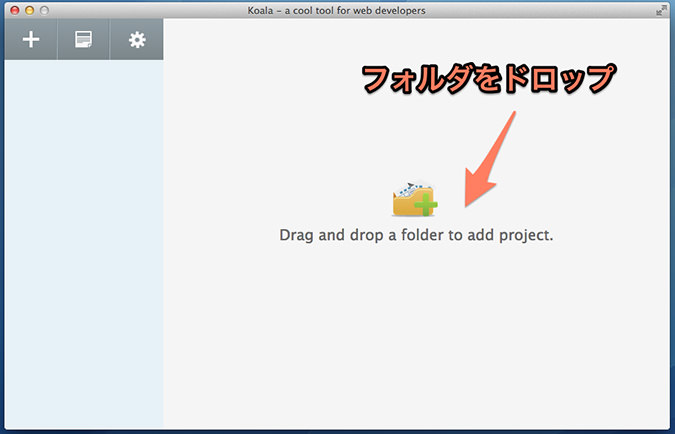
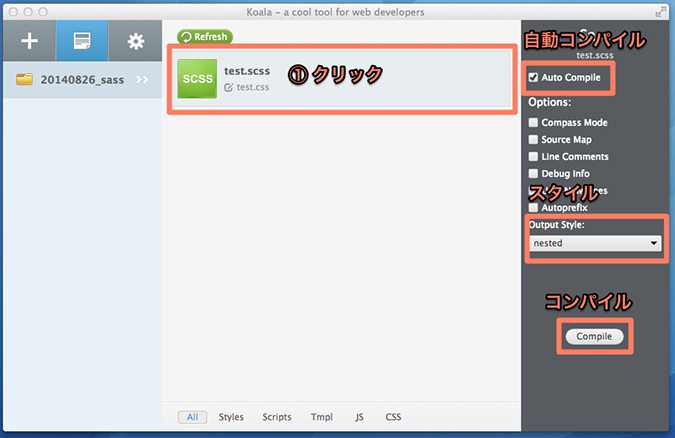
これは「Koala」。使い方は簡単です。コンパイルしたいSassを含むフォルダをドラッグ&ドロップ。

フォルダに含まれるSassファイルが並びます。

①コンパイルしたいSassファイルをクリックし、②自動でコンパイルするか選択、③スタイルを選択して【Compile】をクリックします。これだけでOKです。
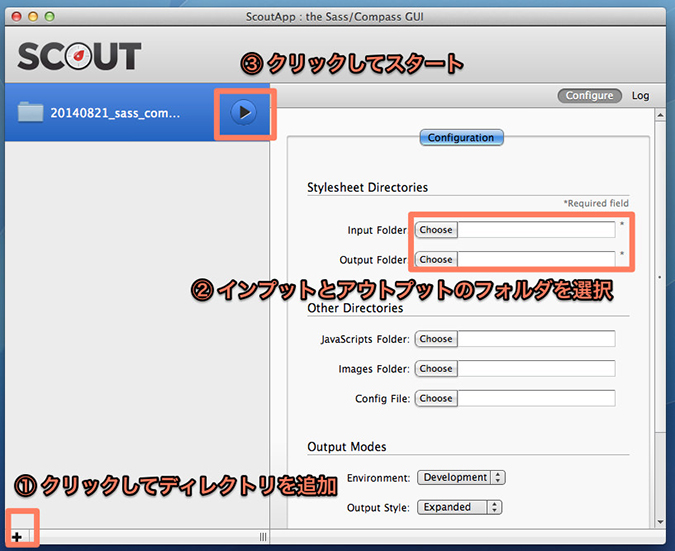
Scoutってのもある

ちょっと古いですが、同じようなアプリをもう一つ。
こっちも使い方は簡単で、①クリックしてフォルダを追加、②Sassファイルがあるフォルダ(input)とCSSファイルとして出力したいフォルダ(output)を選択し、③をクリック。コンパイルできます。
以上!
ざっくりまとめるのは意外に難しいものですね。ザックリし過ぎてよーわからんかった、という人にはこの書籍がおすすめ! カラフルな図解付きで、解説の口調も柔らかく、分かりやすく楽しく学習できます。
こっちはKindle番。僕が持ってる方。
ほな、ごゆるりと〜
読み終わったらシェア!