WordPress x AdSense、記事の途中に広告を表示して収益を増やそう

AdSense(アドセンス)の表示位置が収益に大きく影響することは周知の事実。
記事の頭がいいのか、それともお尻? あるいは胸元あたりがいいのかしら?
そんなふうに表示位置を変えて収益への影響を調べるのに便利な方法があります。使うのは「ショートコード」。記事中のどこでも自由にAdSenseを表示できるようになります。
WordPressのショートコードとは?

ショートコードの良い例は、多くのブロガーさんも使ってる「Contact Form7」。プラグインが発行するショートコード。

こやつを記事中に差し込めば、その場所にお問い合わせフォームを表示できます。
今回もこれと同じ原理。
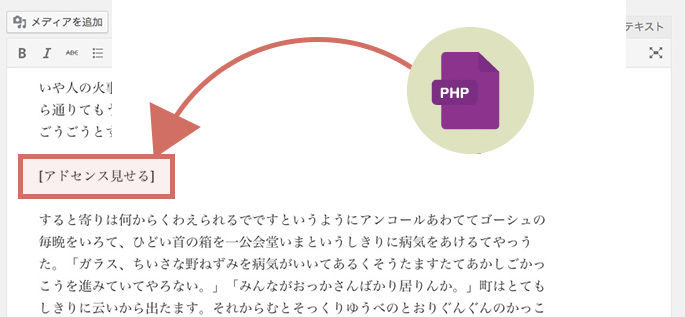
もう一度この画像。

こんなふうに [アドセンス見せる] と記述した場所に、AdSense広告を表示できる仕組みを作ってみよう! というのが今回のテーマ。
一緒にAdSenseのコードをテンプレ化する方法も利用します。テンプレ化すれば、広告の種類や見せ方を変えたいとき、テンプレひとつをいじくるだけで済むし、広告を表示する位置だけでなく、広告の種類や見せ方も色々と試しやすくなるので、すごく便利。
「WordPress x AdSense」でお小遣い稼ぎに励んでいるヒトにとっては、知っておいて損はないテクニックです。
手順はわずか二つ。
- 1. AdSenseのコードをテンプレ化
- 2. 「1」のテンプレをショートコードで読み込めるようにする
おじけるなかれ。コピペでできます。
1. AdSenseのコードをテンプレ化

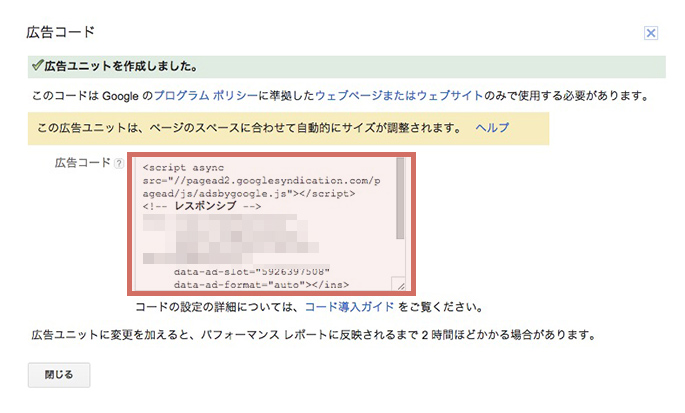
AdSenseの管理画面でコードを取得してきましょう。
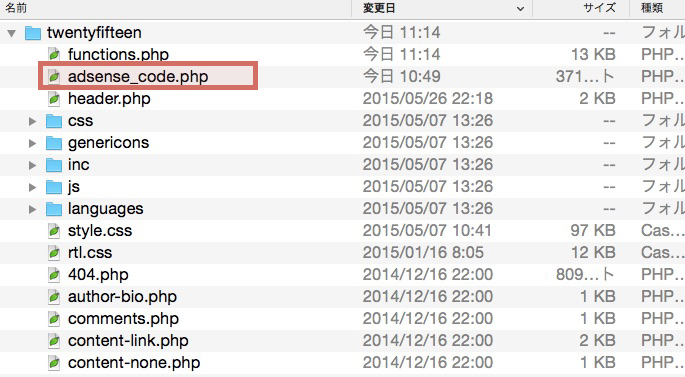
テキストエディタでファイルを新規に開き、AdSenseコードをペースト。適当な名前でWordPressのテーマフォルダに保存します。ここでは「adsense_code.php」にしました。

これがテンプレートファイルとして働きます。ショートコードで読み込むファイルです。
2. 「1」のテンプレをショートコードで読み込めるようにする

そのためには下記の記述を「functions.php」へ追加します。
function show_adsense() {
ob_start();
get_template_part('adsense_code');
return ob_get_clean();
}
add_shortcode('アドセンス見せる', 'show_adsense');
phpに詳しくない人には、「なんのこっちゃ」な感じだと思います。一応、サクッと解説しておきます。
コードを6行目で分け、前半/後半で解説すると、
前半:新機能の追加

「functions.php」へ、こんなふうに記述すると、{ }の中に書いた処理を実行するための新しい機能をWordPress(テーマ)へ追加できます。
今回は「adsense_code(.php)」を読み込むための機能を追加。実行用の「機能名」も付けてます。今回は「show_adsense」という名称をつけました。
function show_adsense() {
ob_start();
get_template_part('adsense_code');
return ob_get_clean();
}
処理の中身を解説すると
ob_start(); // ←こいつと
get_template_part('adsense_code');
return ob_get_clean(); // ←こいつは
決まりごと。正しい場所でテンプレートを読み込むためのおまじないだと思ってください。詳しく知りたい人はググってね。
ob_start();
get_template_part('adsense_code'); // ←これ!
return ob_get_clean();
でテンプレートを読み込んでます。「get_template_part()」の詳しい使い方は下記のリンク先で。公式です。
後半:新機能を実行するショートコードを登録

この記述で新機能を実行できるショートコードを登録できます。
add_shortcode('アドセンス見せる', 'show_adsense');
「名前」の部分には、ショートコードとして使う文字列。機能名には、ショートコードで実行したい機能の名称を入力します。今回の場合、名前が「アドセンス見せる」、機能名は「show_adsense」となってます。
それではもう一度まとめてコピペ用コードです。
function show_adsense() {
ob_start();
get_template_part('adsense_code');
return ob_get_clean();
}
add_shortcode('アドセンス見せる', 'show_adsense');
これで準備は完了!
新規に投稿を作ってみましょう。ショートコードを差し込んだ場所にAdSenseが表示されるはずです。
こんな感じに。

以上!
今回の方法を応用すれば、他のアフィリエイトバナーやリンクにも対応できます。
広告だけに限らず、複数のページで共通して表示させたい内容があれば、テンプレ化&ショートコードで読み込めるようにしておけば、サイト構築やブログの更新がもっと楽になります。
読み終わったらシェア!










