プチ整形はこうする!モテるブログを目指して軽くリニューアルしました

プチ整形といってもブログの話です(*´ェ`*)。
もっとたくさんの人に色々な記事を読んでもらいたいぜ!という願いを叶えるべく軽くリニューアルしてみました。ほとんど見た目には変わってませんが、アクセス解析のデータをもとにして色々と工夫を加えております。ブログの改善に取り組んでる人に役立ったらいいなーとリニューアルしたところを公開します。前回の内容とダダかぶりしてますが、合わせて読んでいただけると嬉しいです。
目次
1.まずはアクセス解析からどうぞ

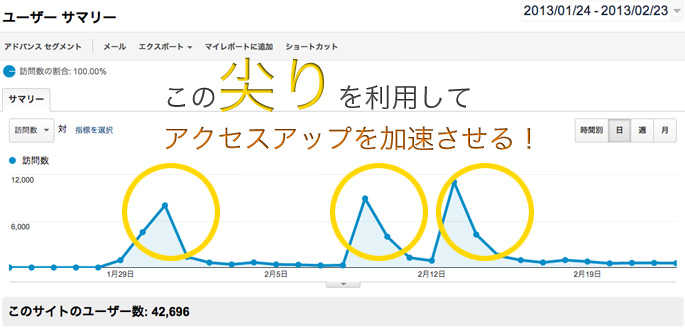
見せるのちょっと照れますが、これはウェブさえの直近一ヶ月間のアクセス解析です。最初の記事の公開からもうそろそろ2ヶ月になろうとしてます。予想以上の好スタートで、たくさんの人に見てもらってかなり満足してますが、アクセス解析を見ると「んーまだまだだなー」と思うところがたくさんあります。
その中でも今回はアクセスの推移の仕方に注目しました。折れ線グラフを見てみると、かなり尖ったご様子です。これは、更新時に注目を浴びた記事だけがアクセスを稼ぎ、日常的なアクセスはまだまだ少ないことを表してます(´_`。)
2.リニューアルの目的

ブログを定期的に更新してると、偶然でもなんでも、何かをきっかけに爆発的にアクセスを稼ぐことがあります。その急激に増えたアクセスのうち少しでも多くがリピーターとして戻ってきてくれれば、ブログが平均的に稼ぐアクセスを増やすことにつながりますよね。
直帰率は2ページ目を見ないで帰ってしまった人の割合です。直帰率を減らすのは、ブログにとっていつでも重要な取り組みです。直帰率を減らせば、アクセス解析で分かる数字のほとんどを改善できるからで、先のリピーターを増やすことにも繋がります。(詳しくは前回説明してますのでよろしければGO!)
あと、スマホにも対応しました。前からスマホ用にデザインが切り替わる仕組みでしたが、問題が多かったので。
それでは以下「具体的に何をしたのか」が続きます〜。
3.リピーターを増やすためにしたこと

- 3-1.ヘッダーにSNSへのリンクボタンを置いた

もっとたくさんの人にフォローしてもらえるように、ブログの一番上に目立つ形でSNSへのボタンを並べました。ボタンは無料素材を使いました。もし同じものが欲しい人はこちらでゲットできますよ。
- 3-2.「はじめての方へ」のページを作った

アクセス解析を見てみると、意外にプロフィールのページが見られてることに驚きました。内容がテキトーだったので、ちゃんとブログの紹介も加えて「はじめての方へ」のページとして作り直しました。
- 3-3.サイドバーの「いいね!ボックス」を改善した
-
「いいね!ボックス」はFacebook上にあるプロフィールページをフォローしてもらうためのものです。今までは、ボックスの中にfacebookの更新情報を表示してましたが、すでにブログにいる人が「こんなもん見たいんか?」と思い消しました。その代わりにフォロワーの顔をたくさん並べました。ブログ全体の印象が明るくなった気がします。「いいね!ボックス」はこちらで作れます。
4.直帰率を減らすためにしたこと

- 4-1.人気記事を固定表示した

ウェブさえの記事は文章が長いので、下の方まで読み進めるとサイドバーにある目次が隠れてしまってました。それを改善するために、アクセスが多い記事5つを人気記事として固定表示することにしました。これで次の記事を読んでもらいやすくなります。
固定表示はjQueryを利用しました。こちらのページを参考にさせていただきました!→[jQuery]画面を一定量スクロールした時にサイドバーなどを固定位置に配置する
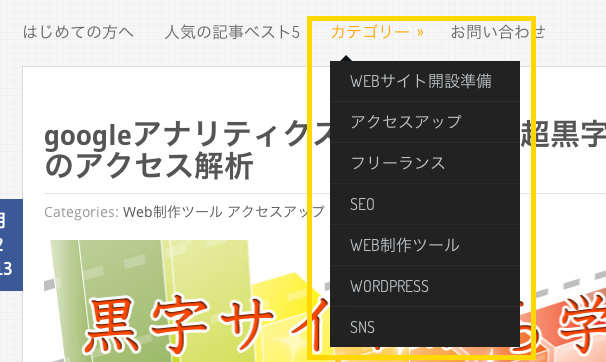
- 4-2.カテゴリーをわかりやすく改善した

今まで、ヘッダーやサイドバーに、「色々読んでほしいから」とやたらに記事のリンクを張ってました。でも、それがアクセス解析をみると完全にムダに終わってました(´_`。)今は記事ごとのリンクを削除してカテゴリーだけを表示してます。ロゴ下の横並びのメニューも整理して少なくしました。ドロップダウン形式のカテゴリーを加えたことで、見た目もすっきりした上に、目当ての情報にたどり着きやすくなってます。
- 4-3.記事の最後に関連記事を表示した

記事を読み終わる辺りが、最もブログを離れてしまうタイミングですが、逆にブログの印象を刷り込むベストなチャンスでもあります。次のページを読んでもらいやすくするのと、「お、他にも良さげな記事あるやん」とリピートしてもらえるきっかけにもなってくれればと関連記事をおすすめとして表示しました。
5.スマホ対応した

アクセス解析を見ると、全体の35%がスマホからのアクセスでした。人数にすると「2万人!」この数を放っておくことはできません。
6.その他ちょこちょこっと
あとは、全体の文字を大きくして見やすくしたり、記事の著者情報やコメントへのリンクなど不要な情報を削除したりしました。気付いていながら、めんどくさくて直せなかった表示上の不具合もいくつか修正しました。
たくさん使ってる画像のせいで遅かったページ表示も、jpgminiというアプリを使いほんの少し改善しました。jpgminiは本当に素晴らしいアプリで、jpg画像の画質をほとんど劣化させずファイルサイズを小さくしてくれます。マジで!おすすめなので、ぜひ試してみてください。jpgminiはこちらです。
まとめ
リニューアルといっても大幅な変更はしてないのでホントにプチ整形といえるくらいの内容です。「どうやってブログを改善すればいいですか?」とよく質問をいただきますが、まずはこれくらい軽めの改善から取り組んでみるといいですよ。以上、リニューアルの報告でした。これからもよろしくお願いします!
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。