【2022年版】一緒にGoogleアナリティクスの登録と設定をやってみよう

Googleアナリティクスとは? 「登録/設定」が難しそう……
Googleアナリティクスは、Googleが無料で提供するアクセス解析用のサービスです。
「アクセス解析?」と聞き慣れない用語に首をかしげてはいませんか?
アクセス解析とは、サイトへのアクセスを分析することです。
Googleアナリティクスを使えば、単にアクセスを数えるだけでなく、サイトを訪れた人の様々な行動を分析できます。
分析結果からはサイトを改善するためのたくさんのヒントが得られるので、Googleアナリティクスはサイトオーナーにとって欠かせません。
でも、ちょっと登録から最初の設定がめんどくさいんですよね。
聞き慣れない用語を理解するところから始めなければいけないので、苦手意識が先に出てしまう初心者さんもいるでしょう。
そこで今回の記事が役立ちます。
今回の記事では、Googleアナリティクスの設定手順と基本的な使い方を図解付きで詳しく説明していきます。
最後まで目を通せば、正しくGoogleアナリティクスの設定を終え、アクセス解析の準備が整っているはずです。
初心者さんも、恐れる必要はありません。
ぜひ一緒に進めていきましょう。
目次
Googleアナリティクス 登録から設定までの流れ
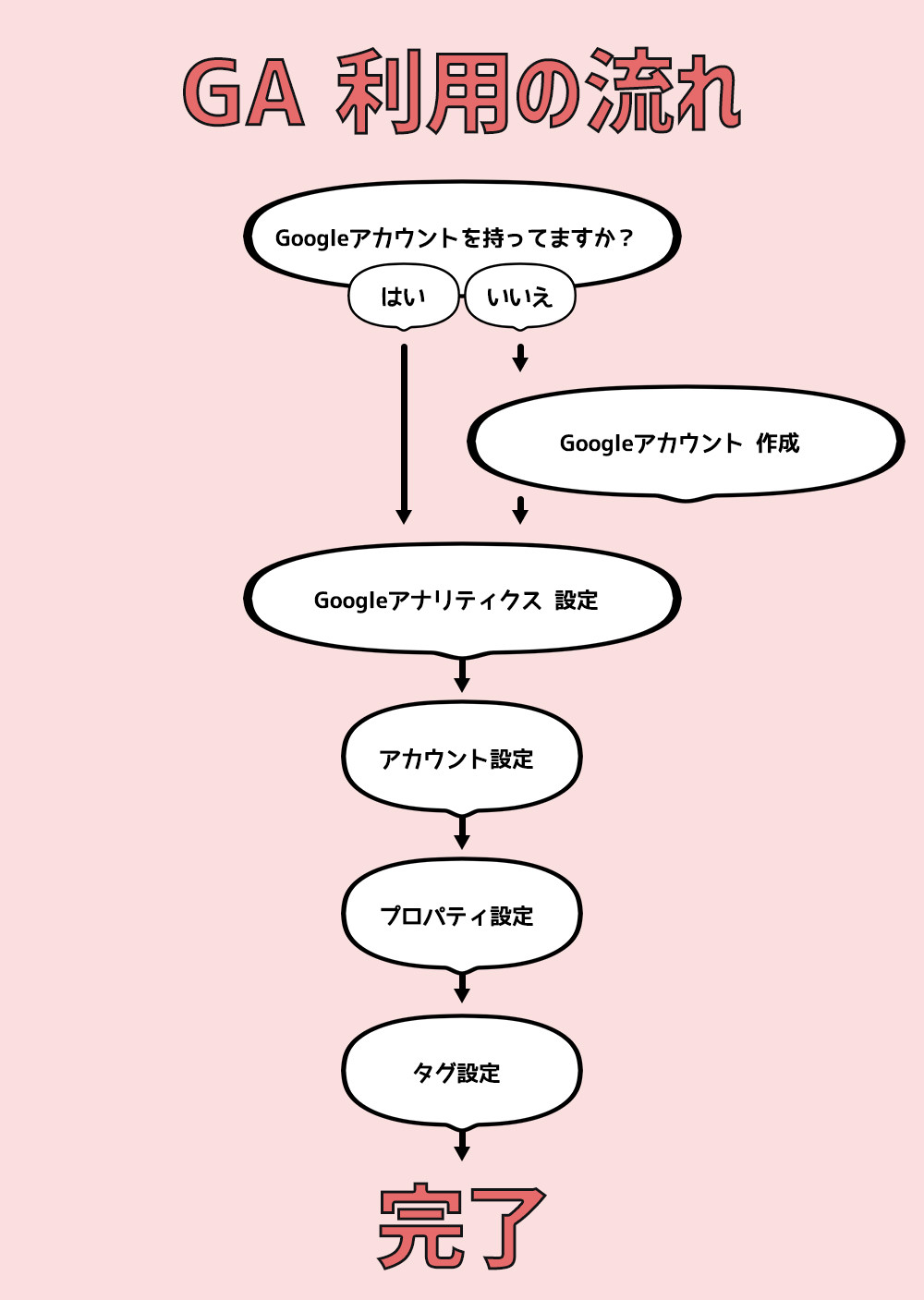
以下の図は、Googleアナリティクスの利用を開始するための流れを表してます。

Googleアナリティクスを使うには、まずGoogleアカウントが必要です。
あなたはGoogleアカウントを持ってますか?
Googleアカウントを登録する

Googleアカウントは無料で利用できます。
Googleアカウントを持っておけば、GoogleアナリティクスだけでなくGmailやサーチコンソールも使えます。
特に、サーチコンソールはSEOの効果を分析できるサービスとして、Googleアナリティクスと共にサイトオーナーにとって利用が欠かせません。
今回の記事を読んだ後に必ずサーチコンソールも設定しておきましょう。
では、何よりまずGoogleアカウントがなければ先に進めません。
以下のリンク先へ移動しGoogleアカウントの登録作業を済ませましょう。
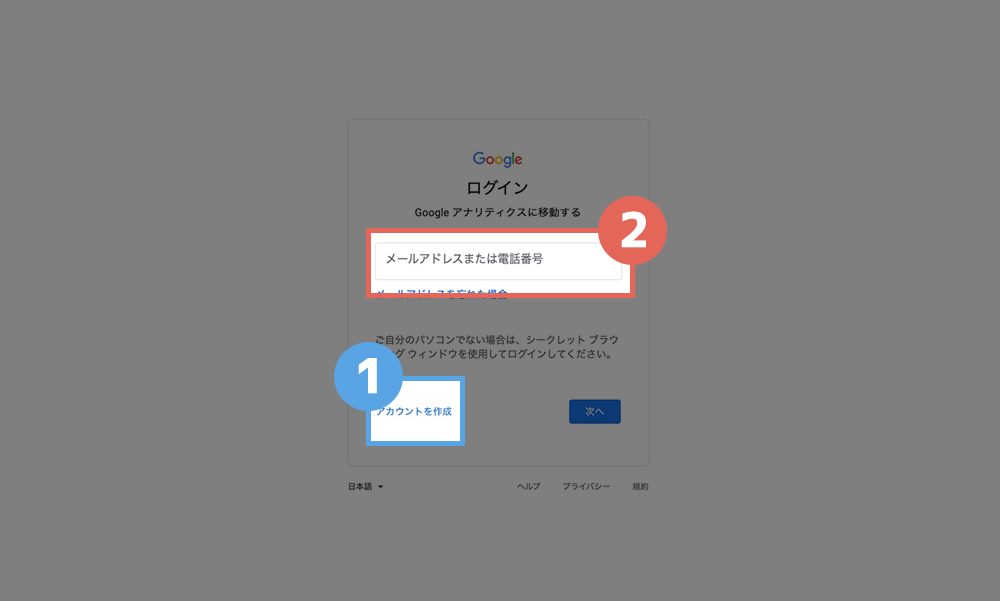
Googleアナリティクスへログインするための画面が現れました。

すでにGoogleアカウントを持っている場合は、このアカウント作成の作業は不要です。
【2. メールアドレスまたは電話番号】を入力し、「Googleアナリティクスを設定する」へと進んでください。
Googleアカウントをまだ持っていない人は、以下の手順で進めていきます。
アカウントを作成
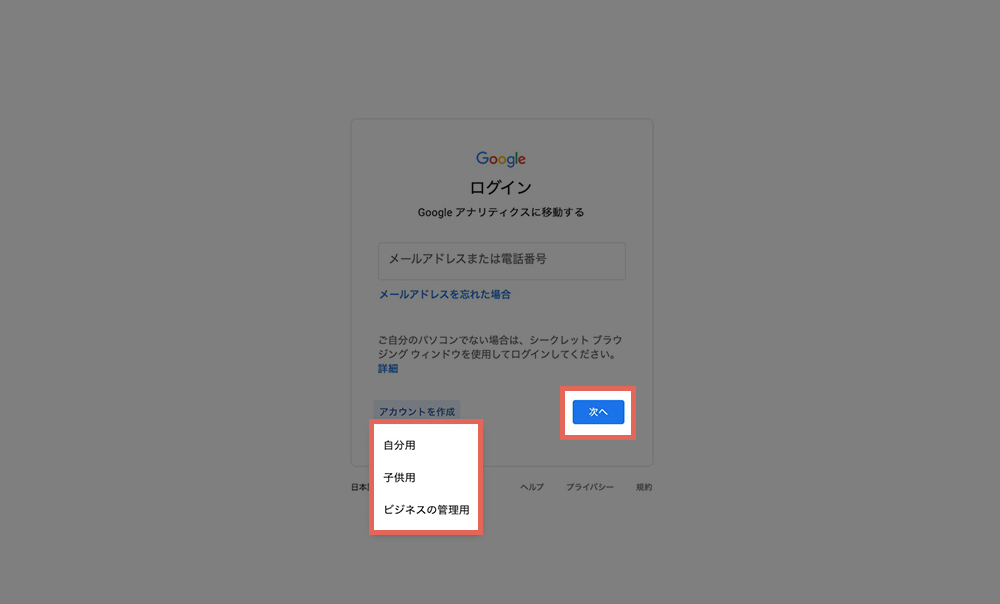
【1. アカウントを作成】をクリックすると、誰用のアカウントを作成するか選択できます。

多くの場合は自分用だと思うので、この記事では自分用のアカウントを作成する前提で進めていきます。
【自分用】を選択後、【次へ】をクリックしましょう。
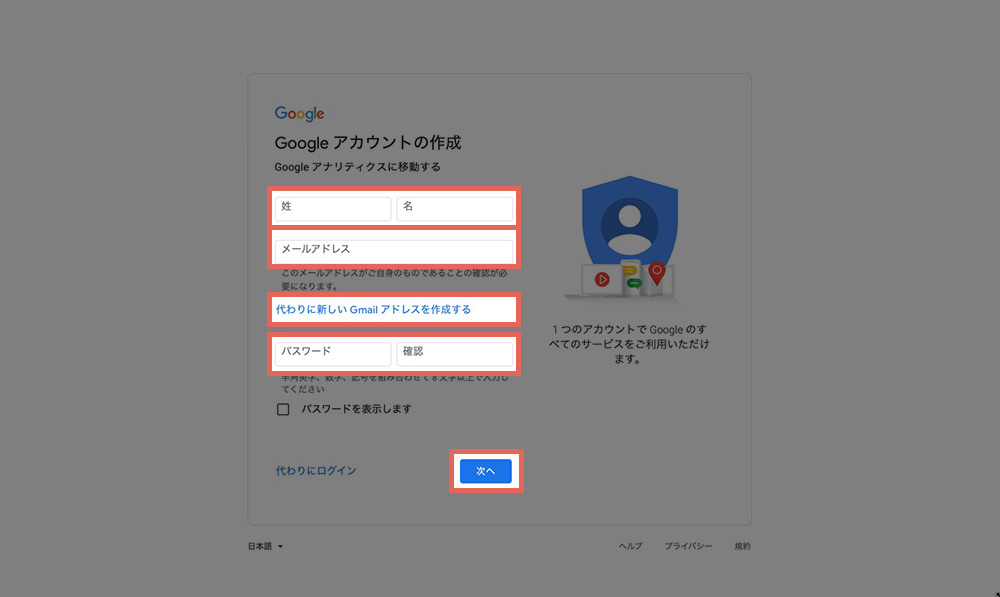
アカウント情報を入力
Googleアカウントとして登録する情報を入力していきます。

| 入力項目 | 入力内容 |
|---|---|
| 性 | あなたの性を入力 |
| 名 | あなたの名を入力 |
| メールアドレス | あなたのメールアドレスを入力 |
| 代わりに新しいGmailアドレスを作成する | 新しくGmailのメールアドレスを作りたい場合にクリック |
| パスワード | ハッキング防止のため推測されにくいパスワードにしておきましょう |
入力が終われば【次へ】をクリックします。
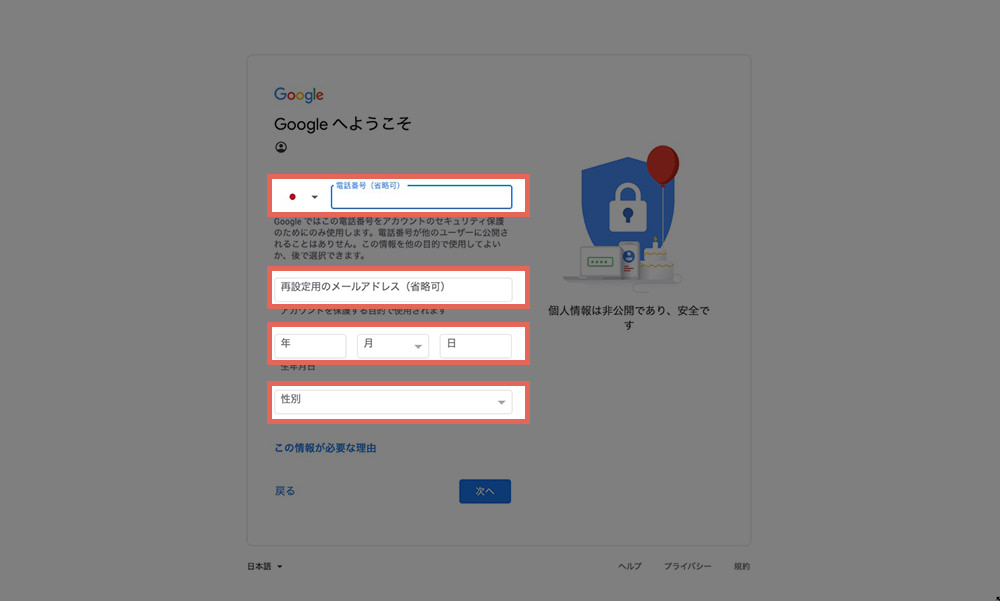
アカウント情報を入力<パート2>
さらに登録するための情報を入力していきます。

| 入力項目 | 入力内容 |
|---|---|
| 電話番号(省略可) | ログイン時の認証用に使われます。 自分以外からの不正なログインやハッキングを防ぐのに有効なので、できれば入力しておきましょう。 |
| 再設定用のメールアドレス(省略可) | アカウントへログインできないときに使うサブのメールアドレスです。 |
| 生年月日 | あなたの生年月日を入力 |
| 性別 | あなたの性別を入力 |
入力後【次へ】をクリックします。
利用規約へ同意する
利用規約が現れます。

内容が確認できたら【同意する】をクリック。
以上でGoogleアカウントの作成は完了です。
続けてGoogleアナリティクスの設定を進めていきます。
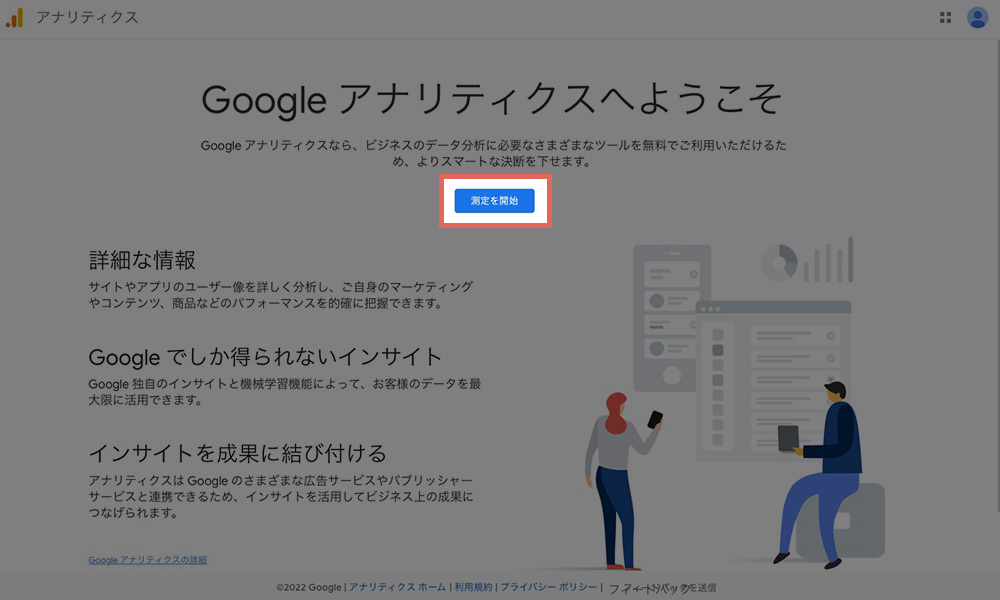
Googleアナリティクスを設定する
以下は、Googleアナリティクスへ初めてログインしたときに現れる画面です。

【測定を開始】をクリック。
初期設定のための画面へと進みましょう。
Googleアナリティクスの初期設定はなんのため?

初期設定を始める前に、初期設定の目的を知っておくことにしましょう。
なんのための設定なのか理解しておけば、以後の手順を進める際の苦手意識がなくなるはずです。
間違った方法で設定を済ませてしまう失敗も防げますし、今後Googleアナリティクスを活用していく上で知っておくべき基本的な用語の意味も理解できます。
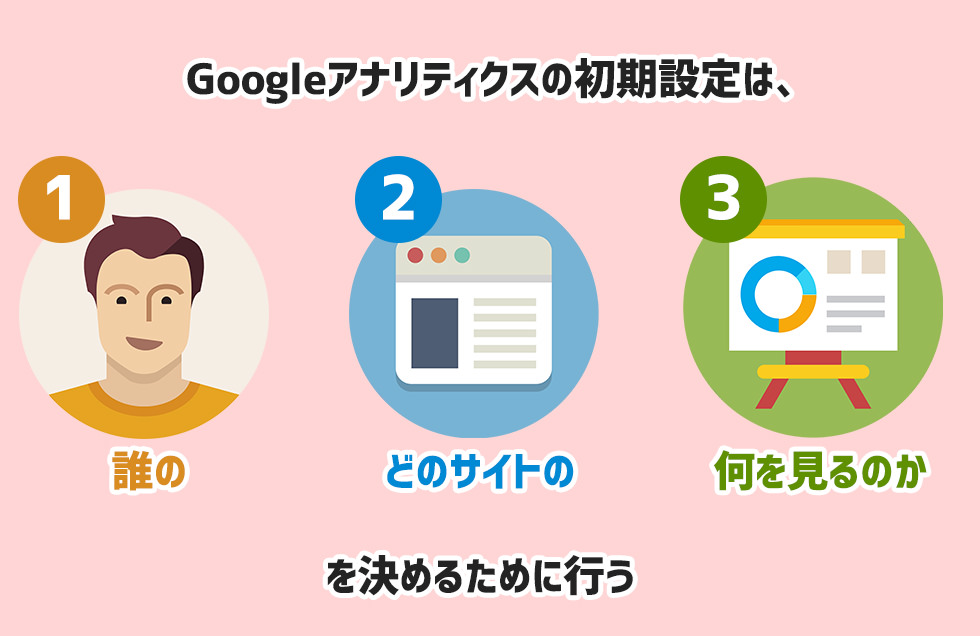
今これから始めるGoogleアナリティクスの初期設定は、以下の3つを決めるために行います。
- 1. アカウント
- 2. プロパティ
- 3. ビュー
聞いたことのない用語だという人も多いかもしれませんが、ご安心を。
以下の図解で簡単に理解できるはずです。
1. アカウントとは?

アカウントでは「誰の」サイトをGoogleアナリティクスで計測するかを決めます。
2. プロパティとは?

プロパティでは「どのサイト」をGoogleアナリティクスで計測するかを決めます。
3. ビューとは?

ビューでは、Googleアナリティクスで「何を見るのか」を決めます。
つまり、Googleアナリティクスの初期設定は、
- 「誰の、どのサイトの、何を見るのか?」を決めるためのもの。
というわけです。

この図を念頭に以下の手順を進めていきましょう。
自分がいま何を設定しているのかわかるはずです。
それではGoogleアナリティクスの設定を続けていきます。
アカウント設定
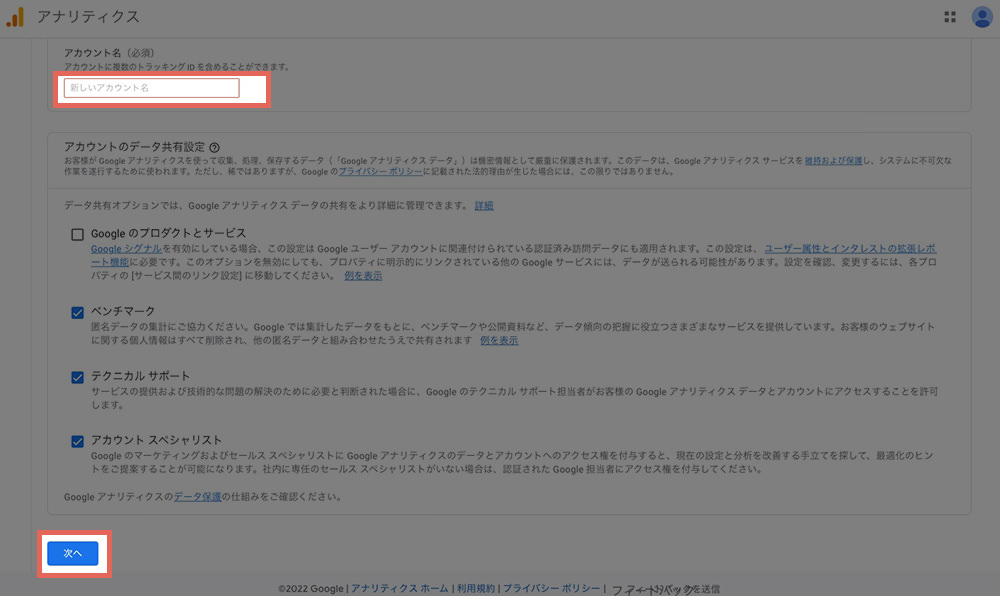
アカウント設定では、「誰の」サイトをGoogleアナリティクスで計測するかを決めます。

| 入力項目 | 入力内容 |
|---|---|
| 新しいアカウント名 | アカウント名を入力。 個人名、会社名など、誰がGoogleアナリティクスを利用するのかを入力します。 |
他に4つのチェックボックスが見えますが、基本的にはそのままで問題ありません。
それぞれの内容を確かめ、変更したいところがあれば「チェックを入れる/外す」をします。
入力が終われば【次へ】をクリックします。
プロパティ設定
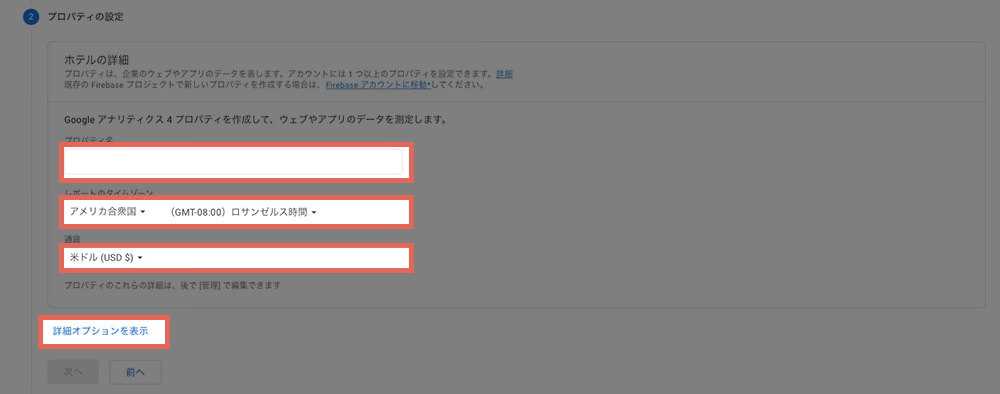
プロパティ設定は、「どのサイト」をGoogleアナリティクスで計測するかを決めます。

| 入力項目 | 入力内容 |
|---|---|
| プロパティ名 | アクセス解析の対象としたいサイトの名称を入力。 |
| レポートのタイムゾーン | サイトが対象としている国と時間を選択。 |
| 通貨 | サイトが対象としている通貨を選択。 |
| 詳細オプションを表示 | 必ずクリックしてください。追加の設定が必要です。 |
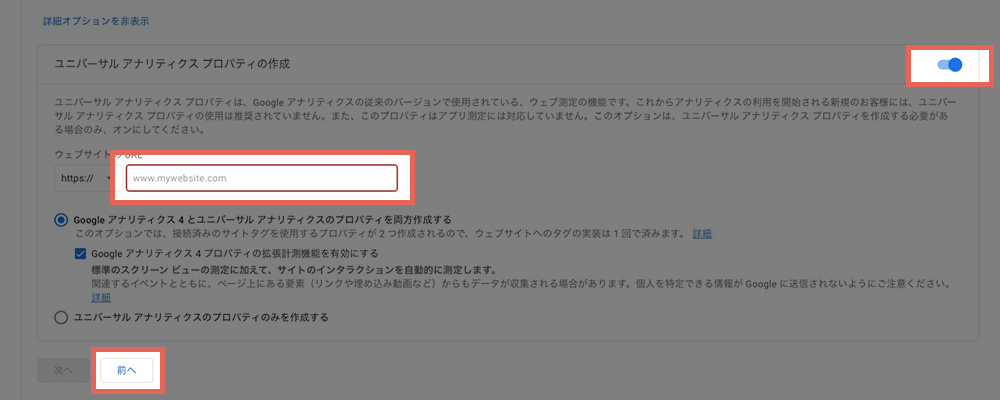
- 忘れず【詳細オプションを表示】をクリックし、以下の設定を行ってください。
詳細オプションを表示 > ユニバーサルアナリティクス プロパティの作成
ユニバーサルアナリティクスは、Googleアナリティクスの計測方法の種類のひとつです。
最新のGoogleアナリティクスでは、以下の2種類の方法でアクセス解析を行えます。
- ユニバーサルアナリティクス(UAプロパティ)
- Googleアナリティクス4(GA4プロパティ)
それぞれでアクセスの計測方法やアクセス解析の画面の見方が全然違います。
特別な意図がない限りは、ユニバーサルアナリティクスのほうを使っていくので、【ユニバーサルアナリティクス プロパティの作成】の右側に見えるスイッチをオンに切り替え、ユニバーサルアナリティクスの設定を進めていきましょう。

| 入力項目 | 入力内容 |
|---|---|
| ウェブサイトのURL | アクセス解析の対象にしたいサイトのURLを入力。 |
入力ができれば【次へ】をクリックします。
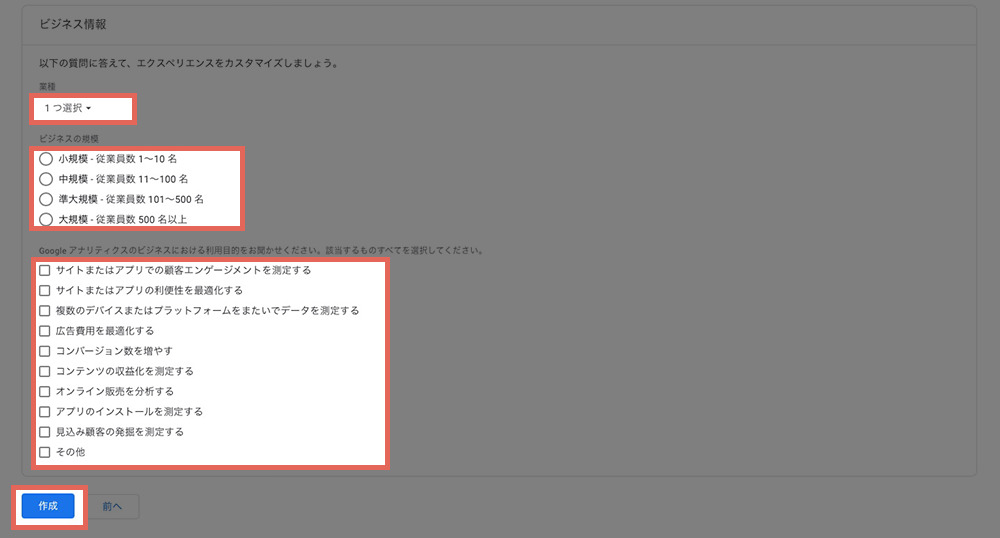
ビジネス情報を入力
あなたのサイトが属するビジネスに関して情報を入力します。

| 入力項目 | 入力内容 |
|---|---|
| 業種 | あてはまる業種を選択 |
| ビジネスの規模を選択 | あてはまる規模を選択 |
| 通貨 | サイトが対象としている通貨を選択 |
| 利用目的 | Googleアナリティクスを利用する目的を選択(複数選択可) |
選択後、【作成】をクリックします。
利用規約へ同意
Googleアナリティクスの利用規約が現れます。

利用規約の確認ができたらチェックを入れ【同意する】をクリック。
3. タグを設定する
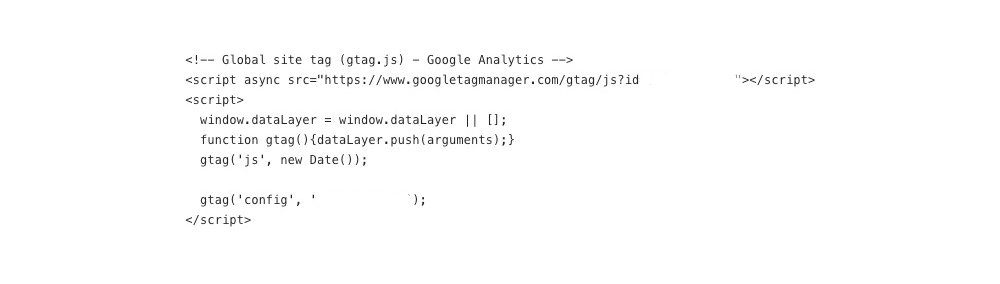
「タグ」とは、以下のような文字列で、この文字列を計測したいサイトへ貼り付けるとアクセスの計測が始まります。

タグは「Googleアナリティクスタグ」と呼んだり「トラッキングコード」と呼んだりすることもあります。
以下では、短く「タグ」と読んでいきます。
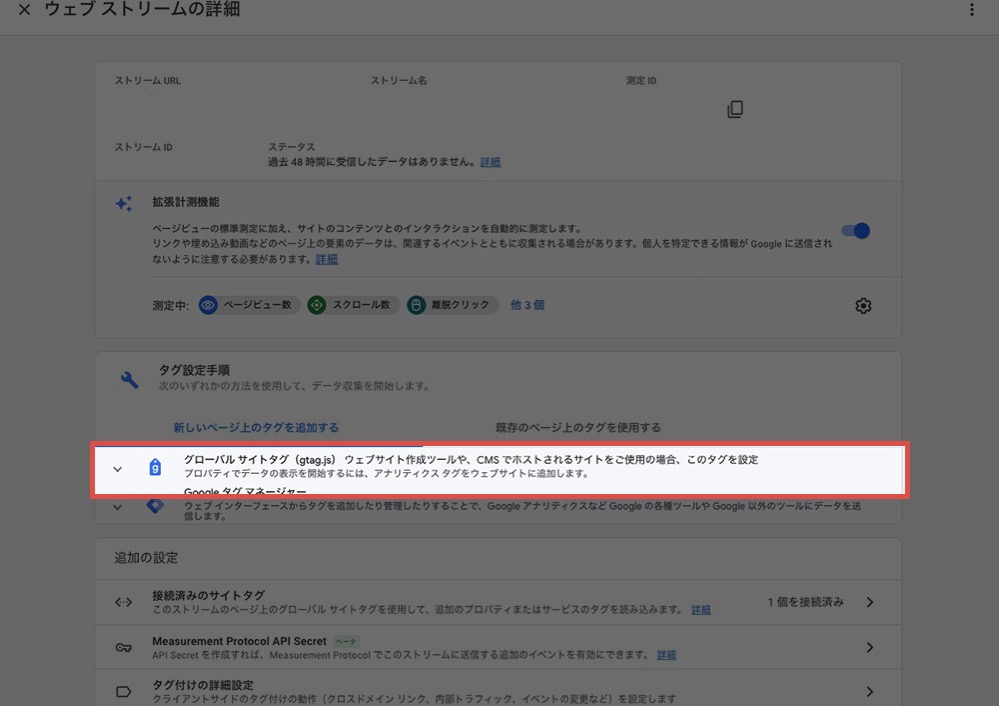
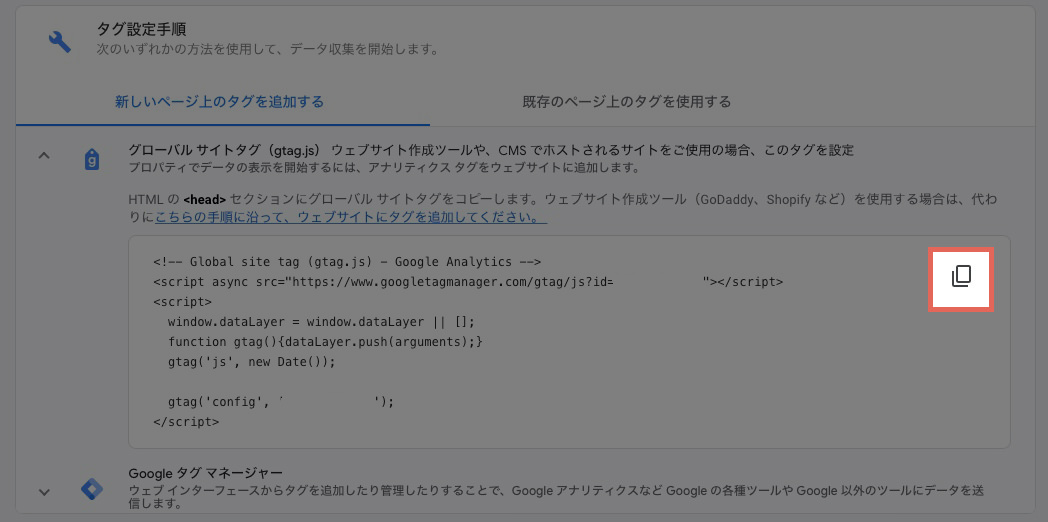
「タグ」を得るため、以下の部分をクリックしましょう。

パネルが開きタグが見えました。
タグの右上に見えるアイコンをクリックするとコピーできます。

タグを貼り付ける
コピーしたタグは、アクセス解析対象のサイトにペーストして貼り付けます。
サイトの作り方によってペーストする方法が変わります。
計測対象のサイトは以下のどっちですか?
- htmlサイト
- WordPress
「htmlサイト」にタグを設定する方法
htmlで作られたサイトの場合は、手動で計測対象のページの全てに対してコピーしたタグをペーストしていきます。
「WordPress」にタグを設定する方法
WordPressへGoogleアナリティクスを設定するとき、一番オススメの方法は「プラグイン」です。
以下の記事で、WordPressのGoogleアナリティクス用プラグインの使い方を図解付きで詳しく説明しています。
もし、あなたが「手動」でWordPressへGoogleアナリティクスを設定したいなら、続けて以下をお読みください。
WordPressで作られたサイトへGoogleアナリティクスを設定する場合は、テーマファイルへタグをコピペします。
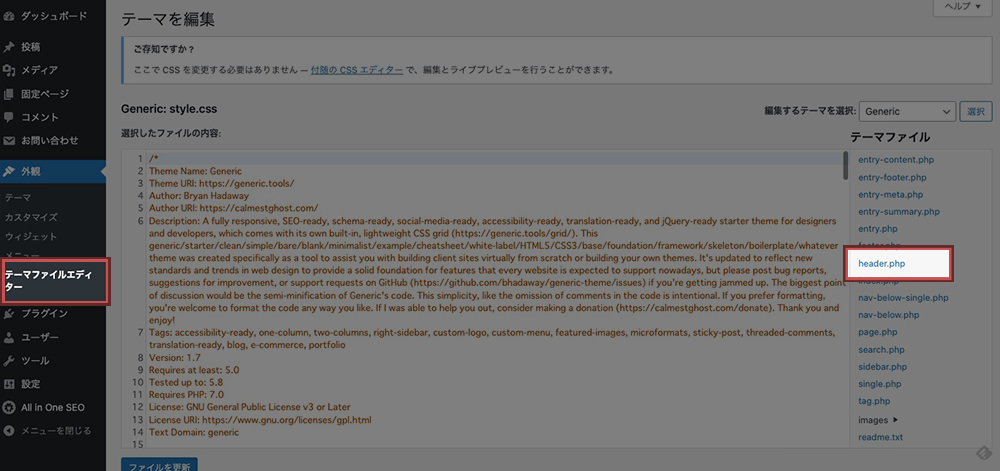
WordPressの管理画面へログインし、「外観>テーマファイルエディター>header.php」へと移動しましょう。

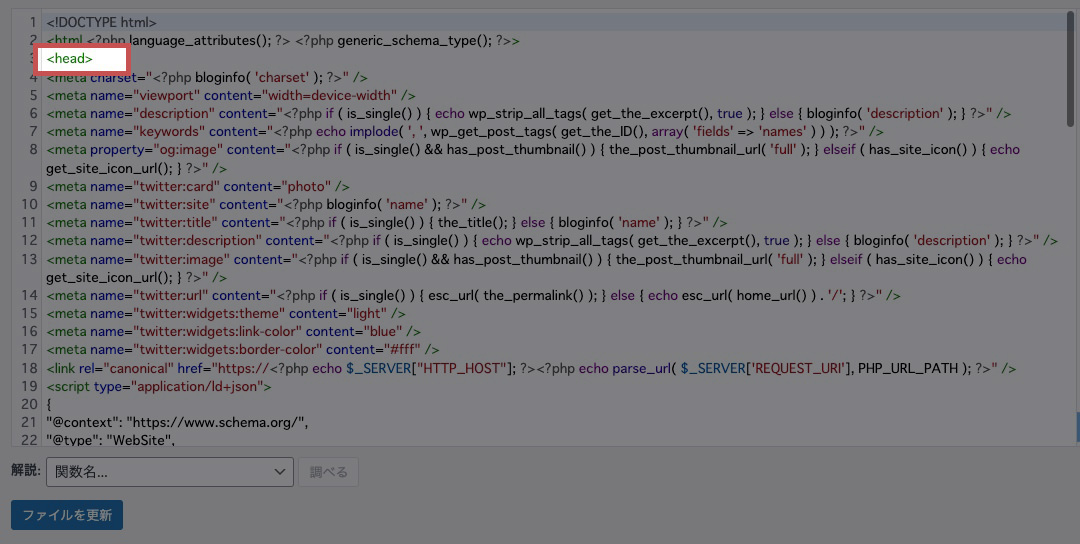
<head>が見つかるはずです。
<head>の直後にコピーしておいたタグをペーストします。

以下は自分のアクセスを計測したくないときに便利なコードです。
管理画面へログインしているユーザーのアクセスを計測対象から外せます。
正確に第三者からのアクセスだけを記録したければ使ってください。
<?php if ( !(is_user_logged_in()) ) : ?> <!--ここにタグを挟んで、コード全体を<head>の直後にペースト--> <?php endif; ?>
- 注意: 必ず事前にバックアップしておきましょう
- WordPressのテーマファイルへ手を加える前は、必ずバックアップをしておくべきです。
テーマファイルが破損したり、間違ったコピペの方法をしてしまったりすると、サイトに不具合が生じます。バックアップがあれば、不具合が起きる前の状態に復元できます。
WordPressのバックアップ方法は以下にまとめました。
バックアップをしてから今回の作業を行ってください。
4. 完了
以上でGoogleアナリティクスの設定は完了です。
設定が問題なくできているか確かめてみましょう。
Googleアナリティクスには、リアルタイムのアクセスをレポート画面で見られる機能が備わってます。
リアルタイムの画面へ移動後、自分でサイトへアクセスしてみてください。
設定に誤りがなければ、アクセスが画面右側に現れます。

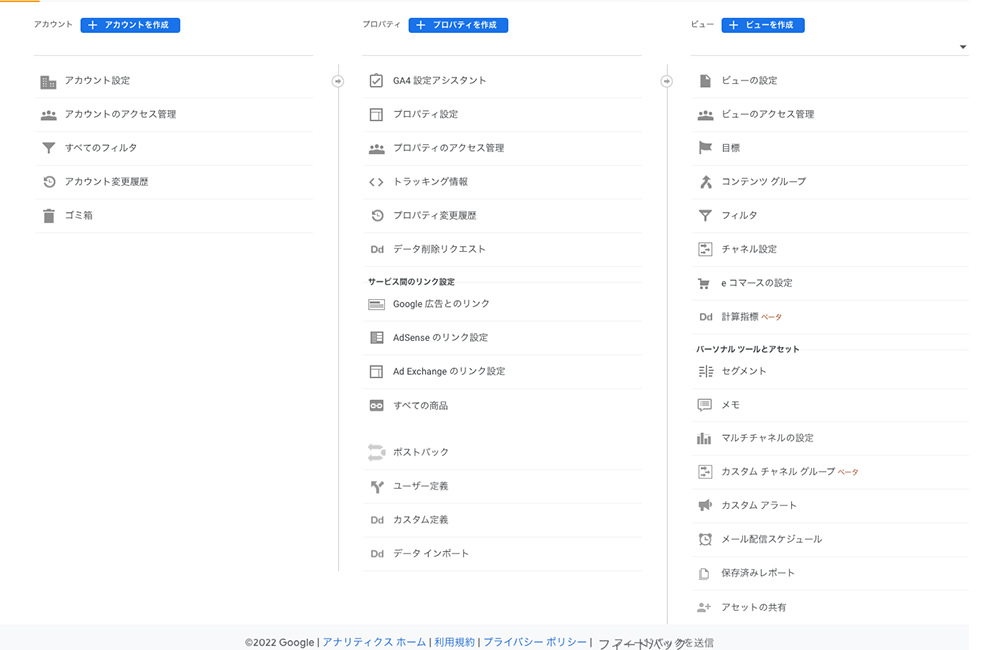
Googleアナリティクス管理画面の見方
設定が無事に完了できているのを確認できたら、Googleアナリティクスの管理画面も見ておきましょう。
今後、Googleアナリティクスの使い方に慣れていくと、この管理画面から細かく様々な設定を加えていくことになります。

たくさん設定項目が並んでいますね。
どの設定がなんのためのものなのかよくわからないと思いますが、以下のコツを知っていると理解がしやすくなります。
「Googleアナリティクスの初期設定では何を決めるのか?」の画像を管理画面と重ねてみましょう。
ピッタリと一致しますね。

「誰の?」「どのサイトの?」「何を見るの?」が、それぞれ「アカウント設定」「プロパティ設定」「ビュー設定」のちょうど上に来ています。
たくさん並ぶ細かな項目は、それぞれ「誰の?」「どのサイトの?」「何を見るの?」に対しての設定だということがわかるはずです。
Googleアナリティクスの基本的な使い方
Googleアナリティクスの設定が終わっても、使い方がわからなければ、これまでの苦労は水の泡です。
実際に以下のような人はたくさんいます。
- Googleアナリティクスの設定が終わった!
- ↓
- あちこちデータ多すぎ。
- ↓
- どこ見りゃいいの?
- ↓
- 難しい。もうやめた。
Googleアナリティクスでは、サイトへ訪問した人の様々な行動をデータで残せます。
そのデータのすべてを最初から理解しようとするから混乱します。
まずは、画面の基本的な見方から覚えていくのがいいでしょう。
実は、Googleアナリティクスで得られる数多くのデータはわずか4種類に分類できます。
以下の4つです。
- ユーザー
- 集客
- 行動
- コンバージョン
このことを先に覚えておけば、もうデータの多さに混乱しません。
知りたい情報へ一瞬で辿り着けるようになります。
人がサイトへアクセスし出口に至るまでの図。
下の図は、人がサイトへアクセスし出て行くまでの流れを表してます。
MacBookの黒い画面がサイトの中だと思ってください。

上図の、サイトへアクセスしてくる人の流れと、Googleアナリティクスが訪問者を追いかけ、その動きを記録する順番は一致します。
4つのステップに分かれてますね。
それぞれを分解するとこんな感じになります。

この順番で、人はサイトを利用し、Googleアナリティクスは人の行動を記録します。
この流れをよく覚えておいてください。
次に登場するのがGoogleアナリティクスのレポート画面です。
左に並ぶメニューを見てみましょう。
上で見せた4ステップとまったく同じ並びです。

つまり、Googleアナリティクスは、サイトへアクセスするユーザーの動きに沿ってデータを4つのレポートに分けてくれていたのです。
例えば「ユーザーはサイトで何をしたのだろう?」を知りたければ「行動」のところを見ればいいわけです。
これが、知りたい情報に一瞬で辿り着くためのコツです。
以下では、4ステップのそれぞれに対するレポート画面を取りあげてみました。
各レポートではどんな情報が得られるか、例をお見せします。
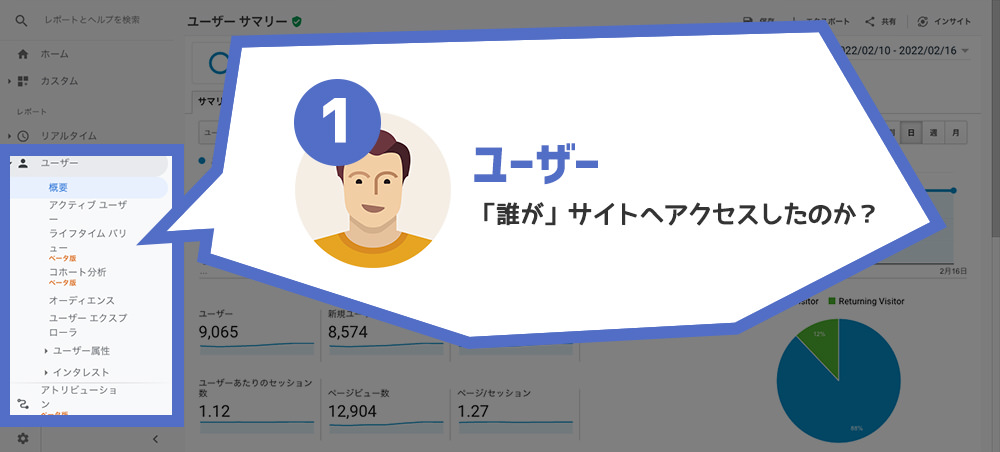
1. ユーザーレポートの見方

「ユーザー」は訪問者のことを指します。
訪問者について詳しく知りたければユーザーレポートを見ましょう。
ユーザーレポートでわかる情報例
- 訪問者の総数
- 訪問者が見たページの数
- 新規とリピーターの割合
- モバイル(スマホ&タブレット)の使用率
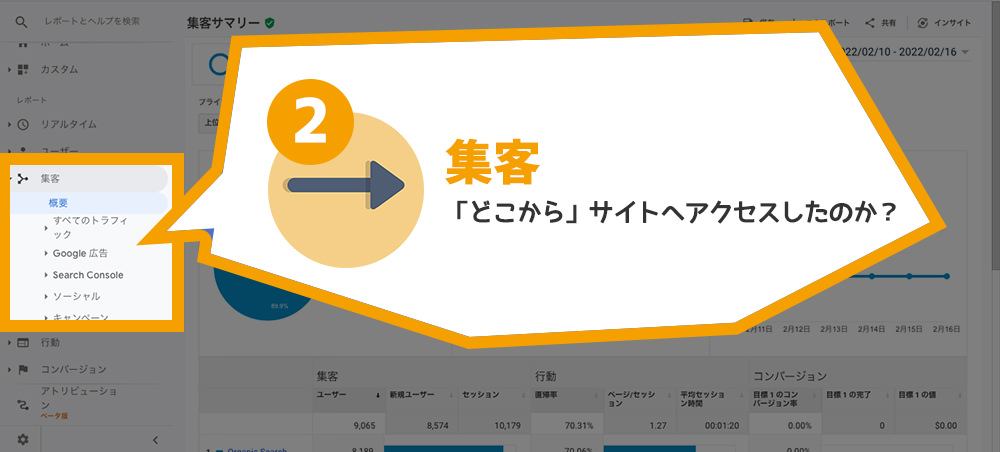
2. 集客レポートの見方

「集客」を見れば、ユーザーがどこから来たのか分かります。
アクセスのきっかけを知りたければ集客レポートを見ましょう。
集客レポートでわかる情報例
- アクセスの流入元
- アクセスのきっかけになった検索キーワード
- 広告からのアクセス数
アクセスを増やすための集客経路については、過去に一度まとめました。
3. 行動レポートの見方

「行動」のところには、文字通り、サイト内におけるユーザーの行動が記されています。
ユーザーがどんなふうにサイトを利用しているのかを調べたければ、行動レポートを見ましょう。
行動レポートでわかる情報例
- ユーザーによく見られているページ
- ユーザーが最初に訪問したページ
- ユーザーがよくクリックしているボタン
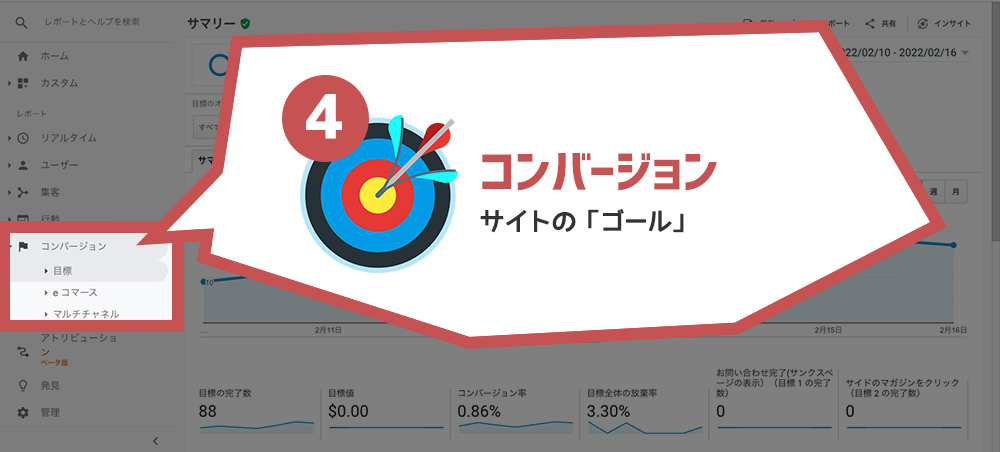
4. コンバージョンレポートの見方

コンバージョンとは、サイトでユーザーに「最後にして欲しい行動」のことを指します。
サイトのタイプによってコンバージョンは異なります。
コンバージョン例
| サイトのタイプ | コンバージョンの例 |
|---|---|
| ネットショップ | ショッピングカートによる決済 |
| リフォーム業のサイト | 見積フォームの送信 |
| エステサロンのサイト | 予約フォームの送信 |
| ブログ | 5ページ閲覧 |
| 動画サイト | 30分滞在 |
このようなコンバージョンがどのように発生しているかを調べたければ、コンバージョンレポートを見ましょう。
コンバージョンレポートでわかる情報例
- コンバージョンの発生数
- コンバージョンの発生割合
- コンバージョンが発生するに至った経緯
【まとめ】Googleアナリティクスが設定できたら次は
Googleアナリティクスを利用するための登録作業自体は、今回の記事を参考にすれば難しくはないはずです。
難しいのは、Googleアナリティクスの設定を終えて、実際にアクセス解析のデータをサイトの改善へ利用していく方法です。
Googleアナリティクスをサイト改善へ利用するには、データの見方だけでなく改善方法も知っておく必要があります。
「ウェブさえ」では、Googleアナリティクスの活用事例も記事にしています。
ぜひ「SEO/マーケティング」カテゴリーの記事を掘ってみてください。
必ず役に立つ記事が見つかるはずです。
読み終わったらシェア!
SEOサービス【丸投げOK】ウェブさえがSEOに強い記事を作成します
SEOに強い記事は書けていますか?
クラウドソーシングのライターで満足できていますか?
実績10年以上のウェブさえが、このブログで見られるような記事をお作りします。
SEOだけでなくCVも意識。企画から公開までのすべての作業をお任せいただけます。









