Webデザイナーだけど初めてのiPhoneアプリを7日間で開発した手順と制作ツール

初めてのiPhoneアプリを7日間で開発しました。
ウェブサイトの企画・制作が本業の僕にとって、アプリの制作はまったくの未経験。そのくせApp storeでリリースするところまで達成できたのは、
- アプリ作成に挑む前の「気持ちの作り方」
- 技術不足を補ってくれるツール
この2つのおかげだと思っています。
アプリの制作に挑戦し、途中で挫折してしまう失敗の原因に多いのは、身の丈に合わない難しすぎるアプリを作ろうとしてしまうことです。
僕の場合は、とにかくアプリを完成させることをゴールとして設定。開発期間を短縮してくれそうなツールがあれば利用することをアリとしました。
その結果、わずか1週間で初めてのアプリの制作を終えられたのです。
アプリをApp Storeからリリースしたことが「ある」と「ない」の差は自分にとっては大きく、ゼロから1にできたことへの達成感は今でも心に残っています。(この記事はアプリをリリースした時期からしばらく経ちまとめました)
今回は、そんな僕のアプリの開発過程の裏側と途中で利用した数多くの便利なツールやリンクをまとめました。
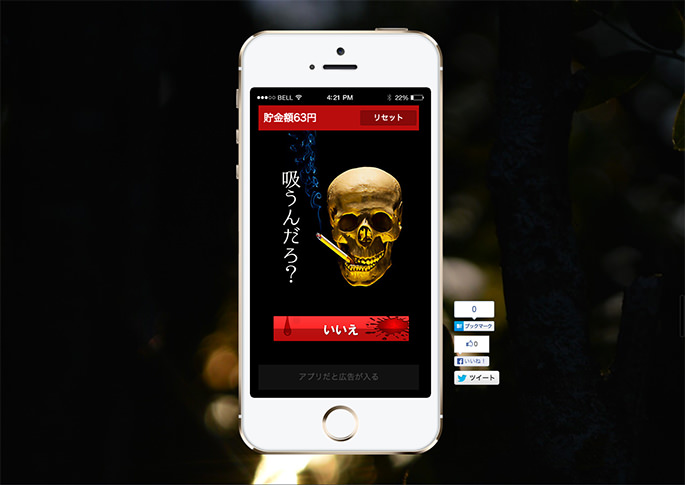
もちろんリリースしたアプリも紹介しますよ。これがそのアプリの画面。

未経験でもできる?
プログラミングに関する知識が完全にゼロな人にとって、いきなりアプリのリリースを目指すのはやっぱりハードル高めかもしれません。
アプリ制作のため基本的な技術を身につけられる書籍やオンラインレッスンで学習用のアプリを2つ3つ作っておきましょう。
それくらいのスキルで今回僕が作ったレベルのアプリなら、じゅうぶん作成できると思います。
あるいは、本気でiPhoneアプリのプログラマーを目指すなら、「TechAcademy iPhoneアプリコース」のような講師付きのオンラインスクールで学ぶのも効果的です。
講師に質問しながら課題をクリアしていき、最短4週間で4つのアプリと1つのオリジナルアプリを作り、AppStoreでのリリースを目指します。
無料で体験できるので、スクールがどんなものか気になる人は気軽に試してみてはいかがでしょうか?
さて、それでは最初のアイデア出しのところから流れに沿って開発過程を振り返っていきます。
今こそiPhoneアプリの開発にチャレンジしたいという人に参考になれば幸いです。
目次
iPhone アプリ開発からリリースまでの流れ 要約

最初に、開発からリリースまでの7日間を駆け足で振り返ってみます。
厳密に言うと、アプリが完成したあと、App Storeで正式に配布されるまでには、審査がありました。その審査に1週間ほどかかっています。
審査期間を除いた7日間をアプリの制作期間としているので、ご注意ください。
- 1日目:準備
- iPhoneアプリの開発は初めてなので、だいたいの流れを知るために検索&情報収集に一日目を費やしました。
- 2日目:マインドマップで企画
- どんなアプリを作るか決めました。
とにかく「アプリのリリース」を目標として定め、アプリの開発スケジュールを具体的に計画したのです。
- 今ある知識とスキルの1割増くらいで作れるものを
- 1週間で完成させる
- マネタイズも含めて考える
上記の3つを自分と約束し、アプリの企画を練り込みました。
- 3日目:Photoshopでデザイン
- アプリの画面をデザインしました。
アプリ内で動く画像だけでなく、アイコンやスクリーンショットなど、iPhoneの画面やApp Storeのカタログに並ぶ画像も作る必要があります。
- 4日目:Monacaでプログラミング
- アプリとして動かすためのプログラミングを始めました。
プログラミングを進めた環境はMonacaです。Monacaだと、ブラウザ上でHTML、CSS、JavaScriptを使ってアプリの制作を進められます。
ウェブ制作に使う技術でアプリ開発を楽しめるので、高度なプログラミングが苦手なWebデザイナーさんにMonacaはおすすめの開発環境です。
- 5日目:iOS Developer Programへの登録
- 開発したプログラムをアプリとしてiPhoneへインストールするために必要な登録です。
有料で年間8,400円でした。登録費用はこの記事を執筆した時期のものです。
- 6日目:アプリをビルド
- プログラムをiPhoneにインストールするため、アプリの形にすることをビルドと言います。
正式にApp Storeで配布する前に、自分のiPhone用にビルドして、動作を確認しました。
- 7日目:App Storeでリリース
- アプリを一般に向けて配布するために、Appleへ審査申請&アプリのアップロードをします。
その後1週間ほどでApp Storeに並びました。自分の作ったアプリがApp Storeに現れるのには感激しますよ。
開発7日間の流れはこんな感じでした。
開発環境にXcodeは使ってません。詳しくは後述しますが、Monacaを選んだので、いわゆる普通のアプリ制作の流れとは異なる部分があるかもしれません。
それでは、以下、一日ずつ詳細を思い出し書いていきます。
1日目:準備
1日目については、偉そうにドヤ顔で語れることがなにもありません。
アプリを開発する流れを掴むため、それまでPocketに溜めてた記事を掘り起こし、読んだくらいです。
Pocketは、あとで読みたい記事をスクラップしておけるWebサービスです。PCでスクラップした記事をiPhoneでも読めるし、ネット環境がないオフラインでも読めるので便利です。
同じようなサービスでEvernoteもありますね。アプリにしたいネタやデザインの参考などメモっておけます。
スクラップした中で、今回もっともお世話になったのはこの記事でした。
2日目:マインドマップで企画

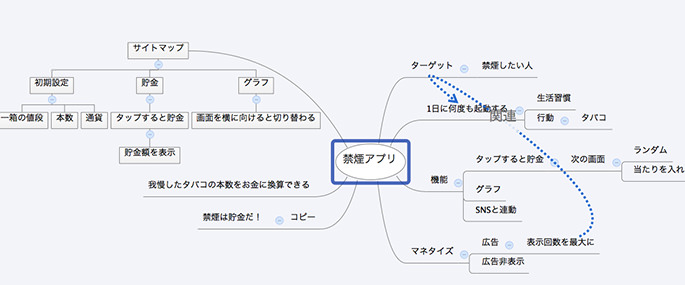
マインドマップを描きながら、どんなアプリを作るか、というより「作れるか」を考えました。
マインドマップは、「アイデアを出す&整理する」を同時に進められる思考術です。手描きで進めることもできますが、僕はMacで動くソフトを使ってます。
マインドマップを使って企画する方法をまとめた記事が以下のリンク先です。
企画を進めるうえで、三つの約束を自分としました。途中でブレることなく一直線にゴールを目指すためです。おかげで、アレもコレもと欲張るのことを避けられました。
- いま持ってる知識とスキルの1割増くらいで作れるものを
- 一週間で作る
- マネタイズまで含めて考えること
これが三つの約束です。それぞれの根拠をちょっと詳しく語ってみます。
三つの約束(・`ω・)
- 1.いま持ってる知識とスキルの1割増くらいで作れるものを

この目標を立てた理由は、今回のゴールが何より「アプリをリリースする!」ということだったからです。
そりゃ、本音はもっと世間の話題になるようなアプリの制作にチャレンジしてみたかったですよ。でも、それには知識とスキルが全然不足してます。
あらかじめ、ものすごい量の勉強が必要になりますよね。今回の目的はアプリのリリース。アプリ開発のスキルアップではありません。
いままでかなり長い間「アプリを作ってみたいなー」と考えてました。振り返ると、〇〇する詐欺みたいでゲンナリします。
大抵のやりたいことは「やりたいなー」と考えているうちに達成できます。いつかいつかと先延ばしするのはもう止めようよ自分。
ということで、「アプリをApp Storeに並べる。」それが目的地となりました。
開発からリリースまでの道のりを一度歩いて体験するのだ!と心に決めたわけです。経験に勝る知恵なし、ということで、勉強に大きく時間を割くよりも、とにかく一回リリースしてみることが重要だと考えました。
- 2.一週間で作る

始めるまではお尻が重くても、いざ取りかかると脇目も振らず没頭しちゃうって人、けっこういますよね。僕もそうです。
本業を邪魔するほどアプリ開発に夢中になってはいけません。色々な人に迷惑をかけますからね。
それに、本業もよく似たことをやってます。日中はウェブ制作、終業してからアプリの開発。これだと一日中、コンピューターと向き合うことになります。
好きでやっていることがストレスに変わるのは嫌です。なので、アプリ開発は1日長くても3時間と決めました。
熱しやすいは冷めやすい。そんな性格なので、1日わずか3時間でも毎日同じことをすれば飽きてしまいます。よって、開発期間は最大で1週間。7日以内に終わらせことにしたのです。
『今持ってるスキルと技術の1割増 x 1日3時間 x 1週間 = 開発できるアプリ』
この公式に当てはめて、実現できそうなアプリを考えることにしました。
- 3.マネタイズまで含めて考える

マネタイズとは、収益化の方法です。もっと簡単に言えば、お金を稼ぐ方法です。
本気で今回のアプリで稼いでやろうと意気込んでいたわけではありません。将来的に、一つの案件としてアプリ開発に関わりたいと考えてるので、マネタイズまで含めて企画しました。
リアルな案件で、クライアントさんが求めてくるのは常に「結果=収益」です。
試合でヒットを打ちたければ、素振りでも、毎回ピッチャーが投げる球筋をイメージしてバットを振らなければいけません。同じように、本番としてアプリの案件が回ってきたときをイメージし、備えておくことが重要だと考えたわけです。
アプリを収益化する方法に今まで手を出したことがなかったので、本当に良い機会でした。
アプリをマネタイズする方法としてすぐ思いつくのは以下の3つでしょうか。
- 有料アプリ
- アプリ内で課金
- 広告
有料アプリは説明するまでもなく、ダウンロードするのにお金がかかるアプリです。
アプリ内で課金は、ダウンロードは無料ですが、アプリを楽しむ途中で、ゲーム攻略に役立つアイテムや、アプリをさらに便利にできる追加の機能を買ってもらう方法で収益を得ます。パズドラの魔法石やラインのスタンプなどが例として挙げられます。
この二つの方法はアプリのクオリティがモノをいいます。ユーザーにお金を払ってまで欲しいと思わせるレベルは、今回のアプリで達成するのは難しいだろうと諦めました。広告による収益化を選んだわけです。
広告には、表示回数に応じて収益が発生する方法もありますが、クリックされることで収益が発生する方法を選びました。表示回数に対してどれくらいクリックする人がいるのか調査したかったからです。
広告は、「nend」という配信サービスを選びました。
以下、「nend」を含め、アプリで収益化を目指すときに役立つサービスです。収益を最大化するには、できるだけ数多くアプリを起動してもらう必要があります。一ヶ月にわずか一回よりも、一週間に一回、それよりも毎日、そしてそれよりも毎時間、という具合に起動する回数が多いほど、広告がクリックされる機会は増えます。
それで、アプリの機能を毎日の生活習慣に結びつけることを考えました。毎日の生活の中で繰り返す行動をアプリの機能にヒモづけることができれば、たくさん起動してくれるはず。
こうして三つの約束を守りながら企画をすすめた結果できたのがこのアプリです
これが作ったアプリ | 禁煙は貯金だ!
我慢したタバコの本数をお金に換算してくれます。
ブラウザで試せるサイトを特設しました。どんな挙動をするのか試してみてください。
なお、Win環境では動作確認をしておらず、特にIEでは挙動がおかしいかもしれません。一応Chrome推奨です。
アイデアの出発地点は、先にも挙げた「生活習慣にヒモづけられる機能を」というところです。アプリの起動回数を最大限に増やしたいからです。
僕もヘビースモーカーでした。今は禁煙に成功しましたが、昔は一日20本を毎日欠かさず吸ってました。一日の中で20回も繰り返す行動なんて、他にはそうそうありませんよね。
特に禁煙中は、日頃吸ってる本数以上に「タバコ吸いてぇー」となります。吸いたくなる数が増えるほど、アプリの起動回数も増え、広告がたくさんクリックされます。
本当は他にも、画面を横向きにすると毎日の貯金額をグラフにして表示する機能や、facebookやtwitterと連動し毎日の貯金額を自動的にシェアできる機能などもあればいいなあ、と思いました。
でも、実装するには、僕のスキルがヘボすぎて、断念しました。最初に打ち立てた三つの約束を優先したわけです。
機能がシンプルすぎるので、飽きられやすいと思い、ちょっとした工夫を加えてみました。「いいえ」のあとの画像を、くじ引きの原理で8種類用意しました。8種類中一枚がランダムに選ばれ、そのうち一枚は当たり画像です。いつも同じ画面が表示されるより随分マシになったのではと思っています。
それと、広告付近にユーザーの目線を誘うため、「いいえ」ボタンが他の部分より遅れてふわっと現れるようにもしてみました。
このようなアプリを作ろうと考えをまとめたところで、二日目は終了しました。
文字として書き起こすとめちゃくちゃ長くかかったように見えますね。でも、実際は約束どおりの1日3時間の範囲で終わることができました。
マインドマップで、アイデア出しとアイデア整理の作業を同時に進めました。最終的にまとまったマインドマップも載せておくので、参考にしてみてください。

3日目:photoshopでデザイン

もうすでに見ていただいたようにアプリの画面は簡単なデザイン。時間はかかってません。
使ったのはPhotoshopです。イラストレーターはまったく使い方を知らないんですよね。でも、Photoshopなら、普段のウェブデザインで使い慣れています。イメージさえ先に固めることができれば、形にするのは割と早い方だと思います。
といってもグラフィックデザインを本業にしている人には敵いません。過去にまとめた記事を見てみてください。溜息が出るくらいものすごいです。
上の動画もそうですが、普段から色々とクオリティ高いデザインを見ておくと、イメージ創出からデザイン完成までのスピードを速められます。
インスピレーションの多くは、過去の記憶によって助けられます。普段からアプリのUIについて意識的に「使って」「見る」ことを意識しています。
以下は、英語なのが厄介ですが、理論的に見やすく使いやすいデザインを作る方法を解説するサイトです。
apple公式のiOSアプリのためのデザイン法がまとめられています。
今後も、iPhoneの機種やiOSのバージョンが上がるに連れて、iPhoneアプリに適したデザインは変わってくるでしょう。
以下のページは常に正しく最新の情報を発信しているはずなので、フォローしておくのがおすすめです。
iPhoneアプリのデザインに役立つツール
僕はphotoshopを使いましたが本当はillustratorのほうが適していると思います。
最近は、さらに別のツールが、iOSアプリのUI/UXをデザインするときの定番になってきてますね。
以下で紹介しておきましょう。
- 最近、webデザイナーにも人気のUI/UXデザインツール『Figma』
- Adobe XD | UI/UXデザインと共同作業ツール 【アドビ公式】
- Sketch · Design, collaborate, prototype and handoff
4日目:Monacaでプログラミング
デザインが完成したら、次はいよいよプログラミングです。
プログラミングを進める環境と使用言語は次のものを選びました。
- プログラミング環境:Monaca
- 使用言語:HTML、CSS、JavaScript
この環境と言語の組み合わせは、iOSアプリを開発する本筋のやり方とは違います。基本はAppleから配布されているXCodeを開発環境に「Objective-C」や「Swift」という言語の組み合わせですよね。
本職がウェブ制作の僕にはわりとハードルの高いチャレンジになりそうでした。
そこで代用できるアプリ制作の方法を調べていると出会ったのがMonacaです。ブログが作れる程度の知識でアプリも作れる、というような情報にもぶつかり、半信半疑でさらに調べてみると、ChromeやSafariのようなブラウザ上での開発が可能。
必要なプログラミング言語も、Web制作に携わる人なら普段から慣れ親しんでいるHTML、CSS、JavaScriptでけでOKとのこと。
よし、これならできるかも!
もっとも、僕のJavaScriptのレベルは、英会話でいうなら、辞書を片手になんとかレストランでオーダーできるくらいのものです。htmlとcssは日常会話程度なら難なく可能。でも、謎解き系の映画を見るには通用しないくらいかな。
それでも、実際、イメージしていた機能をすべて実装できたのは、確かにMonacaが「ブログを作れる程度の知識でアプリの開発ができる」環境であったからです。
つまづくところは、ネット検索で答えを探すことで乗り越えました。
5日目:iOS Developer Programに登録

プログラミング完了後はいち早くiPhoneへインストールしたいところです。
はやる気持ちを抑えて、その前にアプリ開発者として iOS Developer Program(iOS 開発者プログラム)への登録が必要になります。
登録画面のほとんどが英語なので、じつは、プログラミングする工程よりもハードルが高いんじゃないか、という悲鳴も聞こえてきそうです。
登録の流れを順番通りに教えてくれる記事が検索するとたくさん見つかるので、それを見ながら、ひと手間ずつゆっくり進めていくのがいいでしょう。
そういえば、登録の手順を終え、実際にアカウントが有効になったあとメールが送られてくるのですが、それにけっこう時間がかかりました。待ってる間に、この日は終了。
次の日、ついにプログラムがアプリの形に変形します。
6日目:アプリをビルド

iOS Developer Programでアカウントが有効になれば、開発したプログラムをiPhoneにインストールできるアプリの形に変身させることができます。
これをビルドといい、目的別に以下の3つがあります。
- デバッグビルド:自分で楽しむ/テストするためだけのビルド。
- テストビルド:App Storeで配布はしないが、複数の人でテスト/楽しむためのビルド。
- リリースビルド:App Storeで配布するためのビルド。
正式にApp Storeで配布する前に、自分のiphoneで動作を確認したかったので、デバッグビルドをしました。
デバッグビルドは、MonacaとiOS Developer Program、両方の管理画面を行き来しながら進めます。Xcodeで開発を進める場合、この辺も大きく違いそうなのでご注意を。
7日目:App Storeでリリース

デバッグ完了、ついにApp Storeへ正式にアプリを申請する日がきました!
そのためには、リリースビルドが必要になります。
リリースビルドもMonacaとiOS Developer Program、両方の管理画面を行き来することでできます。リリースビルドを含め、今後の流れは以下のようになります。
- 1.リリースビルド
- App Storeで配布できる形式のアプリを作ります。
- 2.iTunes Connectでアプリを登録する
- 配布する前に必要な手続きを専用のサイト(iTunes Connect)でします。
- 3.アプリのアップロード
- リリースするアプリをアップロードします。
- 4.Apple社によるアプリの審査
- 機能や内容をAppleが審査します。審査には1週間ほどかかります。
- 5.リリース
- 審査が通ればApp Storeに並びます。世の皆様がiTunesでダウンロードできるようになります。
実は、このリリースビルドの流れが開発期間中において一番厄介でした。
初耳の専門用語がオンパレード。幸いなことに、ひと手間ごとに画像付きの詳しい解説が、Monacaのサイトに用意されていたので、なんとか済ませることができたのです。
審査にかかったのは丁度1週間でした。一発で通るとは思ってなかったので、通過の知らせが届いたときは本当に嬉しかったです。記念のスクリーンショットが上に掲げた画像です。
リリース後の成果
晴れてApp Storeにアプリが並んだあと、いったいどれくらいの成果があったのか気になるところですよね。
ダウンロード数や、最初に企画したマネタイズはどの程度うまくいったのか、それぞれ以下に記します。
ダウンロードは、リリース後4日間で90回でした。まったく宣伝していないので、正直、もっと少ないと思ってました。ブログを開設したときのアクセスは一日0人がひたすら続いたので。
ダウンロード数やランキングを調べられる無料のWebサービスとしてApp Annieを使いました。
マネタイズの方は…まあうまくいくわけないですよね。
ダウンロードの数がそもそも充分な利益を得られるほど多くはないですし。結果としては、4日間で564回の広告表示、5回のクリックによる収益は45円でした。
一日平均11円です (ノ_-。)
本来はこのあと、ダウンロード数や広告による収益を最大化するため、色々な施策に取り組んでいくことが求められます。アプリのクオリティを高めるためのバージョンアップも欠かせません。
でも!
今回のミッションの目的は「アプリをリリースする」ことだったのです。それを達成できたので、充分満足しています。
もし、これから初めてのアプリ作成に挑戦したい人がいれば……
とにかく早めにひとつ、アプリを作ってしまいましょう。
アプリ開発に必要なプログラミングのスキルは、追求すると広さも深さも際限がありません。たまにアプリ開発を目指す方が綴るブログ記事が目に入ることがあるのですが、多くの方が途中で挫折してしまってます。
勝手ながら、挫折の原因をブログ記事から探ってみると、初心者のうちからハイレベルなアプリを目指していることに問題があるようです。
芽が咲くまでの下積み時代が長すぎると、途中でめげちゃいます。最初に小さくてもいいので花を咲かせましょう。
簡単なものでも手元のスマホで自分が作ったアプリが動くと感動します。その感動が学習意欲を刺激し、次のさらに高度なアプリの開発へと背中を押します。
今回、僕の作ったくらいのアプリなら、本を1冊読めば作れちゃう人もいるでしょう。
作りながら教われるプログラミングスクールへ通うのもひとつの方法です。といっても、授業料の高い長期のスクールへ行く必要はありません。
最近はオンラインで勉強したいスキルだけを効率的に教えてくれるスクールが増えてますよね。例えば以下のUdemyを見てみましょう。
特に以下のコースが人気のようです。
☆が4以上で受講者数がほぼ5000人。
今も内容がアップデートされているようで、常に最新のスキルを習得できるのがオンラインレッスンの魅力ですね。
もし、もっと本格的に基礎から順番に身につけたいなら、講師が質問に答えてくれる以下のようなスクールもおすすめです。
スクールだと、課題を与えてくれます。
結局は手を動かさない限りスキルは身につきません。
課題をクリアするたび着実にスキルアップできるのはスクールの大きなメリットですね。
プログラミングを学習する過程では、プログラミングスキルはもちろんですが、わからないことやうまくいかないことの原因を自力で突き止め解決するためのスキルも磨く必要があります。
といっても、初めから自分だけの力で壁を乗り越えることを求められすぎたら、楽しさを見つける前に疲れちゃいますよね。スクールに行けば、とりあえずは、最初のいくつかのアプリが作れるまでは先生が導いてくれます。
長々と学習期間が続き、勉強だけで終わってしまいそうな人は、スクールを試してみるのもいいかもしれません。以下のコースは現場で活躍する現役の講師がAppStoreでアプリをリリースするところまでお世話してくれるようです。
まとめ
アプリの開発は、思っていたより簡単でした。高望みをしなかったから、というのもありますが、それでも初めてのことにチャレンジするのはワクワクしました。
こうした独学でうまく成果を出すにはちょっとしたコツがあります。そのコツをプログラマー/エンジニア志望者を対象にお伝えしている記事も書いたので、興味があればぜひ読んでみてください。
あ、ちなみに現在、アプリの配信は停止してます。今度は、XCodeによる開発にトライして、もうちょっといい感じのアプリを目指したいと思ってるので、そのときまたお知らせします。
ほな、ごゆるりと〜
読み終わったらシェア!