おすすめwebデザインインスクール5校。実績14年目の現役webデザイナーが語る”選び方”

行きたいwebデザインスクール、
もう、決まりましたか?
調べてみるとびっくり。
意外とたくさんありますよね。
webデザイナーへの夢が真剣なほど、スクール選びに困ってしまうはずです。
スクール選びに失敗すると……
お金と時間が無駄になる。
のはもちろん、
webデザイナーになるという将来の目標も奪われちゃいます。
そんな不幸を招かないため、
これから以下の3点をお伝えしていきます。
- そもそもwebデザインスクールってどういうところ?
- webデザインスクールを選ぶときのポイントは?
- webデザインスクール、おすすめはどこ?
これを書く僕は、そろそろ実績14年目。
現役webデザイナーとして今も働いています。
そんな僕自身が、
「もしこれからウェブデザインをスクールで勉強するなら」
という視点で書きました。
どのスクールがwebデザイナーになる一番の近道なのか?
そのヒントになれば嬉しいです。
目次
- webデザインスクールとは、どういうところ?
- 質問できる講師がいる
- カリキュラムがある
- 就職・転職のサポートもしてくれる
- けっこうお金がかかる
- 実務レベルのスキルは身につかない
- webデザインスクールの選び方
- 1. 「安さ」だけで選ばない
- 2. 受講期間が短い(半年以内)
- 3. 現場経験のある講師(できれば現役)
- webデザイナースクールのおすすめ5校
- 1.【TechAcademy】無料体験あり! 続けやすい短期コース。WordPressも
- 2.【インターネットアカデミー】受講料の最大70%(56万円)が受給できる
- 3.【デジハリ・オンライン】質問・添削・就職サポートで確実にスキルが身につく
- 4.【CodeCamp】副業・フリーランスを目指すなら。仕事や家事とも両立しやすいWebデザインコース
- 5.【デジタルハリウッドSTUDIO by LIG】最先端の環境で学べる
- webデザインスクールに関するよくある質問
- 「通いの学校」か「オンラインスクール」、どっちが効果的?
- 就職・転職に有利なスクールは?
- 就職・転職に資格は有利なの?
- 未経験からウェブデザイナーになるには、独学かスクールか?
- 【まとめ】手に職がついてると今後の人生が有利
webデザインスクールとは、どういうところ?

そもそもwebデザインスクールって、どういうところなんでしょう?
webデザインスクールは、webデザイナーになるために最低限必要な基礎スキルを短期間で身につけられる場所です。
ご存知だと思いますが、
webデザイナーになるためのスキルは独学でもじゅうぶん身につけられます。
それなのに、「なぜ、わざわざ高いお金を出してスクールへ行くの?」
その理由が以下の3つ。
- 質問できる講師がいる
- カリキュラムがある
- 就職・転職のサポートもしてくれる
だからスクールへ行く価値があるんですね。
1つずつ詳しく見ていきましょう。
質問できる講師がいる
わからないことがいつでも質問できる。
これは独学にはないスクールの大きなメリットです。
独学を挫折してしまう一番の理由は、
- わからないことがわからないまま
になってしまうから。
スクールへ行けば、講師の存在が常にそばにあります。
わからないことが出てきたら、質問すればいいだけ。
頼れる講師の存在のおかげで、「わからない」を理由に挫折する心配はなくなるでしょう。
カリキュラムがある
カリキュラムとは、学習計画のことです。
初めてwebデザインを学ぶ人の中には、
- なにをどこから始めればいいのかわからない
- わからないことがわからない
という状態の人も多いでしょう。
そんなあなたを優しく導いてくれるのがカリキュラム。
カリキュラムに沿って学習を進めればいいので、道に迷わず正しい順序でスキルを身につけていけます。
就職・転職のサポートもしてくれる
最近のスクールでは、スキルの習得だけを目標とせず、
- スクールを卒業した後の就職や転職を斡旋
- 在学中にもお小遣いを稼げる案件を紹介
のような稼ぐためのサポートもしてくれます。
いくらスキルを身につけても、そのスキルをお金に変えるチャンスがなければ宝の持ち腐れになってしまいますよね。
スクールへ行けば、スキルの習得から発揮まで面倒を見てくれるということです。
と、ここまでスクールの良い点ばかりを取り上げてきました。
でも、やっぱり悪い点もあります。
以下の2つは、スクールのデメリットです。
- けっこうお金がかかる
- 実務レベルのスキルは身につかない
けっこうお金がかかる
スクールの受講料。
めちゃくちゃ高いですよね。
月給をまるごと1ヶ月分とか2ヶ月分とか。
でも、スクールへ行くのは身につけたスキルをお金に変えるため。
将来、しっかりwebデザイナーとして稼げるようになれば、受講料は回収できます。
つまり受講料は自己投資と考えることができるでしょう。
だからといって、借金してまでスクールへ行く人がいるようですが、おすすめできません。
”人生を本気で変えたいならリスクを取るべき。
借金してスクールへ。
スクールを卒業後フリーランスとして独立。
初月で30万円の案件をゲット。
あのときの決断がなければ今の自分はいなかった。”
こういう感じの書き込みをtwitterでよく見かけます。
煽られちゃダメですよ。
調べると給付金で通えるスクールや無料で通える職業訓練校が見つかります。
このブログでも以下の記事で特集しました。
収入源を確保しながら借金するならまだしも、退職&借金でスクールへ入るなんて無謀すぎます。
リスクを取る自分を勇敢な挑戦者だと勘違いしちゃダメ。
自分に酔っちゃいけません。冷静になりましょう。
実務レベルのスキルは身につかない
ちょっと意外に思う人が多いかもしれません。
残念ですが、スクールを出ただけでは、すぐに現場で活躍できるくらいのスキルは身につきません。
就職・転職活動でもスクールレベルのスキルは評価されません。
就職・転職活動で評価されるのはあくまで実務経験です。
スクールは基礎スキルを身につける場所でしかありません。
しかし、独学なら習得に長く時間がかかるスキルを、スクールへ行くと「短期間」で「効率的」に身につけられる。
その「短期間」と「効率的」というメリットを得るために高いお金がかかるわけです。
webデザインスクールがどんなところかをメリットとデメリットに分けて説明してきました。
ここからは数多く存在するwebデザインスクールから、あなたに合う1校を選ぶ方法についてお伝えしていきたいと思います。
webデザインスクールの選び方
ネットを検索するとwebデザインスクールが数多くヒットします。
その中から、後悔しないスクールを選ぶための欠かせないポイントが以下の3点です。
- 1. 「安さ」だけで選ばない
- 2. 受講期間が短い(半年以内)
- 3. 現場経験のある講師(できれば現役)
1. 「安さ」だけで選ばない
独学と比べると、どうしてもスクールはお金がかかってしまいます。
だから、できるだけ安いスクールを選びたくなる気持ち、僕もわかります。
しかし、「安さ」には必ず理由があるので注意しましょう。
例えば、あなたは、どっちのスクールを選びますか?
- スクールA
- 能力の低い講師を低賃金で雇っている。だから授業料が安い。
- スクールB
- 広告費をかけなくても、良い口コミだけで生徒が増えている。だから授業料を安くできる。
当然、スクールBを選びますよね。
同じ安いスクールでも、安くできる理由は違います。
もちろん、授業料をできるだけ安く済ませたいという気持ちに罪はありません。
でも、安いスクールを選ぶときは、必ず「安さの理由」を明らかにしてからにしましょう。
スクールAのように、安さの理由が質の悪さの原因になっていれば、そのスクールは選んじゃダメです。
2. 受講期間が短い(半年以内)スクールを選ぼう
なぜなら、結局のところ、webデザイナーとして稼ぐには、実務経験が重要だからです。
スクールへ長く通ったところで、実務経験は積めません。
単にスクールを卒業しただけでは就職・転職に有利になるわけではないのです。
だからスクール期間は短めに、早めに実務の経験を積める環境に身を置きましょう。
そのほうが、一人前として稼げるウェブデザイナーの将来は近くなります。
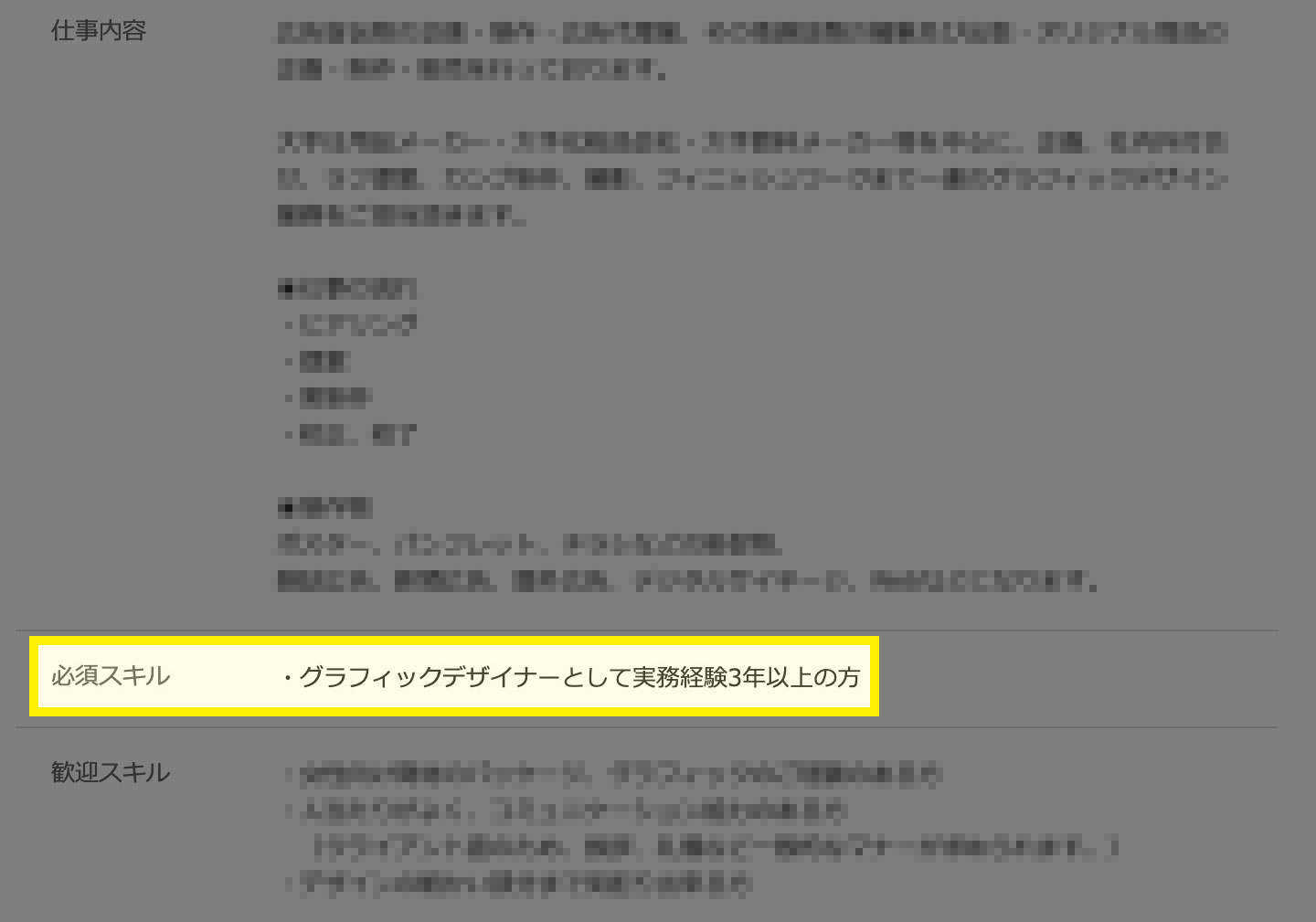
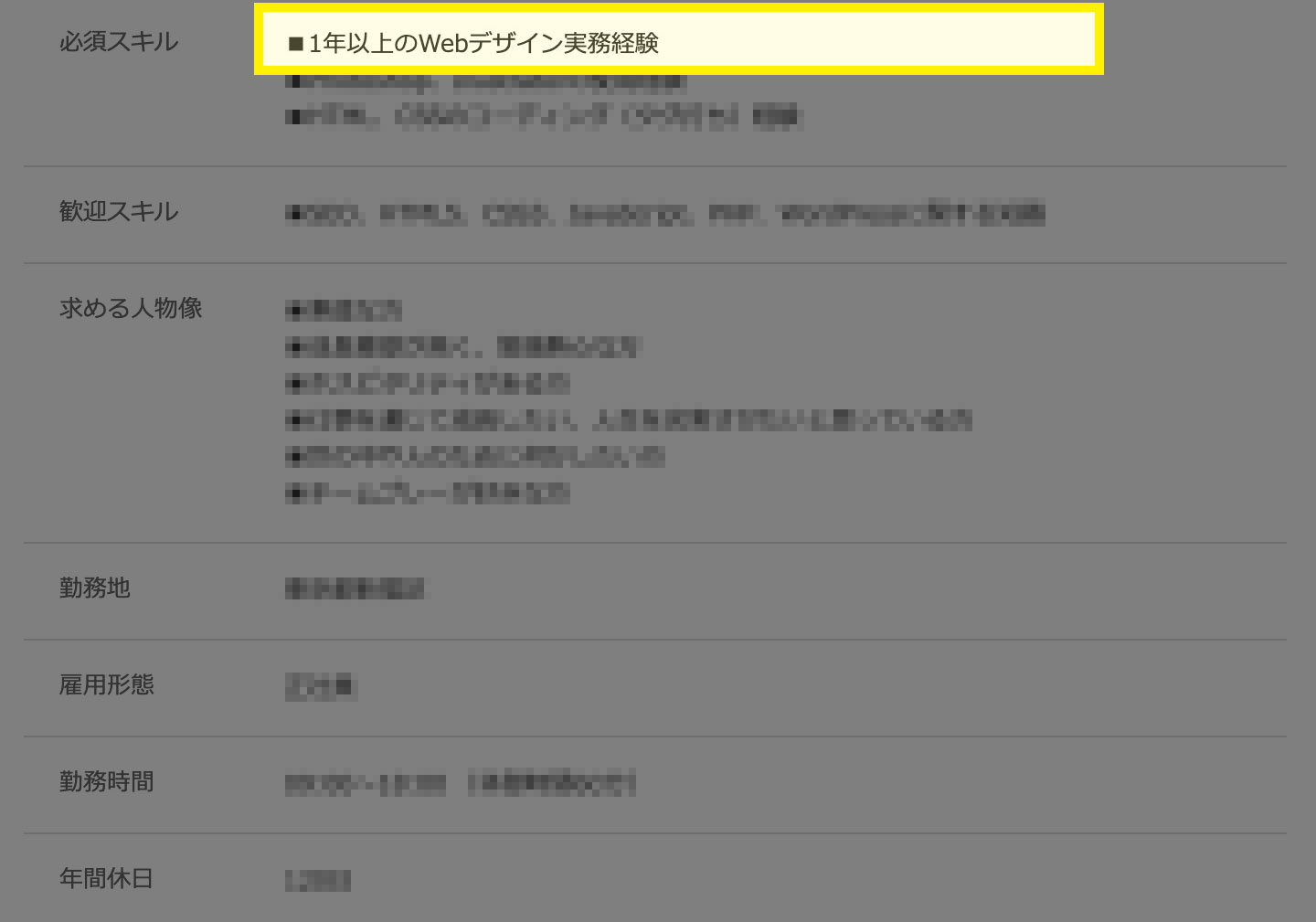
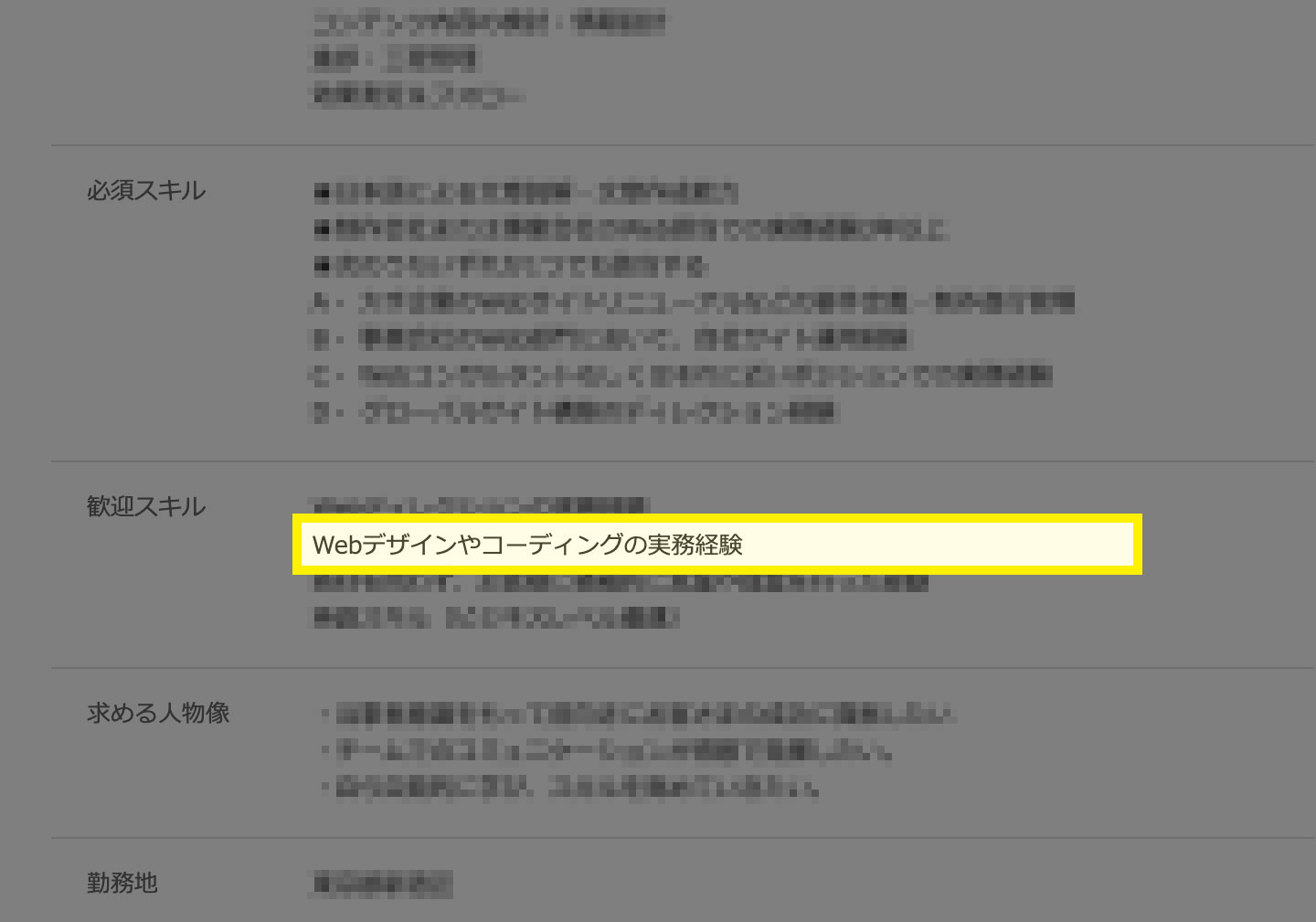
以下はその証拠。クリエイター専門の転職サイトで見つかるwebデザイナーの求人例です。
グラフィックデザイナーとして「実務経験3年以上」の方

1年以上のwebデザイン「実務経験」

Webデザインやコーディングの「実務経験」

全部が全部とはいいませんが、webデザイナーの求人を探してみると、ほとんどが実務経験ありの人を求めているので、未経験者は確実に自信を失うことでしょう。
残念ながら、スクールを卒業しただけでは実務レベルのスキルは身につきません。
就職活動で勝つには、スクールの在学期間ではなく経験してきた実務の質と量が求められるんですね。
スクールは短期集中で基本スキルを身につける場所。
最低限のスキルを身につけられたらさっさと卒業、その後は積極的に実務経験を積んでいく。
これがウェブ業界への最短ルートです。

でも、どうやって実務経験を積むの?
クラウドソーシングが普及したおかげで、会社に属さなくても実務に触れるチャンスはたくさんあります。
クラウドソーシングとは、フリーランスが案件を探せるサービスです。
登録は無料。
ウェブデザインやライティングなどジャンルごとにやりたいお仕事を検索し挑戦できます。
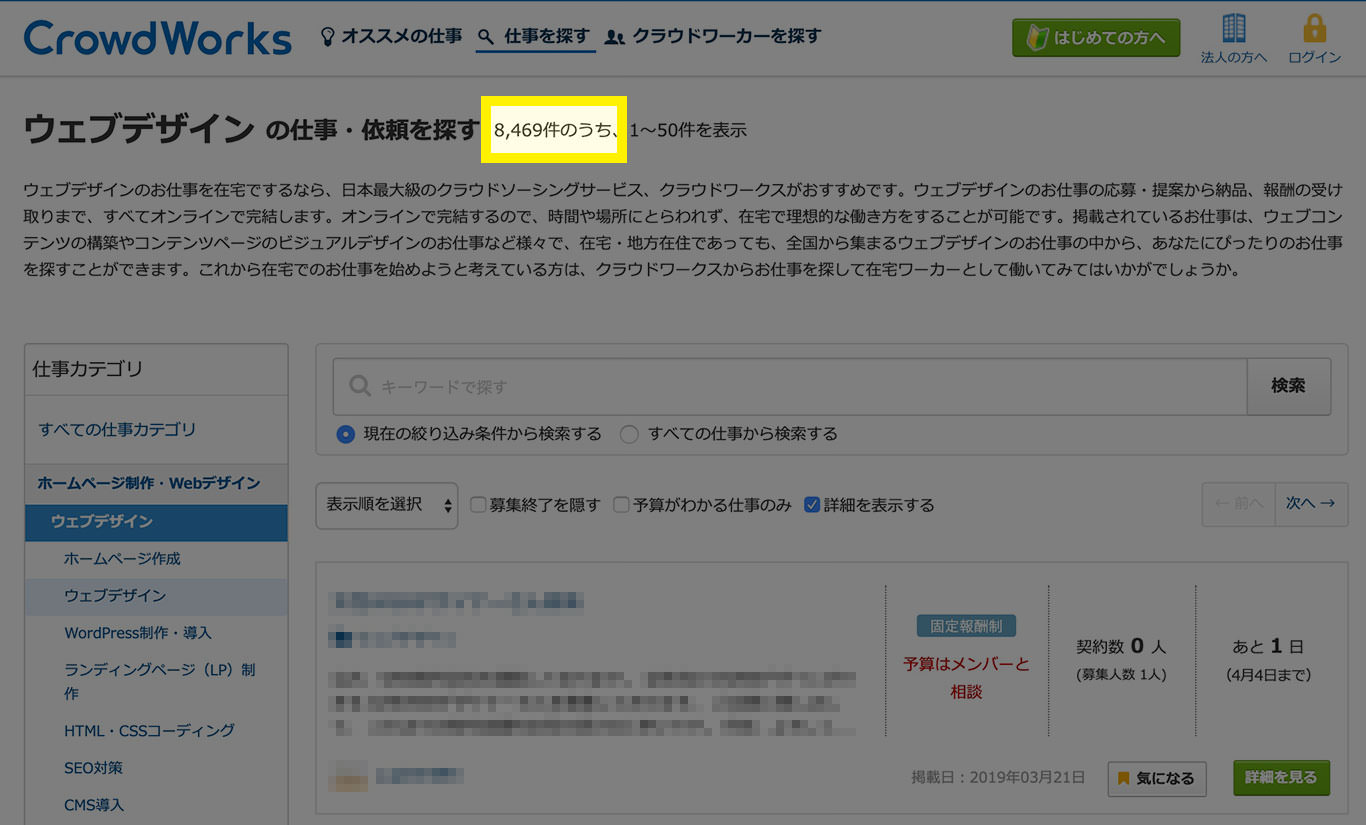
以下は、日本最大級のクラウドソーシングの「CrowdWorks」でwebデザイナーの案件を検索した結果。8469件もヒットしました。

クラウドソーシングのメリットは、スキルレベルに合わせた案件を探してチャレンジできるところです。
スクールを卒業したばかりなら、小さなバナーのデザインやシンプルなLPのコーディングから腕試しを始めるのがいいでしょう。
いくら簡単な案件でも、お仕事なので報酬があります。
身につけたばかりのスキルがお金に変わるのは、小さな額でも大きな喜びに変わります。
案件の難易度が高まるほど報酬も良くなるので、スキルアップのためのモチベーションが湧くはずです。
積極的に案件にチャレンジするほどスキルアップし就職に有利に成長できます。

なかには、そのままクラウドソーシングで生活費くらいは稼げるようになってしまう人もいるでしょう。
そこまで成功できれば、就職ではなくフリーランスとして生きていくという選択肢もあります。
そんな最短でスキルを磨く方法について詳しくまとめた記事が以下です。また読んでみてください。
つまりは、長々とスクールへ通っても就職・転職に有利になることはないわけです。
卒業まで2年、3年もかかる専門学校へ行こうとしてる人もいると思います。
楽しい学生生活の思い出を作ることが目的なら止めませんが、そんな特別な意図がない限りは時間のムダです。
ウェブデザイナーとして早く一人前になりたいならスクールの期間は6か月以内。
それ以上の時間をかける必要はありません。
3. 現場経験のある講師(できれば現役)がいるスクールを選ぶ
スクール選びの3つめの条件は「講師の質」です。
webデザインを勉強中、教科書や動画を見るだけでは理解できないことがたくさん出てきます。
基本以上のスキルが身についた頃なら、自分でググって(検索して)答えを見つける能力も成長します。
でも、スクールへ通い始めたばかりの人は、何をどう調べていいかわからない状態。
自己解決能力が低いのも仕方ありません。
そこで頼りになるのが講師の存在です。
ところが、現場「未」経験者が講師をしてるスクールがあります。
これはひどいですよ。役に立たない講師は存在していないのと同じ。
それなら独学と変わりません。
学ぶ環境としては職業訓練校を否定するつもりはありません。
実際、職業訓練校の待遇は良いものです。
授業料が不要というだけでなく、逆に受講手当という形でお金をもらいながら勉強できるわけですから。
ただ、講師の質がいまいちな職業訓練校が多いのは事実です。
ぼくの会社にも職業訓練校で勉強したwebデザイナーがいます。
以下のように話してました。
「現場経験のない講師だったので、教わったスキルの中には現場で通用しないものも多く、卒業後すぐに就職した会社の実務で苦労した」
また、こうも言ってましたね。
「講師にウェブ業界の先輩としてキャリアアップの方法やフリーランスとして独立する方法についての相談もしたかったけど、講師自身にそういう経験がなかったので相談できなかった」
確かに、うなづきが止まりません。

講師は単に技術を教えてくれるだけの存在ではありません。
web業界の先輩として、いろいろな相談ができる相手でもあってほしいはずです。
職業訓練校も含めウェブデザインスクールのなかには、実は現場での経験がなく、極端にいえば、デザイン用のアプリの使い方を知っているだけの人が講師を受け持っているところもあります。
こうしたスクールを選んでしまうと、いくら講師がいても学びの質が悪く、将来についての相談もできません。
つまりは、独学するのと同じことになってしまうわけです。
そんな失敗を避けるために、必ずwebスクールのサイトで講師について調べておきましょう。
ちゃんとした講師を雇っているスクールなら、講師のプロフィールを公開しているはずです。
例1)テックアカデミーのサイトにあった講師の情報。
このように自分が目指すキャリアに近い講師がいればベストです。

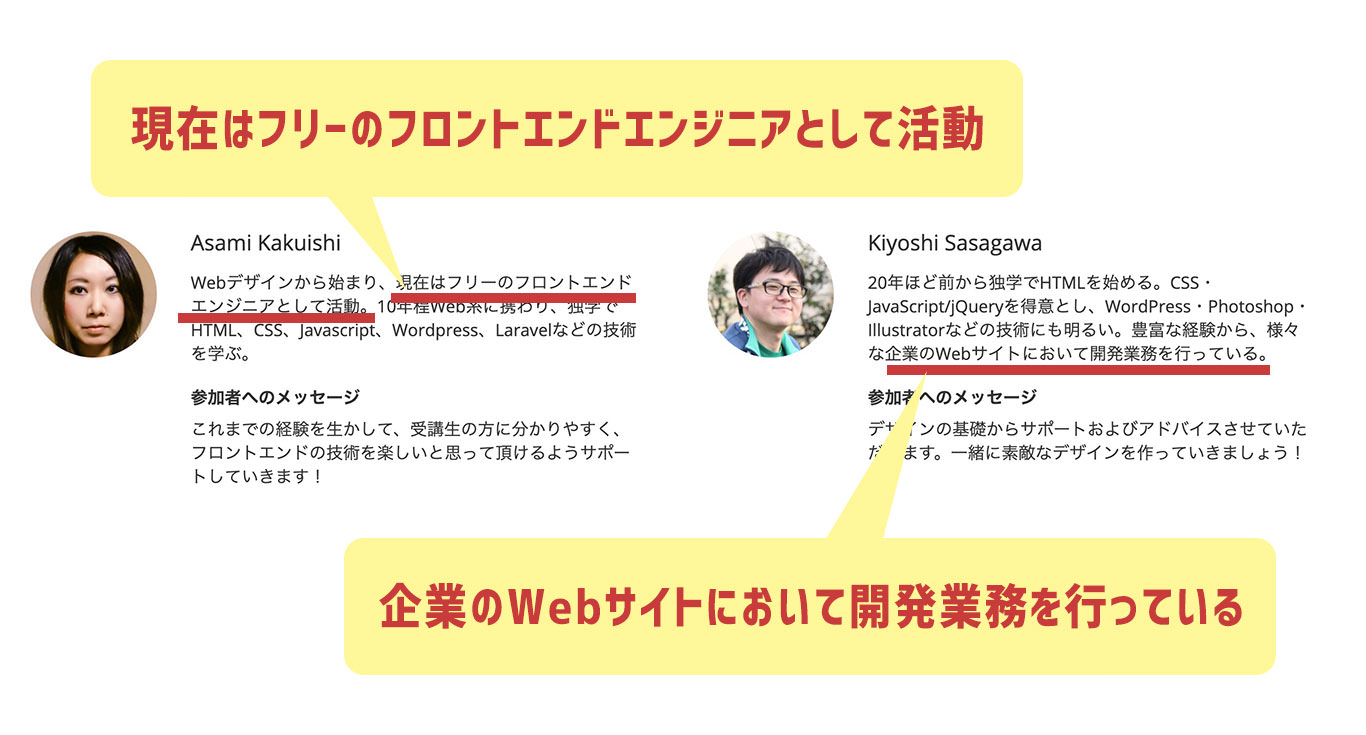
例2)デジハリ・オンラインスクールにあった講師の情報

単なる自己紹介に終わらず、かなり詳しくプロフィールを公開してますね。
これくらい明らかにしているなら、講師の質に自信があるはずです。
ここまでお伝えしてきた「webデザインスクールの選び方」で重要な3点。
もう一度、箇条書きで残しておきます。
- 1. 「安さ」だけで選ばない
- 2. 受講期間が短い(半年以内)スクールを選ぶ
- 3. 現場経験のある講師(できれば現役)のスクールを選ぶ
必ず肝に銘じておきましょう。
そして、この3つを条件に僕が選んだ「おすすめのwebデザインスクール」が以下の5つです。
webデザイナースクールのおすすめ5校
| webデザインスクール名 | おすすめポイント | おすすめコース | 料金 | 期間 | 転職サポート | 案件サポート | 受講スタイル |
|---|---|---|---|---|---|---|---|
| TechAcademy | 無料体験あり! 続けやすい短期コース。WordPressやwebマーケティングとセットも可能 | Webデザインコース+WordPress | 社会人360,800円〜 学生316,800円〜 |
12〜24週間 | ○ | ○ | オンライン |
| インターネットアカデミー | 受講料の最大70%(56万円)が受給できるチャンス | Webデザイナーコース | 367,400円 | 3~4ヶ月 | ○ | X | 通学/オンライン |
| デジハリ・オンライン | 質問・添削・就職/転職サポートで確実にスキルが身につく | Webデザイナー講座 短期集中プラン |
203,500円 | 3ヶ月 | ○ | ○ | オンライン |
| codecamp | 無料体験あり!仕事や家事とも両立しやすいWebデザインコース、副業にも | Webデザイン副業コース Webデザインコース |
528,000円 198,000円〜363,000円 |
6ヶ月 2〜6ヶ月 |
○ | ○ | オンライン |
| デジタルハリウッドstudio by LIG | ウェブ業界で最先端の環境でスキルを習得 | webデザイナー専攻 | 495,000円 | 6ヶ月 | ○ | ○ | 通学/オンライン |
それぞれの特徴を簡単に紹介していくので、気になるスクールがあればリンク先の公式サイトで詳細をチェックしてみてください。
1.【TechAcademy】無料体験あり! 続けやすい短期コース。WordPressも
| おすすめコース | 料金 | 期間 | 転職サポート | 案件サポート | 受講スタイル |
|---|---|---|---|---|---|
| Webデザインコース+WordPress | 社会人360,800円〜 学生316,800円〜 |
12〜24週間 | ○ | ○ | オンライン |
TechAcademyはこんな人に向いてる!おすすめポイントまとめ
- 働きながら勉強したい社会人/バイトしながら勉強したい学生
- チャットでの質問が土日も含む毎日15時〜夜の23時までできるので、平日昼間に時間の取りにくい学生・社会人でも勉強に励むことができます。
- まだadobe製品を持ってない人
- webデザインを学習するのに欠かせないPhotoshopやXDを含むAdobe Creative Cloud コンプリートプランを3ヶ月分(税込18,744円相当)を無料で利用可。すぐに学習を始められます。
- 稼ぎながらスキルアップしたい人
- WordPressを学べるので挑戦できる案件の幅が広がります。また、難しい案件でもメンターと一緒に取り組めるので稼ぎながらスキルアップが可能です。
TechAcademy(テックアカデミー)は、ひとりだと長続きしにくい人のための短期集中型のコースをたくさんそろえたオンラインスクール。
そのなかからこれからウェブ業界を目指す人に一番有利な「ウェブデザイン+WordPressコース」を選びました。身につくスキルはこのとおり。

注目は、「WordPress」と「Git」。
両方共、ウェブ制作会社へ入社するときに重宝されるスキルです。

WordPressは、使い方を知っておくとフリーランスとしても受けられる案件が多くなります。
Gitは、ぼく自身もそうだったのですが独学だけではマスターが難しいスキルです。
勉強の途中、わからないことが次々に出てくるので、質問できる講師がいるのは心強いはず。
TechAcademyの講師は、マンツーマンで質問に答えてくれます。
マンツーマンで質問するほどでもない疑問は、チャットサポートを利用しましょう。
毎日15時〜23時、いつでも質問ができるので、困ったことがあってもすぐに解決できますね。
TechAcademyでもオンラインレッスンの無料体験を開放してます。
受けられるレッスンはプログラミング寄りですが、オンラインで勉強する感覚を体験できるので、本申込の前にかならず試してみましょう。
2.【インターネットアカデミー】受講料の最大70%(56万円)が受給できるチャンス
| おすすめコース | 料金 | 期間 | 転職サポート | 案件サポート | 受講スタイル |
|---|---|---|---|---|---|
| Webデザイナーコース | 367,400円 | 3~4ヶ月 | ○ | X | 通学/オンライン |
インターネット・アカデミーはこんな人に向いてる!おすすめポイントまとめ
- 講義や動画で学びたい人
- テキスト教材での自習が基本の学習方法となっているスクールと比較して、講義や動画によるレッスンのほうが理解しやすくスキルが身につきやすいです。
- 給付金制度を利用条件を満たしている人
- コースによっては受講料の最大70%(56万円)を受給できます。予算が余った分をプラスアルファで他のスキルを身につける費用に当てるのが良さそうです。
講師陣の実績と卒業生の活躍を見ると、一番派手でスゴイ。
まずは講師陣のプロフィールを見てみましょう。

東京芸大や気象庁のサイト制作に関わった人。海外のweb開発拠点の責任者。などそうそうたるメンツが並んでます。
というのもこのスクールの母体が、インターネット事業を複数展開する「IBJ」という企業だから。
組織としてプロ中のプロを確保しやく、スクールではそんな現場での実績が豊富な講師から実践的なスキルを学べます。
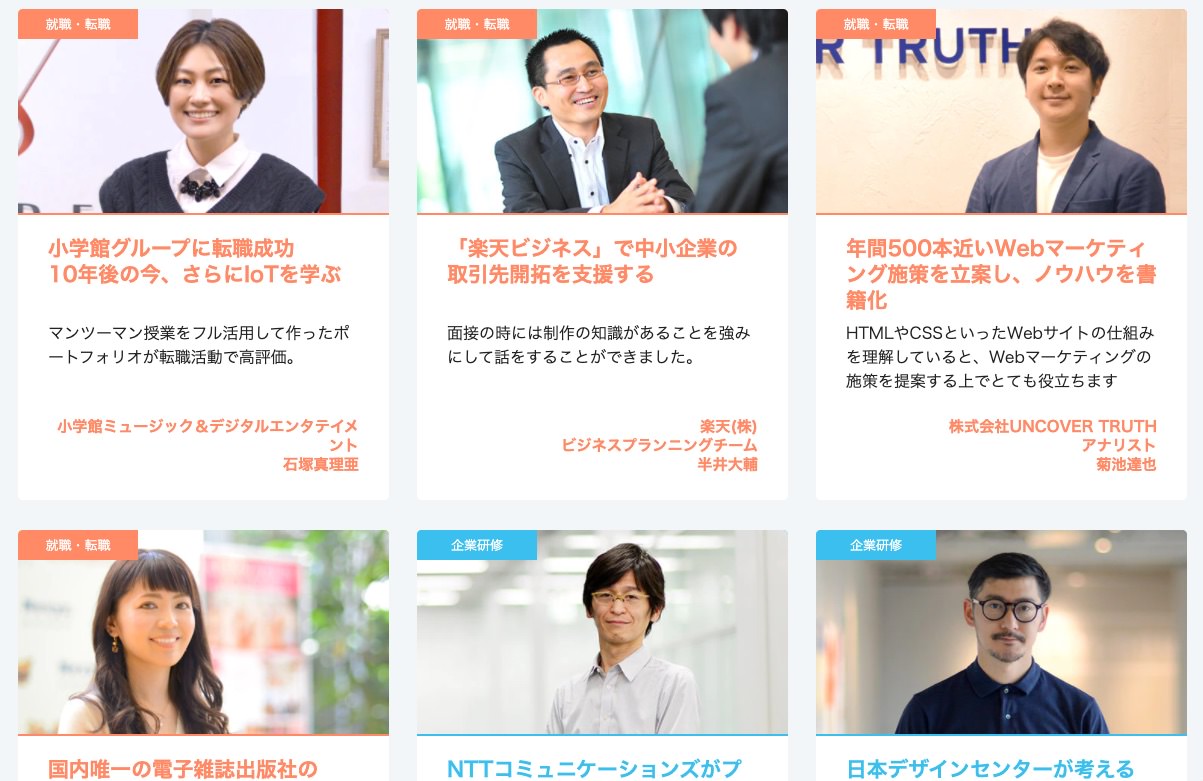
その証拠に卒業生の活躍も目立ちます。
web業界へ就職・転職できた人はもちろん多いのですが、起業したり独立してフリーランスになったりしているひともたくさん。
公式サイトには卒業生たちの様々なインタビューが掲載されています。
他のスクールを検討中の人にとっても、今後の参考として、とても役立つ資料です。
読んでおいて損はしません。
初心者すぎる人には、活躍中の卒業生のように自分もなれるのか想像もできないと思います。
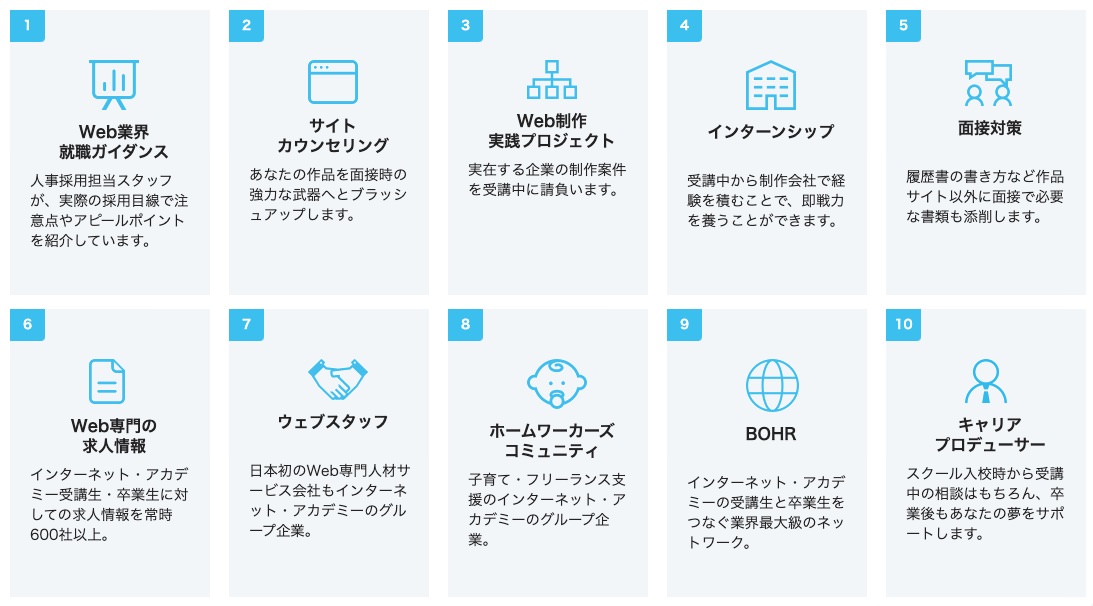
以下は、インターネット・アカデミーで受けられる10種類のキャリアサポートです。
これだけ手厚く、様々な角度から手伝ってもらえるので、いま知識がない人でも現実的に就職・転職を目指せます。
難点は、コースの選択肢が多いところ。
どれを受講すればいいか迷ってしまいます。
コースの選び方や将来の働き方などを相談できるカウンセリングを無料で実施しているので、ぜひ受けてみましょう。
受講条件によって、授業料の最大70%(56万円)を受け取れる場合があります。
条件に当てはまっているかどうかも忘れずカウンセリングで聞いておきましょう。
3.【デジハリ・オンライン】質問・添削・就職/転職サポートで確実にスキルが身につく
| おすすめコース | 料金 | 期間 | 転職サポート | 案件サポート | 受講スタイル |
|---|---|---|---|---|---|
| Webデザイナー講座短期集中プラン | 203,500円 | 3ヶ月 | ○ | ○ | オンライン |
デジハリ・オンラインはこんな人に向いてる!おすすめポイントまとめ
- 動画で学びたい人
- ITスキルは見て学べる方法が一番身につきやすいでしょう。以下の動画がレッスン例です。
https://youtu.be/eBHXcwfU3p4 - スキルアップを着実に感じたい人
- 「動画授業を見る>課題を作成する>講師によるレビュー」という流れで学習します。
単に知識を増やすだけでなく、手を動かしながら学習を進め、課題ごとに講師から添削もしてもらえるので、実践的にスキルを身につけていけます。 - 時間や場所に縛られない働き方を目標にしたい人。
- フルタイムでの就業ではなく、在宅ワークや副業としてフリーランスを目標にしている人向けのコースもあります。
ウェブサイトを作るのに必要な基礎知識と就職するための応用スキルをじっくり身につけるためのスクール。
コースによっては、条件の6ヶ月を超えているものもありますが、単に受講期間が長いだけなく、将来役立つ実用的なスキルを学べるので、決してムダにはなりません。
その証拠に卒業生の活躍ぶりがすごいですね。
サイトに掲載された卒業生作の作品のクオリティがめちゃくちゃ高い。
このクオリティなら就職後、即戦力まちがいなしで、卒業後いきなりフリーランスとして独立も可能でしょう。
ボクの会社の求人にも、時々、デジハリ卒業生からポートフォリオが送られてきます。
やっぱりクオリティが高いものが目立ちますね。
実際にいまデジハリ卒のアルバイトさんが働いてます。
なかなかいい働きっぷりで、うちの会社が存続するのに欠かせないひとりです。
リアルでまわりにデジハリ卒が多いので、自信をもっておすすめできます。
ボク自身ももし自分が通うならデジハリが第一候補です。
4.【CodeCamp】副業・フリーランスを目指すなら。仕事や家事とも両立しやすいWebデザインコース
| おすすめコース | 料金 | 期間 | 転職サポート | 案件サポート | 受講スタイル |
|---|---|---|---|---|---|
| Webデザイン副業コース | 528,000円 | 6ヶ月 | ○ | ○ | オンライン |
CodeCampはこんな人に向いてる!おすすめポイントまとめ
- 副業/フリーランスとして副収入を得たい人
- 副業を得るためのノウハウを学ぶこともカリキュラムに含まれています。
受講期間中、サポートを受けながら副業案件に応募することもできます。 - 空いた時間で勉強したい人
- オンラインレッスンの時間帯が7時から23時までなので、日中仕事・家事・育児で忙しい人でも勉強できる時間を確保しやすいです。
CodeCamp(コードキャンプ)は、初心者が仕事や家事と両立しながら効率的にスキルの習得を目指せるオンラインスクールです。
無料でカウンセリングを体験できるので、慎重にスクールを選びたい人は安心。
まずは気軽に無料カウンセリングを受けてみて、オンラインの授業スタイルに自分が合っているかを確かめてみるといいでしょう。
おすすめコースは、「webデザイン副業コース」。
以下のように実際にウェブサイトを作りながら、ウェブデザイナーに必要なスキルをひととおり学べます。

受講期間が6ヶ月と少し長いのが気になりますが、そのぶん身につけられるスキルに不足はなく、時間をかけて基礎を習得できます。
学習途中に、副業としてwebデザインにチャレンジできるのも嬉しいところ。
ゆくゆくはフリーランスとして活動することを目標にしている人は、仕事の取り方やクライアントさんとの交渉方法などが気になるはず。
CodeCampでは、受講期間中にスタッフによるサポートのもと案件を受け報酬を得られます。
コースの詳細の確認と無料カウンセリングの予約は以下のページからできます。
5. 【デジタルハリウッドSTUDIO by LIG】ウェブ業界で最先端の環境でスキルを習得
| おすすめコース | 料金 | 期間 | 転職サポート | 案件サポート | 受講スタイル |
|---|---|---|---|---|---|
| webデザイナー専攻 | 495,000円 | 6ヶ月 | ○ | ○ | 通学/オンライン |
デジタルハリウッドSTUDIO by LIGはこんな人に向いてる!おすすめポイントまとめ
- LIGのファン、あるいは、LIGのような先端企業で働きたい人
- デザインのトレンドや新しい技術を吸収しやすい環境で学習できます。
LIGで活躍中の現役デザイナーによるライブ授業を受ける機会があったり、LIGと関連するお仕事のお手伝いができるチャンスもあったりします。 - 就職用のポートフォリオ作成にじっくり取り組みたい人
- 4ヶ月学んだ知識で1ヶ月間卒業制作へ取り組みます。
「企画>デザイン>コーディング>完成」というWebサイト制作のすべての工程を経験し、ポートフォリオにも活かせる作品を作ります。
その工程をプロの現役Webデザイナーがサポートしてくれるので、就職活動に有利なポートフォリオが出来上がるはずです。
最後のおすすめwebデザインスクールは、もっとも有名なweb制作会社が運営する「デジタルハリウッドSTUDIO by LIG![]() 」。
」。
LIGは、webデザイナーなら必ず知っているwebサイトの制作会社。
もしかすると、webデザイナーを目指すあなたも聞いたことのある会社かもしれません。
このスクールのメリットは、なんといっても、そんな業界でもトップレベルの制作会社から最先端かつ現場で使えるスキルをダイレクトに学べる点。
しかも、単に学べるだけでなく、学習中にLIGの一員として仕事にもチャレンジできます。
以下では、webデザインスクールについてよくある質問に答えています。
おすすめのwebデザインスクールを紹介し、スクールの選び方もお伝えしてきました。
ここからは、webデザイナーになるときの方法としてスクールを検討中の人からよく寄せられる質問に答えていきたいと思います。
webデザインスクールの選び方について、あるいは、スクールへ行くかどうかを迷っている人は以下の続きも読んでみてください。
「通いの学校」か「オンラインスクール」、どっちが効果的?
足で通える範囲にスクールがなければ、オンラインスクールを選ぶしかありません。
でも、ぼくは最初からオンラインスクール派です。
なぜなら、自分の都合に合わせて勉強と質問ができるから。
オンラインスクール メリット/デメリット

ぼくは基本的になんでも自分のペースを維持したい派なんです。
旅行も食事も、そして勉強も。
オンラインスクールの学習方法は、好きなときに動画や教科書で課題に取り組み、わからないところがあれば講師に聞けるというスタイル。
マイペースに学び、マイペースに質問できます。
まさにぼくの望むスタイルです。
1日のスケジュールの中心をスクールに奪われずに済みます。
- 今の仕事をキープしたまま転職のためにスキルを身につけたい
- 家事や育児の合間を縫ってスキルを身につけたい
- 朝起きれない、夜バイトがある
などなど。
こうした自分のわがままに合わせて学習のスケジュールを組めるのがオンラインスクールのメリットです。
ただ、マイペースが可能になると、やる気の維持が難しくなってしまうんですよね。
これがオンラインスクールのデメリット。
勉強を始めるスイッチを自分で入れなければいけないのは、独学と同じです。
だから、「お尻を叩かれないと勉強に向かえない」という人は、オンラインスクールは選んじゃダメ。
通いの学校(オフラインスクール) メリット/デメリット

通いの学校(オフラインスクール)には、同じ目標を目指す同期生がいます。
ぼく自身は、自分でペースを握れなくなるため、団体行動が苦手。
でも、一方では、仲間の存在でやる気を刺激される人がいるのも事実です。
同期は講師よりも身近であなたを助けてくれます。
技術的にわからないことを聞けるのはもちろん、将来を相談する相手としても頼れる存在になるでしょう。
スクールでできた繋がりが将来の仕事に影響することも多いです。
スクールで出会った仲間同士でチームを組んで案件を受けたり、大きな話だと、一緒に起業するというのも珍しくありません。
ただ、講師の存在を生徒同士で取り合うことになるので注意が必要。
ひとクラスに生徒が多いスクールだと、講師を独り占めできません。
他人を気にしてしまって思う存分質問できない人もいるでしょう。
講師にとっても、ひとりの生徒だけを特別扱いはできません。
もし、講師を独り占めしたいならマンツーマンのスクールを選びましょう。
通いのスクールのメリットである、仲間づくりはできません。
また、1対1の授業になると授業料が割高になってしまいますが、そのぶん効率的な勉強ができます。
就職・転職に有利なスクールは?
学歴がものをいう一般企業の就職活動のように、卒業したスクールの名前がそのまま就職に有利に働くことはありません。
ただ、就職サポート付きのスクールを選んでおくと、卒業後、職を得るのに有利な場合があります。
例1)デジハリ・オンラインの就転職プラン

ウェブデザインのスキルだけでなく、未経験者がウェブ業界で職を得るためのノウハウを学んだり、フリーランスとして独立するためのノウハウも学べます。
また、卒業生だけがアクセスできる就転職サイトの利用が可能。
卒業後すぐにウェブ業界で活躍できるチャンスを高めてくれます。
転職保証に注意
転職保証付きのスクールには少し注意が必要です。
転職・就職率を上げるため、就職活動を生徒に強要するスクールがあります。
ウェブ業界の就職口はピンきりで、選ばなければ誰でも入れるような企業もあります。
転職保証を理由に、焦って就職先を決めても、そこで長続きしなければ意味はなく、特に初めての就職活動なら将来性を期待できるところへ就職したいはずです。
転職率が100%に近いスクールや転職保証・返金保証が付くスクールは確かに魅力的です。
でも、それだけでは選ばず、必ず先にあげた3つの条件に照らし合わせどのスクールがいいか検討しましょう。
就職・転職に資格は有利なの?
webデザイナーとして就活を始めるとき、資格や検定を考える人もいますよね。
個人的には、ほぼほぼ資格が就活に勝利するための武器になることはないと思ってます。
実際、ウェブ業界の求人を調べてみましたが、資格を条件にしている会社はなかったです。
資格を持つ人に資格手当を出す会社はあったので、資格がwebデザイナーにとって不利になることはもちろんありません。
ただし、就職・転職を目的に資格の取得を目指すのは、あまり意味がないでしょう。
といっても、資格取得のための勉強は、基礎学習を効率的に終わらせられるメリットがあるので、未経験の人が最初に勉強を始める方法としては、わりといい方法だと思います。
webデザイナーの資格については以下の記事で詳しくまとめました。
資格を検討している人はぜひ読んでみてください。
未経験からウェブデザイナーになるには、独学かスクールか?

未経験でなくても、独学中で最近イマイチ成長を感じられない人。
ウェブデザインを勉強し始め、しばらく経つが就職・転職先が決まる気配のない人。
こういう方々も「独学かスクールか」で揺れているかもしれません。
今回の記事はwebデザインの勉強を始めて半年以内の初心者が対象です。
「独学かwebデザインスクールへ行くか?」
この問いへの答えは、
- 本気で将来ウェブデザイナーとして稼ぎたいなら
未経験者はスクールへ行くのが正解。

理由は、右も左もわからない初心者がひとりで勉強を始めると、回り道をしてしまう恐れがあるからです。
もうすでに現場では使われてない、古くさい技術を必死で勉強する必要がありますか?
これは初心者の独学によくある失敗。
初心者は、正しい勉強の順番がわからず、余計な知識を身につけるのに時間をかけてしまうんですね。
でも、スクールへ行けばカリキュラムがあります。
カリキュラムとは、最短ルートでスキルを身につけるための道順のこと。
カリキュラムに沿って、初心者が最初に身につけておくべき基本的なスキルから順番で教えてもらえるので、遠回りしなくて済みます。

スクールには講師の存在もあります。心強いですよね。
初心者のうちは知識が少なすぎて、自分が「何をわかってないか」もわかりません。
自分で調べるスキルも低いので、質問できる相手がそばにいなければ、解けない問題がまったく解けず、勉強が全然先に進まないんですよね。
「正しいカリキュラム」と「頼れる講師の存在」。
この2つがあるので「未経験者は独学よりスクール」なのです。
(もっと深く「独学かスクールか」を検討したい人は以下の記事が参考になります)
【まとめ】手に職がついてると今後の人生が有利
以上、ウェブデザインスクールの選び方とおすすめスクールの紹介でした。
手に職がついてると今後の人生が有利になります。
特にウェブデザイナーは就職する以外に時間と場所に縛られないフリーランスという働き方も可能。
あるいは、ウェブデザインのスキルを活かしてホームページを作り、別業種で起業という選択肢も得られます。
そのための最初の一歩がスクール選び。
あなたにピッタリのスクールと出会えることを願ってます。
ちなみにエンジニアを目指す人は以下の記事をどうぞ。プログラミングスクールの選び方をまとめました。
読み終わったらシェア!