【解決済】ホームページを作るときの見積もりの方法を教えて

初めてホームページを外注するとき、最初に困るのが「見積もり」です。
- 「お気軽に」と言われても……
「お見積りは無料です。お気軽にお問い合わせください。」
このセリフは、ホームページ制作会社のサイトを訪れると必ずといってもいいくらいに目にするものです。
でも、「<お気軽に>と言われても、なにをどう伝えればいいのかわからない」という人のほうが多いのではないでしょうか?
見積もりを依頼するときの伝え方によって、見積書の金額が数万〜数十万円変わることも珍しくありません。
今回の記事では、ホームページ制作費の見積もり時に役立つ以下の知識をお伝えします。
- ホームページを外注するときの見積もりの方法
- 見積書の項目の見方
- 失敗しないホームページ制作会社の選び方
ホームページの制作費に相場はないとよくいわれます。
なぜなら、制作費は作り方によって変わるからです。
例えば以下の2つのホームページ。
- 毎月売上100万円を目標にしているホームページ
- 会社名で検索したときにヒットすればいいだけの名刺代わりのホームページ
この2つでは、作るときに必要な作業の量と質が全然違います。
だから、制作費に大きな差があるのは当然。
見積もりは、あなたのホームページを作るのにどんな作業が必要になるのかを割り出し、それを金額に換算するためのものです。
欲しいホームページを手に入れるため、正しい見積もりの知識を身につけておきましょう。
見積もりとは、何のため?
見積もりとは、ホームページを作るのに必要な条件を発注先へ伝え、費用を算出してもらうためのものです。
ちなみに「ホームページを作るのに必要な条件」を要件と呼びます。
ホームページ制作会社に問い合わせし、「要件は?」と聞かれたら「用件」と勘違いせず、どんなホームページを作りたいのかを伝えましょう。
コピペでOK! 見積もり依頼用テンプレ
見積もりを依頼する時に何を伝えればいいか?
電話で問い合わせた場合は、担当の方がうまく質問をしてくれるはずです。
質問に答えていけば、作りたいホームページの方向性が伝わります。
メールで問い合わせる場合は、何を書いて送ればいいのか困りますよね。
最初の問い合わせとしては、以下の7点くらいが明らかになっていればじゅうぶんです。
- ターゲット
- 目的
- 集客方法
- 更新の予定
- 納期
- 参考サイト
- 予算
コピペで送れば、業者が見積もりのためさらに聞きたいことを返信してくるはずです。
なんどかやり取りすれば、見積もりは完了。見積書が届けられます。
それでは、以下、それぞれの要件が何を表しているのかを説明していきますね。
要件を考えるのは、自分の事業を改めてみつめなおすきっかきになります。
それぞれをしっかりと明確にしてみましょう。
ターゲット
あなたが、ホームページを見せたい対象は誰ですか?
できるだけ幅広く色々な人に見てもらいたいと考えていませんか?
実は、ターゲットを絞ったほうがコスパ(費用対効果)の良いホームページが作れます。
万人受けを狙うよりも、的を絞ったほうが、無駄なところに費用を消費せずに済むからです。
ターゲットを絞るには、お得意様の人物像を想像するところから始めてみるといいでしょう。
居住エリア、年齢層、性別などで分類するとターゲットを具体化しやすくなります。
- ターゲットの例
- 東京都渋谷区周辺に住む30代の女性。
目的
あなたが、ホームページを作ることによって達成したい目標はなんですか?
目的もターゲットと同じように、できるだけ絞ったほうが効果に結びつきやすくなります。
リニューアルの場合は、目的と一緒に既存のホームページに対して困っているところもピックアップし伝えておきましょう。
改善方法を提案してもらえます。
- 目的 悪い例
- ホームページをたくさんの人に見てもらいたい。
- 目的 良い例
- 特定のサービスに対してお問い合わせを増やしたい。
ランチの予約を増やしたい。
賃貸物件への内見予約を増やしたい。
資料請求のダウンロードを増やしたい。
集客方法
ホームページを作っても、見にくる人がいなければ、そのホームページは存在していないのも同然です。
残念なことに、ホームページを作っただけでは、誰にも見てもらえません。
ホームページのアクセスを増やすための集客方法に取り組む必要があります。
- 集客方法 例
- SEO
リスティング広告
SNS
ブログ
少し古い記事にはなりますが、まだまだ通用します。
アクセスアップの方法をまとめた記事です。
集客方法を考えるときの参考にしてください。
更新の予定
ホームページを自分で更新していきたい人は、それも伝えておきましょう。
更新しやすい仕組みで作ってくれます。
最近はWordPressを利用したホームページが多いですね。
WordPressは更新を簡単にしてくれるだけでなく、デザインを自由に着せ替えたり、便利な機能を追加したり、様々なメリットがあります。
以下でWordPressを使ったホームページの作り方とメリット/デメリットについて特集しています。
WordPressを検討している人はさきに読んでおくと役立つはずです。
納期
公開を予定している時期が決まっていれば、必ず先に伝えておきます。
何も準備のないところから制作を始める場合、公開まで半年以上かかることも珍しくありません。
また、人気の制作会社は発注後すぐに制作へ着手してもらえないこともありえます。
参考サイト
こんな感じのホームページにしたいと思うものを3つくらい選んでおくと、言葉で伝えるよりも作りたいホームページの方向性を理解してもらいやすくなります。
参考サイトのアドレスと一緒に、そのサイトのどこが気に入っているかも伝えましょう。
予算
概算で構いません。
〇〇円以内と伝えれば、その範囲でベストな方向性を提案してくれるはずです。
「できるだけ安く」と考えている人は、予算を先に伝えることに抵抗を感じるかもしれません。
だいたいの業者は予算の範囲をできるだけ使おうと考えますからね。
適正価格について知識がないとぼったくられる心配があるのも事実です。
個人事業〜中小企業を対象にしたときの制作費の相場について、以下の記事で説明してます。
上の記事を参考にだいたいの費用感を掴んでおくのと、次でお伝えする見積書の項目を理解しておけば、大きくぼったくられることはないでしょう。
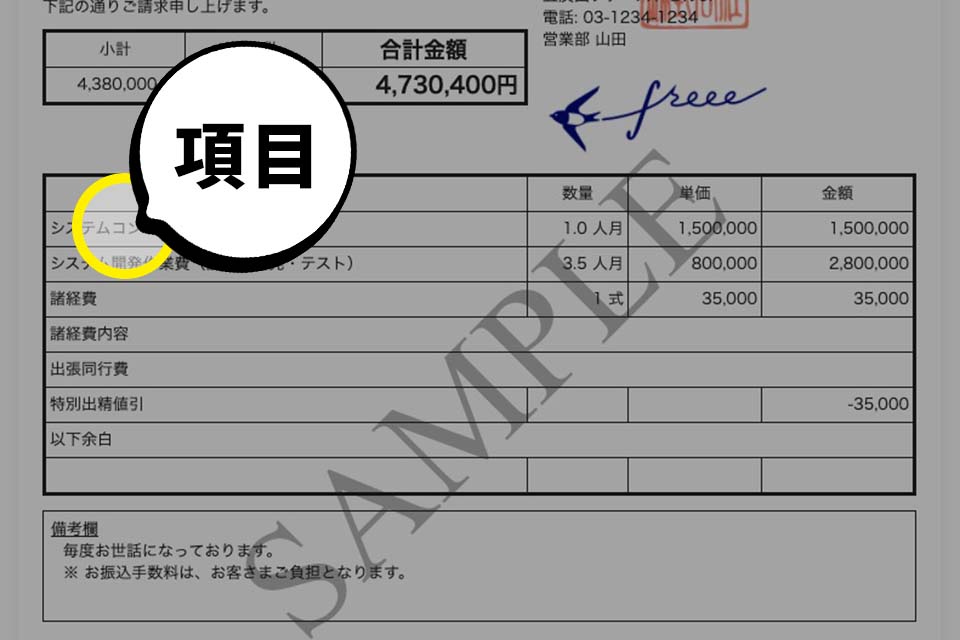
ぼったくられないために! 見積書の項目の見方
「ぼったくられないために」は少し大げさですが、見積書の項目の見方がわからなければ、何にいくら使われているかがわからず、見積書の金額が適正なのかどうか判断できません。

たとえ予算の範囲に収まっていても、余計な部分にお金をかける必要はないですし、予算を超えている場合は不要な費用から削っていくべきです。
そのために見積書の項目の見方と見積書によく出てくる専門用語を理解しておきましょう。
ディレクションに関する費用
ディクレクションとは制作の進行を計画し管理してもらうための費用です。
だいたい制作費の10〜30%くらいがディレクション費として計上されていることが多いです。
ディレクション費が企画提案費という名称で書かれていることもあります。
制作の進行管理に加えて、ホームページのデザインや構成を提案してもらえるための費用で、細かくいうと以下のような作業に対する費用が含まれています。
- サイトマップ作成
- ワイヤーフレーム作成
- SEO
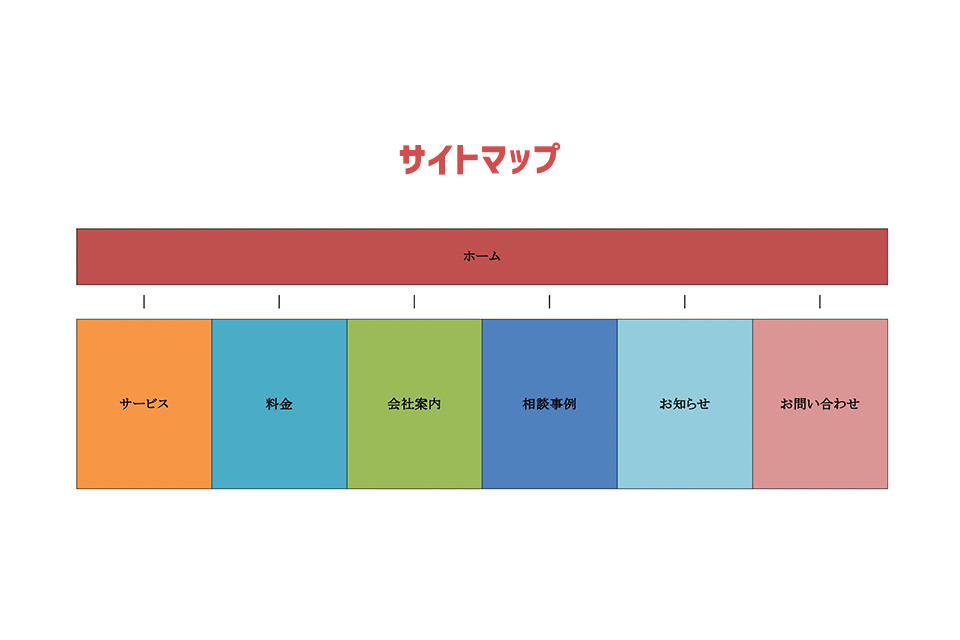
サイトマップ作成
サイトマップは以下のような図です。
ホームページ内にどんなページがあるかを表してます。
サイトマップを作るとホームページ内に準備するべきページの数と内容を明らかにできます。
ホームページ全体の構成を表した図ともいえるでしょう。

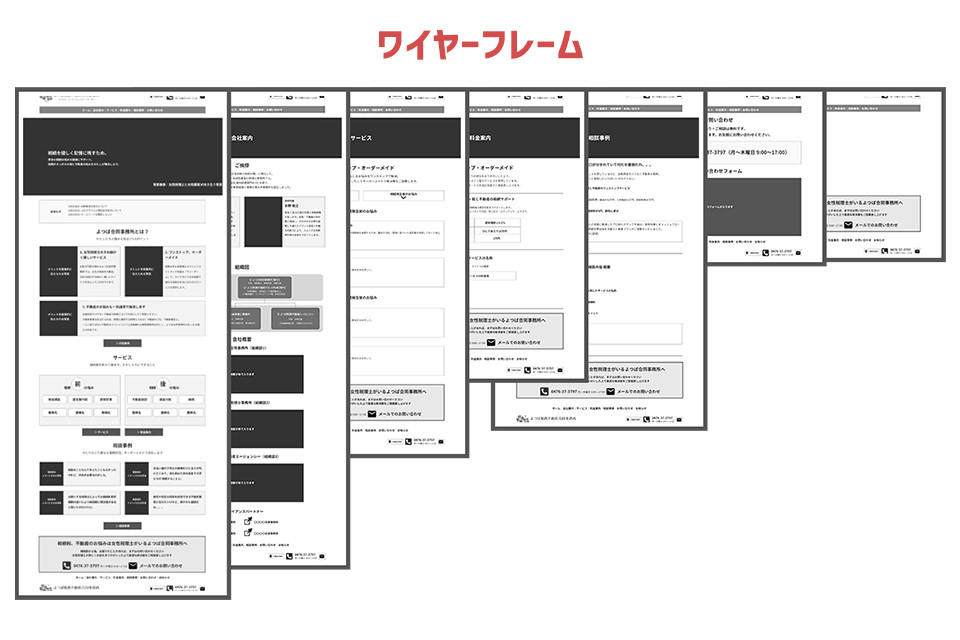
ワイヤーフレーム作成
サイトマップは全体の構成図。
ワイヤーフレームは各ページの構成図です。
以下のように各ページに対して、どんなテキストと画像を載せるのかを表してます。

- サイトマップとワイヤーフレームの作り方
- 格安/低価格の制作会社へホームページを依頼する場合は、ディレクション費(企画提案費)が含まれていないことが多いです。
その場合は、サイトマップとワイヤーフレームを自分で用意しなければいけません。
以下の記事でサイトマップとワイヤーフレームの作り方をお伝えしているので参考にしてください。サイトマップを含めたホームページの構成法方法
ワイヤーフレームの作り方
SEO
SEOとは検索経由のアクセスを増やすための対策のこと。
ホームページを作るときは完成後のアクセスアップの方法を考えておくことも重要です。
SEOを利用しアクセスアップに取り組む場合はそのための費用が見積に含まれます。
SEOのための作業を制作会社へお願いする場合は作業費が、SEOに関してアドバイスだけをしてもらう場合はコンサル費がかかります。
デザインに関する費用
ホームページの見ばえを作り整えるための費用です。
デザインは大きく分けて2種類あります。
- オリジナルデザイン: 独自のデザインを作成
- テンプレート: 既存のデザインから好みのものを選ぶ
オリジナルデザインのほうがテンプレートより数倍の値段になります。
2案、3案と複数パターンのデザインを提案してもらいたい場合は、提案数のぶんだけ費用が増えます。
コーディングに関する費用
コーディングとはデザインをネット上で公開できるデータへ変えるための作業です。
ホームページの規模が大きくなるほど、デザインが複雑になるほど、コーディングに必要な作業も多く複雑化するため費用は高くなります。
コーディングに関わる専門用語として以下の2つを覚えておきましょう。
- レスポンシブデザイン
- 対応ブラウザ
レスポンシブデザイン
レスポンシブデザインは、画面幅に合わせて柔軟にレイアウトが切り替わるデザインで、このブログもレスポンシブデザインです。
パソコンで見てる人はウィンドウの幅を狭く、広くしてみてください。
レイアウトが変わるはずです。
レスポンシブデザインなら、ひとつのホームページでデスクトップ、タブレット、スマホへ同時に対応できます。
コーディングの手間は、単にデスクトップあるいはスマホ向けにホームページを作るときよりも増えるので費用も増します。
ただ、デスクトップ、タブレット、スマホと異なる画面幅に対してそれぞれのホームページを作るよりも作業的にも管理面でも効率化できる点がメリット。
アクセスアップのためのSEOにも取り組みやすいことも利点です。
最近ではレスポンシブデザインが主流の作り方となってます。
対応ブラウザ
ブラウザとは、いまこのブログを見るのに使っているアプリのことです。
以下が有名なブラウザの例です。
- Google Chrome(グーグル クローム)
- Microsoft Edge(マイクロソフト エッジ)
- Internet Explorer(インターネット・エクスプローラー)
- Apple Safari(アップル サファリ)
- Firefox(ファイヤーフォックス)
ブラウザによってホームページの見え方が微妙に変わります。
特に「Internet Explorer」は他のブラウザと同じく正常に表示させるためには特別な作業が必要となる場合があるので、対応させるときには別途の費用がかかることも多いです。
コンテンツに関する費用
コンテンツとは、ホームページの中身のこと。
具体的にいうと、「テキスト、画像、動画、音楽」などがコンテンツにあたります。
コンテンツを制作会社へ用意してもらう場合、「テキストならライティング費」、「画像なら素材費」としてそれぞれに費用がかかります。
できるものは自分で用意すれば費用を抑えることが可能です。
WordPressに関する費用
最近特に人気のある機能がWordPressです。
見積書でもよくみかけます。
WordPressがどんなものかを知りたい人はぜひ以下の記事を御覧ください。
WordPressでホームページを作るときのメリットとWordPressを利用したホームページの作り方がわかります。
ドメイン・サーバーに関する費用
ドメインはホームページのアドレスのことです。
事業用のホームページの場合は、オリジナルのアドレスを使うのが一般的。
このオリジナルのアドレスを独自ドメインといいます。
サーバーはホームページのデータを保管しておくための場所で、月額で借りられるレンタルサーバーを利用するのが一般的です。
ドメイン、サーバーともに使い始めるための設定が最初に必要になり、それを制作会社へ任せる場合は設定代行費が見積書に入っているでしょう。
自分でサーバーを用意したいという人は以下の記事が参考になります。
保守に関する費用
保守とはホームページの状態を正常に保つための管理業務のこと。
制作会社へ任せる場合は見積書に入ります。
前項で説明したドメイン・サーバーの管理も保守の作業の一部です。
他にはデータのバックアップやWordPressを利用している場合はシステムを最新状態へ保つためのアップデートの作業も含まれます。
保守の費用は月単位で継続的に発生します。
ランニングコストを避けたい人は自分でホームページを管理することを選びたいでしょう。
でも、保守に関連するトラブルはITの知識が少ない人にとって解決できないことのほうが多いので注意が必要。
定期的なメンテナンスをサボるとウイルスに感染してしまうリスクがあります。
ウイルスに感染すると大変ですよ。
ホームページが見えなくなり、個人情報の漏洩の危険性も高まります。
こうしたトラブルに対応できる自信がなければ保守は制作会社へお任せしたほうがいいでしょう。
オプション費用
これまで説明してきた費用に分類できないものは追加のオプション費用として見積書に計上されます。
オプション費用の例として以下をあげておきます。
- Googleアナリティクス/サーチコンソール: ホームページへのアクセスとSEOの効果を測定できる機能
- ショッピングカート: ホームページにオンラインショップの機能をつけるためのもの
- ロゴ: ホームページで使うだけのものでも別途費用になることが多いです
このように要件、要望が増えるほど見積書の項目は増え金額も高くなります。
もし、項目の中で「何のための費用なのかわからない」ものがあれば、遠慮なく質問しましょう。
見積書を見るときに重要なのは、各項目が何のための費用なのかをちゃんと理解することです。
各項目がどんな効果に結びつく費用なのかを知った上で、各項目の費用について要不要かを判断し、見積もりをしてくれた制作会社を利用するかどうかを決めましょう。
- 人日/人月とは?
見積書に「人日」あるいは「人月」という単位が使われていることがあります。
「人日/人月」は、工数で費用を計算するときに使う単位です。
工数とは制作にかかる作業の質と量を表すもの。
人日は、ひとりが一日でできる作業の量と質を表します。
見積書では、ひとり8時間労働するとして何日分の作業にあたるかを計上しています。
例) デザイン: 単価5万円 4人日 20万円
このように見積書に記載があれば、一人あたりの一日の労働力が5万円、その4人分の作業の量と質がかかるということで20万円になる、と理解してください。
人月は、ひとりが1ヶ月でできる作業の量と質を表します。
見積書では、1日8時間、1か月20日稼働すると仮定して計算したときの費用を計上してます。
例) デザイン: 単価100万円 0.2人日 20万円
このように見積書に記載があれば、一人あたりの1ヶ月の労働力が100万円、その0.2人分の作業の量と質がかかるということで20万円になる、と理解してください。
コスパの良い制作会社の選び方

業者を選ぶときは、費用対効果を比較することを忘れないようにしましょう。
「安い/高い」だけで選んじゃだめ、ということです。
いくら安くても、必要な機能が含まれていなければ意味がありません。
逆に高くても、効果に結びつく機能であれば、ホームページを作ったあと売上で回収できるのでケチるところではありません。
費用に対して、どの程度の効果が期待できるのかを見積書を見て判断することが重要なわけです。
そのためには見積書の項目が何のための費用なのか理解していることが必須ですが、それは前項を読めば大丈夫ですね。
また、見積もりを複数社へ依頼するのも、適正価格を知るのに必要です。
複数社へ見積もりを依頼することを相見積といいます。
遠慮はいりません。少なくとも3社くらいは相見積もりしましょう。
見積書を複数枚並べて比較。
いちばん費用対効果の高そうな制作会社を選べば、ぼったくりは避けられます。
失敗しない制作会社の選び方です。
以上です。
ホームページを外注するときに見積もり方法についてお伝えしてきました。
ちなみに、ぼくもホームページの作成を承っております。
見積もりが簡単なパッケージ価格のプランがおすすめです。
ぜひ以下のリンク先をご覧くださいませ。
読み終わったらシェア!











