これでわかった!All in One SEOの設定方法と使い方。SEOの知識も身についた

SEO用のWordPressプラグインといえば「All in One SEO」。
当たり前のようによく使われています。
でもアナタは、「All in One SEO」の効果や働きをちゃんと理解した上で設定していますか?
今回の記事では「All in One SEO」のオススメの設定方法だけでなく、各設定がSEOに取り組む上でなぜ重要なのかもお伝えしていきます。
「All in One SEO」を漏れなく設定すれば、SEOの知識が身につくことも期待できます。
初心者さんの多くは「All in One SEO」をインストールしたままデフォルトで使っていると思いますが、今回の記事をきっかけに設定をひと通り見直してみてはいかがでしょうか?
- All in One SEOを使う前の注意
- ユーザーが多い「All in One SEO」は、ハッキングやウイルスの標的になることも多いです。
必ず常に最新バージョンへアップデートし、セキュリティ効果を維持することを忘れないようにしましょう。
目次
- 「All In One SEO」のインストール方法
- 【基本設定6ステップ】セットアップウィザードの使い方
- 【基本設定1/6】サイトの基本情報を設定する
- 【基本設定2/6】サイトオーナーとSNSに関する情報を設定する
- 【基本設定3/6】SEOの効果を期待できる機能を選択する
- 【基本設定4/6】検索結果での見え方を設定する
- 【基本設定5/6】メールアドレスを登録する
- 【基本設定6/6】ライセンスキーを入力する
- 完了
- 【必須の初期設定10個】All in One SEOでオススメの設定方法
- 【必須設定1/9】一般設定 > ウェブマスターツール
- 【必須設定2/9】検索の外観 > 全体設定
- 検索の外観 > 全体設定 > 区切りタイトル
- 検索の外観 > 全体設定 > ホームページ
- 検索の外観 > 全体設定 > ナレッジグラフ
- 【必須設定3/10】検索の外観 > コンテンツタイプ
- 検索の外観 > コンテンツタイプ > 投稿
- 検索の外観 > コンテンツタイプ > 固定ページ
- 【必須設定4/10】検索の外観 > タクソノミー
- 検索の外観 > タクソノミー > カテゴリー
- 検索の外観 > タクソノミー > タグ
- 【必須設定5/10】検索の外観 > アーカイブ
- 検索の外観 > アーカイブ > Author Archives
- 検索の外観 > アーカイブ > Date Archives
- 検索の外観 > アーカイブ > Search Page
- 【必須設定6/10】サイトマップ > 一般的なサイトマップ
- サイトマップ > 一般的なサイトマップ > サイトマップ設定
- サイトマップ > 一般的なサイトマップ > 高度な設定
- 【必須設定7/10】サイトマップ > サイトマップHTML
- サイトマップ > サイトマップHTML > HTML Sitemap Settings
- サイトマップ > サイトマップHTML > 高度な設定
- 【必須設定8/10】ソーシャルネットワーク > ソーシャルプロフィール
- 【必須設定9/10】ソーシャルネットワーク > facebook
- ソーシャルネットワーク > facebook > フェイスブックの一般設定
- ソーシャルネットワーク > facebook > ホームページ設定
- ソーシャルネットワーク > facebook > 高度な設定
- 【必須設定10/10】ソーシャルネットワーク > Twitter
- ソーシャルネットワーク > Twitter > Twitterカード設定
- ソーシャルネットワーク > Twitter > ホームページ設定
- 【SEOに詳しくなりたい人向け】All in One SEO 詳細設定
- 一般設定 > パンくずリスト
- 一般設定 > パンくずリスト > ブレッドクラムを有効にする
- 一般設定 > パンくずリスト > サイトにパンくずリストを表示
- 一般設定 > パンくずリスト > パンくずリスト設定
- 一般設定 > RSSコンテンツ
- 一般設定 > 高度な設定
- 検索の外観 > 高度な設定
- ツール > Robots.txtエディター
- ツール > .htacess エディター
- ツール > インポート/エクスポート
- ツール > データベースツール
- ツール > システムステータス
- 「All in One SEO」の有料プレミアム機能について。アップグレードしたほうがいいの?
「All In One SEO」のインストール方法
当たり前ですが、まずはプラグインをインストールしましょう。
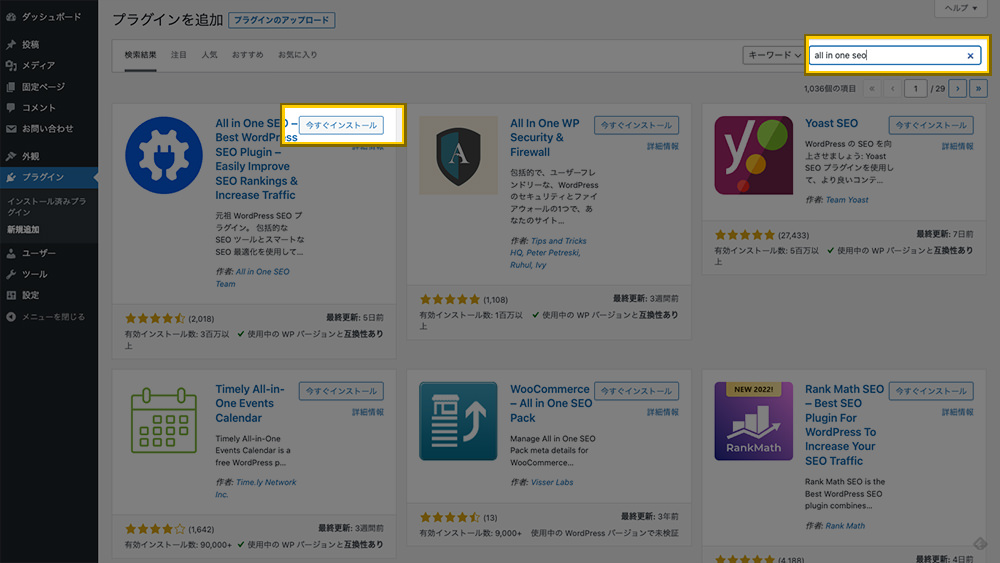
WordPressへログイン後、【プラグインを追加】画面へ移動。
「All in One SEO」を検索するとプラグインを【今すぐインストール】するためのボタンが現れます。
クリック後、【有効化】ボタンを押せば「All in One SEO」を設定していく準備は完了です。

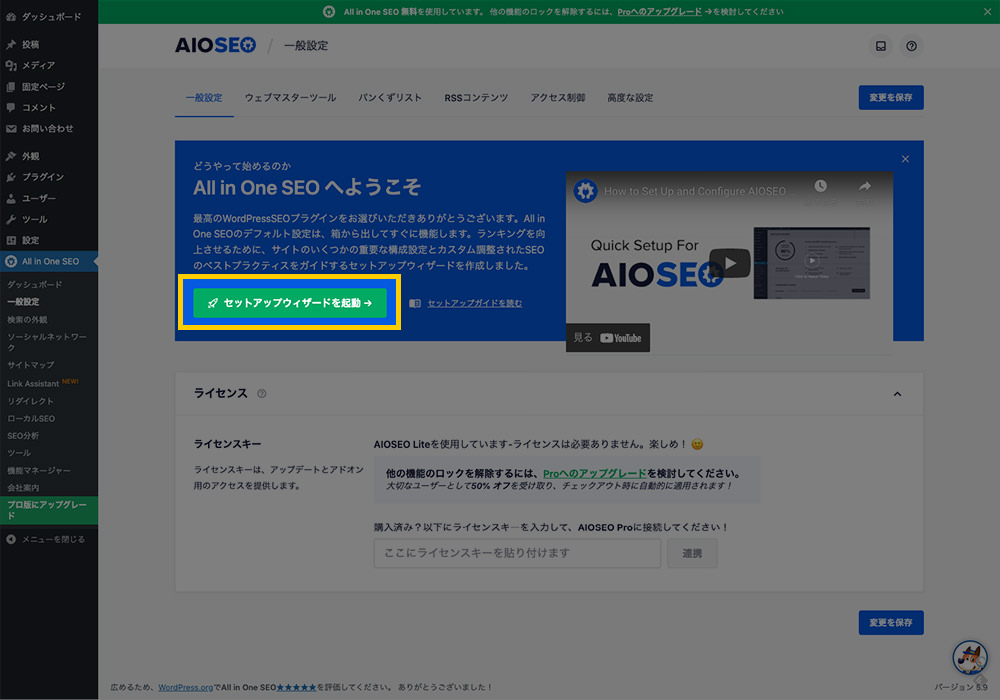
【基本設定6ステップ】セットアップウィザードの使い方
「セットアップウィザード」は、わずか6ステップで「All in One SEO」の基本設定を済ませられる機能です。
特に初心者さんにおすすめ。ぜひ使ってみましょう。
【セットアップウィザードを起動】をクリックすると、設定をスタートできます。

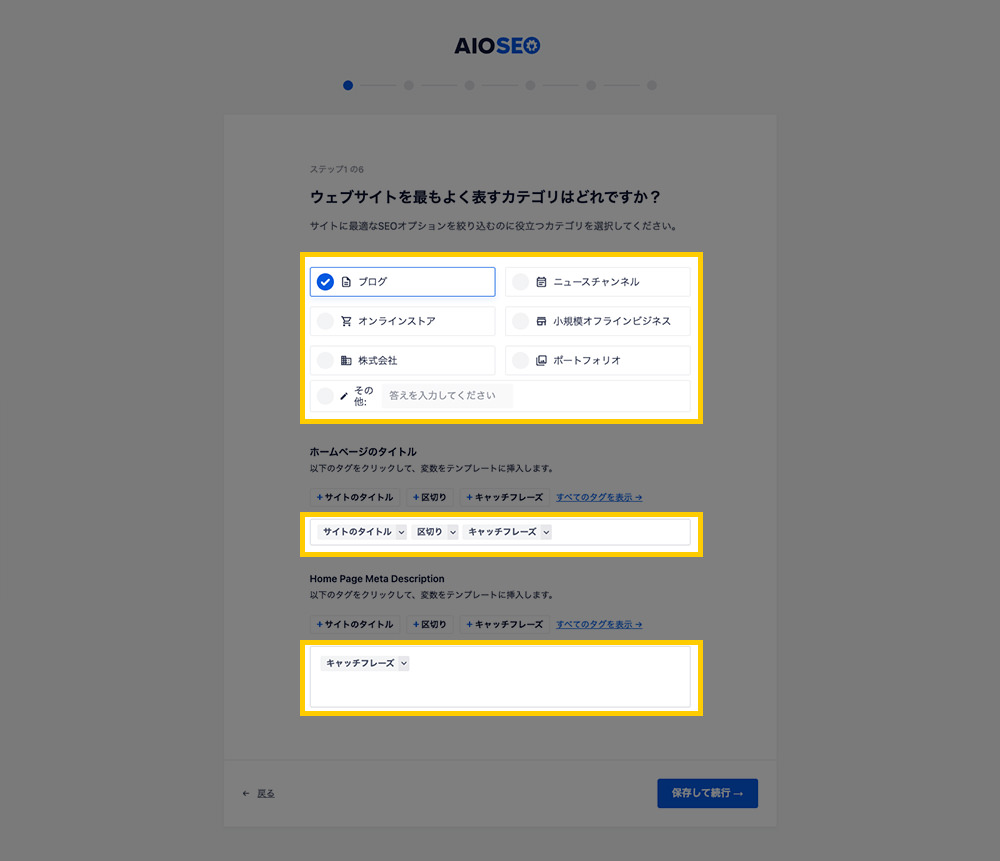
【基本設定1/6】サイトの基本情報を設定する
セットアップウィザードの最初の画面です。

| 設定項目 | 説明 |
|---|---|
| ホームページのタイトル | ホームページに付ける「タイトル」を入力します。 タイトルの付け方や入力方法はこちらを参考にしてください。 |
| Home page Meta Descripition | ホームページの内容を簡潔に表す「メタディスクリプション」を入力します。 「メタディスクリプションとは何か?」、また、入力方法はこちらを参考にしてください。 |
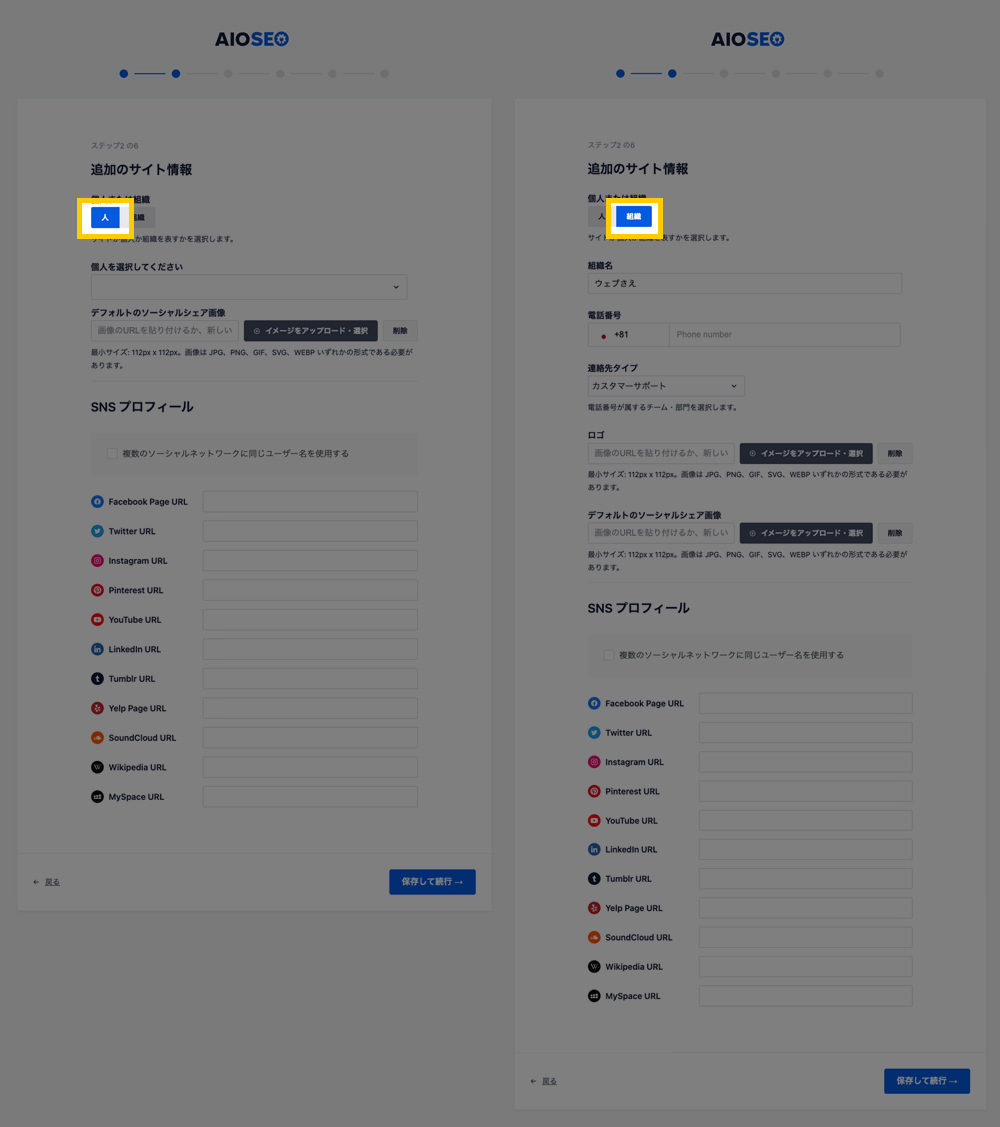
【基本設定2/6】サイトオーナーとSNSに関する情報を設定する
サイト運営者が【個人】か【組織】かによって入力内容が変わります。
個人の場合は【人】をクリック。
会社や事業がサイトを運営している場合は【組織】をクリックしましょう。

| 「人」の設定項目 | 説明 |
|---|---|
| 個人を選択してください | WordPressに登録のあるユーザーを選択します。 |
| デフォルトのソーシャルシェア画像 | SNSでシェアされたときに表示したい画像を選びます。 |
| SNSプロフィール | 所有しているSNSアカウントのURLを入力します。 |
| 「組織」の設定項目 | 説明 |
|---|---|
| 組織名 | サイトを運営する組織の名称を入力します。 |
| 電話番号 | 組織の連絡先として電話番号を入力します。 |
| 接続先タイプ | 電話番号がつながる部署を選択します |
| ロゴ | 組織のロゴを選択します |
| デフォルトのソーシャルシェア画像 | SNSでシェアされたときに表示したい画像を選びます。 |
| SNSプロフィール | 所有しているSNSアカウントのURLを入力します。 |
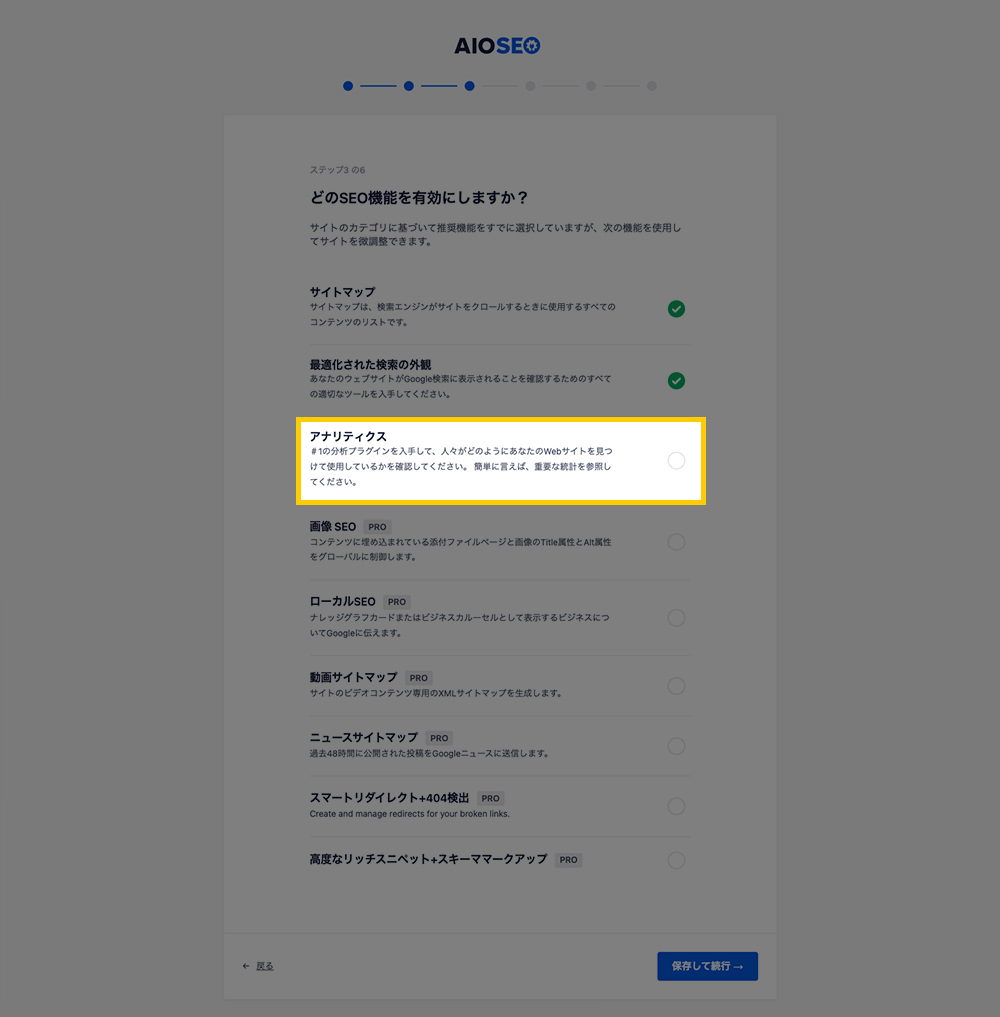
【基本設定3/6】SEOの効果を期待できる機能を選択する
Googleアナリティクス用のプラグインをインストールしたい場合は【アナリティクス】を選択しましょう。
「MonsterInsight」というプラグインをインストールし、WordPressの管理画面上でGoogleアナリティクスのレポートを閲覧できます。
他は、特別な意図がない限りこのままで結構です。

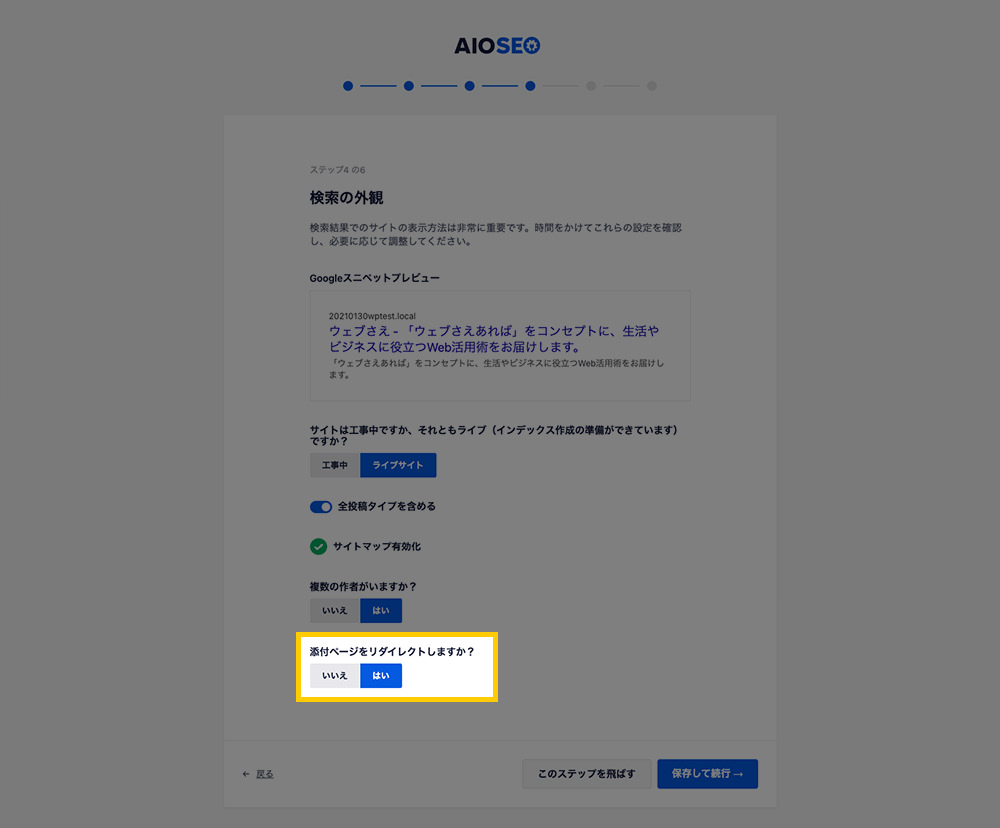
【基本設定4/6】検索結果での見え方を設定する
基本的にはこのままで先に進めても大丈夫ですが、一箇所だけ、【添付ページをリダイレクトしますか?】については【はい】にしておくことをおすすめします。

| 設定項目 | 説明 |
|---|---|
| Googleスニペットプレビュー | 検索へヒットしたときの見え方を表してます。 |
| サイトは工事中ですか、 それともライブ(インデックス作成の準備ができていますか)ですか? |
サイトを検索対象に入れたい場合は【ライブサイト】を選択します。 |
| 全投稿タイプを含める | サイト内のコンテンツのすべてを検索対象に入れたい場合は【オン】にします。 |
| サイトマップ有効化 | 前ステップでサイトマップを選択した場合は【オン】になってます。 |
| 複数の作者がいますか? | サイトを複数で運営している場合は【はい】を選択します。 |
| 添付ページをリダイレクトしますか? | 推奨は【はい】です。 WordPressへメディア(画像や動画)をアップすると、メディアのURLが生成されます。 この「メディアのURL」は中身がほぼない空っぽのページです。 空っぽのページへアクセスしてもらっても意味がありません。 【はい】を選択すると、空っぽのページへのアクセスを、メディアが使われているページへ強制的に連れてくることができます。 |
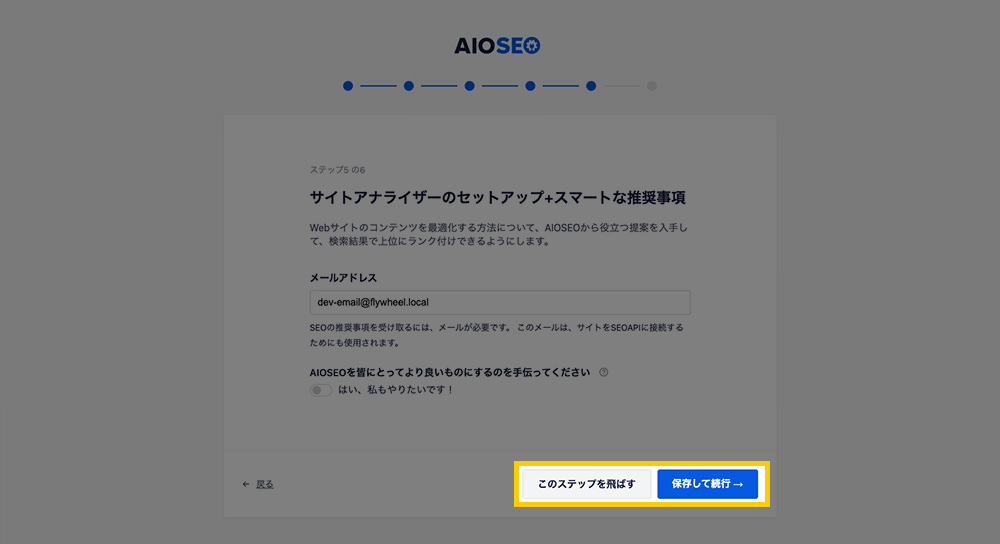
【基本設定5/6】メールアドレスを登録する
「All in One SEO」の開発者から役立つ情報をメールで受け取りたい場合に設定します。
特に不要なら、【このステップを飛ばす】をクリックして次へ進みます。

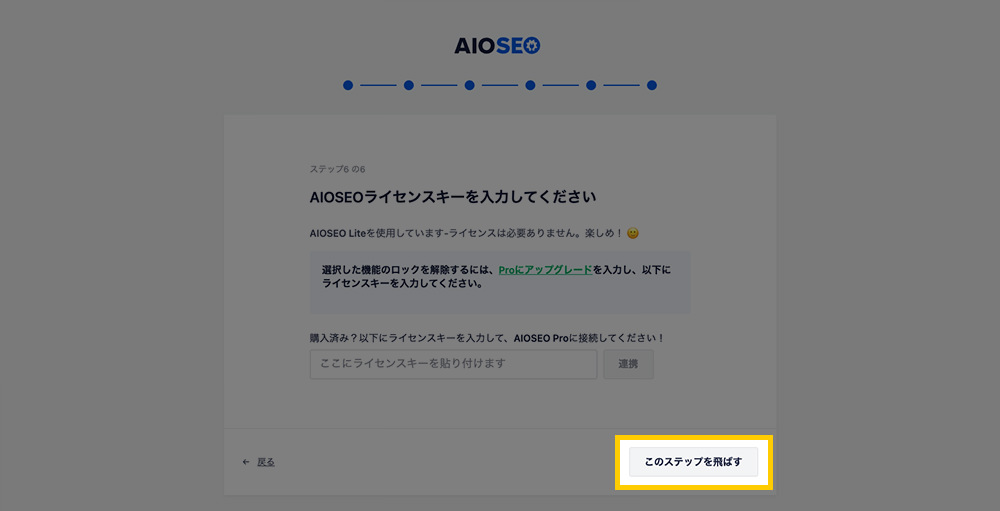
【基本設定6/6】ライセンスキーを入力する
有料機能を使う場合に必要なライセンスキーを入力します。
無料のまま利用したいなら、【このステップを飛ばす】で先に進みましょう。

完了
完了を知らせる画面です。
続けて、以下の利用を開始したい場合は【ウェブマスターツールの設定】をクリック。
- サーチコンソール
- Googleアナリティクス
ひとまず、これで設定を完了したい場合は【セットアップを完了し、ダッシュボードに移動します】をクリックします。

【必須の初期設定10個】All in One SEOでオススメの設定方法
セットアップウィザードだけでも基本的な設定は完了します。
そのまま「All in One SEO」の設定を終えることもできますが、さらに設定を加えていくことでSEOの効果が向上し、また、SEOへ取り組む上で役立つツール・サービスの利用が可能になります。
以下で説明している項目は、検索経由のアクセスを増やしたいなら必須の設定です。
続けて設定していきましょう。
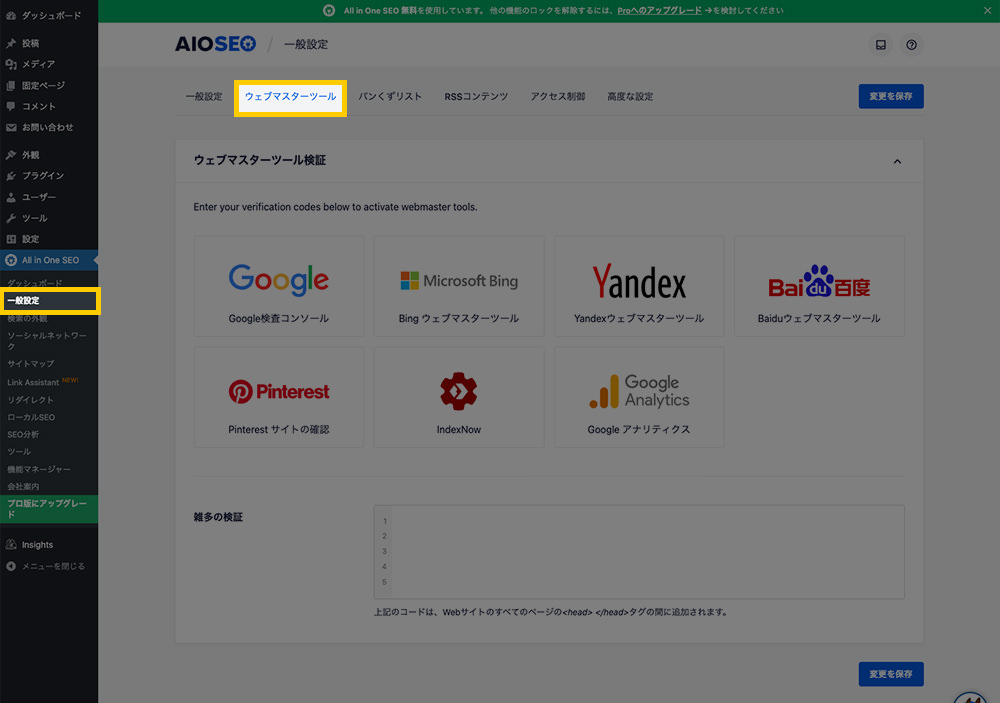
【必須設定1/9】一般設定 > ウェブマスターツール

ここではサイト運営に欠かせない以下の2つのツールを設定できます。
- Googleアナリティクス:サイトへのアクセスを計測できるツール
- サーチコンソール:SEOの効果を計測できるツール
2つとも、「All in One SEO」を使わずに設定することもできますが、以下のメリットが得られます。
「All in One SEO」を利用して設定しておくといいでしょう。
- テーマファイルをいじくらなくていい(html、phpの知識不要)
- テーマを変更しても設定が残る
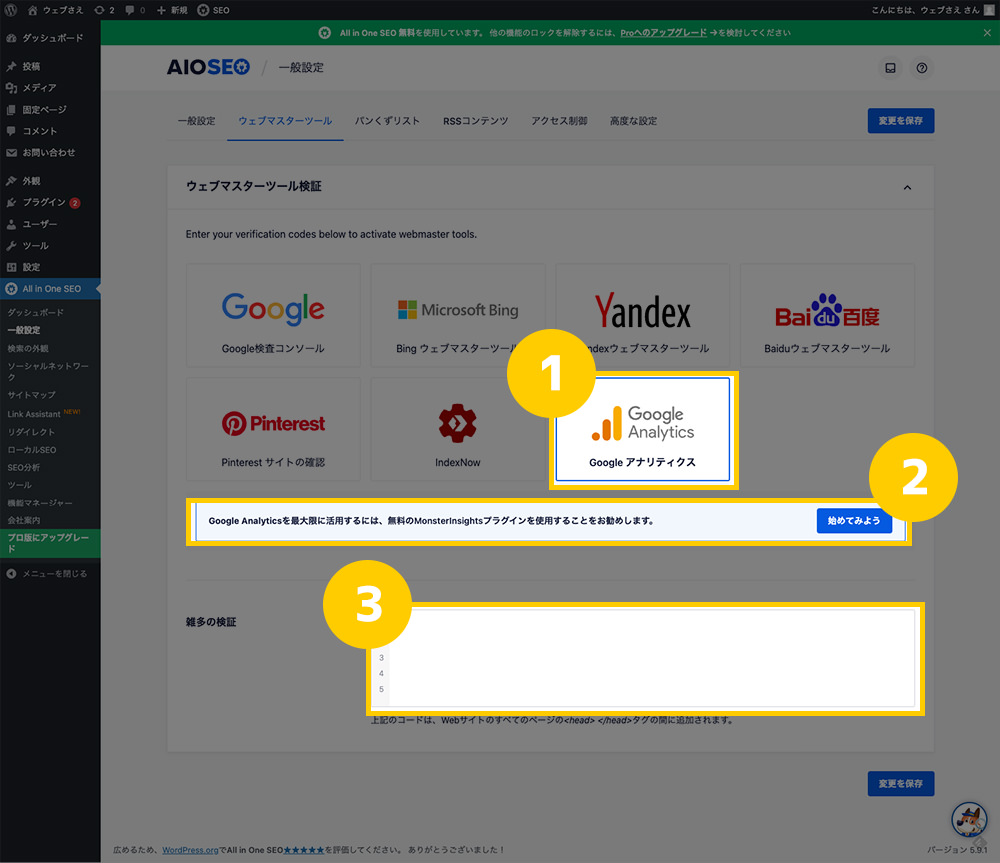
まずはGoogleアナリティクスから設定していきます。
- 1: 【Googleアナリティクス】の設定ボタンをクリック
- 2: Googleアナリティクス用のプラグイン「MonsterInsights」を利用したい場合はクリック(3の作業は不要になります。「MonsterInsights」の使い方はこちらへ)
- 3: Googleアナリティクスのトラッキングコードをコピペします。(Googleアナリティクスの利用登録からトラッキングコードを取得するまでの方法はこちら)

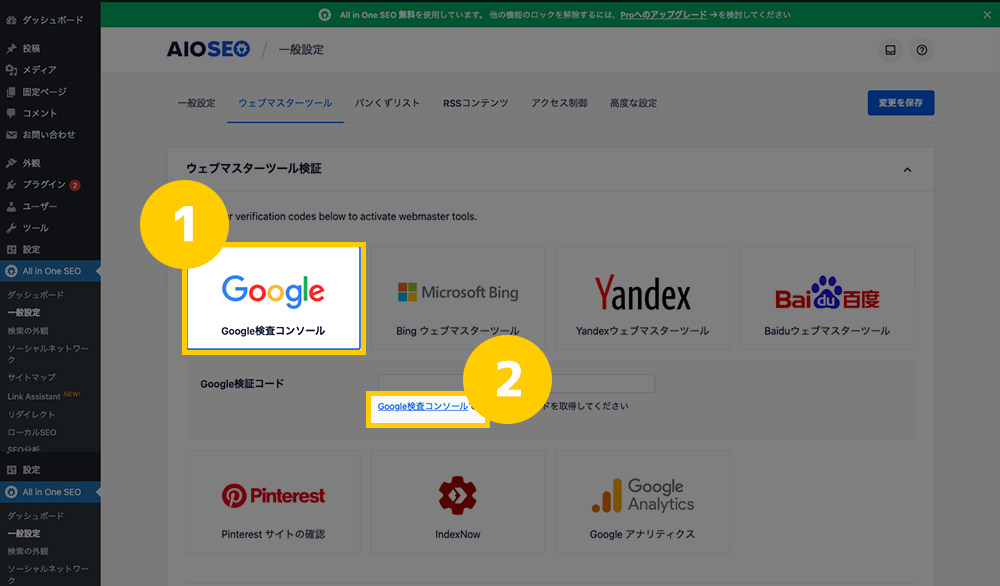
次はサーチコンソールを設定していきましょう。
- 1: 【Google検査コンソール】の設定ボタンをクリック
- 2: 【Google検査コンソール】のテキストをクリック。サーチコンソール側の設定ページへリンクします。

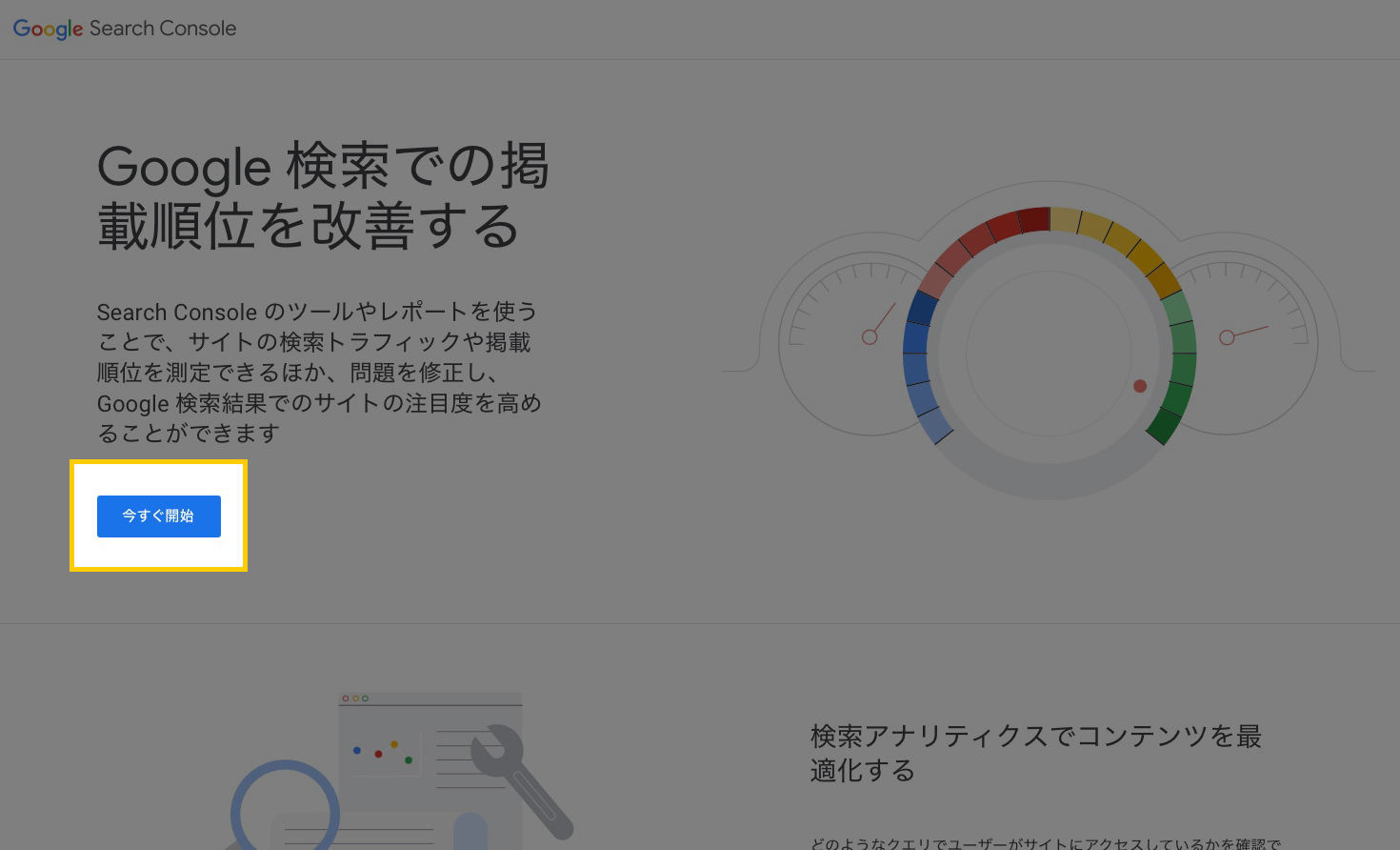
【今すぐ開始】をクリックし、利用に必要な登録作業を進めていきます。

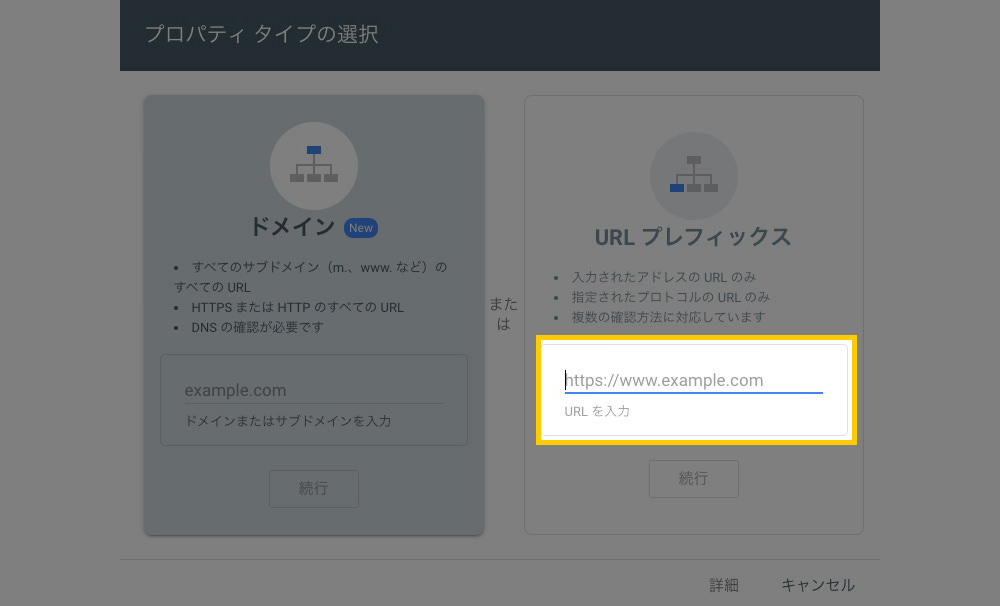
【URLプレフィックス】へサーチコンソールへ登録するサイトのURLを入力します。

画面が切り替わり、Googleアナリティクスとの連携によって入力したURLのサイトが承認されるはずです。
これで完了。
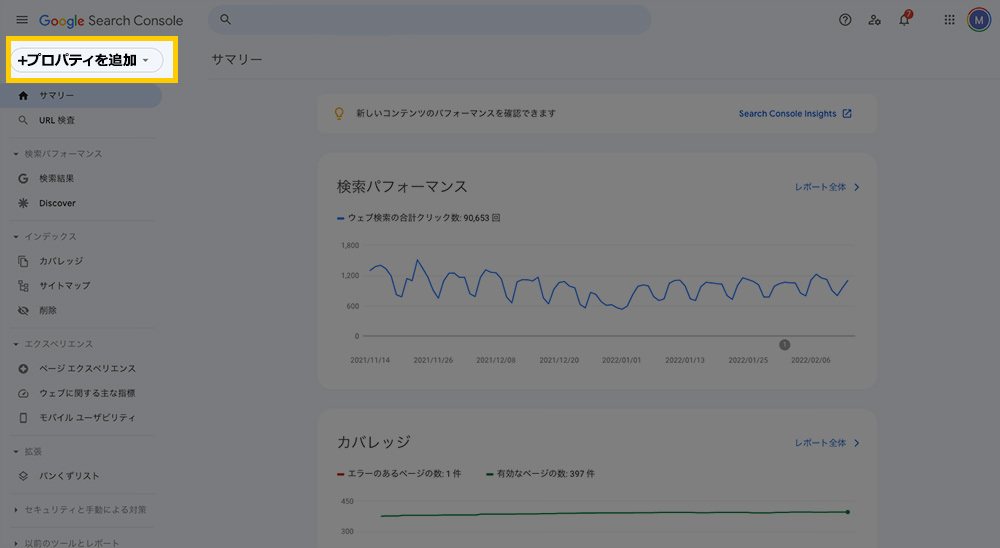
すでに他のサイトでサーチコンソールを利用している場合は、上記の画面ではなく以下のような他のサイトのレポートが現れるかもしれません。
その場合は、画面左上のサイト選択ボタンから【+プロパティを追加】をクリックしましょう。

先に見せた「プロパティの選択画面」が現れるので、URLプレフィックスのほうへURLを入力すれば完了です。
【必須設定2/9】検索の外観 > 全体設定

【検索の外観】では、検索結果における以下の2つの見え方を設定できます。
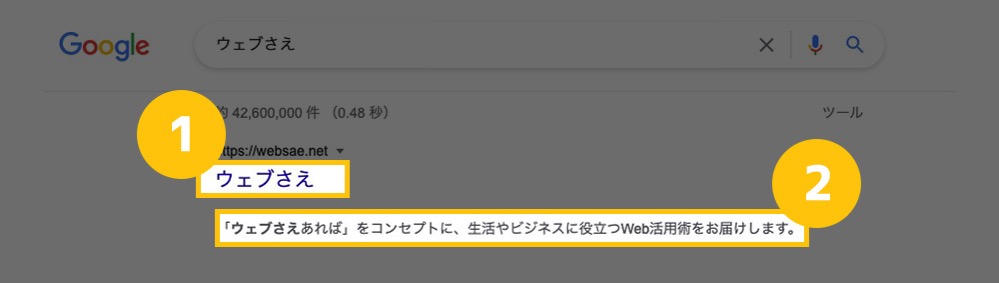
- 1: タイトル
- 2: メタディスクリプション

【SEO 基礎知識】タイトル/メタディスクリプションとは?
設定の前に、SEOの基礎知識をひとつ身につけましょう。
「タイトルとメタディスクリプションの役割」です。
あなたは普段、検索したとき検索結果の中からどのように訪れるページを決めていますか?
もちろん、上にあるページほどクリックする確率が多いと思いますが、タイトルとメタディスクリプションの内容も大きくクリックするかどうかの判断に影響しているはずです。
そんなタイトルとメタディスクリプションは、以下のようなルールで設定すると、クリック率が上がると言われています。
タイトルの付け方
- 35文字以内
- ページの内容を具体的に表している
- 検索へヒットさせたいキーワードを含んでいる
メタディスクリプションの付け方
- 60〜120文字以内
- ページの内容を具体的に表している
- 検索へヒットさせたいキーワードを含んでいる
ぜひ上記を参考にこれから設定していくタイトルとメタディスクリプションを考えてみてください。
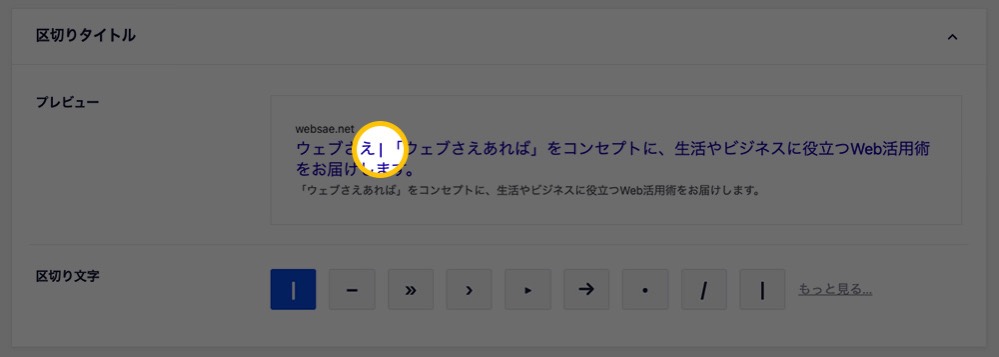
検索の外観 > 全体設定 > 区切りタイトル
区切りタイトルでは、実際に検索結果へヒットしたとき以下のように現れる文字について設定します。

| 設定項目 | 説明 |
|---|---|
| プレビュー | 検索結果でのタイトルとメタディスクリプションの見え方 |
| 区切り文字 | 区切り文字として使いたい文字を選択 |
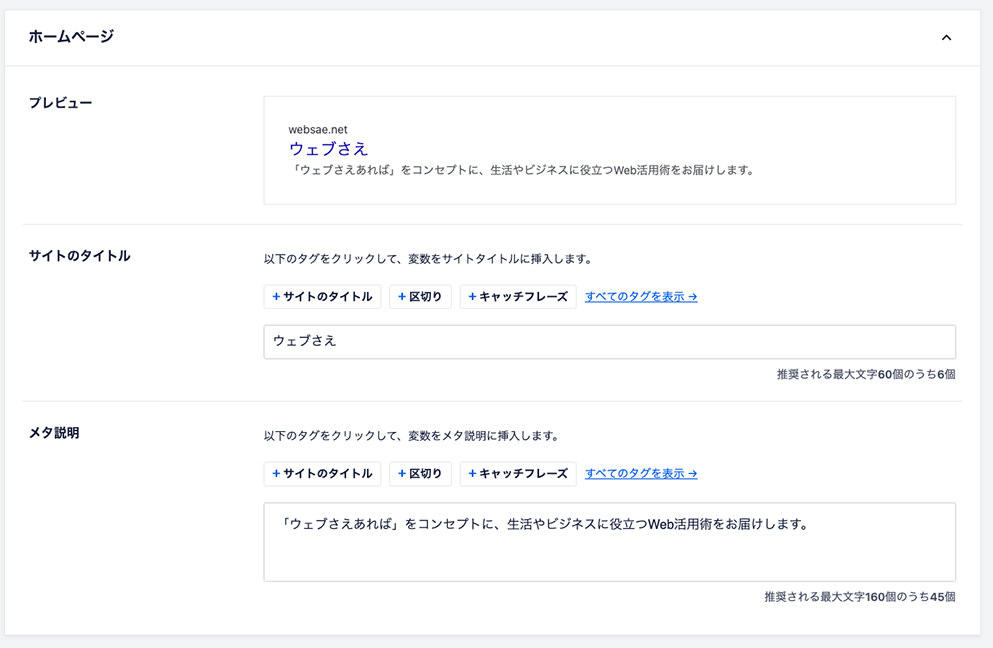
ここでは、トップページが検索へヒットしたときのタイトルとメタディスクリプションを設定します。
「ホームページ」はトップページのことです。
日本では「ホームページ」というとwebサイトと同じ意味で使われますが、本来、ホームページはwebサイトの表紙にあたるトップページを指します。

| 設定項目 | 説明 |
|---|---|
| サイトのタイトル | トップページが検索へヒットしたときのタイトルを入力します。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】のサイトのタイトルに入力した内容が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+キャッチフレーズ】をクリックするとWordPressの【設定>一般】のキャッチフレーズで入力した内容が入ります。 おすすめ設定:【+サイトのタイトル】 |
| メタ説明 | トップページが検索へヒットしたときのメタディスクリプションを入力。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】のサイトのタイトルに入力した内容が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+キャッチフレーズ】をクリックするとWordPressの【設定>一般】のキャッチフレーズで入力した内容が入ります。 おすすめ設定:【+キャッチフレーズ】 |
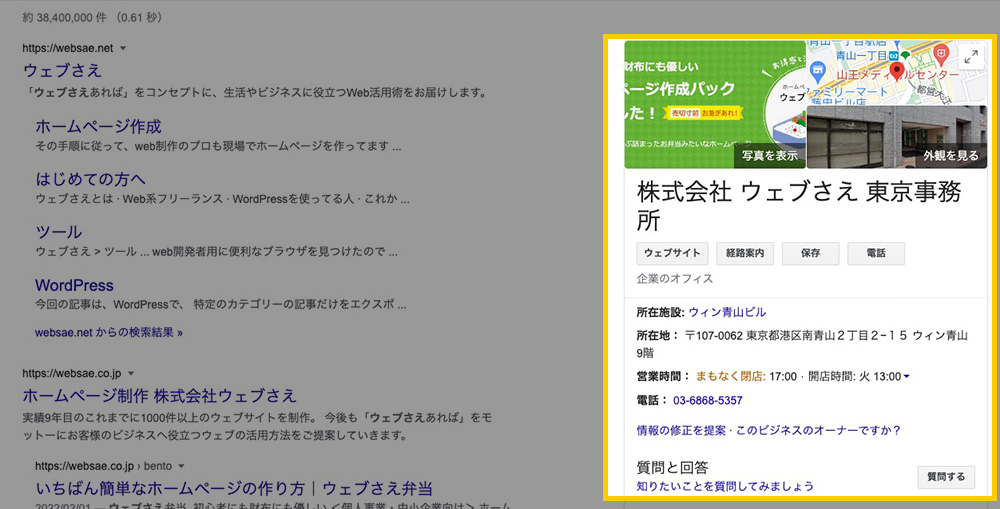
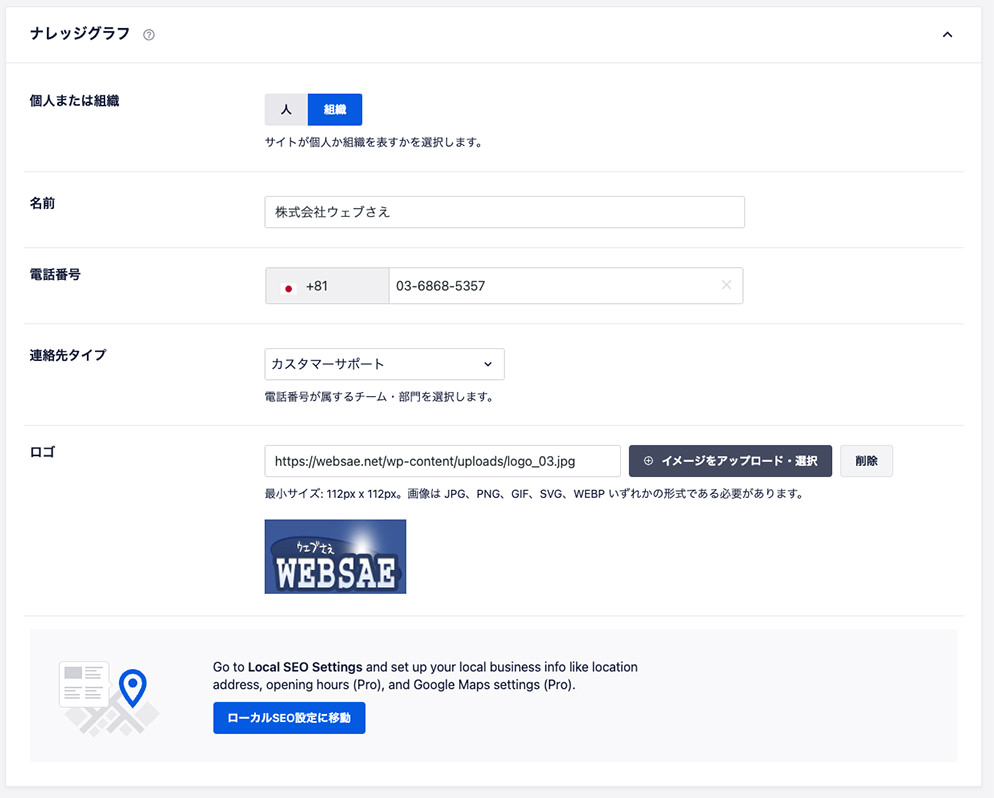
検索の外観 > 全体設定 > ナレッジグラフ
ここではナレッジグラフで表示する情報を設定できます。
ナレッジグラフは、検索結果で以下のように表示されるものです。

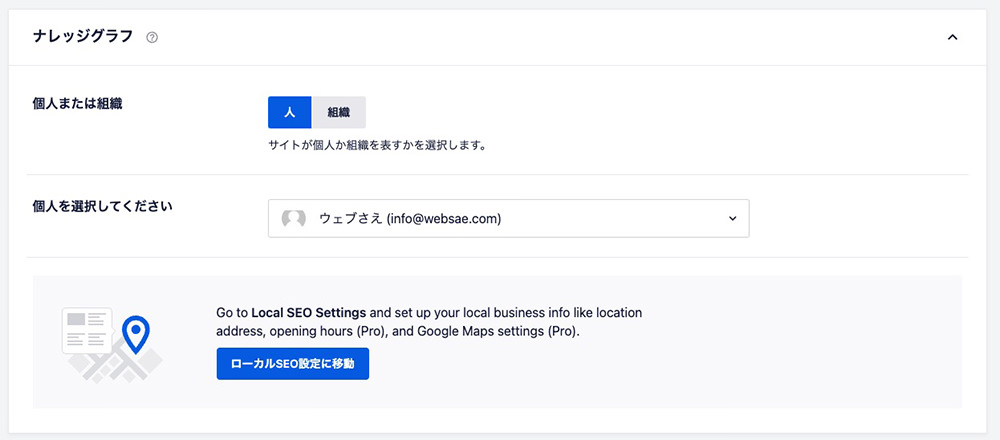
サイトを運営しているのが個人か組織かでナレッジグラフに関する設定内容が異なります。
それぞれの設定方法を見ていきましょう。
個人でサイトを運営している場合

| 設定項目 | 説明 |
|---|---|
| 個人または組織 | 「人」を選択します。 |
| 個人を選択してください | ユーザーアカウントを選択するか新たにユーザーを追加します。 |
組織でサイトを運営している場合

| 設定項目 | 説明 |
|---|---|
| 個人または組織 | 「組織」を選択します。 |
| 名前 | 組織の名称を入力します。 |
| 電話番号 | 組織の連絡先として電話番号を入力します。 |
| 連絡先タイプ | 連絡へ対応する部署を選択します。 |
| ロゴ | 組織のロゴを選択します。 |
【必須設定3/9】検索の外観 > コンテンツタイプ
ここではトップページ以外のコンテンツについて検索結果での見え方を設定できます。
ブログの場合は特にトップページ以外からのアクセスがメインです。
トップページ以外のタイトルとメタディスクリプションを適切に設定しておくことで検索経由のアクセスを増やせます。

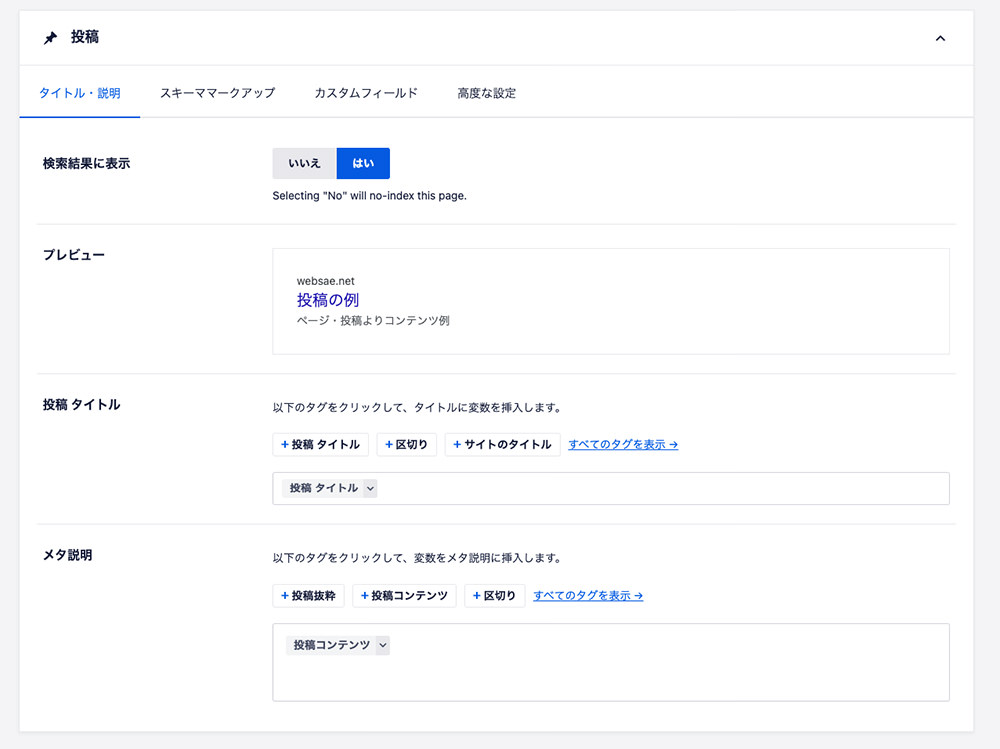
検索の外観 > コンテンツタイプ > 投稿
投稿は、記事のことです。
記事が検索へヒットしたとき表示されるタイトルとメタディスクリプションを設定していきましょう。

| 設定項目 | 説明 |
|---|---|
| 検索結果に表示 | 検索結果へ表示したいので【はい】を選択します。 |
| プレビュー | 検索結果での見え方を表してます。 |
| 投稿 タイトル | 記事が検索へヒットしたときのタイトルを入力します。 【+投稿 タイトル】をクリックすると記事の投稿時に設定したタイトルが入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】の「サイトのタイトル」で入力した内容が入ります。 おすすめ設定:【+投稿 タイトル】|【+サイトのタイトル】 |
| メタ説明 | 記事が検索へヒットしたときのメタディスクリプションを入力します。 【+投稿抜粋】をクリックすると記事の投稿時に設定した「抜粋」の内容が入ります。 【+投稿コンテンツ】をクリックすると記事の本文が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 おすすめ設定: 【+投稿コンテンツ】 |
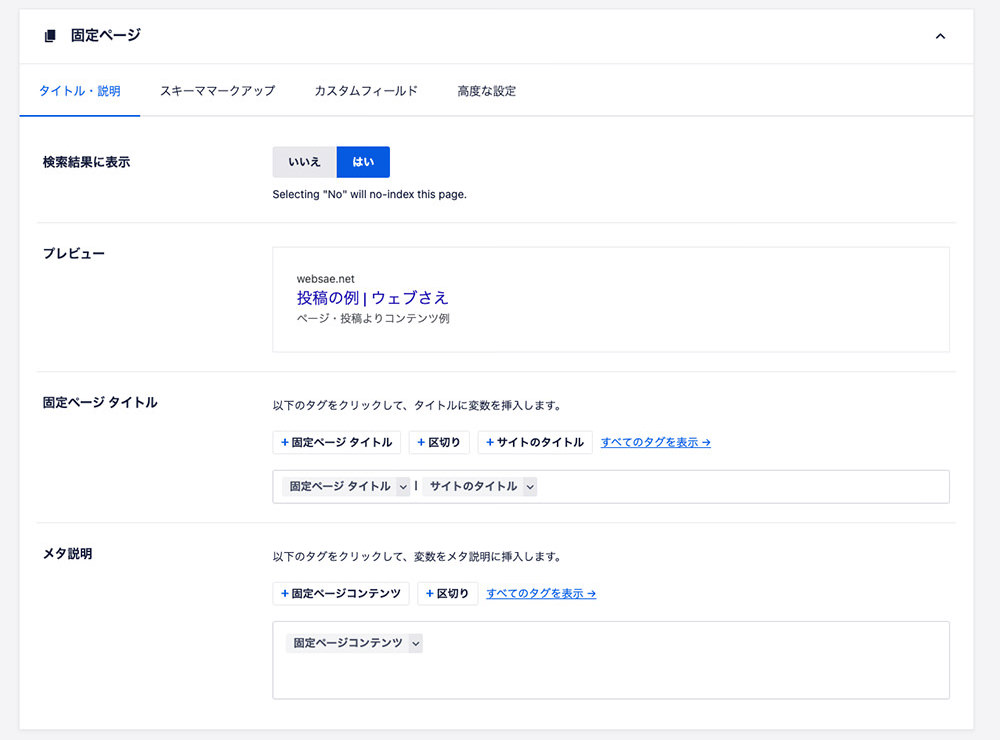
検索の外観 > コンテンツタイプ > 固定ページ
固定ページが検索へヒットしたとき表示されるタイトルとメタディスクリプションを設定します。

| 設定項目 | 説明 |
|---|---|
| 検索結果に表示 | 検索結果へ表示したいので【はい】を選択します。 |
| プレビュー | 検索結果での見え方を表してます。 |
| 固定ページ タイトル | 固定ページが検索へヒットしたときのタイトルを入力します。 【+固定ページ タイトル】をクリックすると固定ページの作成時に設定したタイトルが入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】の「サイトのタイトル」で入力した内容が入ります。 おすすめ設定:【+固定ページ タイトル】|【+サイトのタイトル】 |
| メタ説明 | 固定ページが検索へヒットしたときのメタディスクリプションを入力します。 【+固定ページコンテンツ】をクリックすると固定ページの本文が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 おすすめ設定:【+固定ページコンテンツ】 |
【必須設定4/9】検索の外観 > タクソノミー
ここではカテゴリーやタグのページが検索へヒットしたときの見え方を設定します。
タクソノミーとは、カテゴリーやタグなど記事を分類するために使うもののことです。

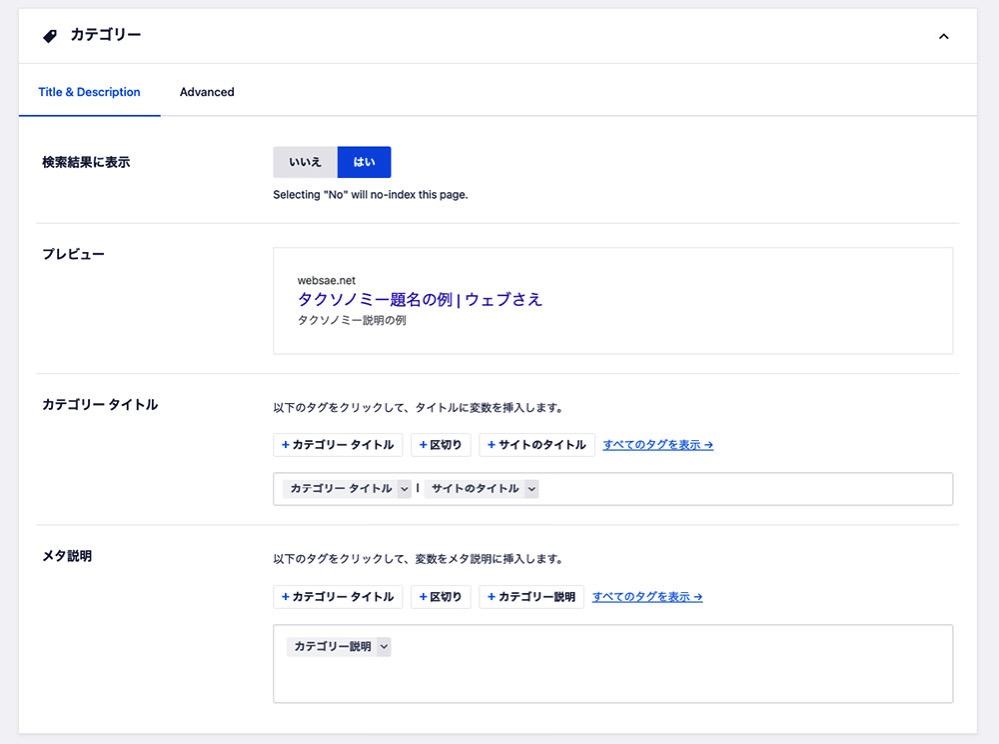
検索の外観 > タクソノミー > カテゴリー
カテゴリーのページが検索へヒットしたときの見え方を設定します。

| 設定項目 | 説明 |
|---|---|
| 検索結果に表示 | 検索結果へ表示したいので【はい】を選択します。 おすすめ設定:【はい】(カテゴリーページを検索対象へ入れるかどうか?を参考にしてください) |
| プレビュー | 検索結果での見え方を表してます。 |
| カテゴリー タイトル | カテゴリーページが検索へヒットしたときのタイトルを入力します。 【+カテゴリー タイトル】カテゴリーの名称が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】の「サイトのタイトル」で入力した内容が入ります。 おすすめ設定:【+カテゴリー タイトル】|【+サイトのタイトル】 |
| メタ説明 | カテゴリーページが検索へヒットしたときのメタディスクリプションを入力します。 【+カテゴリー タイトル】カテゴリーの名称が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+カテゴリー 説明】カテゴリー作成時に設定した説明が入ります。 おすすめ設定:【+カテゴリー 説明】 |
- カテゴリーページを検索対象へ入れるかどうか?
- SEOの効果を最大化する目的のため、カテゴリーのページを検索の対象に「しない」場合があります。
カテゴリーのページは、単に記事の一覧ページになるだけで内容的な価値が少なく、また、重複ページを招く原因にもなるからです。
Googleは、価値が少ないページや内容が重複しているページの評価を下げる傾向があるため、カテゴリーページを検索対象に入れることで検索順位が低くなってしまうリスクがあります。
ただ、カテゴリーページの一覧としての働きを重要だと考え、検索の対象から外すことを否定する意見もあるので、検索対象から外すかどうかは慎重に検討が必要です。
ちなみに僕自身はカテゴリーページも検索対象に入れてます。
理由を話し出すと本記事の内容とはかけ離れていってしまうので短くまとめると、サイトの構成をGoogleへ知らせるために重要だと考えているからです。
実際、カテゴリーページが検索へヒットすることも多いので、あえて別の効果を狙ってカテゴリーページを検索対象から外す必要はないと考えています。
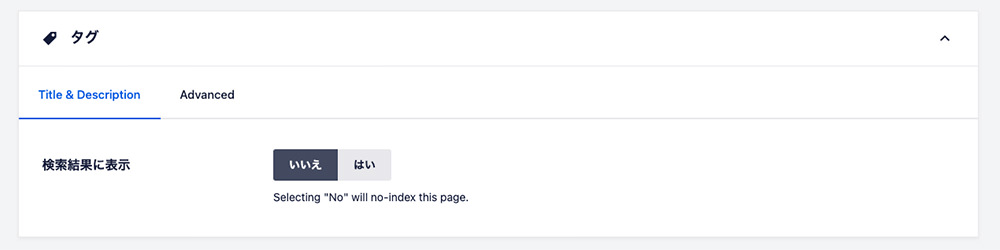
検索の外観 > タクソノミー > タグ
カテゴリーページに対して、タグページは単なる一覧ページとして存在し、ページ自体に価値があまりないので、検索対象から外す設定にするのが一般的です。

| 設定項目 | 説明 |
|---|---|
| 検索結果に表示 | 検索結果へ表示したくないので【いいえ】を選択します。 |
【必須設定5/9】検索の外観 > アーカイブ
アーカイブは記事の履歴を記したページのことです。
アーカイブページは、単なる一覧ページとして存在し、ページ自体に価値があまりないので、検索対象から外す設定にするのが一般的です。

検索の外観 > アーカイブ > Author Archives
著者のアーカイブページが検索へヒットしたときの見え方に関する設定です。

| 設定項目 | 説明 |
|---|---|
| 検索結果に表示 | 検索結果へ表示したくないので【いいえ】を選択します。 |
検索の外観 > アーカイブ > Date Archives
日別アーカイブページが検索へヒットしたときの見え方に関する設定です。

| 設定項目 | 説明 |
|---|---|
| 検索結果に表示 | 検索結果へ表示したくないので【いいえ】を選択します。 |
検索の外観 > アーカイブ > Search Page
WordPressのサイト検索機能を使ったときのページが検索へヒットしたときの見え方に関する設定です。

| 設定項目 | 説明 |
|---|---|
| 検索結果に表示 | 検索結果へ表示したくないので【いいえ】を選択します。 |
【必須設定6/9】サイトマップ > 一般的なサイトマップ
ここでは、「XMLサイトマップ」に関して設定します。

XMLサイトマップは、サイト内の構成をGoogleへ知らせるための機能です。
XMLサイトマップは、検索順位を上げる直接的な効果はありません。
しかし、検索エンジンにサイトの構成や更新状況を知らせることで、クロールとインデックスを早める効果が得られます。
- クロールとは?
- SEO用語で、検索エンジンがデータを収集するためあなたのサイトを訪れることを「クロール」といいます。
- インデックスとは?
- SEO用語で、クロールしたあと検索エンジンがあなたのサイトのデータを記録し検索対象に入ることを「インデックス」といいます。
XMLサイトマップの設定を適切に行なっておけば、クロールとインデックスも効果的に行われます。
基本的にはデフォルトのままでいいので、設定してみましょう。

| 設定項目 | 説明 |
|---|---|
| サイトマップ有効化 | サイトマップを利用したいので【オン】にスイッチを切り替えます。 実は、WordPressの基本機能としてXMLサイトマップが備わっています。 ただ、WordPressの基本機能よりもAll in ONE SEOのほうが細かくサイトマップに関して設定していけるので、All in One SEOを使うならサイトマップもAll in One SEOで設定していくのがおすすめです。 |
| プレビュー | 【サイトマップを開く】をクリックすると、サイトマップの実際の表示を確かめられます。 |
サイトマップ > 一般的なサイトマップ > サイトマップ設定
XMLサイトマップに関して様々な設定ができます。

| 設定項目 | 説明 |
|---|---|
| サイトマップインデックスを有効化 | ほぼコンテンツのない極めて小規模なサイト以外は【有効】のままにしておきましょう。 検索エンジンがサイトマップをクロールしやすくなります。 |
| サイトマップ毎のリンク | サイトマップを分割するときの、サイトマップ1ページ内に掲載されるリンクの数を設定します。 サイトの規模に合わせて数を決めますが、多くの場合、1000のままで構いません。 |
| 投稿タイプ | サイトマップへ含める投稿タイプを設定します。 基本的には、検索の対象にいれたい投稿タイプを選択します。 |
| タクソノミー | サイトマップへ含めるタクソノミーを設定します。 基本的には、検索の対象にいれたいタクソノミーを選択します。 |
| サイトマップのアーカイブ日付 | サイトマップへ日付アーカイブを含めるかどうかを設定します。 日付アーカイブを検索対象から外す設定にしている場合は、ここも【無効】にしておきます。 |
| 作者のサイトマップ | サイトマップへ作者のアーカイブページを含めるかどうかを設定します。 作者のアーカイブページを検索対象から外す設定にしている場合は、ここも【無効】にしておきます。 |
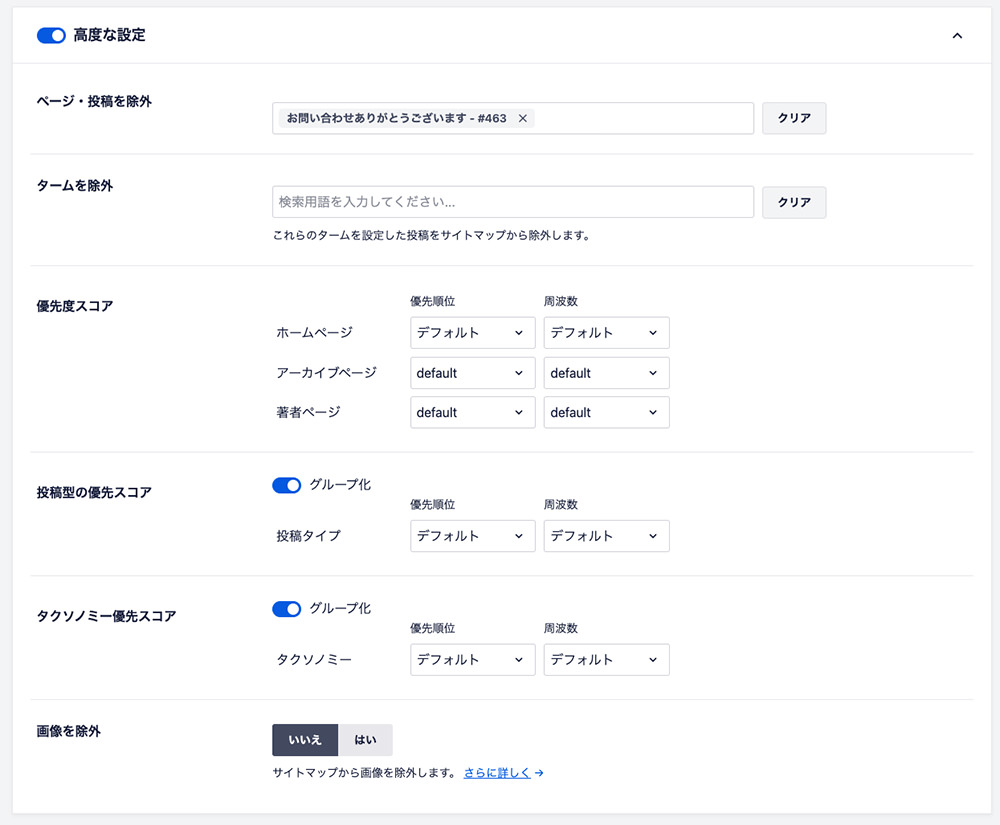
サイトマップ > 一般的なサイトマップ > 高度な設定
サイトマップに関して、特定のページを含めたくない場合や優先度を設定したい場合は、この画面で行います。

| 設定項目 | 説明 |
|---|---|
| ページ・投稿を除外 | サイトマップへ含みたくないページを設定できます。 例えば、お問い合わせフォームの送信者へ見せるための確認画面はサイトマップへ入れる必要がありません。 こうしたページを選んでおきます。 |
| タームを除外 | サイトマップへ含みたくないカテゴリーを設定できます。 |
| 優先度スコア 投稿型の優先スコア タクソノミー優先スコア |
検索エンジンのクロールを優先したいコンテンツを設定できます。 ただ、実情ではGoogleは優先度スコアを無視するので、特に設定する必要はないでしょう。 |
| 画像を除外 | 画像のURLをサイトマップへ含みたくない場合は【はい】を選択します。 画像自体のURLをサイトマップへ含める特別な意図がない限りは【はい】にしておきます。 |
【必須設定7/9】サイトマップ > サイトマップHTML
ここでは「サイトマップHTML」に関して設定できます。

サイトマップHTMLは、目次代わりとしてサイト訪問者へ見せるためのものです。
このブログ「ウェブさえ」を例にすると、こちらにサイトマップがあります。
こうしたサイトマップにリストアップできるページに関して以下では設定していきます。

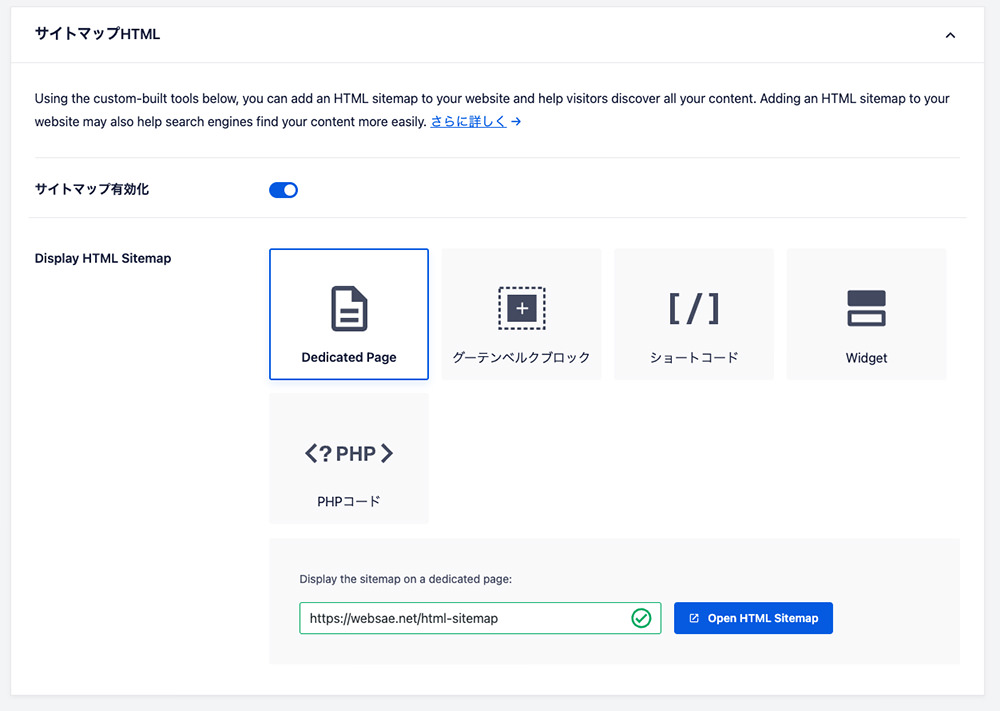
| 設定項目 | 説明 |
|---|---|
| サイトマップ有効化 | サイトマップHTMLを使いたいので【オン】にします。 |
| Display HTML Sitemap | サイトマップHTMLの表示方法を決めます。 5つの表示方法があります。 新たにHTMLサイトマップ用のページを作りたいので【Dedicated Page】を選択。 |
| Display the sitemap on a dedicated page: | HTMLサイトマップ用のURLを入力します。 【Open HTML Sitemap】をクリックすると確認できます。 |
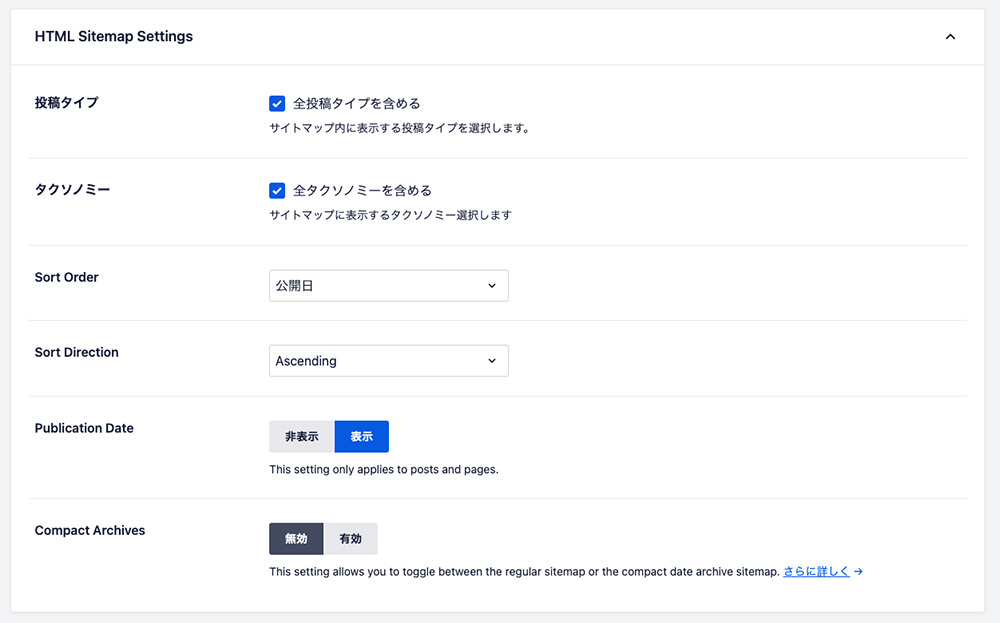
サイトマップ > サイトマップHTML > HTML Sitemap Settings
HTMLサイトマップの表示内容と形式を設定します。

| 設定項目 | 説明 |
|---|---|
| 投稿タイプ | HTMLサイトマップへ含める投稿タイプを選択します。 サイト訪問者へ見せたいページを選びましょう。 |
| タクソノミー | HTMLサイトマップへ含めるタクソノミーを選択します。 サイト訪問者へ見せたいタクソノミーを選びましょう。 |
| Sort Order | サイトマップを並べる方法を選択します。 |
| Sort Derection | サイトマップの並び方を選択します。 |
| Publication Date | ページの作成日を表示するかを選択します。 |
| Compact Archives | HTMLサイトマップをコンパクトにまとめたければ【有効】ボタンをクリックします。 |
サイトマップ > サイトマップHTML > 高度な設定
HTMLサイトマップへ含めないページを設定できます。

| 設定項目 | 説明 |
|---|---|
| ページ・投稿を除外 | サイトマップへ含みたくないページを設定できます。 例えば、お問い合わせフォームの送信者へ見せるための確認画面はサイトマップへ入れる必要がありません。 こうしたページを選んでおきます。 |
| タームを除外 | サイトマップへ含みたくないカテゴリーを設定できます。 |
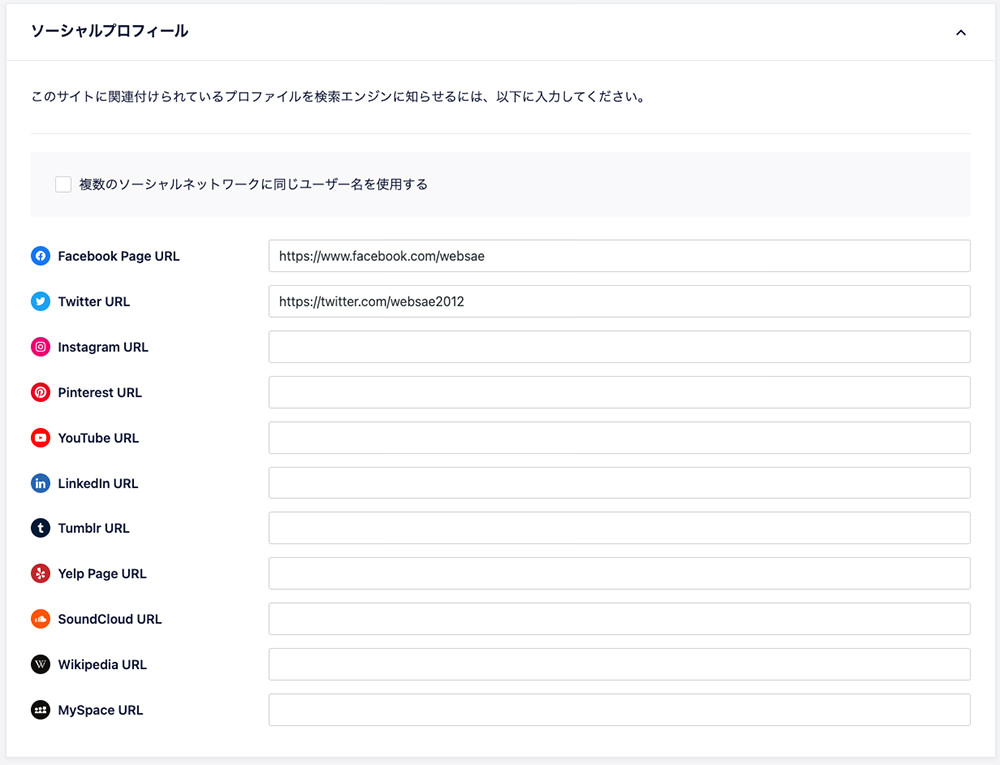
【必須設定8/10】ソーシャルネットワーク > ソーシャルプロフィール
ここでは、SNSと連携するための設定ができます。

検索エンジンだけでなくSNSも重要な集客経路です。
プロフィールや記事がシェアされたときの表示方法を設定しておくことで、フォロワーとSNSからの流入アクセスを増やせます。
所有しているSNSのアカウントURLを入力しましょう。

【必須設定9/10】ソーシャルネットワーク > facebook
facebookとサイトを連携するための様々な設定ができます。

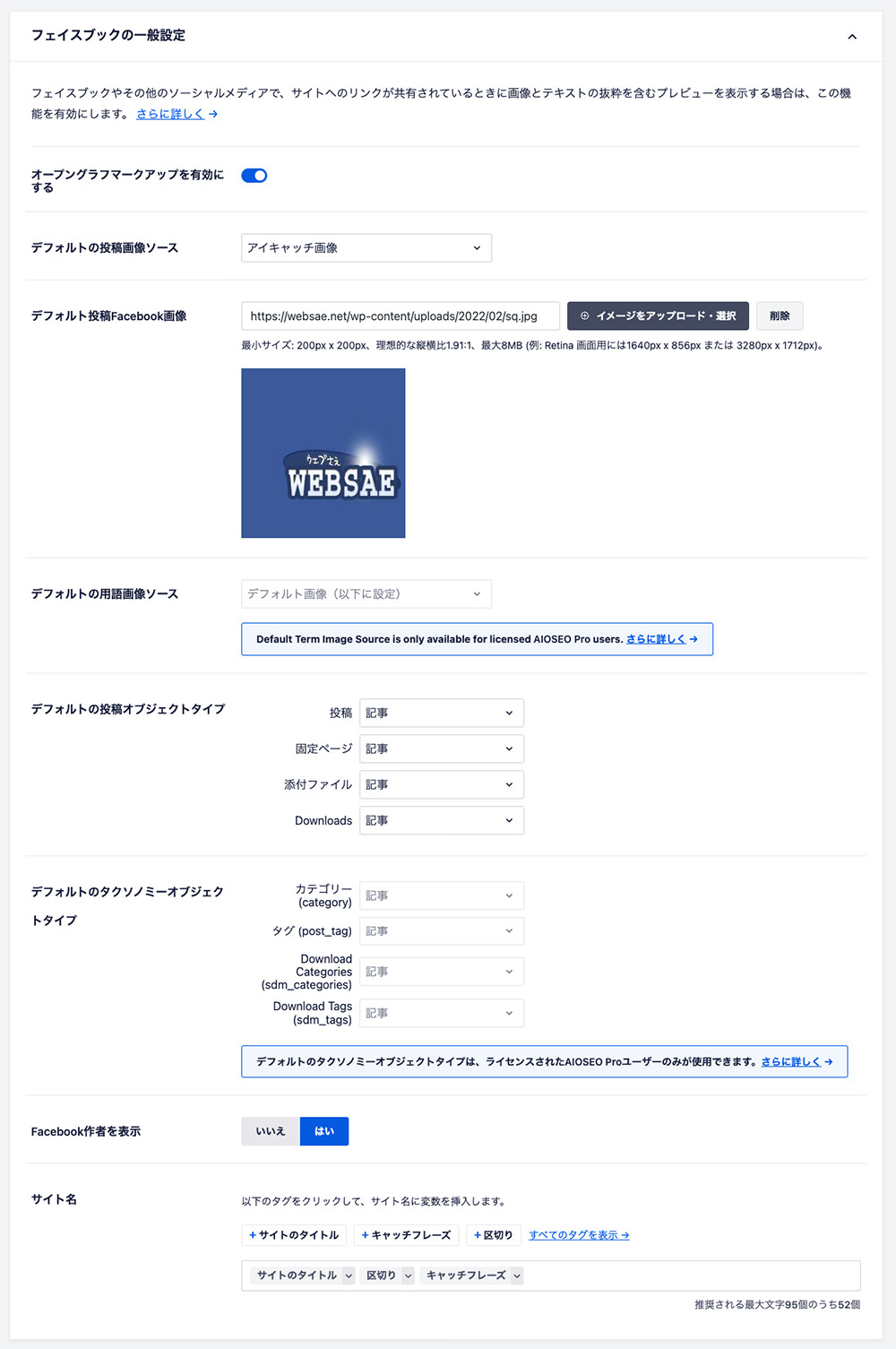
ソーシャルネットワーク > facebook > フェイスブックの一般設定
フェイスブックでページがシェアされたときの表示方法を設定します。
適切に設定しておけば、facebookのタイムラインで目立たすことができ流入アクセスを増やせます。

| 設定項目 | 説明 |
|---|---|
| オープングラフマークアップを有効にする | オープングラフマークアップ(OGP)はfacebookにサイトを連携させるための機能。 利用したいので【オン】にします。 |
| デフォルトの投稿画像ソース | 投稿がシェアされたときに表示する画像を選択します。 |
| デフォルト投稿Facebook画像 | アイキャッチ画像がない場合に表示する画像を設定します。 |
| デフォルトの投稿オブジェクトタイプ | 各ページにマッチするコンテンツの種類を選択します。 |
| デフォルトのタクソノミーオブジェクトタイプ | 有料機能 |
| Facebook作者を表示 | シェアされたときに作者を表示するなら【はい】を選択します。 |
| サイト名 | シェアされたときに表示するサイト名を設定します。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】のサイトのタイトルに入力した内容が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+キャッチフレーズ】をクリックするとWordPressの【設定>一般】のキャッチフレーズで入力した内容が入ります。 おすすめ設定:【+サイトのタイトル】 |
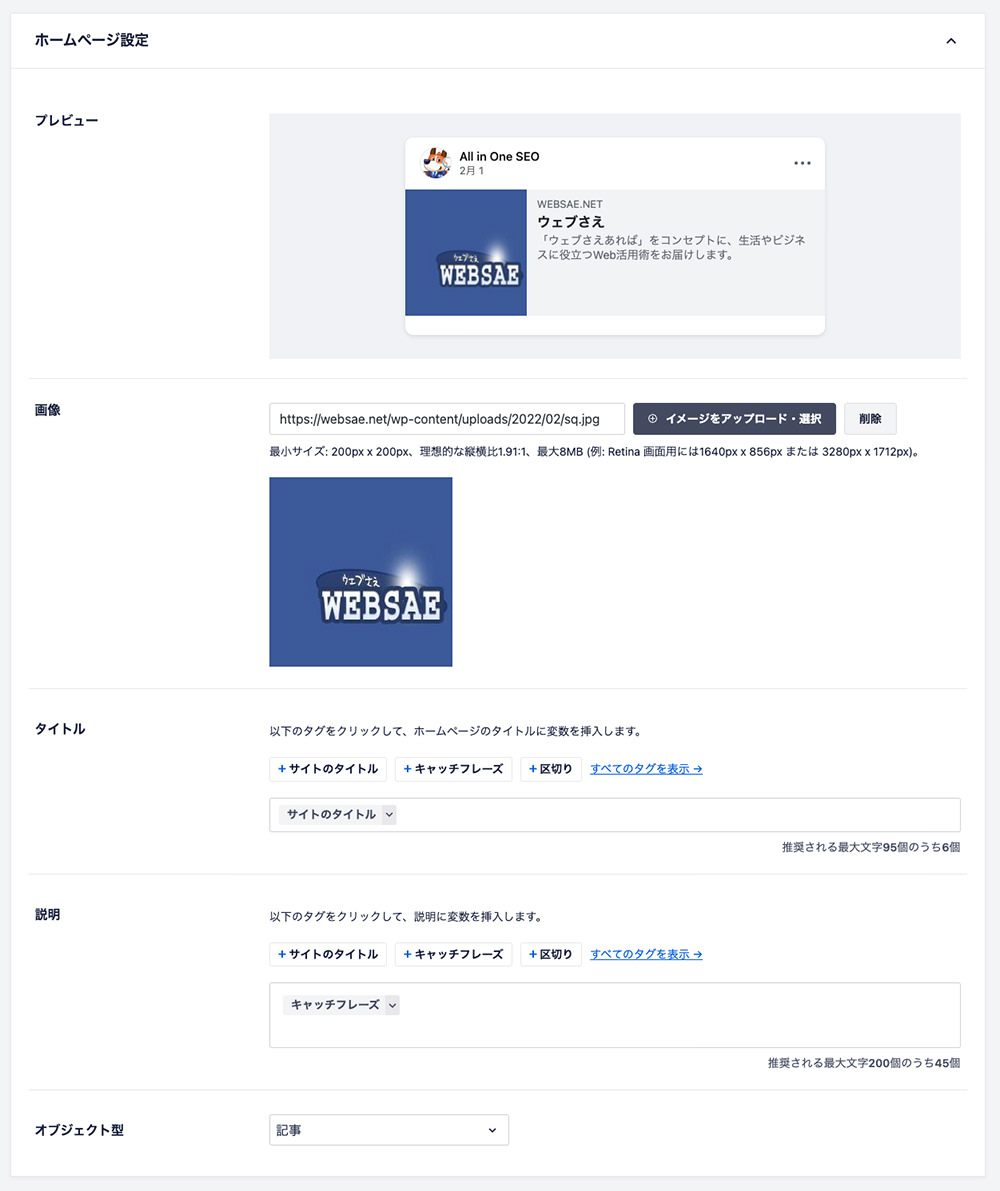
ソーシャルネットワーク > facebook > ホームページ設定
ホームページ(トップページ)がシェアされたときの表示方法を設定します。

| 設定項目 | 説明 |
|---|---|
| プレビュー | トップページがシェアされたときの見え方を表してます。 |
| 画像 | トップページがシェアされたときの画像を設定します。 |
| タイトル | トップページがシェアされたときのタイトルを入力します。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】のサイトのタイトルに入力した内容が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+キャッチフレーズ】をクリックするとWordPressの【設定>一般】のキャッチフレーズで入力した内容が入ります。 おすすめ設定:【+サイトのタイトル】 |
| 説明 | トップページがシェアされたときの説明を入力します。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】のサイトのタイトルに入力した内容が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+キャッチフレーズ】をクリックするとWordPressの【設定>一般】のキャッチフレーズで入力した内容が入ります。 おすすめ設定:【+キャッチフレーズ】 |
| オブジェクト型 | トップページにマッチするカテゴリーを選択します。 |
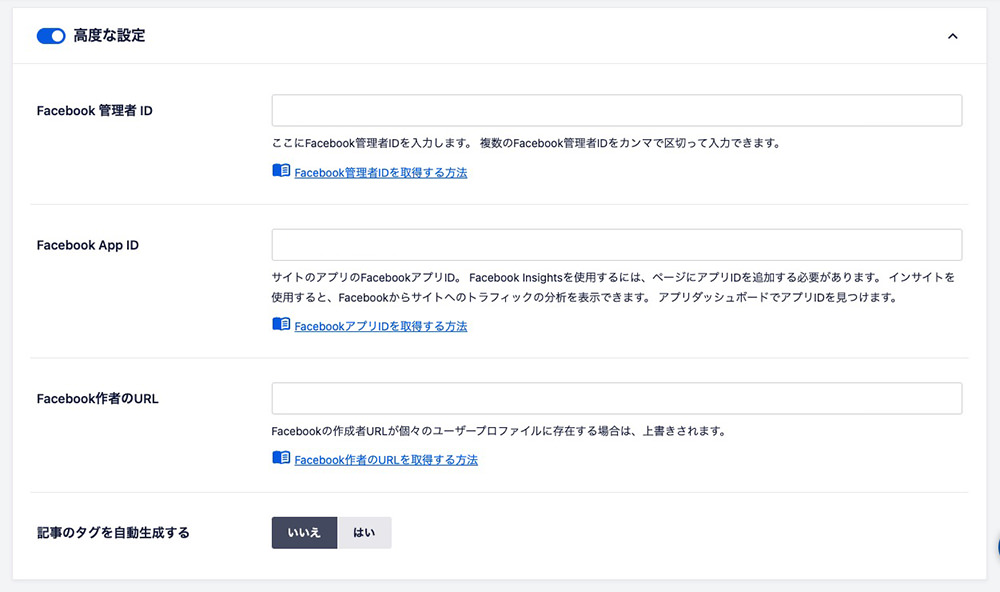
ソーシャルネットワーク > facebook > 高度な設定

facebookページ・アプリや自身のアカウントと連携させたい場合はここでできます。
| 設定項目 | 説明 |
|---|---|
| Facebook 管理者 ID | 持っている場合は入力します。 |
| Facebook App ID | 持っている場合は入力します。 |
| Facebook作者のURL | シェアされたときに表示したいfacebookアカウントのURLがあれば入力します。 |
| 記事のタグを自動生成する | シェアされたときに自動的にタグ付けしたい場合は【はい】を選択します。 |
【必須設定10/10】ソーシャルネットワーク > Twitter
faceookと同様にtwitterでもシェアされたときの表示方法を設定できます。

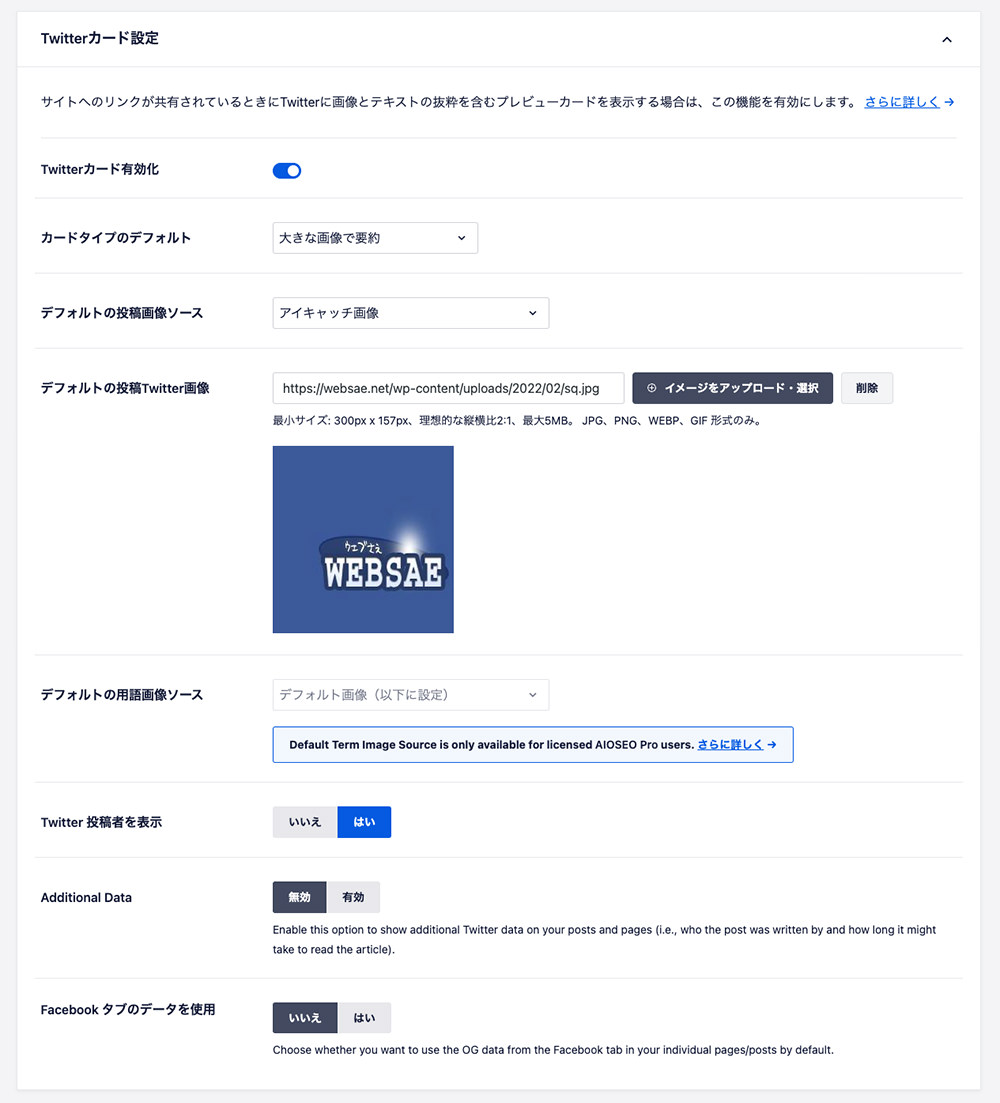
ソーシャルネットワーク > Twitter > Twitterカード設定
ここでは「twitterカード」の見せ方に関する様々な設定ができます。
twitterでシェアされたときタイムラインに現れる表示を「twitterカード」と呼びます。

| 設定項目 | 説明 |
|---|---|
| Twitterカード有効化 | Twitterカードはtwitterにサイトを連携させるための機能。 利用したいので【オン】にします。 |
| カードタイプのデフォルト | 投稿がシェアされたときに表示する方法を選択します。 |
| デフォルトの投稿画像ソース | 投稿がシェアされたときに表示する画像を選択します。 |
| デフォルトの投稿Twitter画像 | アイキャッチ画像がない場合に表示する画像を設定します。 |
| デフォルトの用語画像ソース | 有料機能 |
| Twitter 投稿者を表示 | シェアされたときに記事の作成者を表示するなら【はい】を選択します。 |
| Additional Data | シェアされたときに表示される情報を増やしたいときに【有効】を選択します。 特別な意図がない限りは【無効】で大丈夫です。 |
| Facebook タブのデータを使用 | facebookの設定と同じにしておきたいなら【はい】を選択します。 あえて異なる設定をしたい場合以外は【はい】でいいでしょう。 |
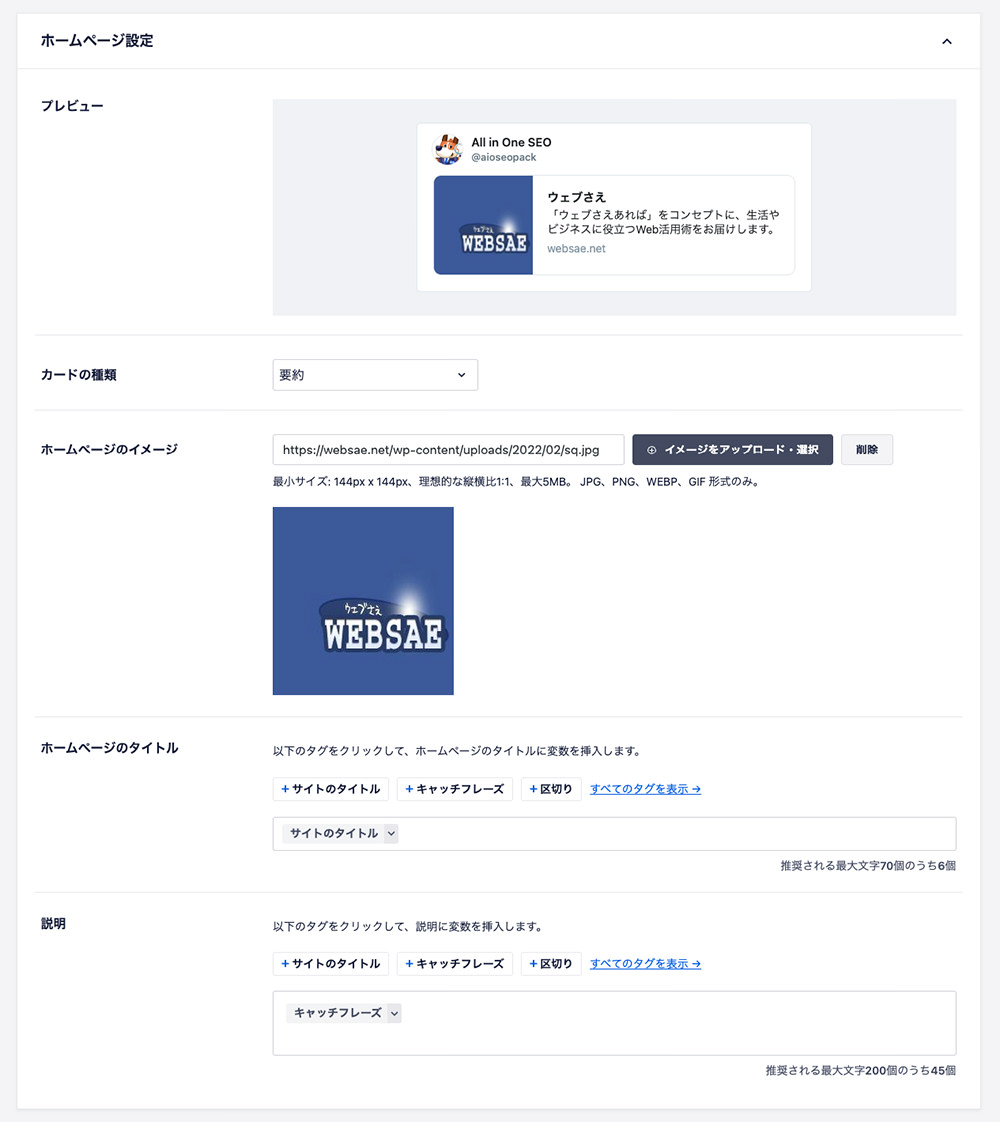
ソーシャルネットワーク > Twitter > ホームページ設定
twitterでホームページ(トップページ)がシェアされたときの表示方法を設定します。

| 設定項目 | 説明 |
|---|---|
| プレビュー | トップページがシェアされたときの見え方を表してます。 |
| カードの種類 | シェアされたときに表示する見え方を選択します。 |
| ホームページのイメージ | シェアされたときの画像を設定します。 |
| ホームページのタイトル | トップページがシェアされたときのタイトルを入力します。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】のサイトのタイトルに入力した内容が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+キャッチフレーズ】をクリックするとWordPressの【設定>一般】のキャッチフレーズで入力した内容が入ります。 おすすめ設定:【+サイトのタイトル】 |
| 説明 | トップページがシェアされたときの説明を入力します。 【+サイトのタイトル】をクリックするとWordPressの【設定>一般】のサイトのタイトルに入力した内容が入ります。 【+区切り文字】をクリックすると、あらかじめ設定しておいた区切り文字が入ります。 【+キャッチフレーズ】をクリックするとWordPressの【設定>一般】のキャッチフレーズで入力した内容が入ります。 おすすめ設定:【+キャッチフレーズ】 |
以上で「All in One SEO」の必須設定は完了しました。
これだけやっておけば、もうじゅうぶんです。
【SEOに詳しくなりたい人向け】All in One SEO 詳細設定
ここからは、SEOの専門的な知識が必要な設定について説明をしていきます。
必須の設定ではなく、劇的に検索順位を上げることにはつながりませんが、検索エンジンへサイトの構造を正確に伝え、検索エンジンのクロールやインデックスを早くする効果を得られます。
初心者さんも、何のための設定かを学習していくことでSEOの知識が増えていくので、ひと通り目を通してみるといいでしょう。
一般設定 > パンくずリスト
ここでは、「パンくずリスト」について設定できます。

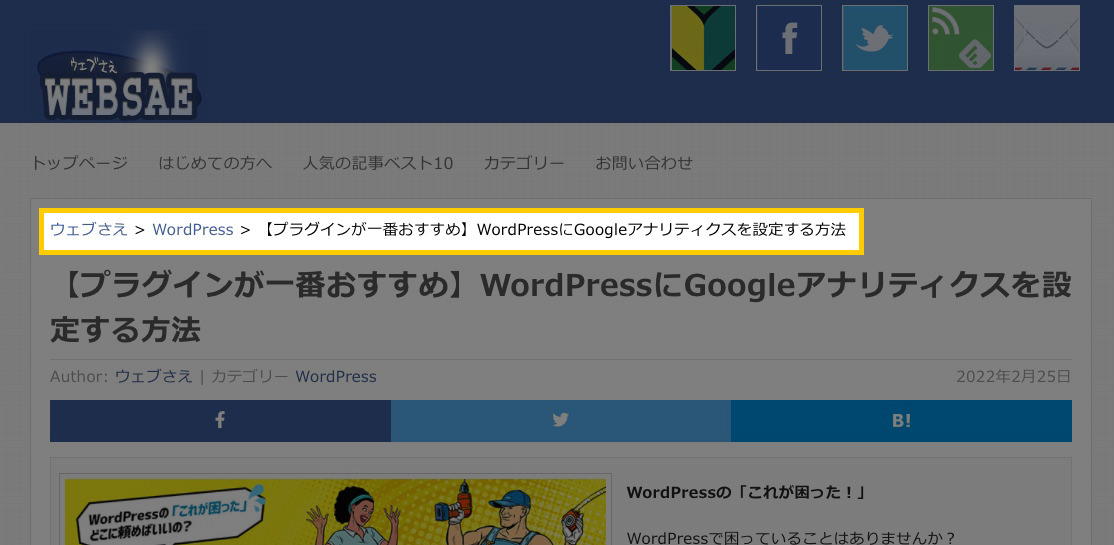
「パンくずリスト」は、サイト上では以下のように表示されます。
今、自分がサイト内のどの位置にあるページを見ているかわかるために使われます。

「パンくずリスト」の英語での呼び方が「ブレッドクラム」です。
All in One SEOの設定画面では「パンくずリスト」と「ブレッドクラム」の2つの呼び方が出てきますが、どちらも同じものを指しています。
一般設定 > パンくずリスト > ブレッドクラムを有効にする
「パンくずリスト」を利用したい場合は、スイッチを【オン】に切り替えます。

一般設定 > パンくずリスト > サイトにパンくずリストを表示
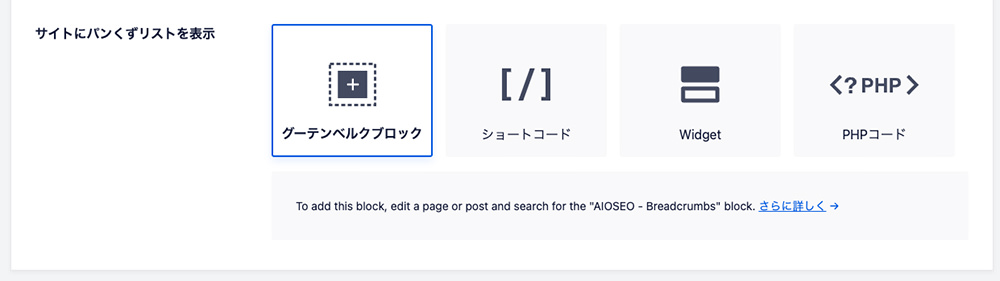
パンくずリストをサイト上に表示する方法を選択できます。
最も簡単なのは【グーテンベルクブロック】を利用する方法でしょう。
固定ページ、投稿を作成するブロックエディタで「パンくずリスト」をパズル感覚で画面上に配置できます。

一般設定 > パンくずリスト > パンくずリスト設定
「パンくずリスト」の見え方を設定できます。

| 設定項目 | 説明 |
|---|---|
| プレビュー | 各ページにおける「パンくずリスト」の見え方を表してます。 |
| 区切り | 階層を表すための「区切り文字」を選択します。 |
| ホームページリンク | トップページへのリンクを表示するかどうかを設定します。 |
| パンくずリストプレフィックス | 「パンくずリスト」の先頭に挿入したいリンクがあれば設定できます。 |
| アーカイブフォーマット | アーカイブページの「パンくずリスト」の表示方法を設定します。 |
| 検索結果のフォーマット | アーカイブページの「パンくずリスト」の表示方法を設定します。 |
| 404エラーフォーマット | 404エラーページの「パンくずリスト」の表示方法を設定します。 |
| 現在のアイテム | 今見ているページの「パンくずリスト」について【表示するか】、また、【リンクを付けるか】を設定します。 |
一般設定 > RSSコンテンツ
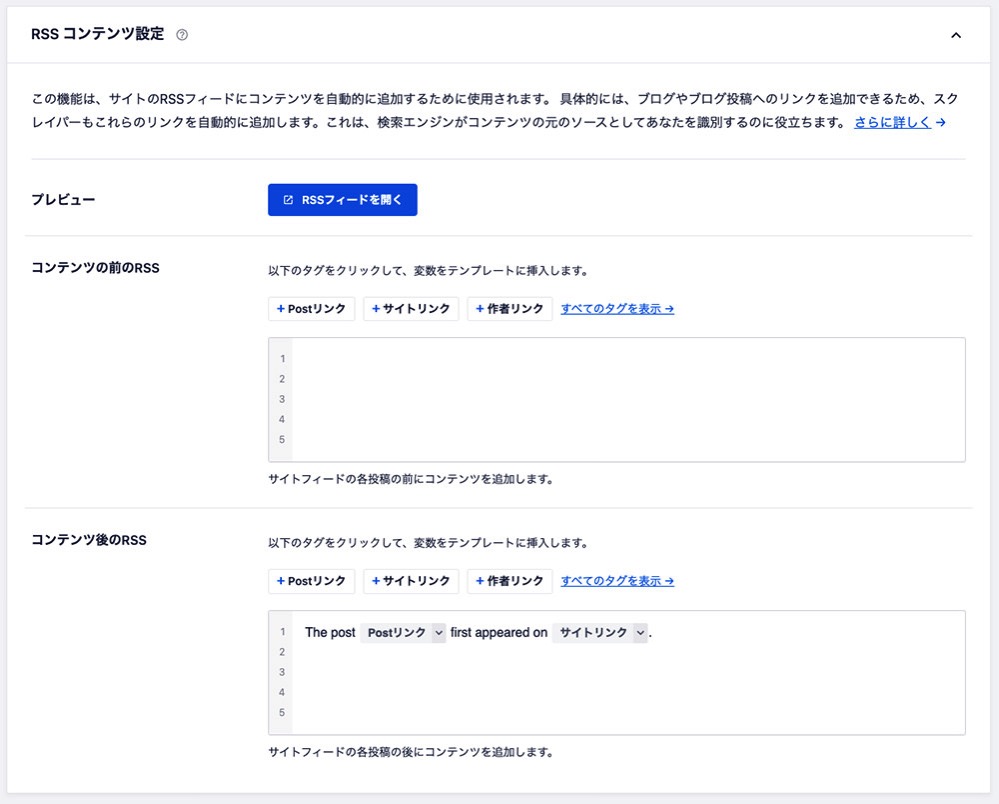
ここでは、RSSで配信されるコンテンツに関する設定ができます。

RSSとは、サイトの更新情報を配信するための機能です。
サイト訪問者がRSSを受信できるアプリを通して読者登録することで、サイトの更新情報を受け取れます。

| 設定項目 | 説明 |
|---|---|
| プレビュー | 【RSSフィードを開く】をクリックすると、実際の見え方を確認できます。 |
| コンテンツの前のRSS | コンテンツの前に挿入する内容を入力します。 |
| コンテンツ後のRSS | コンテンツ後に挿入する内容を入力します。 |
一般設定 > 高度な設定
SEO効果を高めるための設定ではなく、WordPressの管理画面における「All in One SEO」の働き方を設定します。


| 設定項目 | 説明 |
|---|---|
| プレビュー | 各ページにおける「パンくずリスト」の見え方を表してます。 |
| TruSEOスコアとコンテンツ | 「All in One SEO」が独自に採点しているSEOのスコアを表示するかどうかを切り替えられます。 |
| Headling Analyzer | 「MonsterInsights」をインストールしていると表示されます。 見出しの付け方を採点する機能です。 使用したい場合は【オン】に切り替えます。 |
| 投稿タイプ列 | 「投稿一覧」、「固定ページ一覧」へAll in One SEOの設定情報を表示できます。 表示したい一覧ページを選択します。 |
| タクソノミー列 | 有料機能 |
| 管理バーメニュー | 有料機能 |
| ダッシュボードウィジェット | 有料機能 |
| お知らせ | 「All in One SEO」開発者から届くお知らせを表示するかどうかを選択します。 |
| 使用状況の追跡 | 「All in ONE SEO」の使用状況の追跡を許可するかどうかを選択できます。 |
| AIOSEO をアンインストールします | 「All in One SEO」をアンインストールしたいときは【オン】へ切り替えましょう。 「All in One SEO」に関するデータがすべて削除されるのでご注意ください。 |
検索の外観 > 高度な設定
すでに検索結果での見え方は設定しましたが、さらに細かな設定を行いたい場合は、ここで行います。

メタタグの細かな調整や検索エンジンへ知らせる情報の設定ができます。
メタタグ(metaタグ)は、「meta」で始まるhtmlタグです。
webページに記述しておくことで、そのwebページに関する様々な情報を検索エンジンへ伝えられます。
検索順位へ影響することは少ないですが、検索結果での見え方や検索エンジンの働き方の一部を制御できます。
普通ならメタタグを使うにあたっては、webページに対してhtmlを使って記述していく作業が必要です。
専門的な知識のいる作業なので一般の人は敬遠しがちな作業なのですが、「All in One SEO」では選択項目にチェックを入れるだけで設定できるので、初心者さんでもメタタグを利用しやすくなってます。


| 設定項目 | 説明 |
|---|---|
| グローバルロボットメタ | サイト全体で共有するロボット用のメタタグを設定できます。 設定したければ【オン】に切り替えると各種設定項目が現れます。
|
| サイトリンク検索ボックスを有効化 | 検索結果で「サイトリンク検索ボックス」を表示したい場合は【オン】にします。 |
| 説明の自動生成 | メタディスクリプションを自動的に生成したい場合は【オン】にします。 |
| カノニカル URL をページ送りしない | 複数に分かれたページの2ページ名工をカノニカルURLに含みたくない場合は【オン】にします。 |
| メタキーワードを使用する | メタタグの<meta name=”keywords” content=””>を使用したい場合は【オン】にします。 |
| 一覧ページのフォーマット | 複数に分かれたページのタイトルと説明文へ挿入する形式を設定します。 |
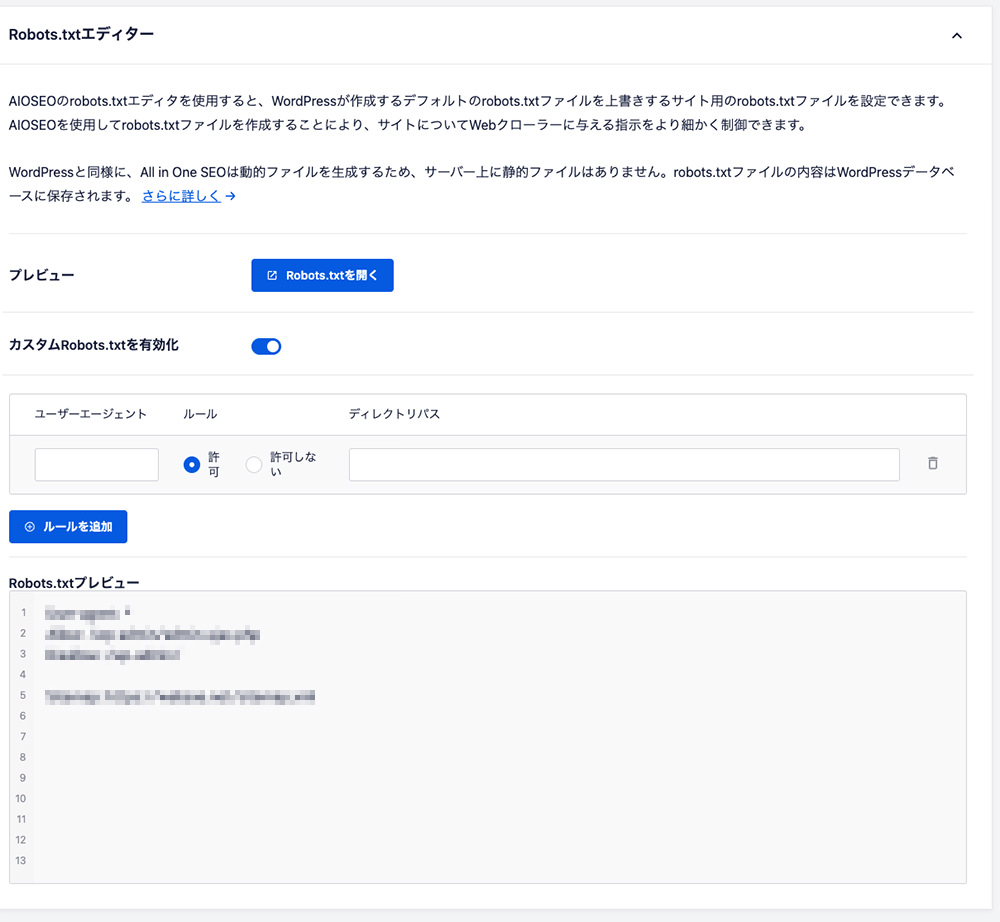
ツール > Robots.txtエディター
「robots.txt」の編集ができます。

編集した「robots.txt」はWordPressが作成する「robots.txt」を上書きするので注意しましょう。
編集の前にもとの「robots.txt」をバックアップしておくことをおすすめします。

| 設定項目 | 説明 |
|---|---|
| プレビュー | 【Robots.txtを開く】をクリックすると実際の表示を確かめられます。 |
| カスタムRotots.txtを有効化 | 「Robots.txt」に手を加えたい場合、【オン】にします。 |
| ルールを追加 | ユーザーエージェント、ルール、ディレクトリパスを入力しボタンをクリックするとRobots.txtへ書き込めます。 |
| Robots.txt | 「Robots.txt」への編集内容がリアルタイムに確認できます。 |
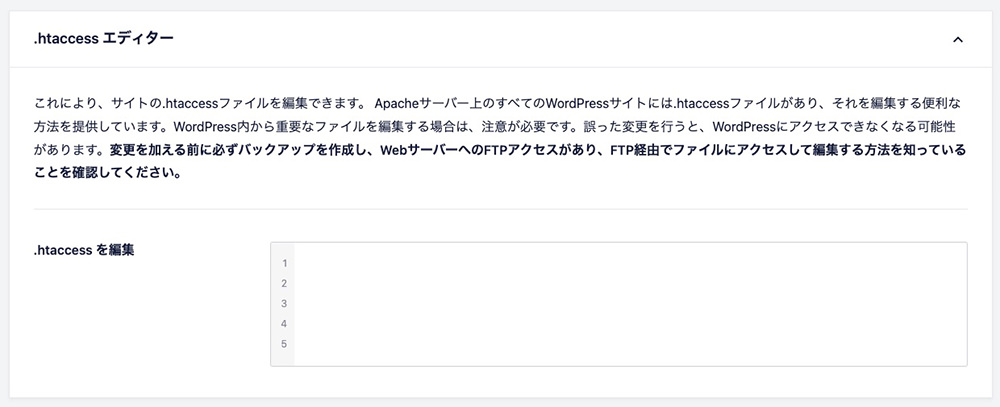
ツール > .htacess エディター
「.htacess」の編集ができます。

編集した「.htacess」はサーバーに存在する「.htacess」を上書きするので注意しましょう。
編集の前にもとの「.htacess」をバックアップしておくことをおすすめします。

| 設定項目 | 説明 |
|---|---|
| .htacessを編集 | テキストエリアに直接文字を打ち込んでいくことで「.htacess」を編集できます。 |
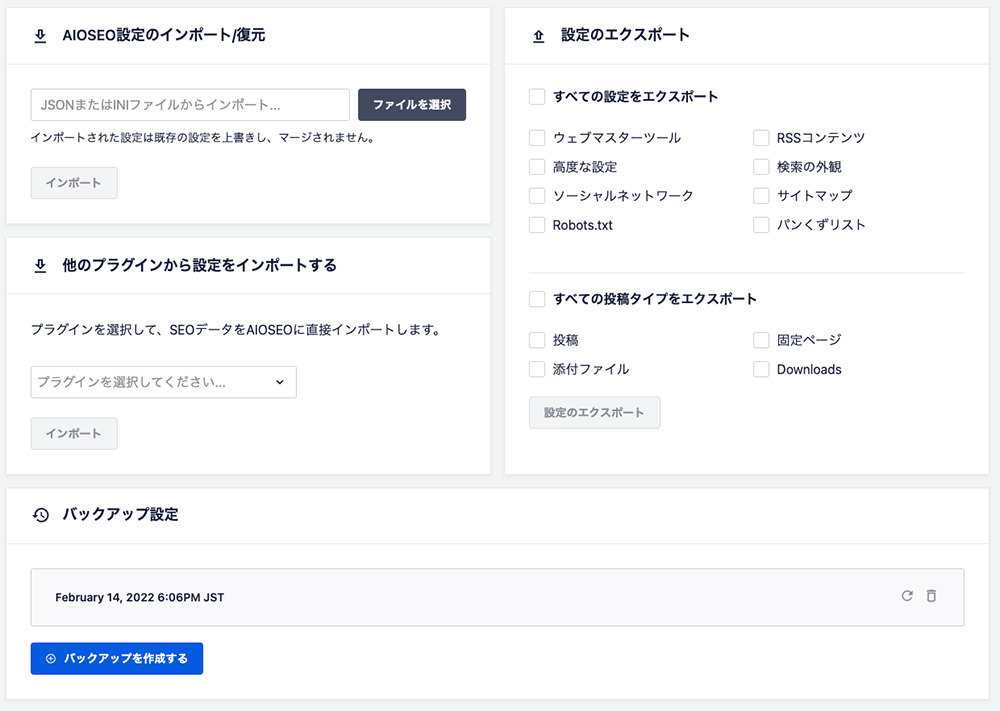
ツール > インポート/エクスポート
「All in One SEO」の設定をインポートしたりエクスポートしたりできます。

「All in One SEO」の設定により検索順位が大きく動くこともありえます。
「All in One SEO」の細々とした設定をバックアップしておくことで、復元が可能です。
また、同じ設定を別のサイトでも利用したいときは、「インポート/エクスポート」機能が役立ちます。

| 設定項目 | 説明 |
|---|---|
| AIOSEO設定のインポート/復元 | 設定をインポート/復元したいファイルを選択します。 |
| 他のプラグインから設定をインポートする | 「Yoast SEO」や「Rank Math SEO」など別のSEOプラグインから設定をインポートできます。 |
| 設定のエクスポート | エクスポートしたい設定を選択します。 |
| バックアップ設定 | 今の設定をバックアップとして残しておけます。 |
ツール > データベースツール
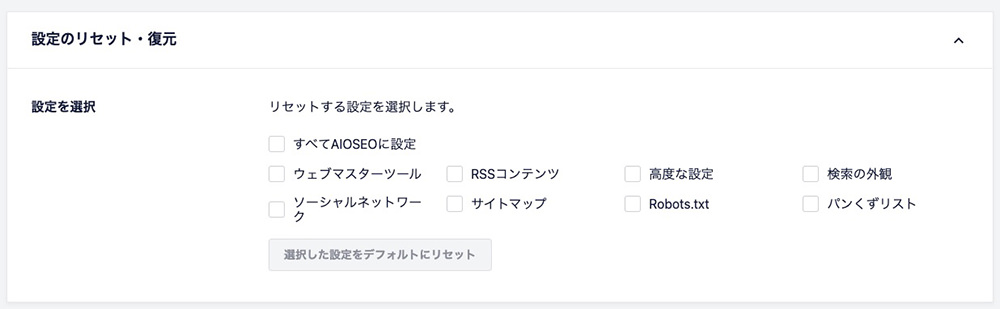
「All in One SEO」の設定をリセットできます。

リセットの前に「ツール > インポート/エクスポート」でバックアップしておくといいでしょう。

| 設定項目 | 説明 |
|---|---|
| 設定を選択 | リセットしたい設定を選択します。 |
ツール > システムステータス
WordPressを使用しているシステムについて把握できます。
レンタルサーバー社へサポートをお願いするとき、エラーの解決方法を調べるときなど、自分の環境を確かめるのに便利です。

「All in One SEO」の有料プレミアム機能について。アップグレードしたほうがいいの?
個人的には不要だと考えてます。
有料にすることで以下のような機能を利用できます。
- SEO監査チェック
- 競合サイトを分析する
- ローカルSEO
確かにSEOに取り組む上で役立ち、検索経由のアクセスを増やす効果へとつながるものもあります。
ただ、「All in One SEO」の有料機能のそれぞれに対して別に専用のツールやサービスがあります。
以下がその例です。
このようなツール・サービスを使ったほうが、「All in One SEO」の有料機能よりもコスパがよく効果的です。
まとめ。「All in One SEO」の設定方法と使い方
WordPressを利用する誰もが使っているプラグインですが、細かく意図的に設定できている人は少ないはず。
ひと通りの設定方法を理解することでSEOの知識が身につきます。
初心者さんが知識のないままデフォルトの設定を変更すると、逆にSEOの効果を下げるリスクもあります。
まずは今回の記事を参考に、どの設定が何に影響するかをしっかり理解するところから始めましょう。
読み終わったらシェア!










