ブログのフォントをかわいく日本語Webフォントにする方法。重かったらごめんね

ただでさえ重いこのブログ、フォントをWebフォントに変えたことでもっと動きが鈍くなるかも。でも雰囲気が丸くなって嬉しい。
だいぶ長い間、このブログのデザインをいじっていなかったので、少し雰囲気を変えてみようかなと思って。「ブログ書いてる」でくくるとわりと知らない人も多いんじゃないかな、webフォントというものを使ってみました。
webフォントって?
Webフォントは、サーバーに置いておいて使うタイプのフォントです。
普通は、ウェブページに現れるフォントは閲覧側の環境にあるフォントが使われます。例えば、ボクが特定の字体で見てもらいたくても、そのフォントが入ってないアナタの環境では違うフォントに置き換わってしまいます。
それに対してWebフォントなら閲覧側の環境を問いません。サーバーにあるフォントデータを使うので、こちらで意図したままのフォントが現れます。
フォントって重要
デザインするときフォント選びはすごく重要です。字体を変えるだけで、全体の印象がめちゃくちゃ変わるからです。
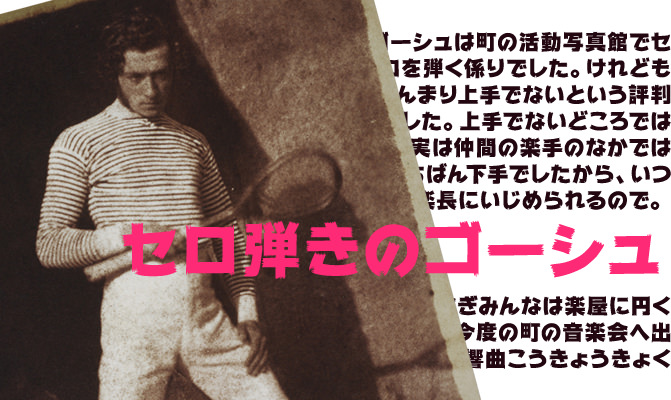
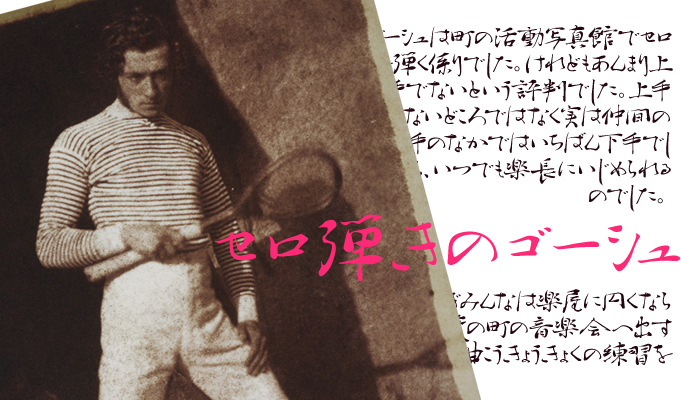
フォントA

フォントB

フォントC

A、B、C、それぞれ写真と文言は同じですが、印象は全然違いますよね。
この3つは何の狙いもなくサンプルとして写真と文字を置いただけですが、普通の場合、デザインには何らかの狙いが込められています。商品を購入させるためのバナー画像、店舗への集客を狙ったポスター等。このような狙いを成功させるために、デザイナーはフォント選びにもめちゃくちゃこだわります。
こだわったフォントが見ている側によって全然違っていたら困ります。だから、A、B、Cみたいな文字入りの画像は文字と写真を合成して画像化したものを使うのが普通でした。画像で貼り付けておけば、閲覧側の環境は関係なしです。デザイン通り忠実に現れてくれます。
webフォントのメリット
ところが最近、webフォントという嬉しい選択肢が出てきました。ブラウザとCSSが進化し、フォトショップやイラストレーターばりのテキストへの装飾も可能になりました。画像化しなくても、こんなデザイン文字を見ている側へ届けられるようになったのです。

この文字を文字のまま表現できることには、視覚的なメリット以外にもいろいろとありがたいことがあります。
画像化することが多かったアイキャッチや見出しには、SEO的に重要なキーワードを含んでいることが多いです。Googleは画像化された言葉を理解してくれません。テキストをテキストのまま出力できれば、SEOの効果を損ないません。
修正が簡単なのも嬉しいです。キャッチコピーを変えながら、いくつものバナー画像を試すのは、よりよい効果を実現するために必要不可欠ですが、いちいち画像を修正するのはだるいです。テキストならさっと変更できますよね。
画像だけで作られた縦長ランディングページのA/Bテストのバージョンづくりは大変すぎて泣けます。テキストメインで作っておけば、もっと手軽に種類多くテストできます。
最近主流のレスポンシブデザインとの相性も優れてますね。画像化されたテキストなら画質の面で拡大縮小に弱いですが、テキストのままなら画面幅に合わせてフォントサイズを調整できますし、サイズを変えても画質は劣化しません。
webフォントのデメリット
メリットばかりを並べてきましたが、もちろん弱点もあります。
デメリットの筆頭に挙げられるのはデータの量でしょう。英語と違って日本語はひらがな、かたかな、漢字と字体が多いですよね。データが相当大きくなってしまいます。
webフォントは、サーバーに置いたフォントデータを読み込む方法なので、データの量は直接表示時間に影響します。読み込みに時間がかかって、見る側にストレスを与えてしまうリスクがあります。
ただ、最近はwebフォントを提供する業者側がうまく工夫してくれてて、だいぶ読み込み時間を短縮できるようになってます。フォントデータの中で実際に使用するフォントだけにデータをまとめる方法です。「サブセット」といいます。
また、フォントを読み込むタイミングをうまく調整し、フォント読み込みに時間がかかっても、ページ全体が表示されなくなるということはありません。
それで今回このブログでもウェブフォントを試してみよっかなーと思ったわけです。
使うのは「Typekit」

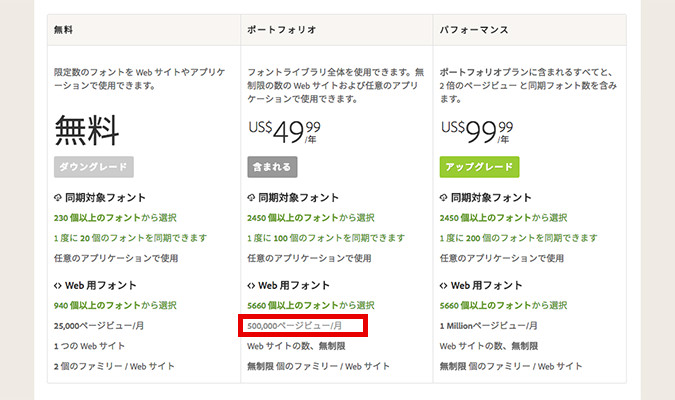
Typekitはadobeが提供しているwebフォントのライブラリーです。Adobe Creative Cloud(cc)の利用者はそのまま無料で使えます。フォントの数やPVに制限はありますが、けっこう余裕あります。50万PV/月ですからね。多くのブログはおさまりますし、超えれば代替のフォントで表示されるので安心です。
Adobe CCを利用してない人はまず無料プランを試してみるといいでしょう。PV制限は2万/月です。
Typekit 使い方
使い方は簡単です。大きく分ければ、設定の流れは3ステップで完了です。
- 1. フォントを選ぶ
- 2. JavaScriptのコードをコピペ
- 3. CSSを設定
1. フォントを選ぶ
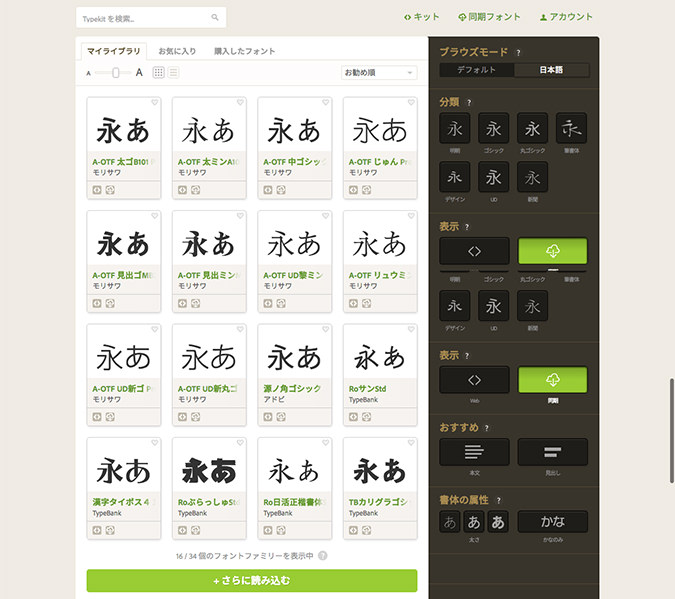
まずは一覧から使いたいフォントを選びます。右側の検索パネルでは、フォントのカテゴリーや、見出しあるいは本文に向いてるなど条件を決めてフォントを検索できます。

使いたいフォントが見つかれば、クリックします。

現れる画面です。フォントサイズや文章を変えてフォントの見えかたを確認できます。よければ「フォントを使用」をクリックします。

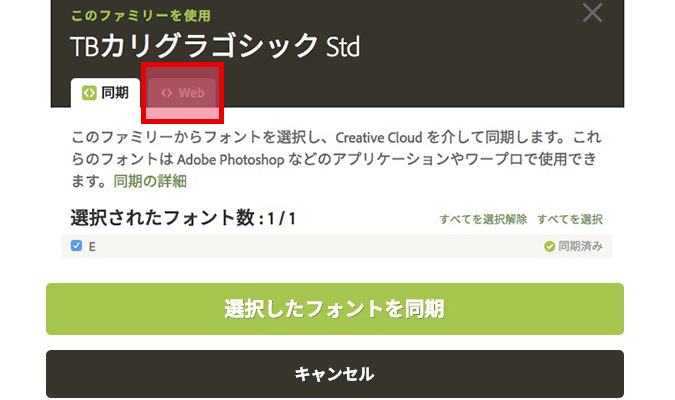
webフォントとして使うので「web」をクリックします。ちなみに、このまま「選択したフォントを同期」をクリックすると、Adobeのアプリ間で共有できます。PhotoshopやIllustratorでデザインするときに使えます。これも非常に便利。

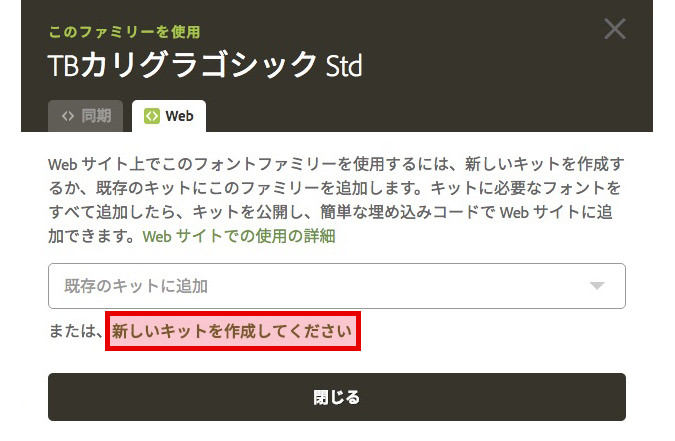
初めて使う場合は、先にキットを作成しなくちゃいけません。どのサイトでどのフォントを使うのか、ということを決めたものがキットです。「新しいキットを作成してください」をクリックします。

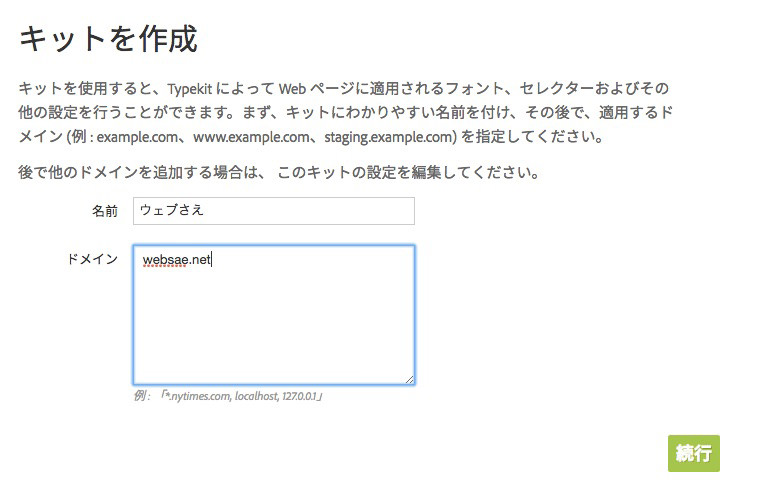
キットの初期設定です。キットに名前を付けて、webフォントを使用するドメインを登録します。

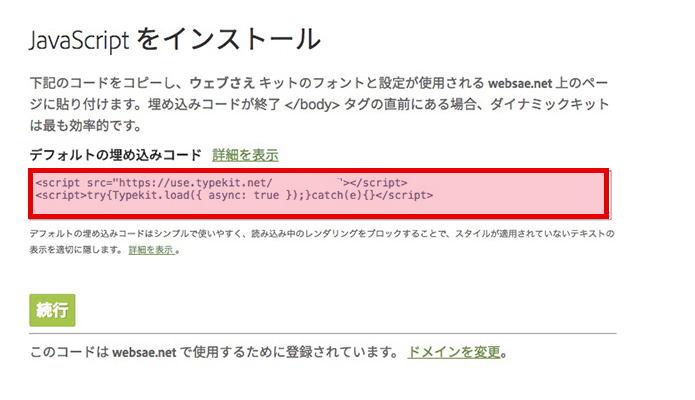
2. JavaScriptコードをコピペ
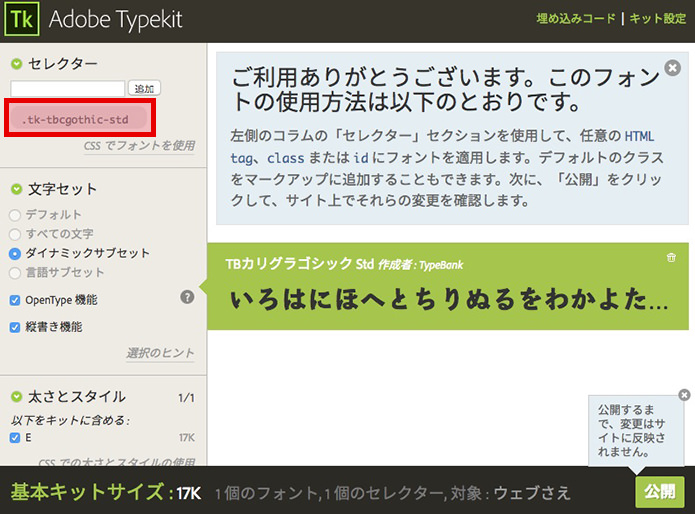
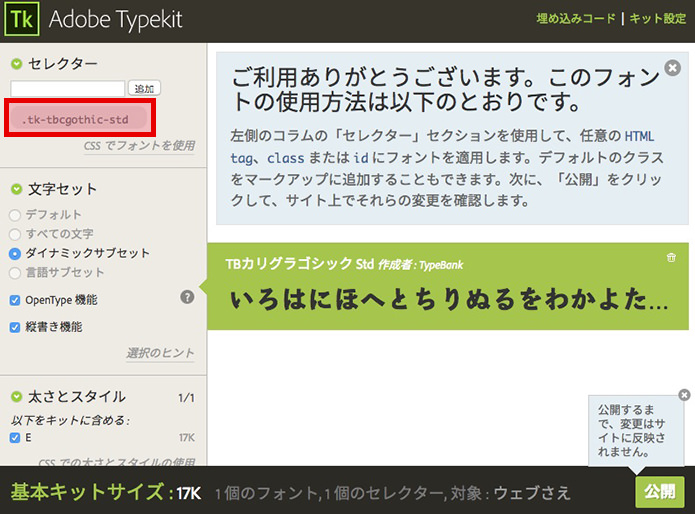
フォントの使用方法を設定する画面です。文字セットのところは、使用しないなら「OpenType」と「縦書き」を外しておきましょう。データを縮小できます。

右上の埋め込みコードをクリックするとコピペ用のJavaScriptのコードが現れます。コピーして、サイトのHTMLファイルへ貼り付けます。bodyの終了タグ直前が推奨位置です。(ダイナミックキットの場合。他のキットのときは
タグ内に配置します)
3. CSSを設定
webフォントを適用したいHTMLタグのクラスに、表示されているセレクタを記述すればOKです。

CSSのfont-familyも使えます。CSSファイルを開いて適用させたい要素へ記述します。記述例が出てますね。

以上です。公式のヘルプも参照すれば、もっとわかりやすいです。
けっこうクセ字っぽいフォントなので、好き嫌いがわかれるかもしれませんが、ブログなので堅苦しく考えなくていいかなあと。出したかった丸っこい雰囲気になったので当分これでいってみます。
読み終わったらシェア!








