意味からわかる!ランディングページの作り方まとめ。構成例アリ

ランディングページとは、縦長1枚で完結するタイプのwebサイトのことです。
「お問い合わせ」や「商品の購入」など、売上に直結するお客様の行動を得ることが目的のページで、単に存在しているだけでは意味がなく、明確な効果を得るために作られます。
今回の記事では、そんなランディングページの意味を理解するところから始め、ランディングページの活用方法や作り方についてもお伝えしていくつもりです。
ランディングページを作成するのに役立つツール(無料もあり!)も紹介するので楽しみにしておいてください。
- ランディングページってどういうときに作るものなの?
- ホームページとの違いは?
- ホームページかランディングページ、どっちを作るべきなの?
- 本当に効果が得られるの?
- ランディングページってどういうときに作るものなの?
上記のようなランディングページに関する疑問が解消できるはずです。
ぜひ最後までお付き合いください!
目次
ランディングページとは?

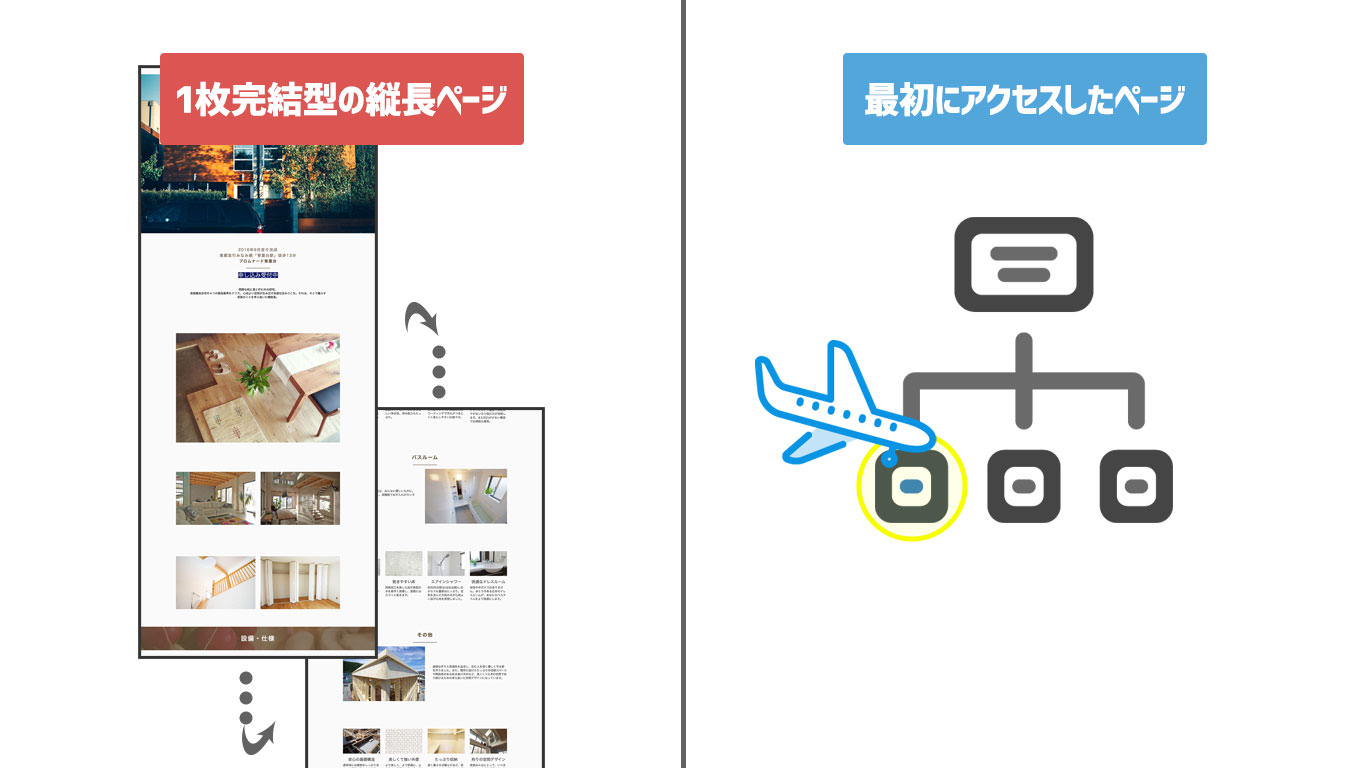
「LP」とも呼ばれるランディングページ。2種類の意味があります。
- 1枚完結型の縦長ページ(上図左)
- サイトへアクセスしたときの最初のページ(上図右)
今回の記事で取り上げるのは「1枚完結型の縦長ページ」のほうです。
「サイトへアクセスしたときの最初のページ」という意味の「ランディングページ」は、サイトのアクセスを分析するときによく使います。
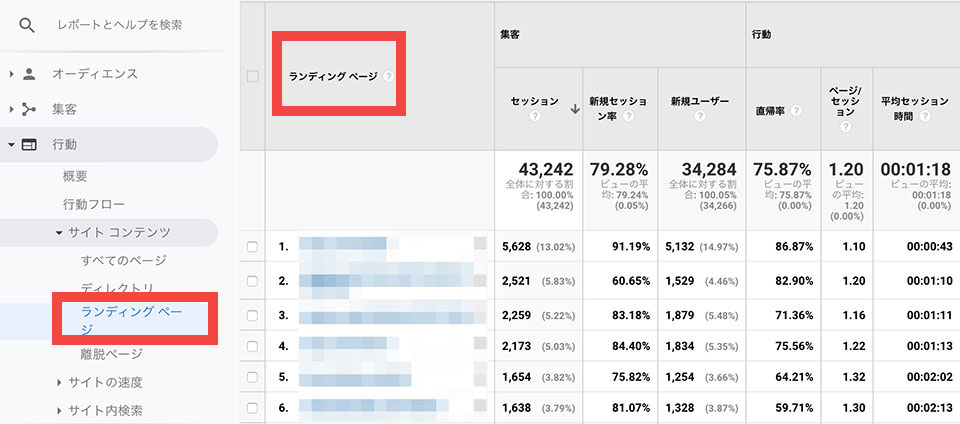
下の画像は、Googleアナリティクスの画面です。
Googleアナリティクスは、サイトのアクセスを記録できるサービス。アクセスアップやお問い合わせを増やすためのヒントを得るために利用します。

ほら、見てみるとランディングページという項目が見えますね。どのページが、サイト訪問時の最初に見られることが多いのかを調べられるんです。
これを調べてなんの得があるのか、興味深く思う人もいるかもしれませんが、今回の記事ではこの「最初の閲覧ページ」という意味でのランディングページは取り上げません。
本記事でのランディングページは、1枚完結型の縦長ページのほうだとご理解ください。
ランディングページのメリット/デメリット
さて、そんな縦長1枚のランディングページ。普通のホームページと比べると、メリット/デメリットがあります。
これから作るサイトとして、ランディングページが適切なのかを判断するため、しっかりとメリット/デメリットを理解しておきましょう。
ランディングページ メリット

安く作っても、効果を発揮しやすいところがランディングページのメリット。
- 低コスト(=制作費を安く済ませられる)
- 効果を最大化しやすい(=効果を改善しやすい)
1. 低コスト(=制作費を安く済ませられる)
1枚だけ作ればいいので、大量のページで構成されるホームページと比較すると制作費を安くおさえられます。
制作期間についても短くて済みますね。
どんなサイトでも作っている間は、売上ゼロです。ランディングページは早く安く作れます。制作期に投じた時間とお金を早く回収できるのは、ビジネスの経営視点から見ると嬉しいですね。
2. 効果を最大化しやすい(=効果を改善しやすい)
メリット1で節約できたお金と時間は、公開後の改善コストへ回しましょう。
サイトにとって公開は、終わりではなく始まり。アクセスを分析し、さらに効果をアップさせる改善案に取り組んでいく必要があります。
ランディングページは、たった1枚で作られたもの。複数ページのホームページと比べると、アクセスと効果を分析する方法がシンプルで済みます。
どこに手を加えればいいかを分析し、得られた改善のヒントから具体策を実践。それを繰り返し行うことで、ますます効果的なランディングページに育ちます。
ランディングページ デメリット

悲しいお知らせが以下にあります。
実は「低価格で効果を最大化」するには、専門的なノウハウが必要なんです。
- 専門的なノウハウが必要
ランディングページのメリットは、ランディングページを使いこなせる知識があってこそ。
まず、普通にランディングページを作ってもアクセスはほとんど得られません。グーグル検索の上位表示へ重要なのは、サイトの情報価値だからです。
ページ数にすると1枚分の情報量しか持たないランディングページでは、上位表示できるほどGoogleの評価を得られません。
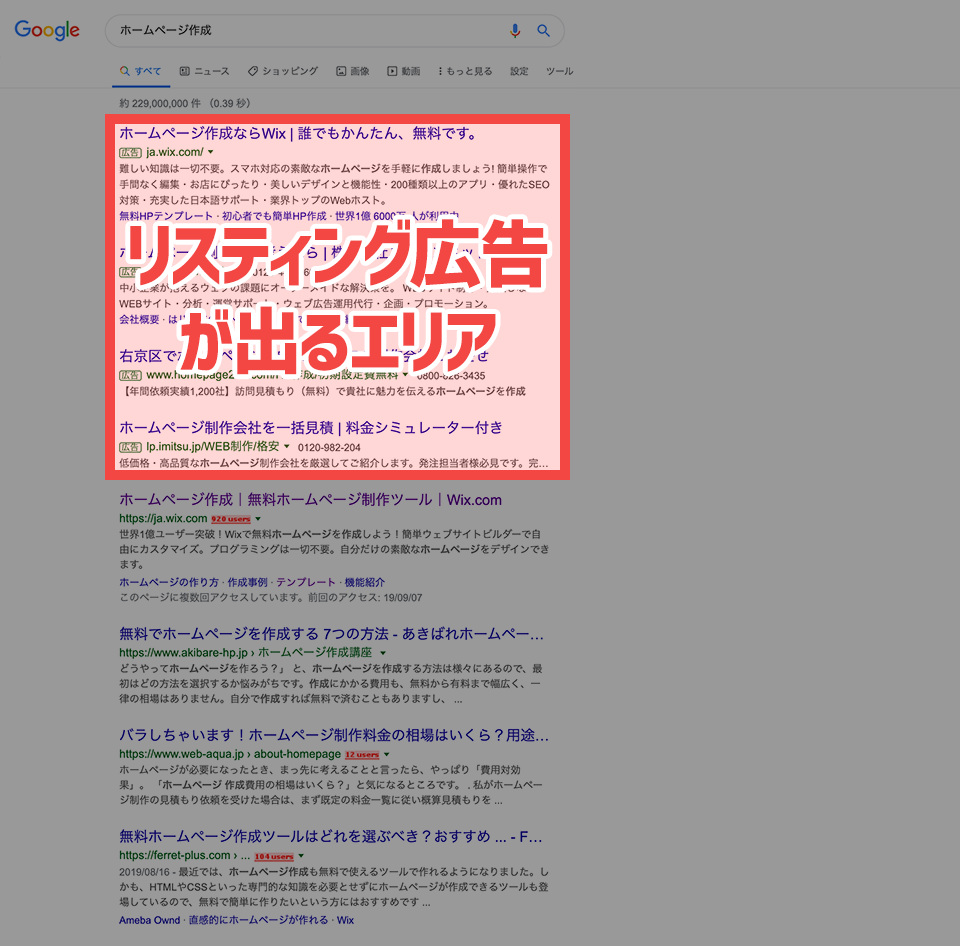
そこで、利用されるのがリスティング広告です。
リスティング広告は、以下のように検索結果へ出せる広告。例では「ホームページ作成」を検索したときの広告表示です。

このようにお金を使って検索経由のアクセスを集められます。
リスティング広告は、予算やターゲットなど広告の出し方をかなり柔軟に自分で設定できます。しかし、その一方で、使いこなすにはマーケティングの知識が必須。広告を運用するための管理画面の使い方も覚えなければいけません。
また、いくら広告を使ってアクセスを増やせたとしても、ランディングページの中身自体に問題があれば売上にはつながりません。
1枚で終わるランディングページにとって、上から下までどんな文章と画像を並べるのかは非常に重要です。並べ方に誤りがあれば、成果はいまいちになってしまいます。
つまり、ランディングページの効果を最大化するには、広告の使い方や情報配置のテクニックなど、特殊なノウハウが必要になるわけです。
ランディングページの作り方
ランディングページを構成する3要素
ランディングページは以下の3つで成り立ちます。

- 入口
- 出口
- 物語
いずれか一つでも欠けていれば、ランディングページを作る必要がないか、作ったとしても効果へ結びつくことはありません。
入口とは?

入口は、集客方法のことです。
ランディングページへどんな方法で見込み客を集めるか、すでに考えていますか?
ランディングページは、1枚だけで完結するページです。
目的は、商材を売ることにあるので情報として利用する価値が薄いため、検索経由のアクセスはほぼ見込めません。
だから、ランディングページへアクセスを得たいときは、以下のようなインターネット広告を利用するのが一般的です。
- リスティング広告
-
- Google・Yahooの検索結果に出せる広告
- 広告を出す検索キーワードを決められる
- 広告がクリックされたときだけ広告費が発生する
こういう特徴があります。
リスティング広告は、購買意欲の高い見込み客を集められるので、特にランディングページと相性が良いと言われています。
リスティング広告について知識が不足している人は以下の記事を読んでみてください。 - ディスプレイ広告
- ディスプレイ広告はリスティング広告とは異なり、売上に直結させるためではなく認知を広げるために利用されることが多い広告です。
使い方を間違うと一気に広告費を消耗してしまうリスクがあります。
ランディングページの集客方法として利用するときは、慎重に予算と目的に合わせた利用方法を検討しましょう。ディスプレイ広告についても、初心者さん向けに基本知識をまとめています。
ぜひ読んでみてください。 - SNS広告
- Twitter、facebook、instagramなどのSNSも広告の配信先として利用できます。
どちらかというと認知を広げるための潜在的な見込み客を獲得するために利用されることが多いです。
しかし、広告を見せるターゲットをうまく絞り、広告の見せ方を工夫することで効果を得やすい集客が可能となります。
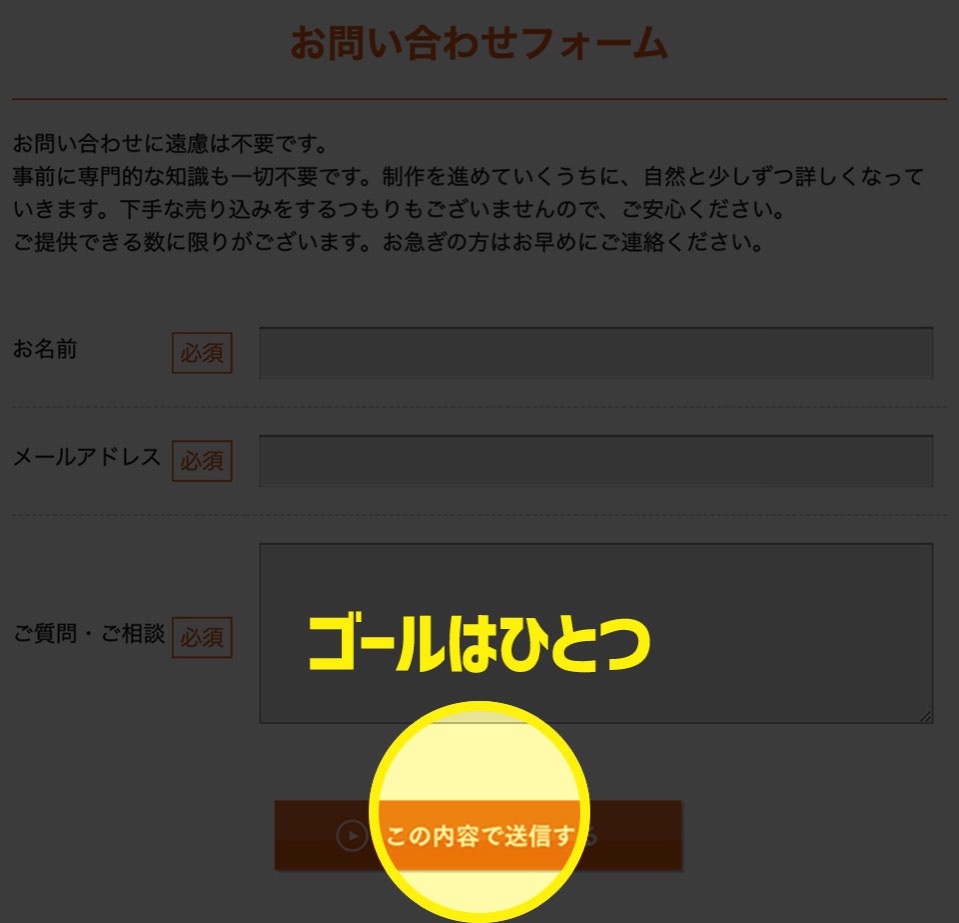
出口とは?

出口は、「コンバージョン」にあたるものです。
ランディングページはアクセス数を競うものではありません。
訪れた見込み客を「売上に直結する行動」へ導くことが目的です。
「売上に直結する行動」をコンバージョンと言います。
コンバージョンへ達することでランディングページへ訪れたお客様の行動は終わるので、コンバージョンはゴールと言い換えることもできるでしょう。
コンバージョンとは何かを詳しく知りたい人は、以下の記事がおすすめです。
以下は、コンバージョンの具体例です。
- 見積もり依頼
- 資料請求
- アプリのダウンロード
- 定期購入契約
- 商品サンプルの試用申し込み
最も一般的なコンバージョンの具体例。
お問い合わせフォームの送信。

コンバージョンをなにに設定するかは、「コンバージョン率」へ大きく影響します。
コンバージョン率は、コンバージョンが発生した割合を表す数字です。
例)100人のアクセス、1人のコンバージョンのとき、コンバージョン率は1%。
コンバージョン率の計算方法や平均的な率を知りたい人は以下の記事を読んでみましょう。
さて、出口の設定には、資料請求や見積依頼などいくつも選択肢があります。
出口のハードルが低いほど成約率はアップします。
例えば、資料請求と見積依頼を比較すると、ある人は住所の入力が必要な資料請求よりもメールアドレスを入力するだけで済む見積依頼のほうがハードルが低いと感じ、お問い合わせしやすいかもしれません。
商品を売る場合でも、いきなりお金を払ってもらうより最初は無料サンプルに申し込んでもらうほうが、お客さんにとっては申し込みしやすいでしょう。よくサプリメントのような健康食品でこの方法は使われてますね。
とにかくお客様からのアプローチを得なければ、ビジネスチャンスは生まれません。
そうかといって、ハードルを極限まで下げると冷やかし程度のお問い合わせが増えます。
重要なのは、ハードルのさじ加減。売上に結びつくお客さんのアプローチをたくさん得られそうな出口を考えましょう。
以下の記事では、同じ出口でも入力フォームを工夫するだけで成約率をアップできるテクニックを紹介しています。出口の設定時に参考にしてください。
物語とは?

物語は、見込み客をコンバージョンへ導くためのストーリーのことです。
画面を上から下へとスクロールすることに沿って、文章と画像が流れてきます。
物語の伝え方は成約率へ直接影響します。入口から入ってきた見込み客を出口へ導くための最適な内容とその並べ方を考えましょう。
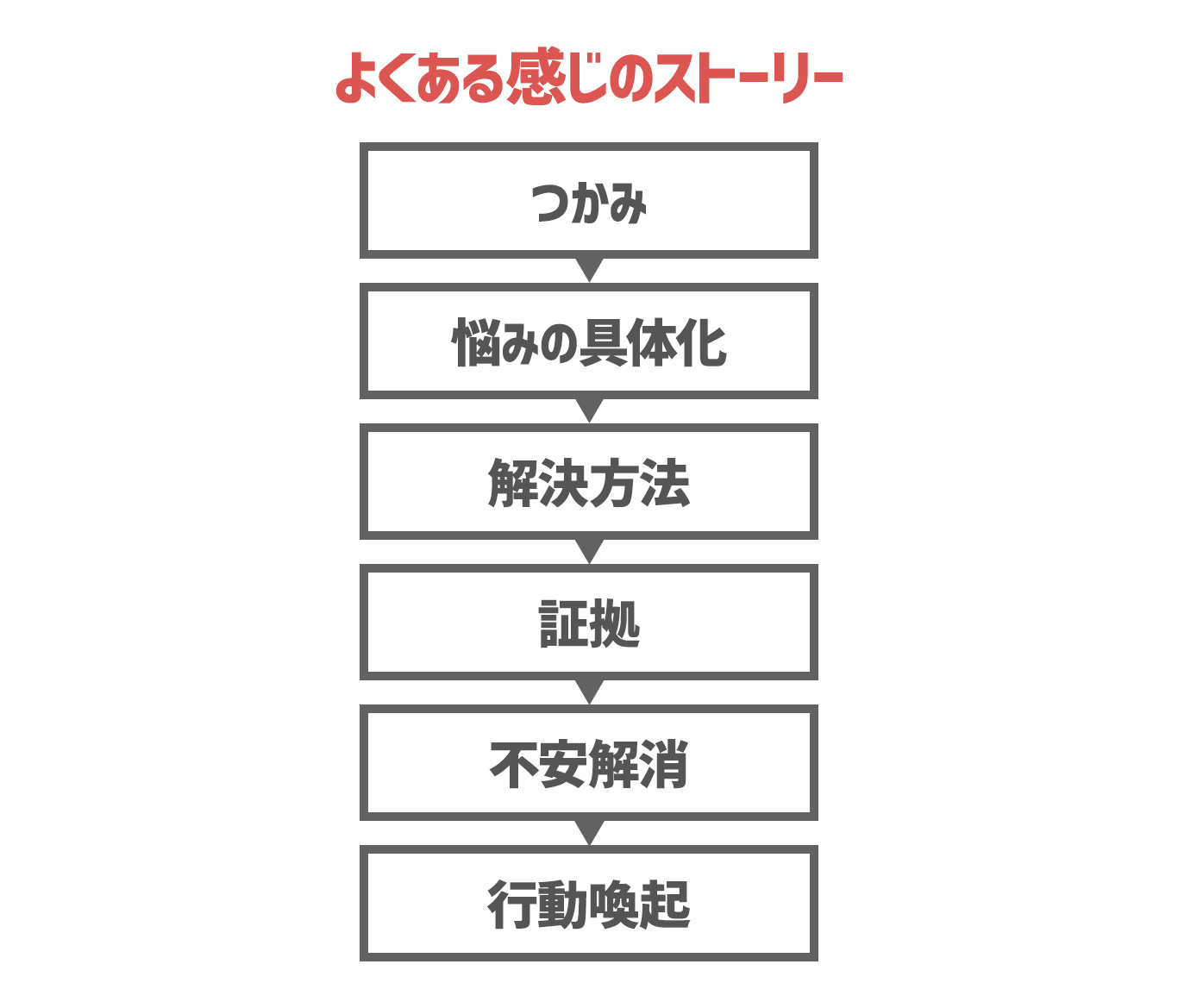
よく見られる定番のランディングページ構成

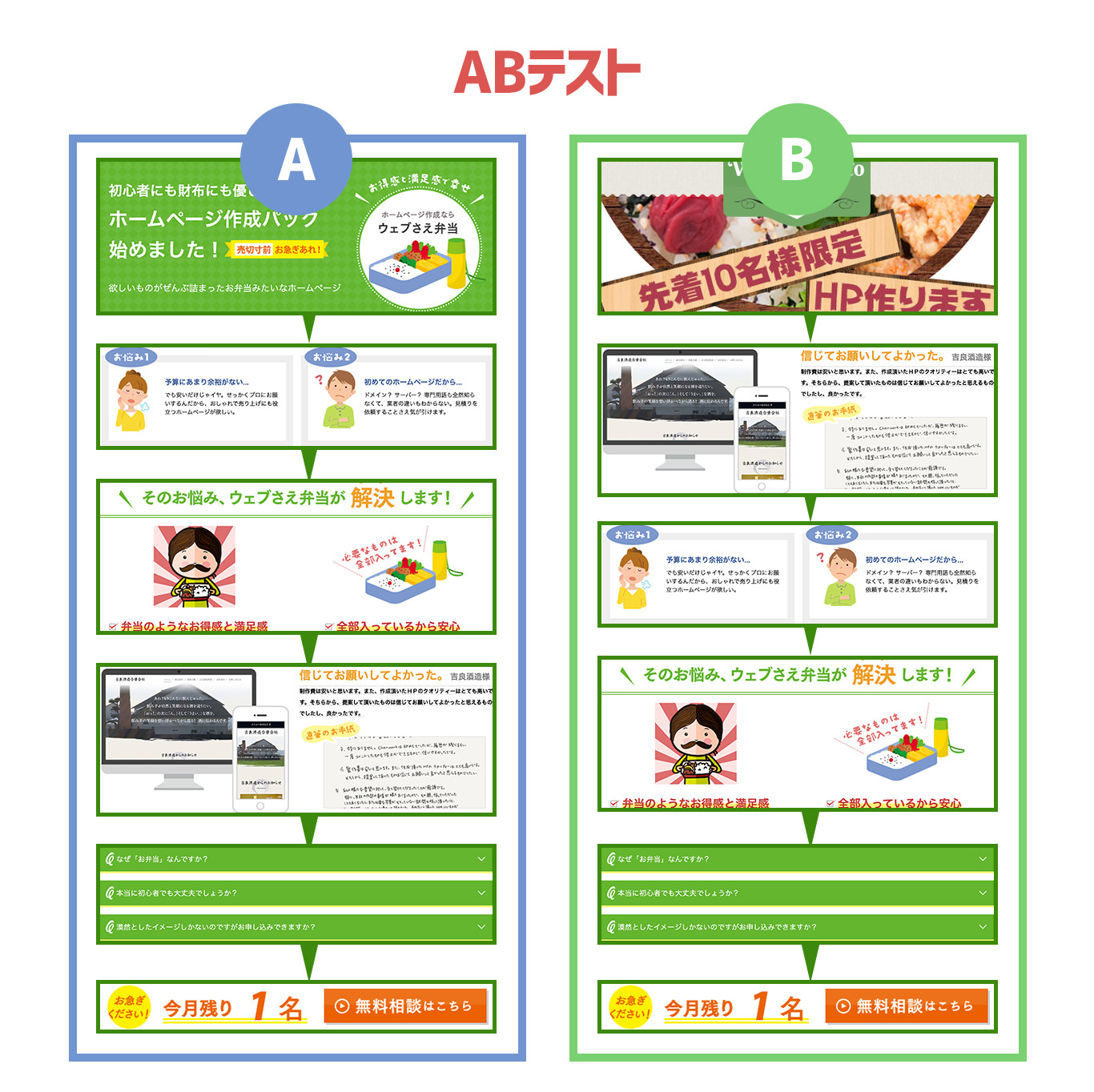
具体例として、弊社のランディングページをお見せします。
商材は、初心者さん向けのホームページ作成代行サービス。お問い合わせを獲得するため以下の構成でランディングページを作りました。

この構成が一番の正解なのかは、実際に比較してみないとわかりません。
つかみの中身を変えたり。

あるいは、構成の順番を入れ替えたり。

こうしたテストを繰り返すことで、コンバージョン率をますますアップさせていくことができます。
ランディングページ作成の流れ

以下は、実際にランディングページを作っていくときの流れです。
- 1. 企画
- 2. ライティング
- 3. デザイン
- 4. コーディング
- 5. 公開
- 6. 集客
- 7. 改善
知っておきたいのは、ランディングページが作って終わりではないことです。
作ったあと、効果を測定しながら改善の工夫を繰り返していくのが正しいランディングページの運営方法。
やっと完成したからといって安心して放置せず、作った過程と同じくらいの情熱を公開後も注いでいくつもりでいましょう。
ランディングページを作ったあとは……
「効果測定 → 改善施策」を繰り返し、成約率を高める取り組みをしていきます。
ランディングページの3要素を覚えていますか?
- 入口: 広告費はムダになっていないかな?
- 出口: 売上に結びつくお客さんを集められているかな?
- 物語: 最初から最後まで読んでもらえているかな?
こうした「入口・出口・物語」の効果を測るには以下の方法を利用すれば可能です。
リスティング広告の管理画面
広告を出している検索キーワードごとのクリック率や成約率がわかります。

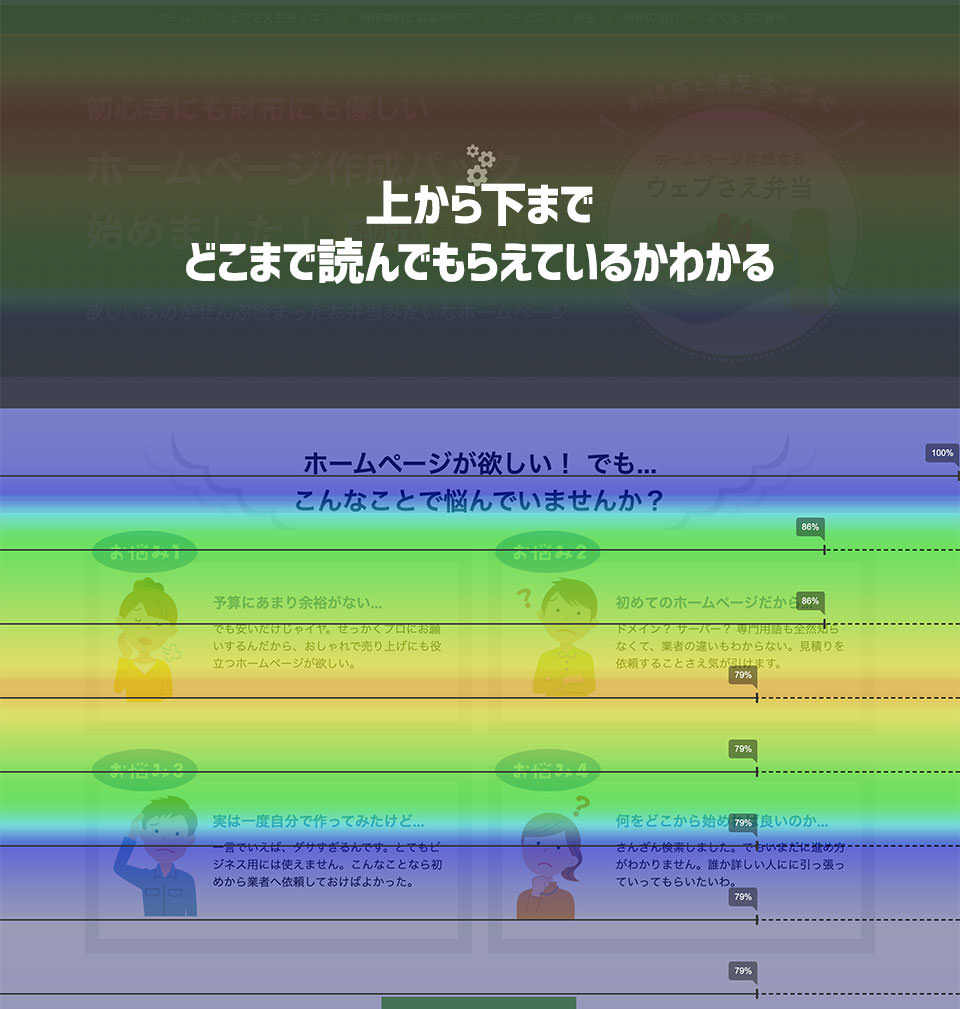
ヒートマップ

ページ訪問者がどこまでスクロールしているか記録できます。
ABテスト

リスティング広告の管理画面やヒートマップで効果を測定しながら、よく行われる改善方法がABテストです。
A/Bの2通りのランディングページの効果を一定期間比べて、効果の高いほうを残します。ABテストを繰り返すことで、最強のランディングページが生まれます。
ランディングページ作成用 サービス
ランディングページの作り方と効果測定の基本が理解できたら、いざランディングページを作ってみましょう。
ランディングページの効果を最大化するには、何より「効果測定と改善施策のサイクル」をスピーディーに回すことです。
そのためには、以下のような手っ取り早くランディングページを作成できるサービスが重宝します。
ペライチ

冒頭でも紹介した「ペライチ![]() 」。ランディングページ用としては、便利さナンバーワンのサービスです。
」。ランディングページ用としては、便利さナンバーワンのサービスです。
メールアドレス、あるいは、SNSアカウントで登録後、わずか3ステップでランディングページを公開できます。
以下、ペライチで作ったランディングページの事例です。
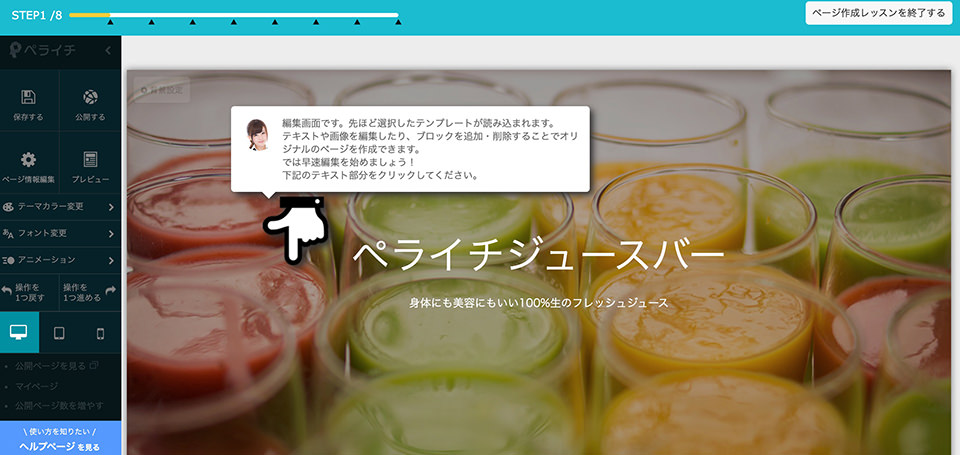
ペライチの使い方を見ていきましょう。
ペライチを使ったランディングページの作り方
今回は、以下をサンプルとして作ってみました。

作り方は非常にかんたん。
「ペライチ![]() 」へメールアドレスを登録後、画面の質問に答えるだけです。
」へメールアドレスを登録後、画面の質問に答えるだけです。
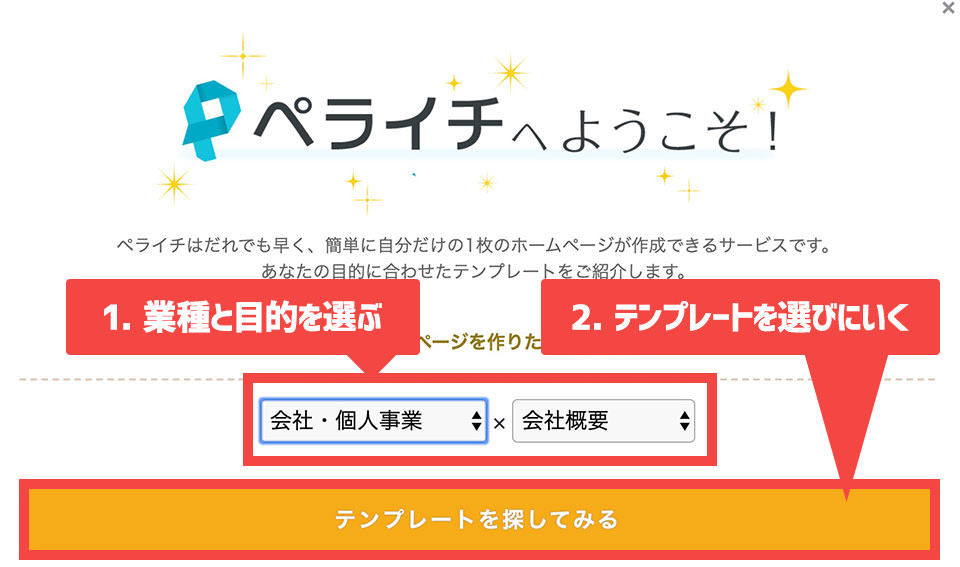
1. まずは、あなたにあてはまる業種とランディングページを作る目的を選びます。
2. すると最適なテンプレートを提案してくれるので……

3. 選ぶ!

あとは、テンプレート上の文章と写真を自分用に差し替えるだけで完成。
これだけで済みます。
「え? そんなに簡単なの?」と疑う人はぜひ以下のリンク先から試してみてください。
無料でランディングページの作成にチャレンジしてみることができます。
WIX
大規模なウェブサイトやネットショップの作成も可能なWIX。
使い方は簡単で、好みのテンプレートを選んでカスタマイズ。おしゃれなサイトが初心者さんでも知識なしで作れます。
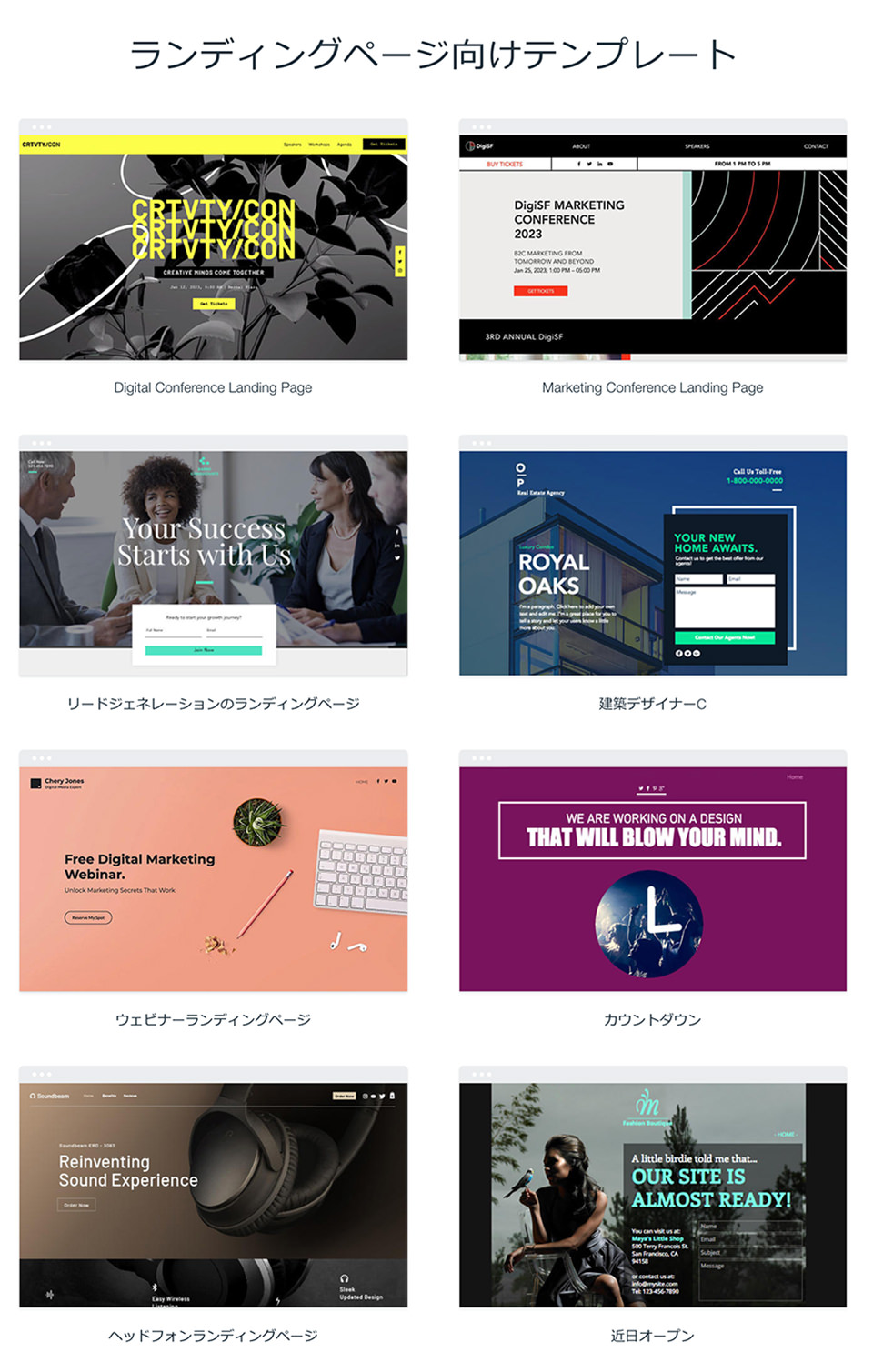
以下のようにランディングページ用のテンプレートも豊富ですよ。

Strikingly
テンプレートの「おしゃれさ」だけで比較すると、私的ナンバーワンがこのStrikingly。
昔は選べるテンプレートの数が少なかったのですが、最近はこのとおり。プロが作ったかのようなランディングページを素人さんでも作れます。

ランディングページ用 テンプレート
HTML/CSSのスキルがあれば、ランディングページ用のHTMLテンプレートを使うのもおすすめ。
ちょこちょこっと手を加えるだけで、すぐに公開できるクオリティへ変わります。

上のようなシングルページ(1枚完結型のページ)のテンプレートを過去にまとめました。以下の2記事でたくさんダウンロードできます。
さらに質の高いテンプレートを求めてる方は、以下のような有料のテンプレートはいかがですか?
以下のリンク先でいろいろと見つかります。
ランディングページ用 PSDテンプレート
PhotoshopでデザインをカスタマイズできるPSDテンプレートも便利です。
リスティング広告で集客するならSEOの心配は不要。画像オンリーのページでも問題ないのでPhotoshopでテンプレートを編集後、そのままアップすることもできます。
以下は、有料で購入できるPSDテンプレートの例。シンプルなレイアウトがベースになっているので、使い回ししやすいです。
以下では、他にもいろいろなPSDテンプレートが見つかります。
以上です。
ランディングページの作り方の基本とランディングページ作成用のサービスをお伝えしてきました。ぜひお試しください。
ウェブさえは、Wix.com を宣伝し、リンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定された、Wix アフィリエイトプログラムの参加者です。
読み終わったらシェア!