ツール
無料もあり!予約システムを10個を比較してみました
Categories: ツール

予約を増やしたい。HPでできるかな? 「予約を取れるホームページが欲しい。でも難しそう……」 そんな声にお応えしました。お求めやすい価格で予約機能付きHPをお作りします。 料金・事例はこちら ネットで予約を受け付けること […]
ワイヤーフレームの苦手感にサヨナラを告げられたのは、このiPadとApple Pencilのおかげでした。
Categories: ツール

実はワイヤーフレームを作るのがあまり好きではなかったのです。得意げにワイヤーフレームの作り方について書いたりしてましたけども。 以下では、ワイヤーフレームの作り方を準備から清書するところまで詳しく説明してます。ワイヤーフ […]
ごめんよMacBook Air。「iPadで仕事」に浮気してた
Categories: ツール

iPad Pro & Apple Pencilを購入しまして、嬉しくて途中のアイキャッチもiPadの画面にApple pencilの直書きで作りました。 確かにまだ下手くそ。認めざるを得ませんが、すでに絵かきの […]
嘘っこれが無料?プロ級ロゴの作り方6個。ロゴ作成を安く楽しく初心者も
Categories: ツール

ホームページとか名刺にオシャレなロゴを使いたい。 でも、デザイナーへ依頼するほどの予算がない>< もし、自分でもプロレベルのロゴを作成できる方法があったら知りたいなあ。 そんなあなたへ、おすすめの「安くて簡単(無料のもの […]
ブログのフォントをかわいく日本語Webフォントにする方法。重かったらごめんね
Categories: ツール

ただでさえ重いこのブログ、フォントをWebフォントに変えたことでもっと動きが鈍くなるかも。でも雰囲気が丸くなって嬉しい。 だいぶ長い間、このブログのデザインをいじっていなかったので、少し雰囲気を変えてみようかなと思って。 […]
なぜ?普通は読めないけど重ねると文字が現れるマジカルなフォント
Categories: ツール

面白いフォントを見かけたのでご紹介。3色で書いたテキストを用意します。1色ずつだと読めないのに、重ねると文字が現れる、読める。 なぜこうなるかはデザイナーの方にとっては簡単だと思うんですが、理屈はわかるけど、こういうのを […]
アイキャッチ画像の作り方。Photoshopとかじゃなくて他に簡単な方法はないですか?
Categories: ツール

はい、これをどうぞ。 ブログのアイキャッチ画像やホームページのバナー画像を作るぐらいなら、これでじゅうぶん。 canvaというサービスです。ブラウザから無料で使えて、操作も簡単。デザインを良くするフリー素材も付いてきます […]
サボるな危険。外注さんやリモートワーカーの働きぶりを可視化、時給計算にも便利なこのツール
Categories: ツール

じつはこれ、時間配分がヘタすぎるアシスタントのために探してきたものです。「Toggl(トグル)」っていうツール(ウェブサービス)です。 Toggl – Free Time Tracking Software […]
進行中のデザインをクライアントも私もあれこれコメントつけあいながら確認できるサービス
Categories: ツール

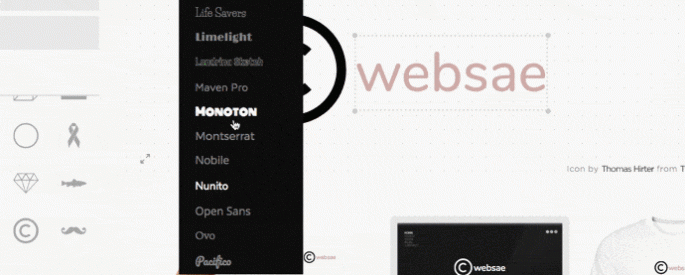
クライアントさんに進行中のデザインを確認してもらうとき、どーしてます? メールで画像を送る。確認してもらったあと、修正の要望をまたメールで返信してもらう。やっぱりこれが一番多いのかな。で、互いにうまく理解しあえない箇所は […]
ブルブル震える。ふなっしー好きにはたまらん狂気のCSSアニメーション
Categories: ツール

jQueryやCSSで、サイトの雰囲気をすこし賑やかな感じにしたいなあ。アニメーション効果を探していたところ、「こ、これは?」なCSSライブラリを見つけました。 使い方は非常に簡単。対象はなんでもOK。こんなふうに、CS […]

