HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ

今回は、web制作時によくある悩み「ワイヤーフレームの作り方がわからない」を解決します。
意外に、ワイヤーフレームの作成方法を詳しく教えてもらう機会は少ないですよね。
そのため、以下のような悩みを抱える人が多くいます。
- ワイヤーフレームが何かを知っているけど、いまいちうまくまとめられない。
- ワイヤーフレームを作るときの手順が合っているかどうか自信がない。
webサイトの制作過程において、ワイヤーフレームの時点で失敗していると次の工程のデザインも絶対うまくまとまりません。
ワイヤーフレームは、家を建てるときの設計図と同じ役割をします。
適当に作った設計図をもとに家を建てたら、当然、住みにくく崩れやすいものになってしまうでしょう。
デザインも同じ。
ワイヤーフレームの時点で失敗してしまっていたら、その後のデザインが崩壊してしまうのも当然なのです。
といっても、ワイヤーフレームの作り方をしっかり学べる機会は多くありません。
そのため、すでに実務に入っているwebデザイナーさんでも、なんとなくデザインの下書きになればいいなくらいでワイヤーフレームの作成を済ませてしまっている人が多いのではないでしょうか?
そんなわけで、今回の記事では「ワイヤーフレームとは何か?」、どんな役割と働きを持つのかを説明し、実際にワイヤーフレームを作っていく様子もレポートしていきたいと思います。
これからwebデザインの勉強を始める初心者さんから、なんとなくワイヤーフレームの作成に自信のない中級者さんまで楽しめる内容になっているはずです。
ぜひ最後までお付き合いください。
目次
【はじめに】ワイヤーフレームとは?

ワイヤーフレームは、デザインの前に作成するもの。
大きく分けると以下の2つの役割を持ちます。
- デザインの下書き
- コミュニケーションツール
デザインの下書き
ワイヤーフレームを一言で表すなら「デザインの下書き」。
本番で公開するデザインの素(もと)になるもので、ホームページ作成時は必ずと言ってもいいほど準備します。
「ワイヤー(線)」と「フレーム(骨組み)」を語源とするワイヤーフレームは、画面上の「どこになにを」配置するのかを示しています。
ホームページをデザインする過程で、本番用デザインの「設計図」として利用します。
コミュニケーション ツール

ワイヤーフレームは、プロジェクトに関わる人たちとのコミュニケーションにも役立ちます。
クライアントさんに見せて「こんなデザインになる予定ですよー」と話をすれば、出来上がりのイメージを共有しやすく、新たなアイデアを引き出すきっかけにもなります。
ワイヤーフレームでデザインの方向性を共有しておけば、プロジェクトが開始するときクライアントさんが一方的にイメージする完成図と、仕上がるデザインが大きくかけ離れてしまうリスクも減らせるでしょう。
プロジェクトを進める制作チームがディレクター、デザイナー、コーダーなど複数から成り立っている場合は、ディレクターからデザイナーへ指示を与えるためにワイヤーフレームを活用します。
いつもパートナーを組んでる経験豊富なデザイナーなら、ぱぱっと描いた素っ気ないワイヤーフレームでも、こちらの意図を汲み取りデザインにうまく反映してくれるかもしれません。
けれど、あまり親密ではない、経験と引き出しも少ないデザイナーへ発注する場合は注意が必要です。
配置を示すだけじゃなく、こちらの意図も詳しく書き加えたワイヤーフレームを用意しておかなければ、期待とはまるで違うデザインを納品されるリスクがあります。
こんなふうにプロジェクトの規模やプロジェクトに関わる人しだいで、用意するワイヤーフレームの質や作成方法が変わります。
たかが「下書き」なのに、コミュニケーションツールと考えると奥深い。
極めるのはなかなか難しそうですね。
そんなわけで今回は、特に初心者さん向けにホームページを自作する場合のワイヤーフレームについて、作成の流れを順番に追いかけてみました。
ワイヤーフレームの作成に使える便利ツールもいくつか紹介します。
ワイヤーフレーム作成の流れ
以下がワイヤーフレームの作っていくときの手順です。

- 1. 掲載する情報を整理
- 2. レイアウトを決める
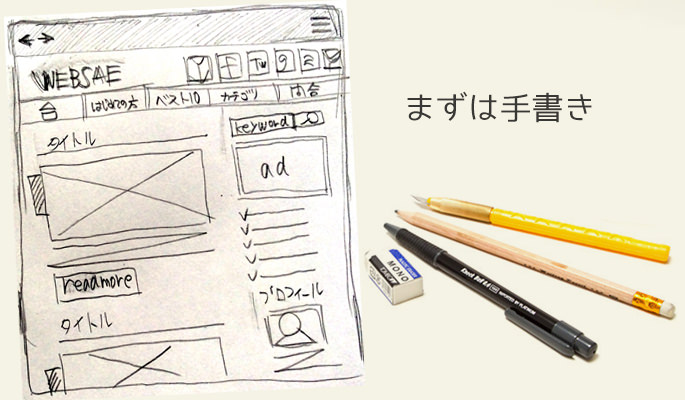
- 3. 紙とペンで下書きする
- 4. ワイヤーフレーム ツールで清書して完成
大きく分けると4ステップですが、その間、考えなければいけないことはわりと多くあります。
細かく見ていきましょう。
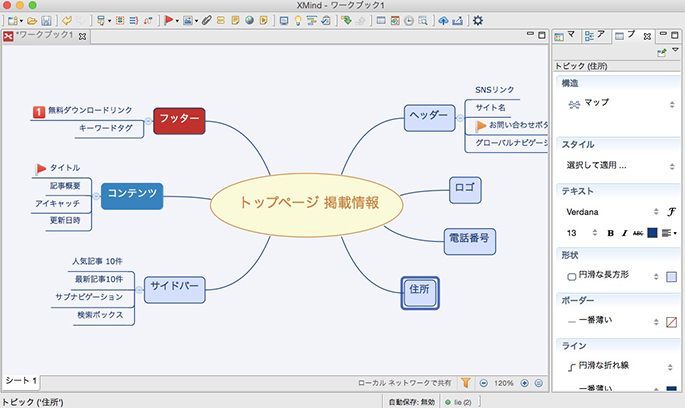
1. 掲載する情報を整理

ワイヤーフレームを図にする前に、ワイヤーフレームへどんな情報を配置していくかを決めておく必要があります。
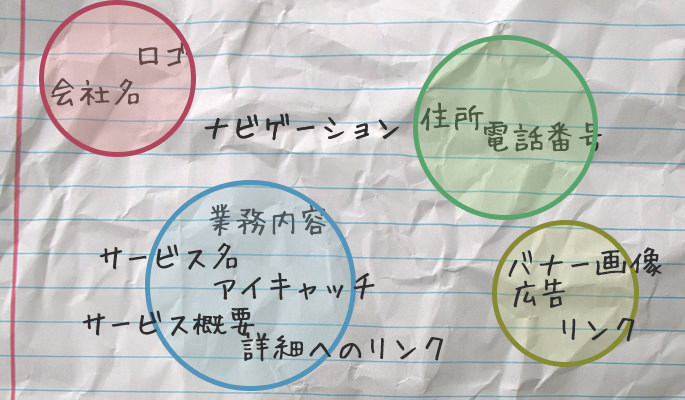
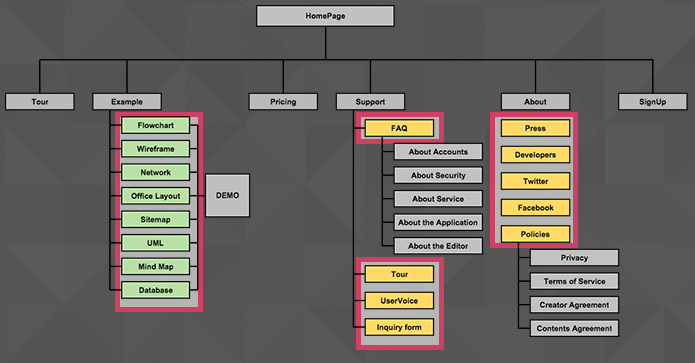
例として、上の図はマインドマップを使って、トップページへ掲載したい情報をまとめたものです。
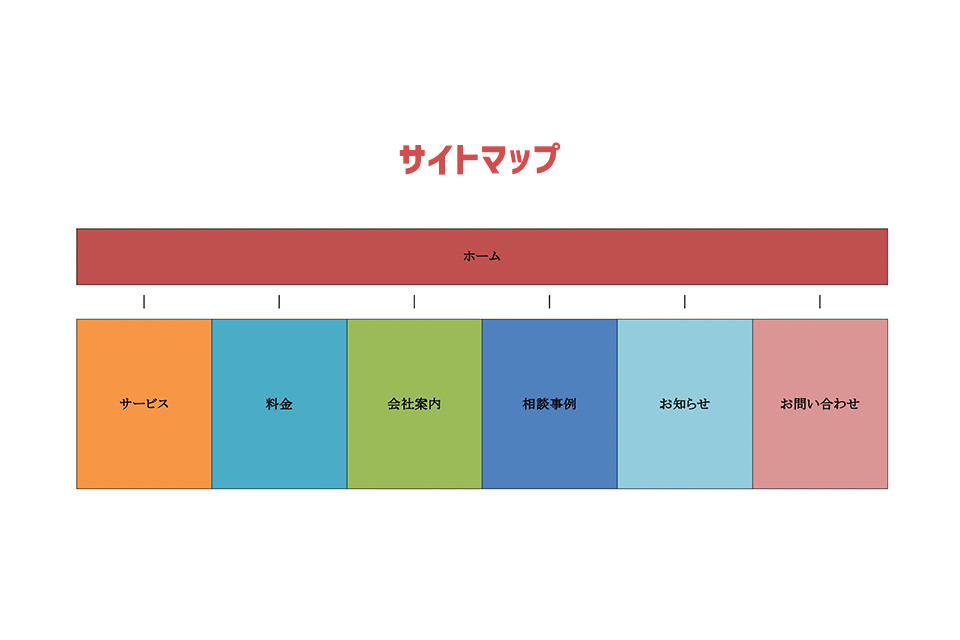
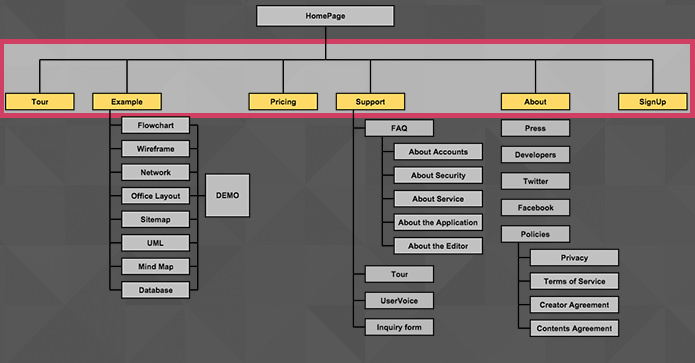
サイトマップはすでに用意ができていますか?
サイトマップはサイト全体の構成を表した図です。
サイトマップを見るとサイト全体の構成がわかります。

サイトマップが全体の構成図なら、ワイヤーフレームは各ページへ載せる情報を表す詳細図。
ワイヤーフレームを作るにはサイトマップが欠かせません。
まだの人は以下の記事を参考にサイトマップを用意しておいてください。

サイトマップが完成したら、ワイヤーフレームへ載せる情報をまとめていく作業が待っています。
以下の3ステップで進めるとうまくまとまりやすいです。
- 1. ピックアップ
- 2. グルーピング
- 3. ランキング
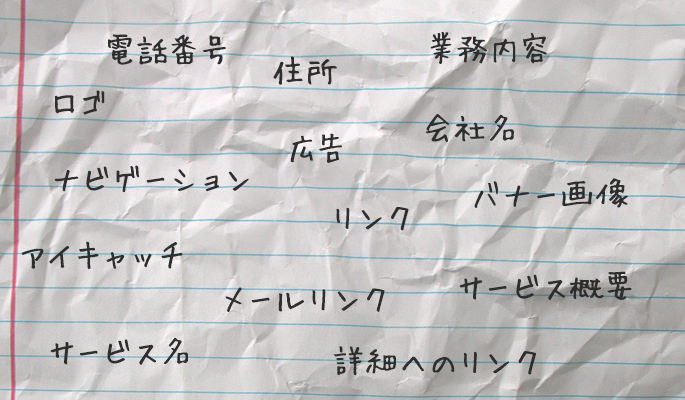
1. ピックアップ

最初は、ワイヤーフレームに載せたい情報を洗い出します。
とにかく思いつく限り「ロゴ」「電話番号」「あの画像」「あの文章」など、ワイヤーフレームへ載せたい情報をリストアップしましょう。
2. グルーピング

気が済むまでリストアップできたら、仲間同士の情報を見つけてグループに分けます。
同じグループの情報はワイヤーフレーム上で近くに配置するのが基本です。
例えば、「電話番号と住所」、「ロゴと会社名」、「この写真とあの文章」みたいに、仲良くそばへ置くべき情報を囲っていきます。
3. ランキング

グループごとに、また、同じグループの中でも重要な情報から優先順位を付けていきます。
優先度が高いグループ、また、同じグループでも優先度が高い情報ほど、ワイヤーフレーム上の目立つ場所へと配置します。
優先度が低いグループ、また、情報については、本当にそのページに掲載するべきかどうかを再度検討してみましょう。
そのページで伝えたい主題にブレが生じてしまわないように、不要な情報は思い切って削除。
ページ上に情報量が増えるほど、ひとつずつの情報の重要度が下がっていくからです。
以上の3ステップを終えると、ワイヤーフレームへ載せる情報がまとまったはずです。
この3ステップの作業は紙と鉛筆でも十分進められますが、ポストイットやマインドマップを利用するとはかどります。
僕はいつもマインドマップを使ってます。
マインドマップは頭の中に浮かぶ考えを整理するのに役立つツールです。
ピックアップ、グルーピング、ランキングの3ステップを同時並行で進められ、視覚的に楽しみながら進めることもできるので、ぜひ試してみてください。
以下にマインドマップを活用した情報整理術を紹介してます。
2. レイアウトを決める

ワイヤーフレームへ掲載したい情報がまとまれば、次はレイアウトの選択です。
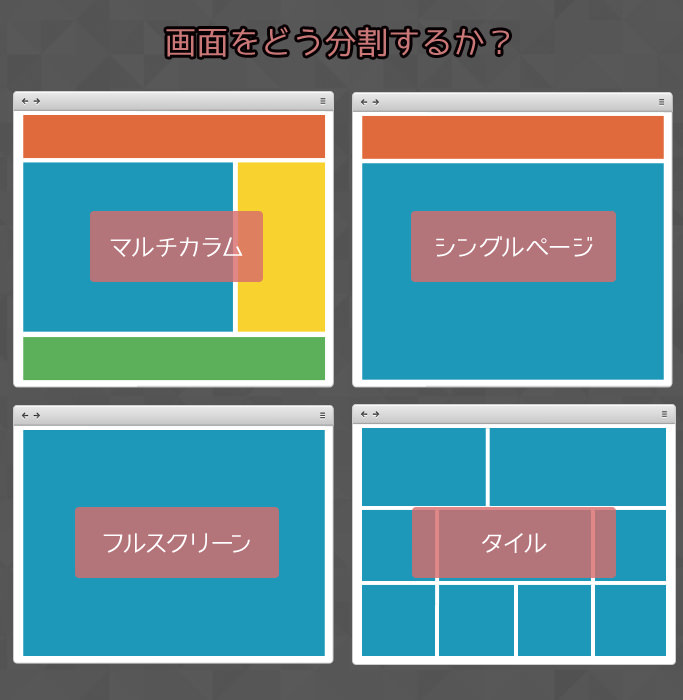
レイアウトとは「画面をどう分割するか」、分割方法のこと。
先にまとめておいた情報の量と質にあわせて適切なレイアウトを選びましょう。
スマホの一般化、PCでも色々なモニタサイズの出現など、サイトを閲覧する側の環境が多様化しています。
それと一緒に新たな技術とも結びつき様々なレイアウトが普及しました。
おしゃれで複雑な雑誌のようなレイアウトに憧れがちですが、初心者さんは、まず定番のレイアウトをマスターしてからのほうがいいでしょう。
今回紹介するのは下記4つの定番レイアウトです。
- マルチカラム
- シングル
- フルスクリーン
- タイル
マルチカラム

マルチカラムはカラムが複数あるレイアウトです。
カラムとは画面を縦に分割したときの単位。
日本語では「列」。
縦のカラム(列)に対して、画面を横に分割したときの単位はロー(行)といいます。

マルチカラムは、カラムが複数存在するレイアウトです。
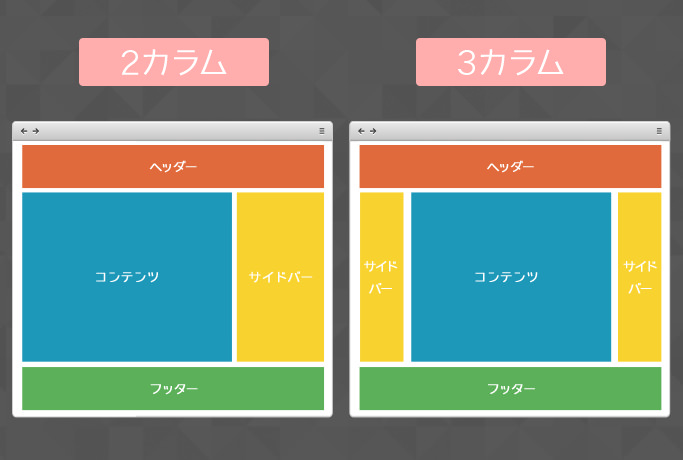
カラムが2つ存在する「2カラム」。
カラムが3つの場合は「3カラム」。
2カラムを例に、各エリアの役割を見ていきましょう。
ヘッダー

画面最上部のエリアです。
サイト訪問者の目に最初に飛び込んでくる場所で、そのホームページにとっての「看板」と言えるでしょう。
ヘッダーはサイト内のどのページにも共通して表示されます。どのページにも必要な「会社名やサイト名が分かるロゴ」、「売上に結びつく成約ボタン」、「サイト内の各ページを行き来するナビゲーション」などを配置します。
ワンポイントでも美しくデザインされたロゴがあれば、不思議とページ全体の印象を良くします。
成約は、「コンバージョン」とも言われ、「お問い合わせ」や「商品の購入」など、そのホームページに定めた目標を、訪問者が満たす行動のことです。
お問い合わせページヘリンクするボタンやショッピングカートの決済ボタン、または、店舗へつながる電話番号など「コンバージョンを生み出すための表示物や情報」を、ヘッダーに配置するのは基本です。
複数のページから成り立つWebサイトにとって、ナビゲーションは極めて重要。ヘッダーに位置するメインナビゲーションは、「グローバルナビゲーション」とも呼ばれ、サイト内の主要なページヘ分岐します。

ページ数が多く階層も深いWebサイトの場合は、グローバルナビゲーションでは上階層のページへ分岐させ、下層ページはローカルナビゲーションとしてサイドバーへ預けるなど工夫が必要になります。ローカルナビゲーションとサイドバーについては、下の方で説明します。
コンテンツ

ページの主題を伝えるエリアです。読ませて見せるため、文章、画像、動画、表などを駆使します。
ページを開いたとたん目に入る印象的な画像や動画をアイキャッチと呼びます。訪問者の興味を一瞬で惹きつけることを目的とし、そのページでの滞在時間を長くしたり、成約まで導くきっかけを作ったり、重要な役割を果たします。
サイドバー

ナビゲーションとして利用することが多い一方で、更新情報や広告など「載せたい! でもコンテンツに掲載するほど優先順位が高くない情報」を掲載できる、利用の幅は広いエリアです。
ページ数が多く階層も深い大規模なホームページでは、ヘッダー部分のグローバルナビゲーションだけでは足りません。サイドバーにローカルナビゲーションを置いて補います。
ローカルナビゲーションは、訪問者に下層ページをうまく見てもらえることを目的にしたナビゲーションです。

訪問者を成約へ結びつける導線を意識して、グローバルナビゲーションとローカルナビゲーションの組み合わせを工夫します。
フッター

画面最下部、足元にあたるエリアです。
実はボク自身、フッターの使いどころを試行錯誤している最中です。まだ「これが正解!」といえるところに至ってないのですが、一般的にはコピーライトを明記したり、サイトマップとして利用したり、が多いですね。
フッターまでスクロールしてくれた訪問者は、そのページを飽きずに最後まで見てくれたということですから、成約へのハードルも十分に下がっているはずです。最後のひと押しとして、成約へうまく押し切る活用法を見つけたいものです。
…と、こんなふうに見てきたように、なんと言っても、マルチカラムは役割ごとに画面を分割できるところが強みです。ページの主題を伝えるのと一緒にナビゲーション機能にも優れたレイアウトですね。
それゆえ、色々なタイプのホームページにマッチします。コーポレートサイト(会社案内を目的とするウェブサイト)やネットショップ、そしてブログも。
しかし、情報過多になりやすい危険もあります。情報をどのエリアに配置するか迷ったあげく、あれもこれもと情報を掲載しすぎて、最も伝えたかったページの主題がブレブレになってしまいます。よくある失敗の一つです。
また、横幅の広さを活かしたレイアウトであるため、画面幅の狭いスマホの閲覧には不向きと言えます。その弱点を克服するための「レスポンシブWebデザイン」を最近よく見かけます。
レスポンシブWebデザインは、PCの大きな画面ではマルチレイアウトで、スマホのような小さな画面では後述するシングルレイアウトに切り替えるデザイン手法です。
シングル

カラムが一つしかないレイアウトです。横に参考ページを並べました。
サイドバーを取っ払った分、画面幅を目一杯コンテンツの領域に使えます。スマホのような小さな画面でもコンテンツに集中してもらいやすいレイアウトです。
画面を縦にスクロールする動きに合わせて、商品やサービスの特徴を語りかけるように訴え、成約へ結びつけるタイプのページ(=ランディングページ)によく使われます。
難しいのは、ナビゲーションです。縦にページが長くなりがちなので、スクロールが深くなるほどグローバルナビゲーションが遠くなります。ナビゲーションを配置するサイドバーもありません。ページ数が多く階層が深いホームページには不向きと言えます。
参考ページでは、ヘッダーナビゲーションが画面スクロールに追従する方法でナビゲーション機能を補ってます。
画面外からスライドさせるタイプのナビゲーションも特にスマホでよく利用されてます。実はこのブログでも、レスポンシブウェブデザインを採用してます。スマホではシングルレイアウトに切り替わり、スライド式のナビゲーションを使ってます。下記のような方法で実装しました。
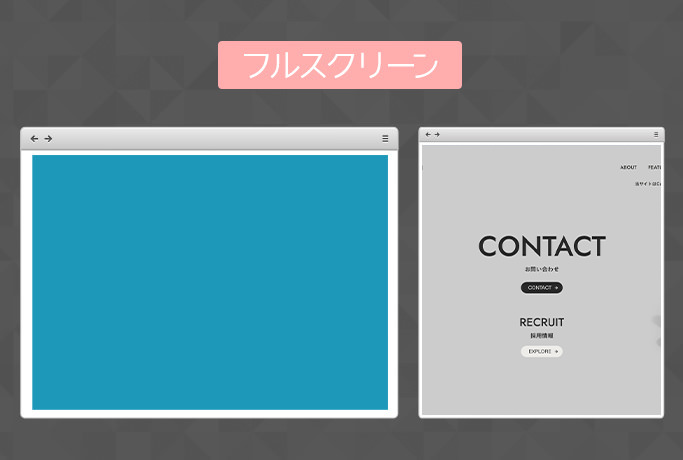
フルスクリーン

画面全体を一枚のキャンバスと見立ててコンテンツを表示するレイアウトです。
フルスクリーンレイアウトにとって画面を覆うイメージ(画像や動画)の質は、何より重要です。だらだらと文字で語るより、ガッツリとイメージを活用し、気の利いたキャッチフレーズや詩的な文章を携え、ページの主題や商品・サービスの訴求ポイントを伝えます。
掲載できる情報が少ない分、作り手のセンスが完成度をかなり左右するレイアウトです。
以下の参考サイトも、美しい写真が印象的で1度訪れただけでも記憶に残ります。
フルスクリーンのページが切り替わる効果も視覚的に面白く、色々と画面をスクロールしたりクリックしたり、したくなるでしょう。
フルスクリーンのレイアウトはレスポンシブデザインにも対応させやすいため、最近は特に増えてる気がします。
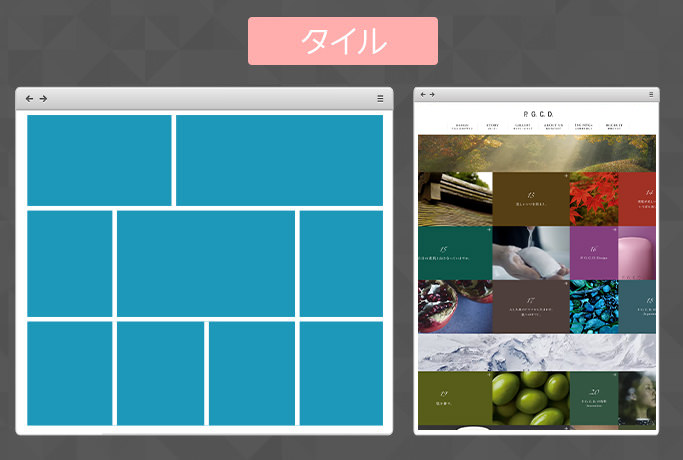
タイル

画面をタイル状に分割したレイアウトです。
タイル状のレイアウトはパッと見の一覧性が高く、フルスクリーンとは対照的に多くの情報を一度に提供できます。ネットショップの商品一覧やメディアサイトの新着ニュース一覧などに向いてます。クリエイターやフリーランスが自身の作品を並べるギャラリーページなんかにも利用できますね。
以下の参考サイトを見れば、タイル状のレイアウトが一覧性に優れていることがわかるでしょう。
面白いのが、タイル一枚一枚をクリックすると、ページ遷移なしでコンテンツが同一画面に飛び出してくる見せ方です。
この見せ方によって、様々な情報を一覧で見せるというタイル状のレイアウトの目的がさらに効果的に達成されてます。
一覧性が高い分、読ませるタイプのコンテンツには不向きです。情報量の多さによって、ページ閲覧者の注意も散漫になりやすく、興味付けから成約まで導線をよく練られた物語性のあるページには向いてません。
以上、定番のレイアウトを4種あげてみました。ホームページのコンセプトやターゲットを意識し、掲載する情報の質と量に合わせて適切なレイアウトを選びましょう!
紙とペンで下書きする

それではいざ、ワイヤーフレームを描いていきます。
最初は紙と鉛筆で。紙面を先に決めたレイアウトで分割し、まとめあげた情報を配置していきましょう。途中で新たに掲載したい情報が出てくることもあります。逆にスペースの都合や優先順位によっては削除する情報も。
最初から完璧を目指そうとせずに、書いたり消したりを繰り返しながら完成に近づけていきます。
情報配置のコツ

ページ閲覧者の目線、気持ちの動きを考えると、情報をうまく配置しやすくなります。
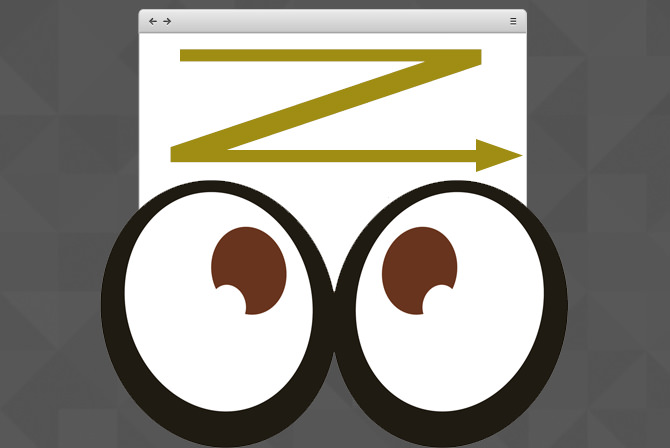
閲覧者の目線を意識すると、情報の適切な掲載場所がわかります。訪問者の目線は「Z」を描くと言われています。掲載情報の優先順位も考えながら、目の動きに合わせて、配置場所を考えます。
商品やサービスを売り込み成約させるためのページであれば、訪問者の気持ちの動きも忘れず意識します。情報の掲載位置によってストーリーが生まれ、閲覧者の気持ちも動きます。どんなふうに閲覧者の気持ちを成約へ動かすか、導線を考えて、情報の最適な掲載位置を見つけます。
手書きのワイヤーフレームにバッチリ、プリントアウトして使えるテンプレートを見つけました。ぜひ、使ってみてください。
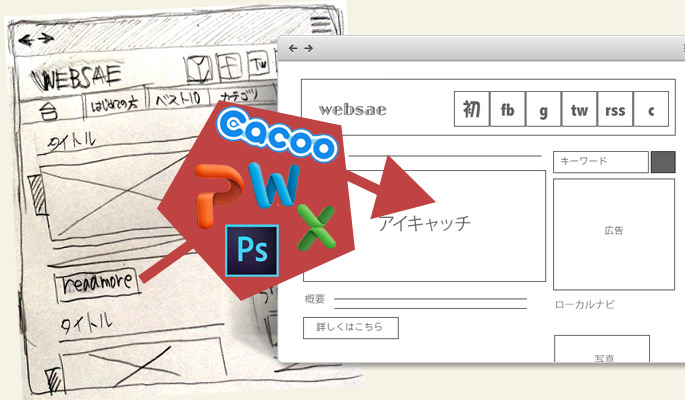
ワイヤーフレーム ツールで清書

散々、ワイヤーフレームを手書きしたあとは、ツールで美しく清書して終わります。
自分しか見ないワイヤーフレームでも、清書でデータにしておくと便利です。似たようなプロジェクトがあれば、テンプレートとして利用できますよ。
清書用のツールは色々と見つけられます。
最近はiPadとapple pencilでワイヤーフレームの下書きから清書まで仕上げることもあります。

iPadでワイヤーフレームを作る方法は、以下の記事で詳しく取り上げているので、また読んでみてください。
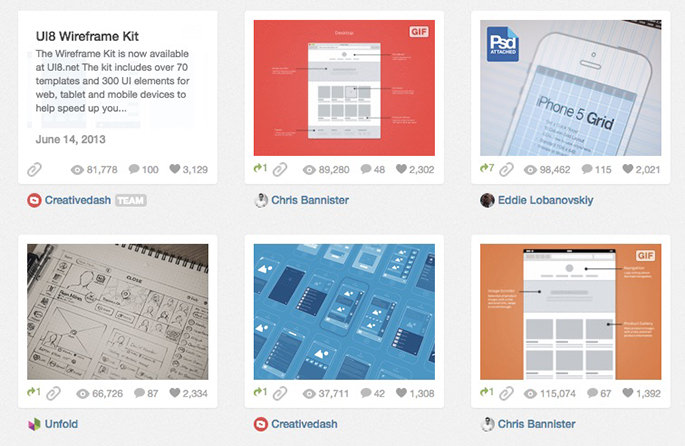
参考になるワイヤーフレーム サンプルの探し方

最後に、ワイヤーフレーム作成に役立つギャラリーサイトをいくつかピックアップしてみました。一つのデザイン物と言えるほど完成度が高いものばかり。参考になります。
- Dribbble – Show and tell for designers
- Wireframe Showcase
- I ♥ wireframes – The ultimate source of inspiration and collection of resources for wireframes
【おわりに】ワイヤーフレームの作り方を学習する方法
ウェブデザイナーは、経験を積むほど高度な技術を求められる職業です。
クライアントさんや上司から、遠慮なしにふっかけられる難題に応えるため、スキルアップのための勉強を止めることはできません。
正直、「しんどい」と感じることもありますよね。
でも、最近は独学の環境がずいぶんと整ってきました。
勉強の方法に困ることはありません。
本やネットを調べる以外に、オンラインの動画講座もかなり充実していて、スキルごとにレベルアップが可能です。
例えば、今回のワイヤーフレームの作成法に関して。
Udemyをご存知でしょうか。
スキルごとに動画講座を見つけられるサイトで、webデザインに関連した講座も多く、ワイヤーフレームに特化したレッスン動画もたくさんありました。
やっぱり手を動かすのがもっともレベルアップにつながります。
オンラインでの講座も利用しながら、案件への挑戦の数を増やしていけば自然とワイヤーフレームのスキルは伸びるでしょう。
難しいのが、まだ実務に入れない初級webデザイナーさんの学習方法。
リアルな案件に恵まれないうちは、近所で足を運んだことのあるお店や事業所を想定し、サイトを作ってみてはいかがでしょうか。
ホームページが欲しい店長さん、社長さんの気持ちになって自分自身へサイトの制作を依頼してみます。
何のためのサイトで何を目的にサイトを作るのか依頼者の気持ちを想像し、取り組めば実際の案件と近いシミュレーションができるはず。
もし独学に挫折しそうになったら、学習方法を見直してみるのもいいかもしれません。
以下の記事では、スキルをお金に変えるためのおすすめの学習方法をお伝えしています。
ぜひまた参考にしてみてください。
読み終わったらシェア!










