WordPressのSWELLは買うべきテーマなのか?事例付きで丸裸レビュー

| テーマ名称 | SWELL(スウェル) |
|---|---|
| 総評 | 値段に見合った使いやすさと機能性。他のテーマと比較して劣るところはほとんど見当たらず。買っても損はしないどころかじゅうぶん結果を出せるテーマ。 |
| 初心者 | おすすめ。 初期設定からデザインカスタマイズまでWordPressの管理画面で完結できます。ブロックエディタ対応で記事も書きやすい。 |
| ジャンル | ブログ/アフィリエイト |
| ライセンス | 制限なし(購入者のサイトなら) |
| 値段 | 17,600円(税込) |
| 公式)購入サイト | 今すぐSWELLを手に入れる |
| デモサイト |
SWELLを買うべきかどうか悩む気持ち、僕にもわかります。
SWELLは17,600円とわりと高額な有料テーマ。
無料テーマなら試し放題ですが、有料テーマは当然お金を払わなければ使えないので試用が不可。買ったあとの返品、返金ができません。
しかも、同じくらいの値段で買える有料テーマには、以下のような、評判がよいテーマばかりが揃ってます。
- SWELLのライバルテーマ。どれを買うか迷う!

こうした有名な有料テーマの存在を知ると、なおさら「SWELLでいいの?」と迷ってしまいます。
そこで今回の記事ではSWELLについて以下の3点を取り上げることにしました。
- この記事でわかること3つ
-
- SWELLで「できること/できないこと」
- SWELLの「使い方」
- SWELLで作った「リアルなサイト事例」
WordPressのテーマは、同じものを長く使い続けるべきです。
なぜなら、テーマを変更すると、過去の記事をひとつずつ新しいテーマへ適用させるための作業が必要になるからです。
デザインも白紙に戻るので、すべてを整え新しく記事を書いていく準備ができるまで、かなりの労力がかかってしまいます。
だから、テーマはできるだけ長く使えそうなものを早めに選んでおきましょう。
テーマの選び方の参考になる記事も以下に用意しておきました。
さて、SWELLとはどんなテーマなのか?
わくわくしますね。
目次
「SWELL」はどんなテーマ? まずはメリット・デメリットを知ろう

まずは、なんとなくSWELLがどんなテーマかを理解するところから始めましょう。
SWELLで「できること/できないこと」を以下の5つの順序でお伝えしていきます。
- 初心者に嬉しい機能
- デザインをカスタマイズするときに便利な機能
- SEO対策に役立つ機能
- アフィリエイトや収益化に有利な機能
- 記事が書きやすくなる機能
初心者に嬉しい機能。初心者さんでも使いこなしやすい理由とは?
WordPressの使い方やテーマのカスタマイズに慣れていない初心者さんなら……
- 買ったあと、使いこなせなかったらどうしよう……
と不安になるでしょう。
SWELLは、以下の3点で初心者さんでも困りにくいテーマです。
- ユーザーサポートあり。使い方を質問できる
- ネットに情報が多い。困ったときの解決方法を探しやすい
- 初期設定からデザインカスタマイズまで管理画面で完結できる
ユーザーサポートあり。使い方を質問できる
有料テーマということもあって、購入者へのサポートが利用できます。
使い方を解説する専用のサイトがあり、使い方に困ったらユーザー専用フォーラムで質問可。
Slackというアプリでユーザー同士が交流もできます。
開発者からのお知らせを受け取ったり、ユーザー同士で雑談したり、SWELLを使いこなすための環境が整ってます。
こうしたユーザーサポートは無料テーマにはありません。
有料テーマならではの心強いメリットです。
ネットに情報が多い。困ったときの解決方法を探しやすい
有名なテーマを使ったサイトは、どうしてもデザインが似通ってしまいます。
これをデメリットだと感じる人は多いでしょう。
しかし、ユーザーが多い点はメリットでもあります。
ユーザーが多いほど情報もネット上に増えるので、困ったときの解決方法が見つかりやすいです。
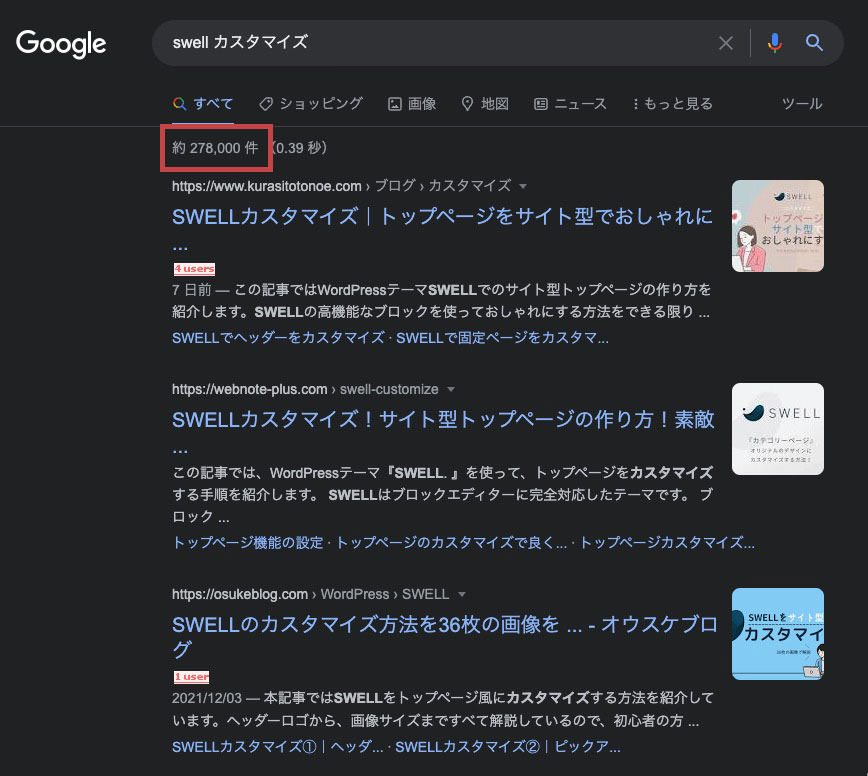
例)「SWELL カスタマイズ」で検索したときの結果

278,000件の記事がヒット。
これだけネットに情報が多ければ、解決方法が見つからないトラブルは少ないでしょう。
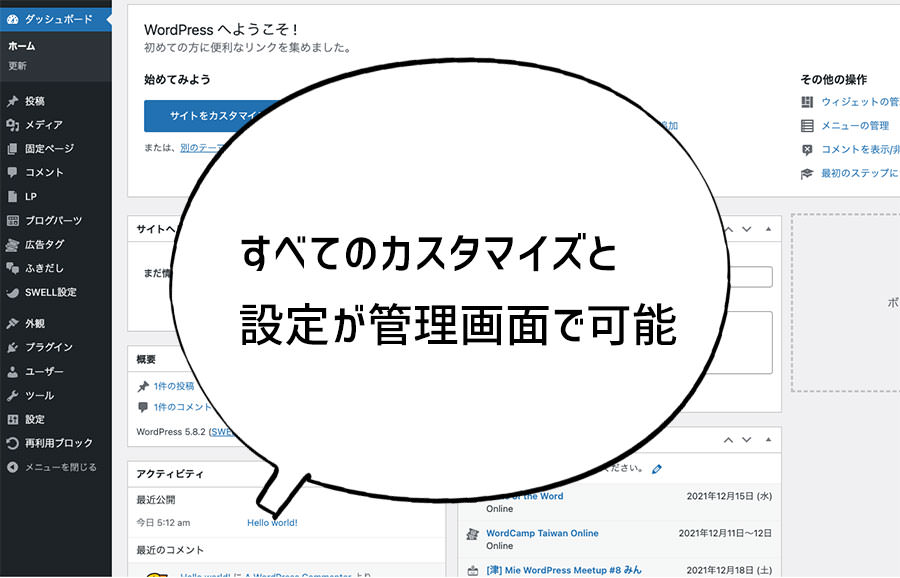
初期設定からデザインカスタマイズまで管理画面で完結できる
サイト制作に関わる全ての作業が管理画面で行なえます。

管理画面での作業で終わるので、HTML/CSSやPHPをいじくる必要がありません。
もちろん高度なデザインカスタマイズには、専門性の高いスキルが求められますが、初心者さんが目指す範囲のデザインや機能であれば、管理画面からの操作で十分におさまります。
この初期設定からカスタマイズのしやすさについては、あとで詳しくお伝えします。
今回は実際にSWELLを使ってデモサイトも作ってみました。
その過程もあとで振り返ってお伝えするので、特にカスタマイズの方法を心配している初心者さんは参考にしてみてください。
デザインをカスタマイズするときに便利な機能。SWELLのカスタマイズ方法とは?
テーマをインストール後、最初に必要な作業が「カスタマイズ」です。
サイトの外観を変えるための作業で、カスタマイズがしやすいほど、おしゃれなデザインのサイトを作れます。
SWELLは以下の3つのメリットによって、初心者さんでも早ければ1日でカスタマイズを終えられるほど「カスタマイズしやすいテーマ」です。
- カスタマイザー対応
- ウィジェットが豊富
- テーマを乗り換えるためのプラグインあり
カスタマイザー対応。パズル感覚でデザインできる
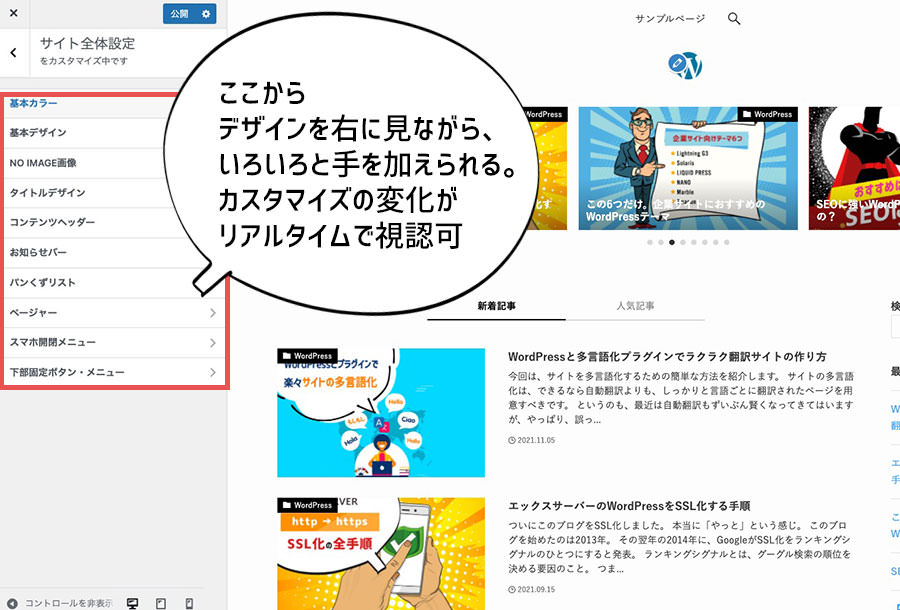
カスタマイザーは、画面を見ながら設定やデザインに手を加えられる機能です。
SWELLは、カスタマイザーに完全対応しているテーマ。
画面をポチポチとクリックしていくだけで、様々な設定を行い、外観にも手を加えられます。

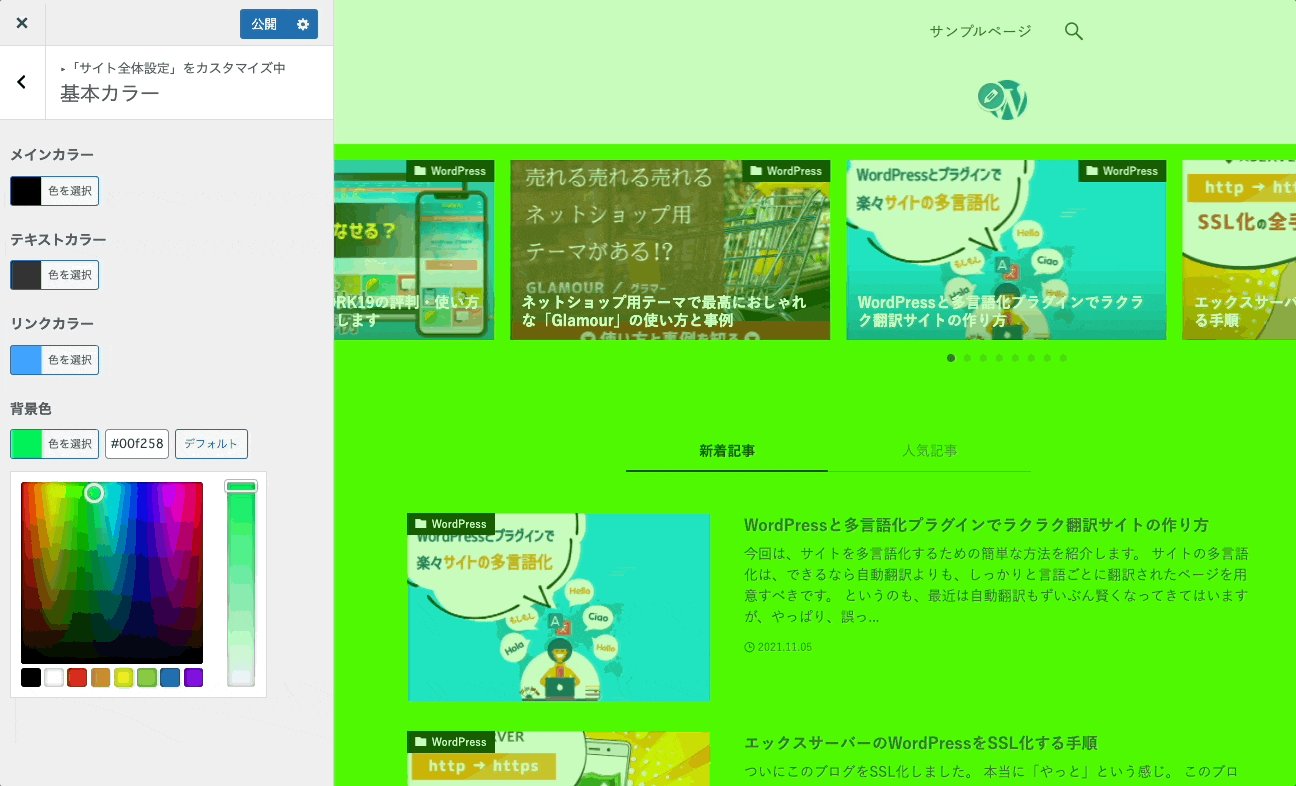
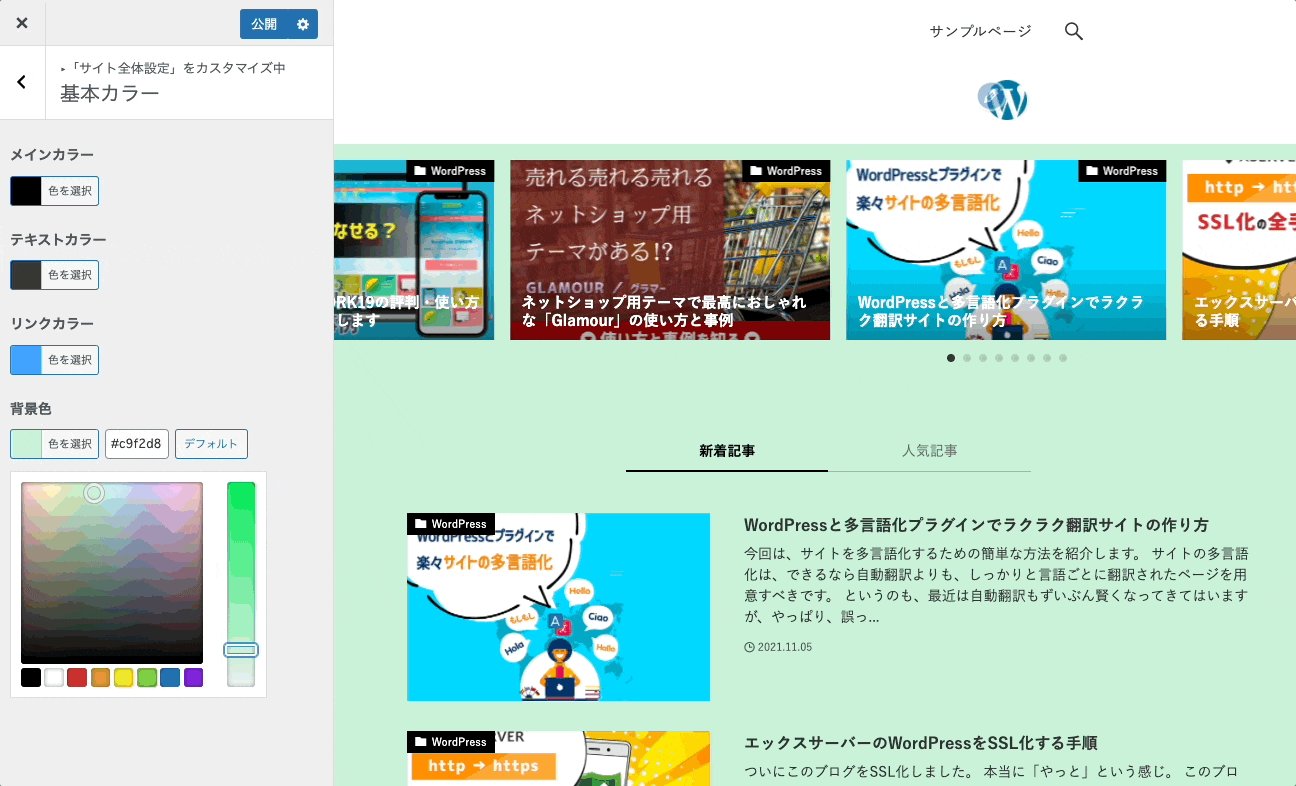
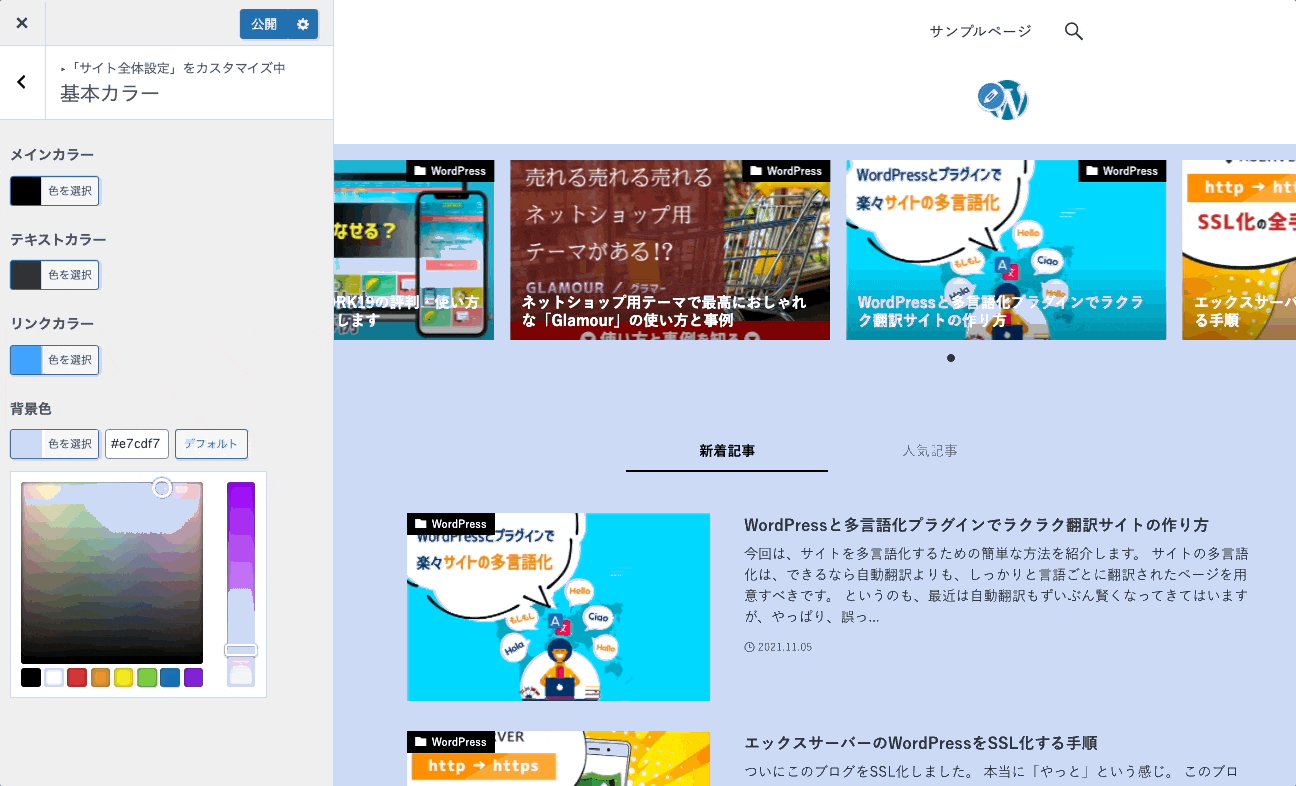
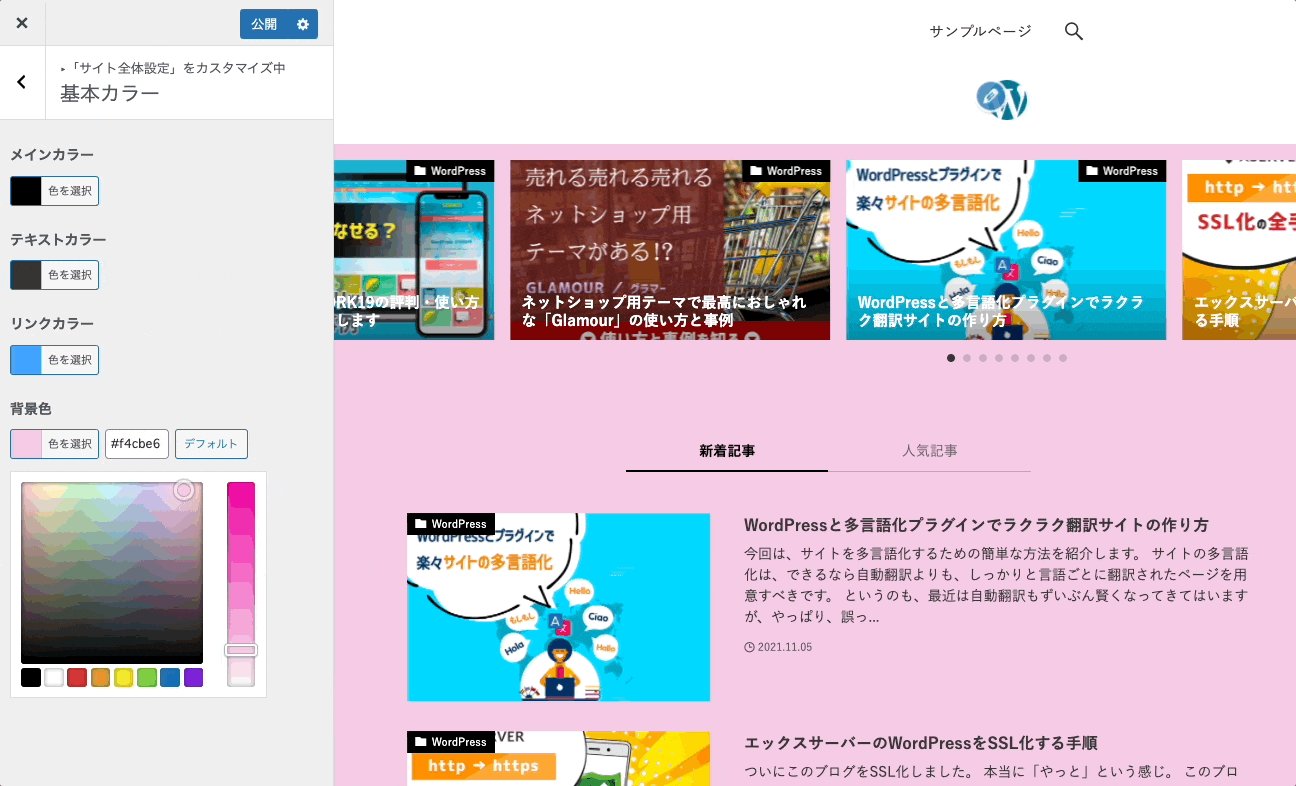
以下のアニメーションは、実際にサイトの背景色をいじくっている様子です。
こんなふうに手を加えている様子をリアルタイムに確認しながらデザインを進めていけます。

ウィジェットが豊富。広告やプロフィールを簡単に足せる
ウィジェットは、画面上の様々な場所へコンテンツを挿入できる機能です。
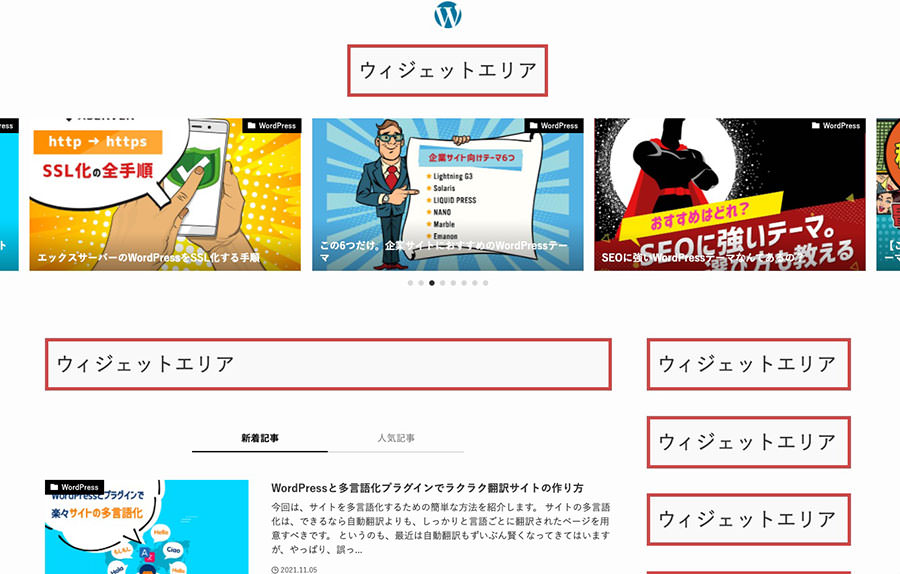
SWELLでは、以下の「ウィジェットエリア」と表記があるところが、コンテンツを挿入できます。

以下は、ウィジェットに挿入できるコンテンツの例です。
- 検索ボックス
- 記事一覧
- プロフィール
- SNSリンク
- 広告スペース
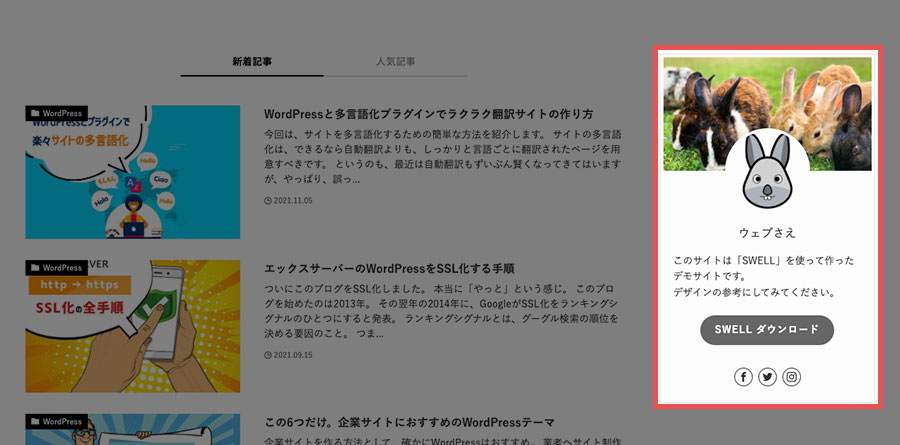
下の図は、実際にウィジェットでプロフィールを入れてみた画面です。

テーマを乗り換えるためのプラグインあり。今こそSWELLを試すとき!

実は、すでに他の有料テーマを使っている人もいるのでは?
SWELLは、以下のテーマから乗り換えるためのプラグインが用意されています。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
これらを使っている人はラッキーですね。
といっても、いきなり乗り換えるのはおすすめできません。
これまでのカスタマイズによっては、乗り換え後大きなエラーやレイアウトの崩れが生じる恐れがあるからです。
まずは、今のサイトを別の場所へバックアップし、それからSWELLを試してみましょう。
バックアップから復元するまでの方法は以下のプラグインがおすすめです。
SEO対策に役立つ機能。SWELLはSEOに強いの?
残念なお知らせですが、SWELL自体にSEOの効果はありません。
他のテーマと同じく、テーマをSWELLに変えた途端に検索順位が急激にアップする、なんてことは期待しないようにしましょう。
SEO対策でもっとも重要なのはサイトの情報価値です。
検索者がサイトを訪れ「役に立った」とか「面白かった」と思ってもらえるようにサイトの中身を充実させていく取り組みが、もっとも効果に結びつきます。
とはいえ、テーマが「SEO対策への取り組みやすさ」に影響するのも事実です。
テーマによっては、SEO対策へ取り組む上で抑えておくべき設定を管理画面からできるものがあります。
SWELLの場合は、以下の2つがSEO対策に関わる設定として管理画面から行えます。
- サイト表示の高速化
- 構造化データ
他のテーマでよく見られるメタタグの設定はできません。
一見、デメリットのようにも思うのですが、メタタグをテーマで設定してしまうと、将来的にテーマを変更するときに、再び設定しなおさなければいけません。
それを考えると、メタタグの設定はテーマに含めず別として行っておいたほうがいいともいえます。
SWELLでは別にメタタグ用のプラグイン「SEO SIMPLE PACK」を配布しています。
- 「SEO SIMPLE PACK」で設定できる項目
-
- タイトルタグ
- メタディスクリプション
- メタキーワード
- robotsタグ(noindexなど)
- canonicalタグの出力
- OGP設定
上記のリストにあげた項目の設定は、別のプラグインでもできます。
実際、僕もこれらの設定を「All in One SEO」で行ってます。
アフィリエイトで役立つ機能。SWELLは稼ぐのに有利なテーマなの?

SWELLは、アフィリエイト用のテーマとしてはどうなのか?
かなり「使える」テーマだと思います。
収益を最大化させるのに欠かせない「広告管理」の機能が利用できるからです。
広告管理の機能は、その名の通り。
アフィリエイト用の広告タグをWordPressの管理画面で管理できる機能です。
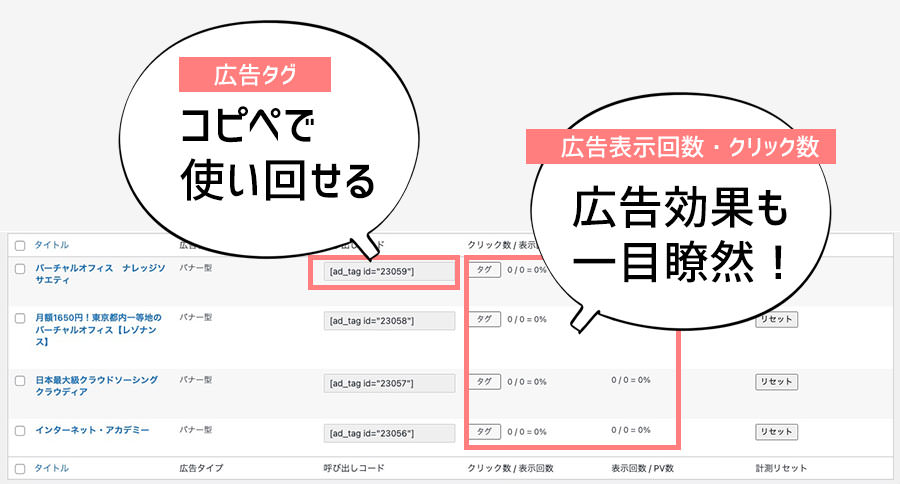
以下のような画面で広告を管理できます。

使いたい広告タグを登録しておけば、いつでも記事内に貼り付けられます。
広告ごとの表示回数やクリック数を計測できるので、広告効果も測定可能。
これが収益を最大化してくれます。
広告収益を増やすためには、広告効果を測定しながら、広告の使い方を改善していく必要があります。
アフィリエイト用のテーマとしては必須の機能ですが、多くのテーマでは、もともと備わっていなかったり、この機能だけが別売りだったりします。
SWELLなら、広告管理機能は標準装備。
アフィリエイトで収益を増やしていくのに有利なテーマだといえるでしょう。
SWELLには広告管理以外にも、サイトの収益化に役立つ機能が沢山備わっています。
その一部が以下のリストです。
- 広告のランキング表示
- インフィード広告の表示
- PCとスマホで表示する広告を分けられる
- 自動広告の配信設定
アフィリエイトだけでなく、Google AdSenseで収益化を狙うときにも有利ですね。
記事が書きやすくなる機能。SWELLでの記事を書く方法とは?
読者を増やすにも、SEOで順位を上げるにも、もっとも重要なのは、記事の執筆です。
記事を書きにくいテーマなら、執筆作業に嫌気が指してしまいます。
SWELLは、WordPress最新バージョンのブロックエディタ「Gutenberg」に完全対応。
サクサクと記事を書いていけるので、執筆時に集中力が衰えず記事の量産が可能なので、最終的にアクセスを増やすのに有利なテーマだといえます。
以下は、SWELLのオリジナルのブロックです。

これらのブロックを利用すれば、見出しや箇条書きなどはもちろん、吹き出しや表なども見栄え良く装飾できます。
サクサクと美しく見やすい記事を書いていける感覚は、記事を書く動機にもつながりますよね。
この執筆環境の良さをぜひ体感してみてください。
リアルにSWELLを使ってサイトを作ってみた。
カスタマイズ ビフォーの事例
以下は、SWELLをインストールした直後のデザインです。
手を加える前のデザインがどんなクオリティかを確かめてみましょう。

かなりシンプルな印象ですね。
ここから自分なりのデザインに完成させていくわけです。
どの程度の手間がかかるか想像すると、特に初心者さんなら不安になるかもしれません。
でも、ご安心ください。
SWELLには、初心者さんでもカスタマイズに困らない、頼れる「着せ替えデータ」があるからです。
カスタマイズ アフターの事例
カスタマイズを1から始めると、本業がウェブ制作の僕でも2、3日はかかるでしょう。
でも、ブログで結果を出すには、とにかく記事を書く必要があります。
記事を書き出す前のカスタマイズにいくら時間をかけても、アクセスは増えません。
そこで役立つのが「着せ替えデータ」です。
着せかえデータは、カスタマイズが8割ほど完了しているデータでWordPressのインポート機能で利用できます。
SWELLでは公式に以下の6種類の着せかえデータを配布してくれています。
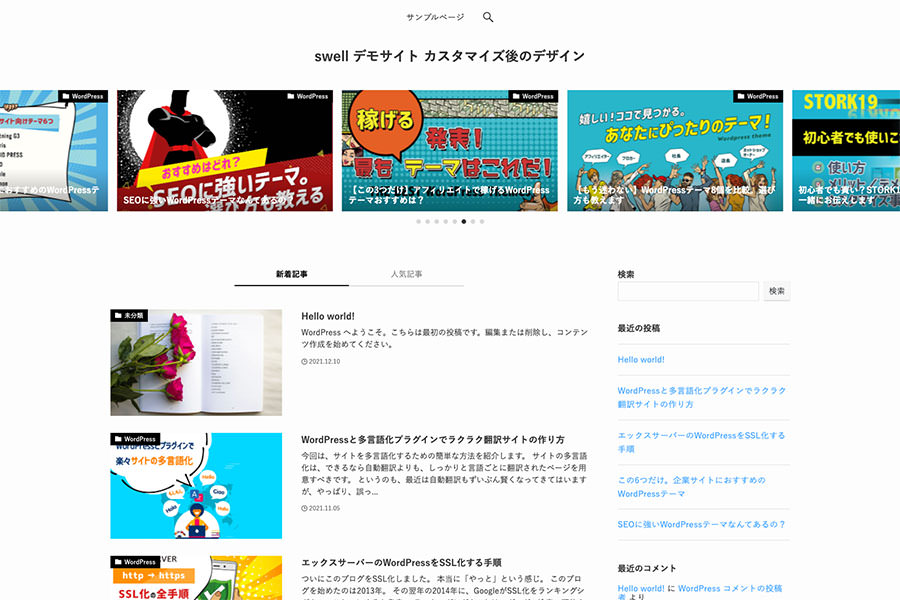
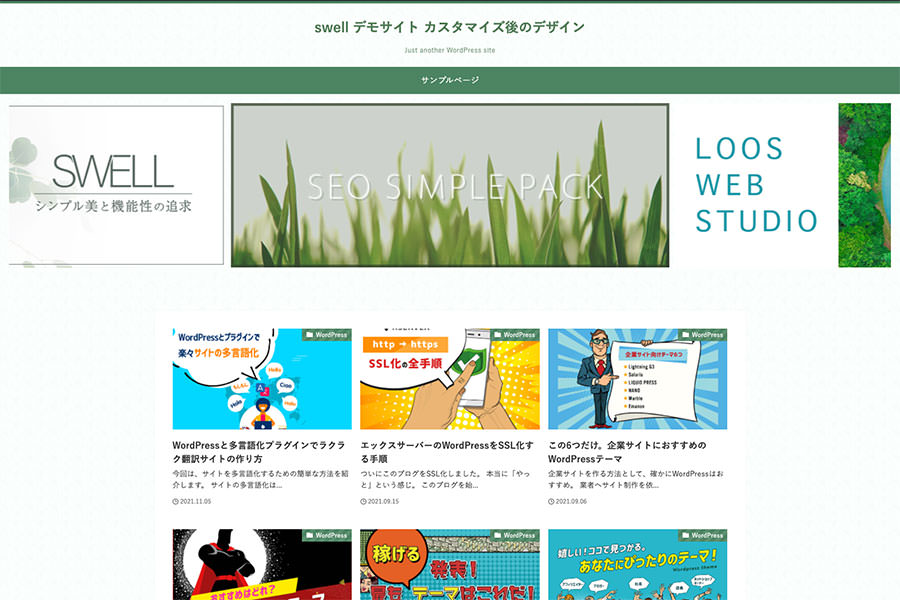
着せ替えデータ1。シンプルで手を加えやすいデザイン。

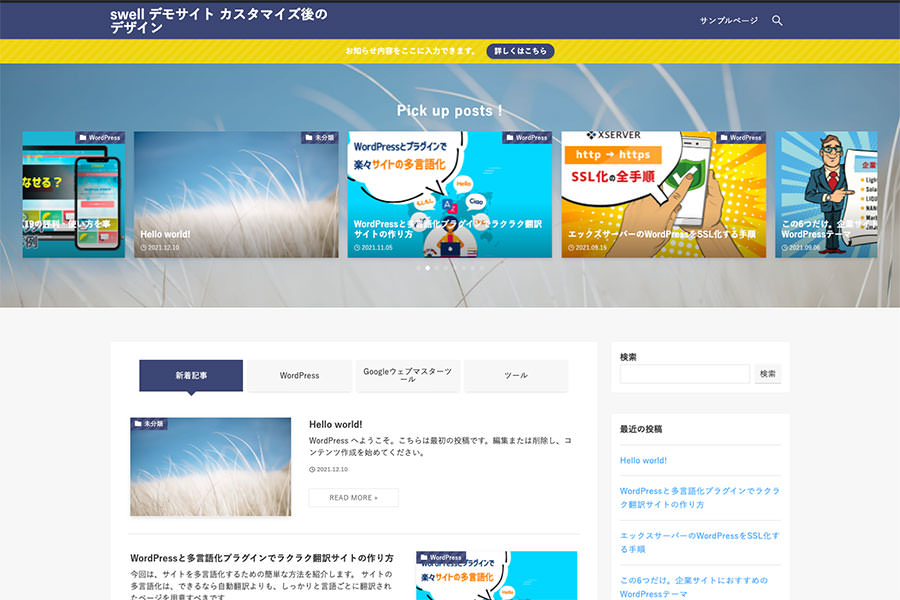
着せ替えデータ2。色が上品に整えられたデザイン。横幅いっぱいに広がる写真もいい感じです。

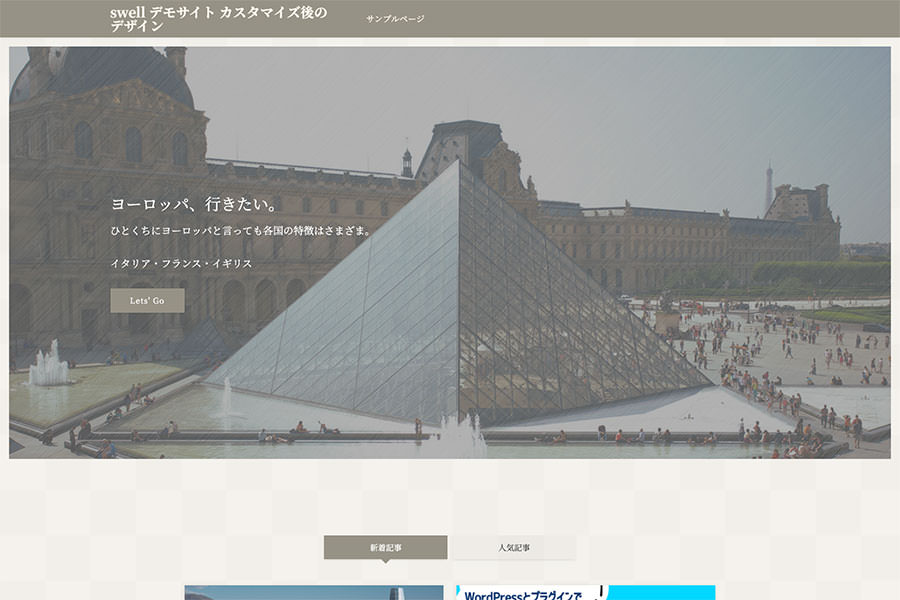
着せかえデータ3。アートな雰囲気が漂うデザイン。

着せかえデータ4。配色がかわいいデザイン。

着せかえデータ5。エコ風デザイン。バナーをスライドさせられるデザインになってます。

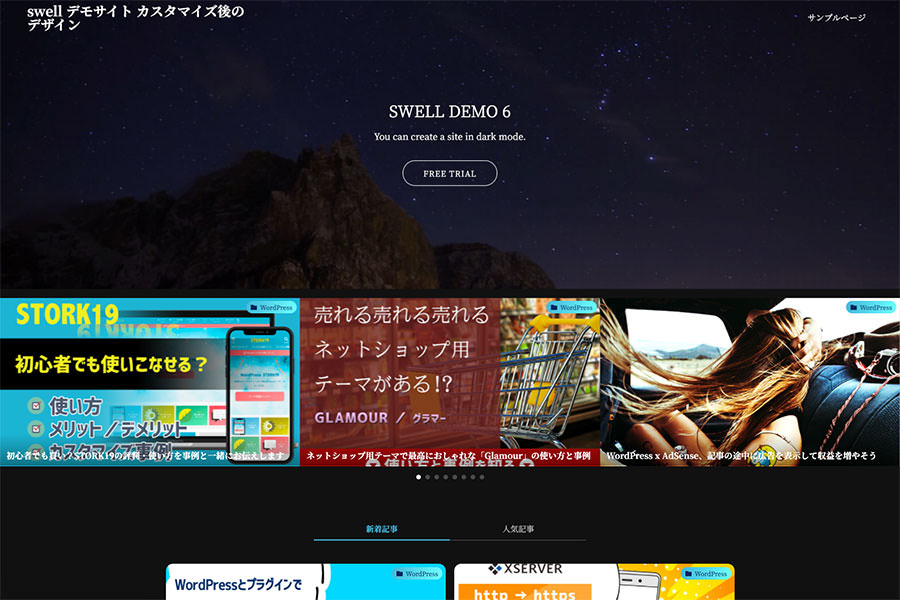
着せかえデータ6。今、流行り気味のダークモードデザイン。

これらの着せかえデータを利用すれば、初心者さんでも1分でカスタマイズの8割を終えるられる時短が可能。
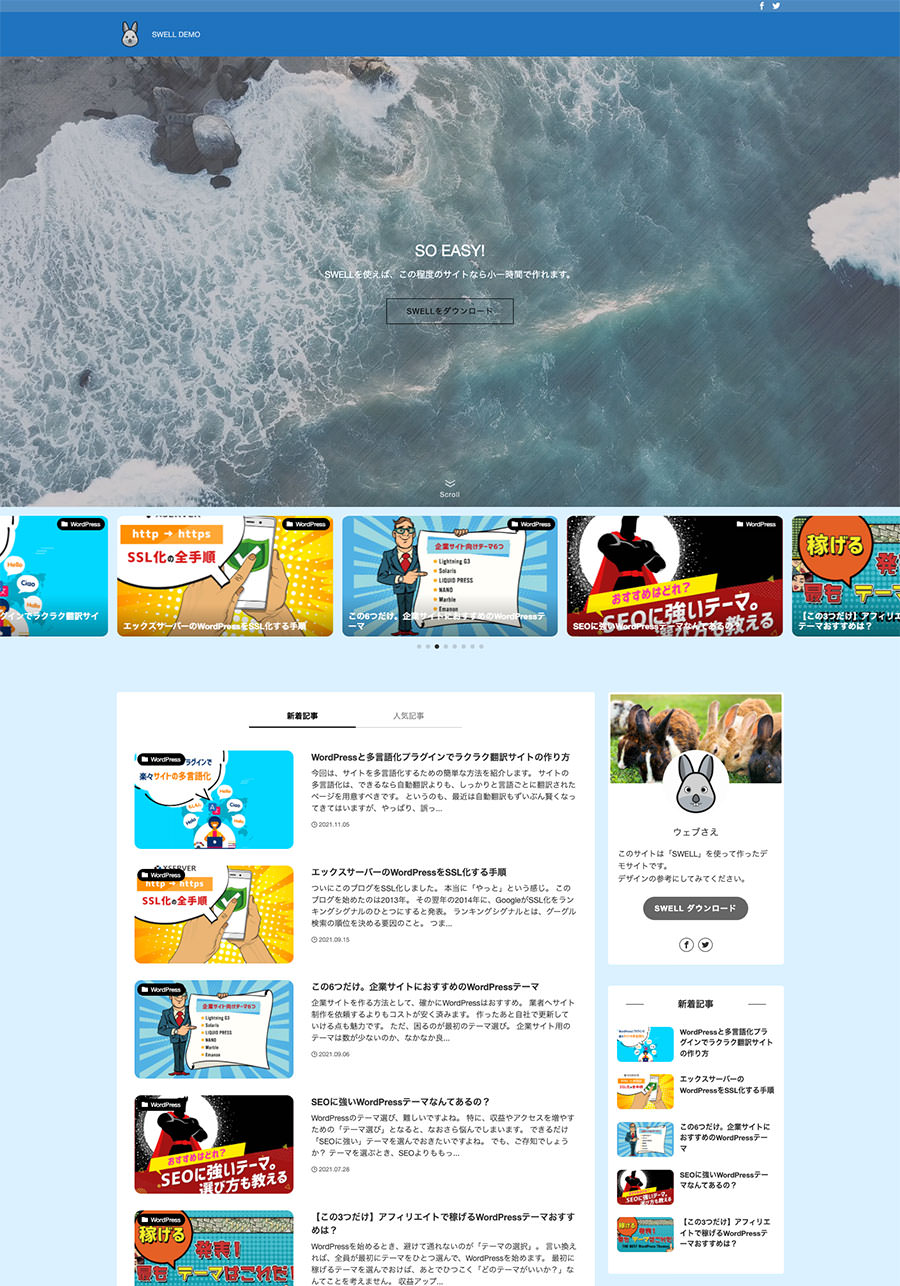
以下は、着せかえデータを利用し完成させたデモサイトです。
着せかえデータから1時間で作ったデモサイト

こんなデザインが1時間で作成可能。
初心者さんでも、着せかえデータを利用すれば1日あればできると思います。
SWELLを買うかどうかウダウダと迷っているうちに、完成させられるかもしれませんよ。
以上のようにSWELLの使い方をお伝えしてきました。
SWELLの評判を調べてみると、良い口コミばかりが見つかります。
今回、僕自身でもデモサイトを作り、カスタマイズの方法や記事の書きやすさを試してみると、評判どおり質の高いテーマだと実感しました。
SWELLを検討中の人に今回の記事が参考になれば幸いです。
読み終わったらシェア!










