正しいホームページ作成手順を知ってる?4ステップでwebサイトを制作

ホームページを作るとき、正しい手順があるのをご存知ですか?
その手順に従って、web制作のプロも現場でホームページを作ってます。
常に手順に沿って作る理由は、いきあたりばったりで進めると、できあがったホームページのデザインや構成がちぐはぐとしたものになってしまうからです。
売上や集客に効果的なホームページを作りたいなら、基本の手順に沿って作る上で独自の工夫を加えることが重要です。
ホームページの作成は家を建築することと似ています。
素人が手順を気にせず建てた家は、住みにくくなるだけでなく、災害に弱く長持ちもしません。
快適で安全に長く住める家を建てるには、材質や建て方などを事前にしっかりと計画しておく必要があります。
ホームページを作成するときも同じです。
無計画に作ったホームページは、住みにくく壊れやすい家と同様に、使いづらくすぐに作り変えたくなる質の悪いものになってしまうでしょう。
以下が、ホームページを作成するときの手順です。
- 1. 企画
- 2. 設計
- 3. 制作
- 4. 運用
あなたは次のどっち?
- 自分でホームページを作りたい
- web制作業者へ外注したい
ホームページを作る方法は上記の2種類があります。
今回は「ホームページを自作する」ことを目的とし、ホームページの作成手順について詳しくお伝えしていきます。
web制作業者へ外注したい人は、依頼するときの流れを以下の記事にまとめているので、そちらをご覧ください。
それでは、手順に従ってホームページを作っていきましょう。
今回が初めてのホームページ作成という初心者さんでもご安心を。
わかりやすいようできるだけ専門用語を避け解説していくので、ぜひ最後までお付き合いください。
目次
ホームページの作成手順 4ステップ
ホームページを完成させるまでの流れは以下の4つの手順に分かれています。
- 1. 企画: 作りたいHPの方向性を決める
- 2. 設計: 企画に従ってHPの設計図を作る
- 3. 制作: 設計図に従ってHPを形にしていく
- 4. 運用: 作ったHPを公開し活用していく
初心者さんでも、上記の4ステップをひとつずつクリアしていくことで着実にホームページを作っていけます。
以下では、各ステップにおける作業を詳しく解説します。
1. 企画: 作りたいHPの方向性を決める

企画は、ホームページを作る前に、どんなホームページを作るか計画を立てる作業です。
具体的には以下の2つを考えます。
- ホームページを作る目的とは?
- 目的を達成するためにはどんなホームページを作ればいいか?
あなたがホームページを作る目的は何ですか?
できるだけ具体的に言葉で表してみてください。
以下は目的の例です。
- 1. 特定のサービスに対する毎月の問い合わせを今より5件増やしたい
- 2. 実店舗で販売している商品をネットで販売し、毎月50万円以上の売上を得たい
- 3. zoomを利用したオンラインの対面サービスへの予約を毎月5件得たい
目的を具体的にするほど、ホームページに必要なページや機能が見えてきます。
目的に対して必要なページ・機能の例
- 1: 特定のサービスへの問い合わせを増やしたい
- → サービスの特集ページとメールフォームが必要。
以下の記事でメールフォームを特集中。
- 2: ネット販売で売上を増やしたい
- → ショッピングカートが必要。
以下の記事でショッピングカートを特集中。
- 3: 予約を得たい
- → オンライン予約システムが必要。
以下の記事でオンライン予約システムを特集中。
このように目的を具体化させ、ホームページにどんなページと機能が必要なのかを考えるときに便利なのが5W2Hを使った方法です。
- ホームページを作るときの「5W2H」とは?
-
5W2Hとは、「Who(誰)」「When(いつ)」「Where(どこ)」「What(何)」「Why(なぜ)」「How(どのように)」「How much(いくら)」の頭文字をつなげた言葉。
ホームページを作るときの方向性を、以下のように5W2Hに分けて考えてみましょう。
- Who(誰): 誰に、HPを見せたいですか?
- When(いつ):いつまでに、HPを作りたいですか?
- Where(どこ):どこに、顧客は存在しますか?
- What(何):何を、HPで売りますか?
- Why(なぜ):なぜ、HPが必要ですか?
- How(どのように):どのように、HPを作りますか?
- How much(いくら):いくら、売上を目指しますか?
「5W2H」をできるだけ具体的に考えてみると、ホームページを作る目的、また、目的を達成するために必要なホームページのデザインや構成が見えてきます。
以下の記事では、実際に5W2Hを使って企画を行った様子を伝えています。
企画が苦手な人はぜひ参考にしてみてください。
僕は毎回ホームページを作るとき、企画にできるだけの時間をかけるよう努めています。
良い企画が良いホームページを作るからです。
計画を立てず行く旅行も楽しいですが、ホームページに限っては、綿密な企画なしに楽しい結果は起こりません。
手順4ステップのうち、最後の運用が失敗するのは、3の制作が失敗しているから。
3の制作が失敗するのは、2の設計が失敗しているから。
2の設計が失敗するのは1の企画が失敗しているから。
完成したホームページに期待を裏切られる原因は、もとを正せば最初の企画が失敗しているから、ということがほとんどです。
だから、企画は許される限りの時間をかけましょう。
2. 設計: 企画に従ってHPの設計図を作る

HPの方向性が決まったあとに行うのが「設計」です。
方向性を目で見える図面で表します。
以下の2つを作りましょう。
- サイトマップ
- ワイヤーフレーム
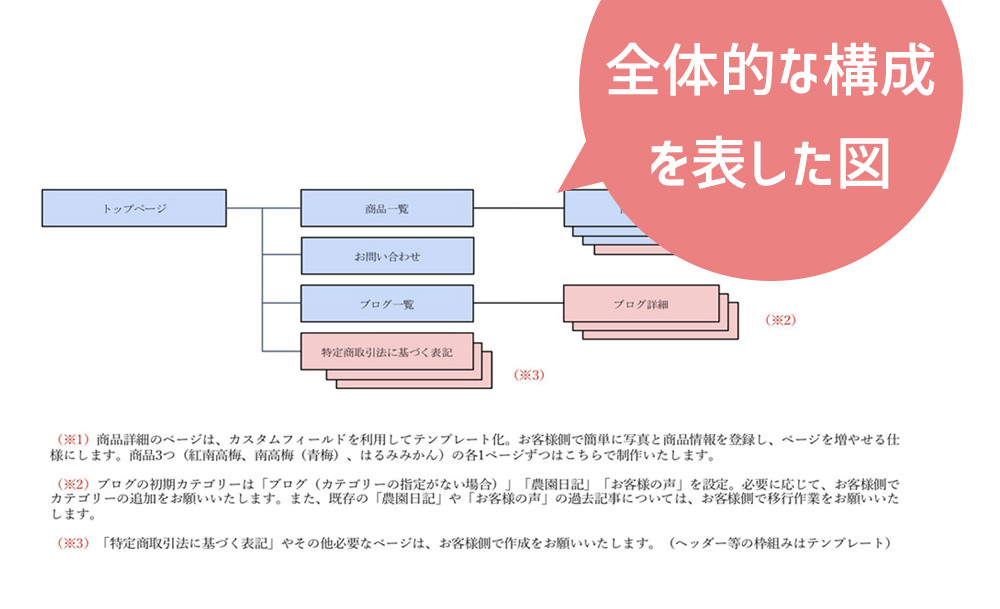
サイトマップ例
サイトマップは、以下のようにホームページの構成を地図のような図にしたものです。

サイトマップを見ると、トップページから枝分かれする各ページの配置がひとめでわかります。
サイトマップを作るときは、以下の記事を参考にしましょう。
ホームページの構成を考えるときのコツがわかります。
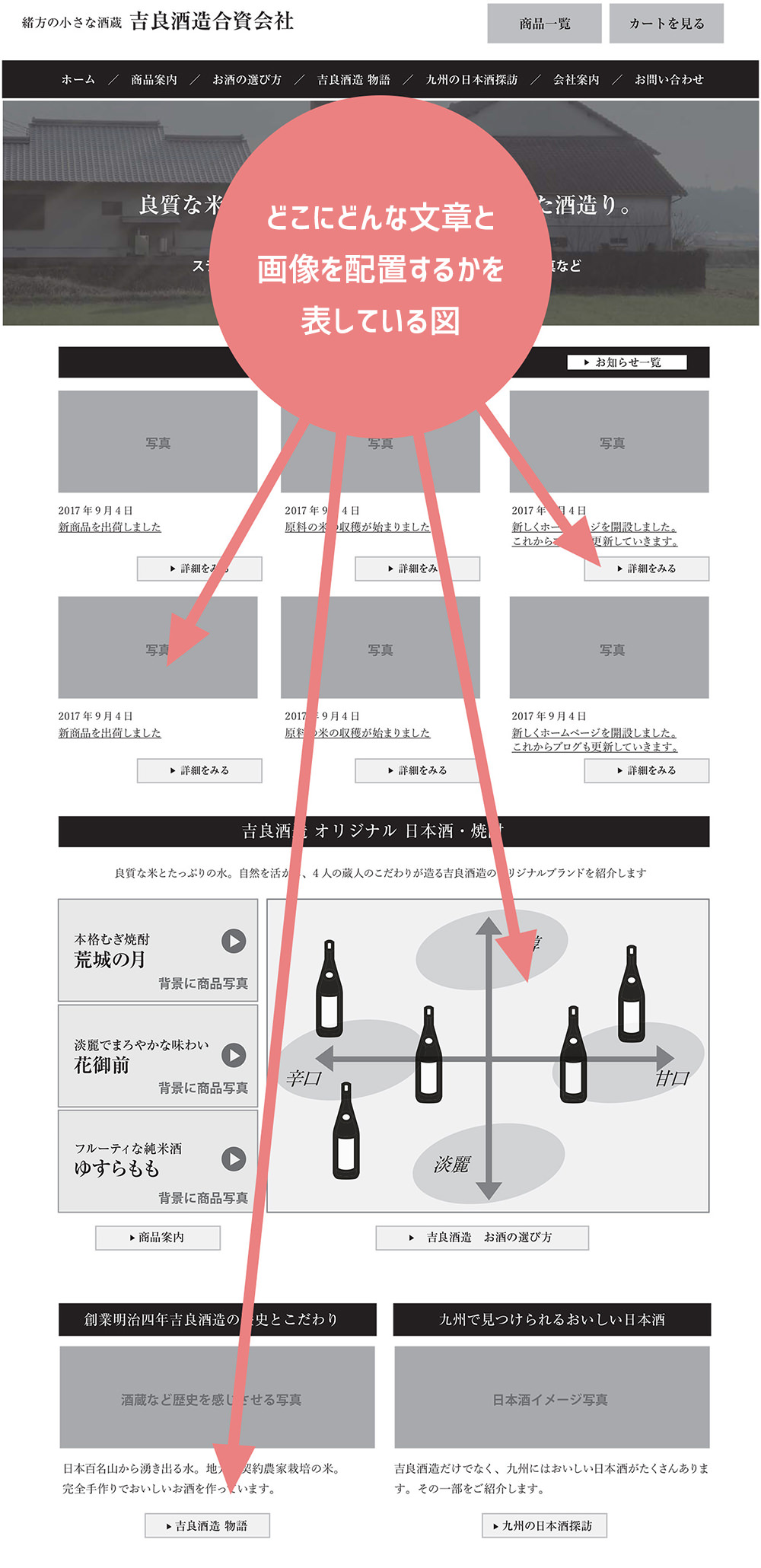
ワイヤーフレーム例
サイトマップが完成したら、各ページのワイヤーフレームを作っていきます。
ワイヤーフレームは、以下のようにページに載せる文章と画像の配置を図にしたものです。

ワイヤーフレームは、本番のデザインの下書きにあたるもので設計図ともいえます。
ワイヤーフレームの作り方について、右も左も分からない初心者さんは、ぜひ以下の記事を覗いてみてください。
この記事を読めば、もうワイヤーフレームの作り方には困りません。
設計に役立つツールのご紹介
- 【 Cacoo(カクー)】様々な図を楽しく作れる
-

サイトマップやワイヤーフレームだけでなく、マインドマップや組織図などもテンプレートから簡単に作成できます。
以下から無料で試せます。
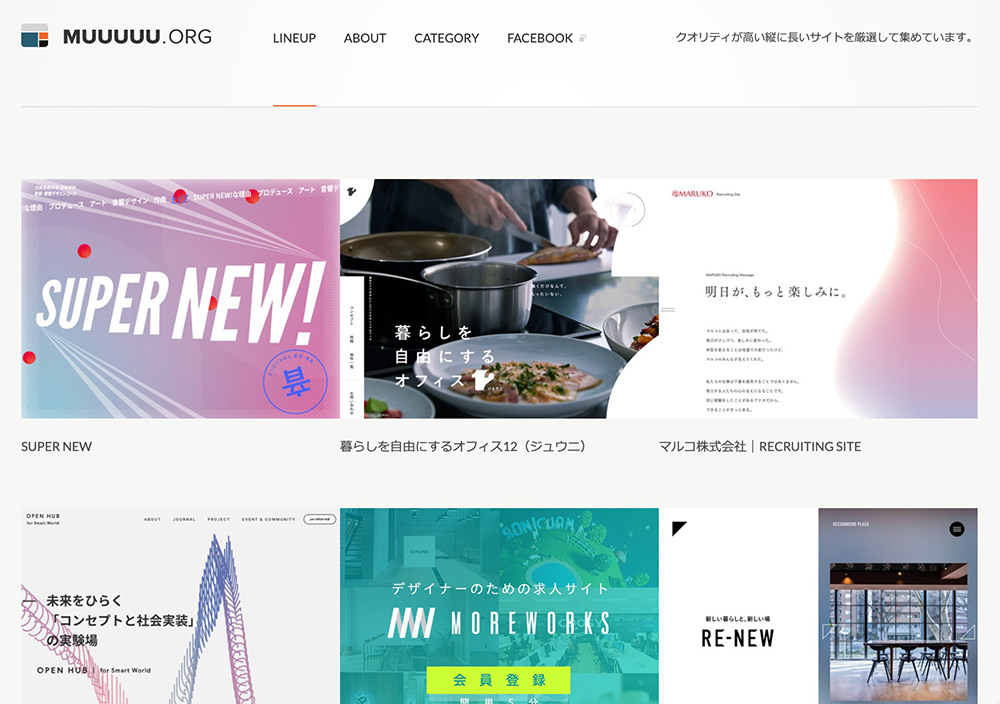
- webデザインのギャラリーサイト
-

webデザインのギャラリーサイトを見ると、初心者さんが真似するには敷居が高そうな、ひときわおしゃれで高品質なホームページのデザインがたくさん並んでいます。
以下の記事でギャラリーサイトを特集しました。
同業のホームページを探し出し、デザインや構成を考えるときの参考にしてみてはいかがでしょうか。
3. 制作: 設計図に従ってHPを形にしていく

設計が済めば、いよいよホームページを形にしていくための作業=「制作」です。
ホームページを作るときの方法は以下の3種類があります。
スキルレベルに合わせて選ぶといいでしょう。
- ホームページ制作方法 3種類
-
- HTML/CSS
- ホームページ作成ソフト
- WordPress
HTML/CSS
正直、web制作のプロを目指す人以外にはおすすめできない作り方です。
というのも、HTML/CSSを使って、まともなホームページを作るには、かなりの学習が必要になるからです。
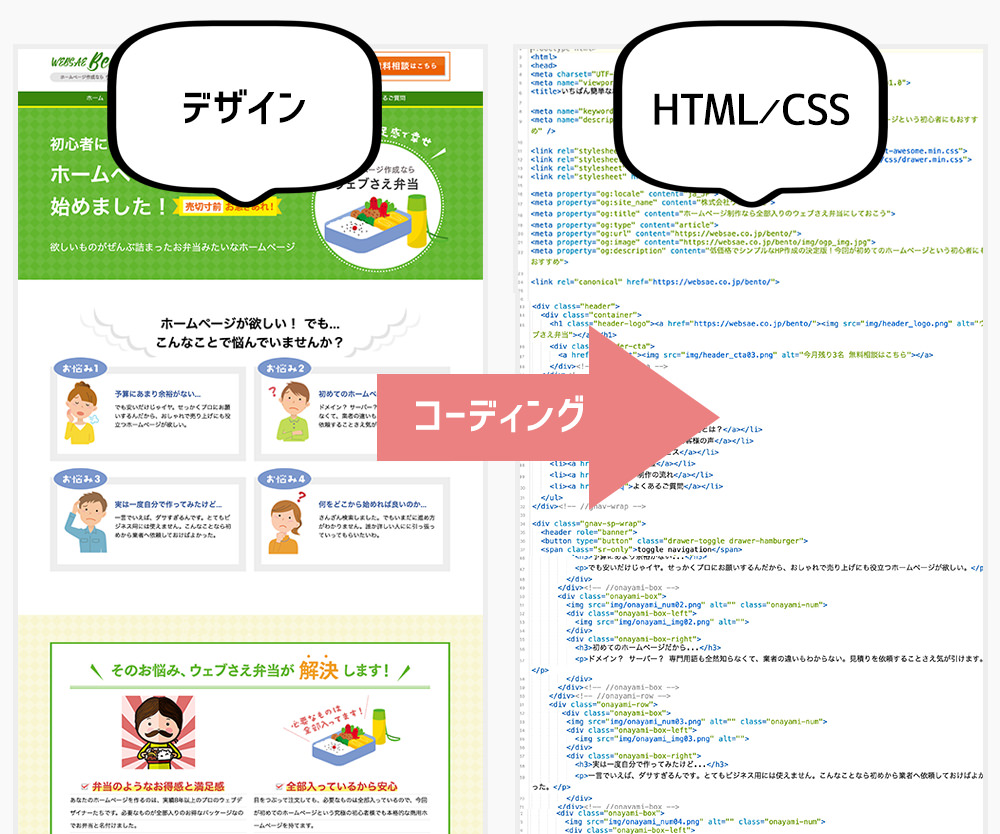
HTML/CSSでホームページを作る場合、先にデザインを用意します。
そして、そのデザインをネットで見られる形式の「HTML/CSSデータ」へ変える「コーディング」と呼ばれる作業が必要です。
以下の図は、デザインがHTML/CSSデータへコーディングされる様子を表しています。

デザインとコーディングスキルを完璧に磨けば、プロと同レベルのホームページを作れます。
でも、そこに到達するには、かなりの学習量が必要です。
少しかじったくらいでは、見るからに素人レベルのホームページしか作れません。
趣味で触ってみたいか、プロになるため極めたい人以外は、わざわざ選ぶ方法ではありません。
以下でオススメする別の作り方を選んだほうが賢明です。
ホームページ作成ソフト
HTML/CSSで作るときのようにデザインやコーディングの作業は不要。
パソコンの画面を見ながら、パズル感覚でホームページを作っていける方法です。
ホームページ作成ソフトは2種類あります。
- パソコンへインストールするもの
- ネットで利用できるもの
圧倒的におすすめなのは、ネットで利用できるホームページ作成ソフトです。
その理由はひとこと。「簡単」だからです。
パソコンへインストールが必要なホームページ作成ソフトは、インストールのための作業が面倒ですし、ホームページを公開するにあたりレンタルサーバーを設定する作業も求められます。
一方の「ネットで利用できるホームページ作成ソフト」は、使い始めるために必要なのはメールアドレスによる登録作業だけ。
画面を見ながらパズル感覚でホームページを作っていくことができ、クリックひとつでホームページを公開できます。
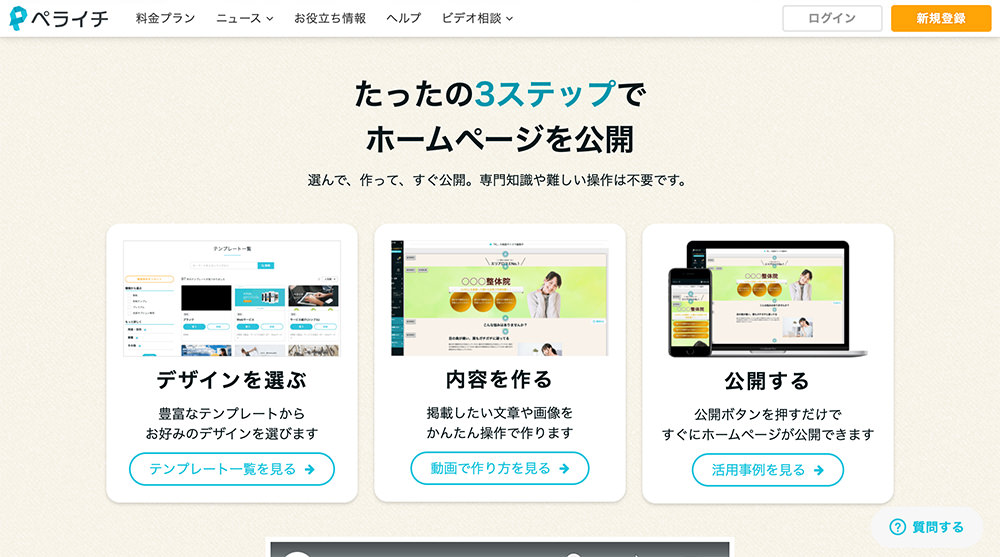
例えば、以下のペライチ。
デザインを選び、内容を作って、すぐ公開。
メールアドレスで利用登録後、3ステップで完成できます。

ペライチと同じように、ネットからパズル感覚でホームページを作れるソフトを以下で特集しています。
楽に本格的なホームページを作りたいときの第一候補なので、必ず覗いてみてください。
WordPress
今、一番流行っているホームページの作り方です。
このブログもWordPressによって作られてます。
WordPressは、ホームページに手をかけ育てていきたい人に最適なホームページの作り方です。
- オリジナリティの高いホームページの作り方ができる
- SEO対策へ自分で取り組んでいける
- システムを安全に利用していくための対策が必要
- ウイルスやハッキングに対するセキュリティ対策が必要
上記のようなメリットとデメリットがあります。
ホームページを作るときのWordPressのメリット/デメリットをさらに知るには、以下の記事がおすすめです。
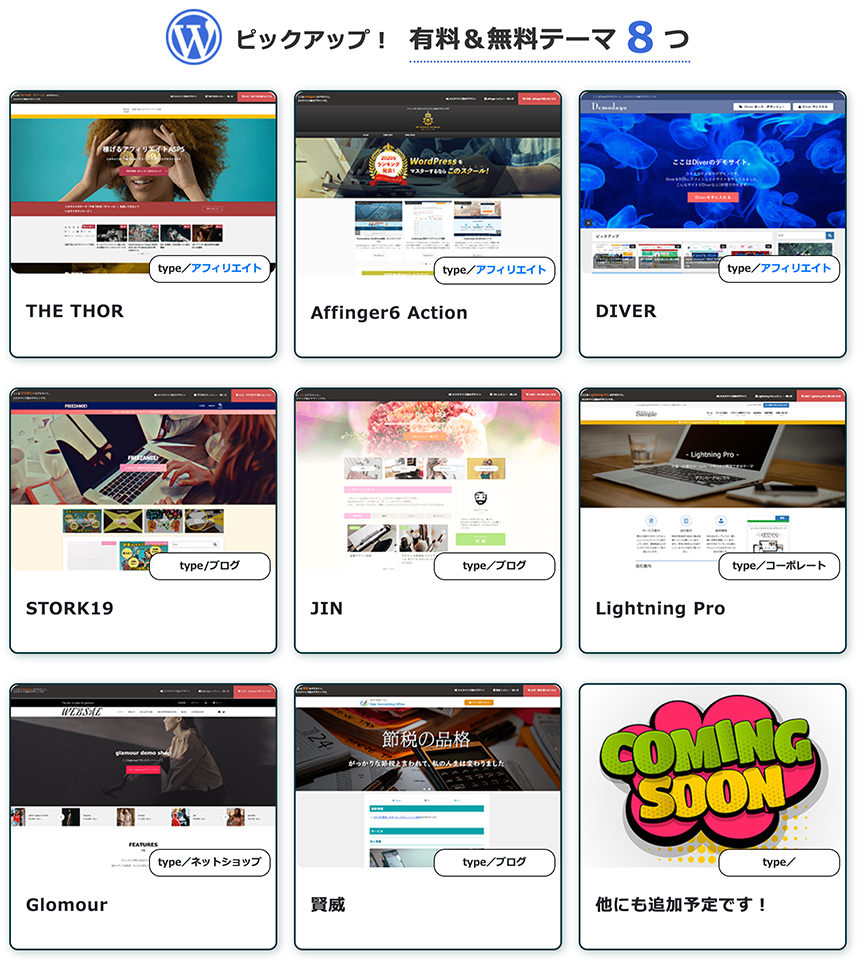
もし、WordPressを作ると決めたら、最初にテーマを選ぶ必要があります。
テーマとはWordPress用のデザインテンプレートのことです。

会社用やブログ用など、目的別にテーマをまとめた記事が以下にあります。
テーマ選びの参考にしてみてください。
ホームページに何を載せるか?

制作時に困りがちなのが、原稿の用意です。
原稿とは、ホームページへ実際に載せるテキストや画像のこと。
文章を書いたり、写真を撮るのが得意な人は困らないと思いますが、大抵の人は、公に発表する文章や写真を準備するのは初めてのこと。
どんなふうに進めればいいかわからないと思います。
そんなあなたは、ぜひ以下の記事を読んでみてください。
ワイヤーフレームに沿った原稿の揃え方がわかります。
4. 運用: 作ったHPを公開し活用していく

制作が終われば、いざ公開。
公開以後、ホームページのアクセスを増やしながら活用していくことを「運用」といいます。
ホームページを公開するには以下の2つが必要です。
- 独自ドメイン
- レンタルサーバー
独自ドメインとは?
独自ドメインは、ホームページの住所(アドレス)にあたるものです。
ちなみに、このブログのドメインは「websae.net」。
初訪問の方は「ウェブさえ」という名前と一緒に覚えていただければ嬉しいです。

独自ドメインは、提供業者と契約することで取得できます。
取得費用は年額で約1,000円前後、毎年更新が必要です。
独自ドメインは、以下で説明するレンタルサーバーと一緒に取得すると、安くなることが多いです。
焦らず次の部分を読んでみましょう。
レンタルサーバー
レンタルサーバーは、ホームページのデータを保管しておく場所です。
レンタルサーバーなしでは、ホームページを一般に公開できません。
レンタルサーバーも専門業者が存在します。
ネットを検索すると、数え切れないほどのレンタルサーバー社がヒットします。
必ず避けたいのは、安いだけのレンタルサーバーです。
レンタルサーバーは速度とセキュリティを重視して選びましょう。
最近は月に1,000円前後のレンタルサーバーでも十分、速くて安全です。

僕は常に「エックスサーバー」を選んでいます。
その理由は以下の記事でお話しています。
エックスサーバーを含め、信頼できるレンタルサーバーだけをピックアップし比較した記事も書きました。
レンタルサーバーの選び方に迷う人におすすめの記事です。
独自ドメインとレンタルサーバーの準備ができ、ホームページを公開したら終わりだと思ってませんか?
実は、ホームページは公開したところが本当の始まりです。
ホームページは公開したままだと、誰にも見てもらえません。
継続的にアクセスアップのための取り組みが必要です。
そのためには、まず以下の2つのサービスへ登録しましょう。
- Googleアナリティクス
- Googleサーチコンソール
両方とも、ひとつのGoogleアカウントを取得すると利用できます。
まだ持っていない人は、以下のリンク先で取得しておきましょう。
Googleアナリティクス

Googleアナリティクスは、ホームページへのアクセスを計測できるサービスです。
現状として、どの程度のアクセスが発生しているかを知らなければ、アクセスを増やすため取り組んでいくことはできません。
Googleアナリティクスは、ホームページへのアクセス数だけでなく、ホームページを訪問した人のホームページ内での行動を記録してくれます。
- 訪問者がよく見ているページ
- 訪問者が去るきっかけになったページ
- お問い合わせの発生率
- 訪問者の平均滞在時間
- 訪問者の平均閲覧ページ数
こうしたデータが確認できます。
Googleアナリティクスの利用は以下のリンク先からできます。
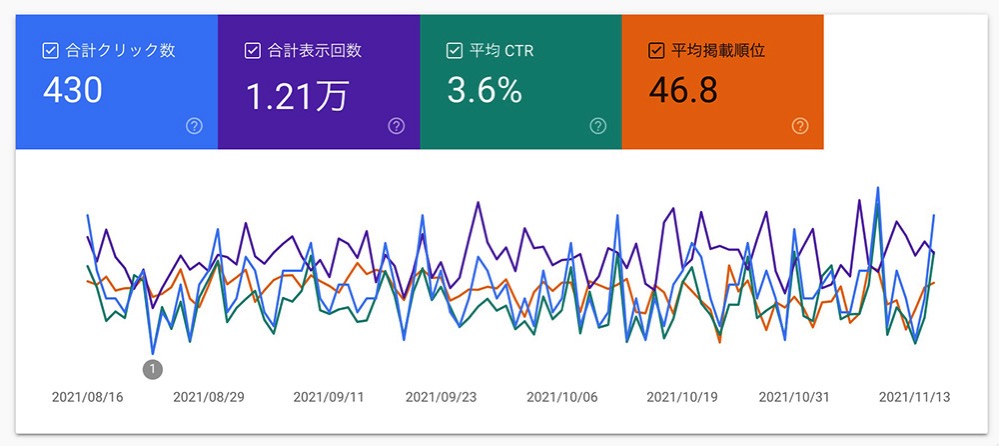
Googleサーチコンソール

サーチコンソールでは、SEO対策の効果をチェックできます。
SEO対策とは、検索経由のアクセスを増やすための取り組みのことです。
SEO対策へ取り組むときに知りたい以下のデータをサーチコンソールで確認できます。
- 表示回数
- 掲載順位
- CTR
それぞれが何を表すデータなのか、またSEO対策として何に取り組んでいけばいいのかは、以下の記事で解説してます。
サーチコンソールの基本的な使い方も以下の記事で特集しているので、合わせて読んでみるといいと思います。
ホームページを公開したあとは、Googleアナリティクスとサーチコンソールを活用しながら、アクセスアップへ取り組んでいきましょう。
アクセスアップの方法は、SEO対策だけではありません。
アクセスを増やすため、理解しておくべきホームページの集客経路を以下の記事で取り上げているので、運用前に必ず読んでおきましょう。
ホームページの作成手順は、わずか4ステップ。でも、めんどくさそう?
ここまで読んできて、そんなふうに思ったあなたは、プロへ任せることも検討してみてはいかがでしょうか?
web制作会社へ外注するのは、たしかにお金がかかります。
でも、ホームページの制作費用は投資と同じ。
ホームページを作ったあと、ホームページで回収できれば損しません。
ただ、悪質な業者が存在するのも事実です。
特に格安業者は、制作スキルが低く、完成するホームページの質がプロレベルから大きくかけ離れてしまっていることがよくあります。
実力のない格安業者を避けるには、必ず過去の制作事例を確かめることが重要です。
また、1社だけではなく、少なくとも3社くらいは見積もりを依頼し比較してみるのがいいでしょう。
そのときは、決して費用だけを比べるのではなく、制作会社からの提案内容を比較するようにしましょう。
以下の記事で、web制作会社の選び方をお伝えしているので、外注も検討している人は参考にしてください。
ちなみに、僕もweb制作を承っています!
お客様の予算と要望に合わせた提案力が好評です。
気になるあなたは、ぜひ以下のリンク先へ足をお運びくださいませ。
読み終わったらシェア!











