ホームページビルダーを無料でお探しなら>ホームページ作成ツール19個

ホームページビルダーを無料でお探しのあなた。
ホームページビルダーといえば、これ↓
「ジャストシステムのホームページビルダー」なら、こちらですぐにダウンロードできます。
しかし、焦らずちょっと待ってください。
web制作歴14年目の僕は、ジャストシステムのホームページビルダーをおすすめしません。
なぜなら、このJustSystemホームページビルダーには以下のようなデメリットがあるからです。
- ダウンロードしてからインストールするのが面倒
- レンタルサーバーも必要。その設定が面倒
- macでは動かない
実は、今の時代、もっと簡単に本格的なホームページを無料で作れる方法があります。
- 記事前半で紹介:ウェブサイトビルダー 13個(→ここから読む)
-
今回紹介する「ウェブサイトビルダー」を使えば、初心者さんでもパズル感覚でプロレベルのホームページを作れます。

無料で使えるウェブサイトビルダーをなんと今日は13個もご紹介!
13個もあれば、必ずお気に入りのひとつが見つかるはずです。 - 記事後半で紹介:ホームページ作成ツール 6個(→ここから読む)
- ホームページを作るときに役立つ、 補助的なツールも紹介します。
ホームページに載せる写真やイラストをダウンロードできるサイト、画像編集ソフトなど、ホームページを作るときの「あったらいいな」を叶えてくれる便利なツールを手に入れてください。
一度でもホームページの自作に挑戦したことがある人は知ってるはずです。
素人さんが普通の方法で作っても、めちゃくちゃダサいホームページしか作れません。
あれだけ頑張ったのに、こんなダサいホームページしか作れなかった、というときの敗北感。泣けます。
しかし、今回ご紹介する方法なら大丈夫!
最後まで読めば、本格的なホームページを作るのに必要な知識と道具のすべてが揃います。
いつでも戻ってこれるようブックマークしておきましょう!
目次
- ホームページビルダーとは?
- こっちのほうが便利で簡単! webサイトビルダーとは?
- おすすめ。webサイトビルダー13個
- 1. 会社のホームページ作成なら Wix
- 2. 店舗用のHP作成ならこれしかない グーペ
- 3. 無料でネットショップを開業 BASE
- 4. 初めてのHPなら Jimdo
- 5. さらに簡単にネットショップ作成 STORES.jp(ストアーズ)
- 6. 予約サイトを簡単作成 ストアーズ予約
- 7. スマホサイトを作りたいときは Strikingly
- 8. ファッション&アーティスト系 IM-Creator
- 9. 本格ウェブ制作 Webydo
- 10. Voog
- 11. Webnode
- 12. Ameba Ownd
- 13. CLOUD LINE
- ホームページ作成の流れ
- webサイトビルダーと一緒に使いたいホームページ作成ツール6個
- 1. マインドマップ作成 xmind
- 2. ウェブページの下書きができる Cacoo
- 3. 配色のヒントに Color scheme designer
- 4. カラーピッカー MoulocX
- 5. 国内外の画像検索サイト
- 6. 誰でもおしゃれな画像を簡単作成 Canva
ホームページビルダーとは?
普通、ホームページビルダーというと ジャストシステムが販売している、以下のソフトを指します。

「ホームページ・ビルダー」の歴史は古く、1994年にIBM社が開発したあと今はジャストシステムが販売するようになりました。
確かに、その発売されたばかりの頃、今から20年くらい前は、簡単に個人でホームページを作れるソフトというとホームページ・ビルダーが唯一の選択肢だった気がします。
しかし、今は時代が変わりました。
もっと使いやすく本格的なホームページを作成できる方法があります。
こっちのほうが便利で簡単! 「webサイトビルダー」とは?
- 「Webサイトビルダーとは?」 3行で説明
-
- 専門知識いらず、デザインセンス不要、
- 必要なのはインターネットにつながるパソコンだけ、
- だれでも簡単にパズル感覚でおしゃれなホームページを作成できるサービス。
ソフト版のホームページビルダーは、最初にダウンロードが必要です。
そして、それからパソコンへインストールし、ホームページを公開する前にはレンタルサーバーを用意しなければいけません。
一方で、webサイトビルダーは、ネットに繋がるパソコンさえあれば使えます。
レンタルサーバーとの契約も不要なので、難しいサーバーの設定を省略してホームページを公開できます。
ホームページビルダーを検討していた人は、ぜひ先にwebサイトビルダーを試してみてください。
今回は無料のものも含めてなんと13種類のウェブサイトビルダーを紹介します。
Webサイトビルダーの使い方
今回、紹介する13種類のwebサイトビルダーの使い方は、どれも共通してます。
以下の画像のように、画面を見ながらパズル感覚でホームページを作っていけるんですよ!

これならできそうじゃないですか?
早く試してみたいですよね。
せっかちなあなたのために、今回紹介する13種類のなかから特におすすめのものを6つ。ランキング形式で表にしてみました。
名称をクリックすると、無料で試せる公式サイトへジャンプします。
ホームページの作成が簡単に! ウェブサイトビルダー比較表
| 名称 | タイプ | おすすめ度 |
|---|---|---|
| 1. Wix | 中小企業のHP向け | ★★★ |
| 2. グーペ |
お店のHPに最適 | ★★★ |
| 3. BASE |
ネットショップ作成 | ★★★ |
| 4. Jimdo |
初めてのHPなら | ★★★ |
| 5. STORES |
さらに簡単にネットショップ | ★★ |
| 6. ストアーズ予約 |
予約サイトを作りたいなら | ★★★ |
おすすめ。webサイトビルダー13個
上の表のいくつかを試してみましたか?
ウェブサイトビルダーは他にもいろいろありますよ。
あなたはどれを選びますか?
13個のウェブサイトビルダーをひとつずつ紹介していきましょう。
それぞれの使い方も簡単にお伝えしていきますね。
全部、無料で試せるので、とりあえずすべてを試してみても損はしません。
1. 会社用ホームページの作成なら Wix

Wixは、中小企業や個人事業など会社のサイトが欲しいときに最適のウェブサイトビルダーです。
くやしいことに、優れたウェブサイトビルダーの多くは外国産(頑張れニッポン!)で、Wixもイスラエル発のサービス。
でも、日本語対応しているのでご安心を。
文字の日本語入力OK。デザイン用に使う画面も設定・管理画面も日本語です。
デザインは種類豊富なテンプレートから選べます。
一般企業、レストラン、個人事業、ポートフォリオなど、業種や目的別に分類されているので、好みのデザインを探しやすいです。
機能の拡張性も魅力ですね。
以下のような機能がついたホームページを簡単に作れます。
- オンラインで商品を販売できるショッピングカート
- 日記感覚で更新できるブログ
- オンラインの予約システム
どんどん新しい機能が発表されるのは、ワクワクしますね。
とはいえ、機能が増えても使いこなせなかったら意味がありません。
Wixの場合は、使いこなすためのマニュアルがきちんと用意されているので安心です。
ホームページの運営に役立つノウハウを発信しているWix公式のブログも読み応えがあります。
アクセスアップのためのSEO、デザインテクニックなど、本職のウェブデザイナーでも勉強になる記事が多いです。
さすが世界で最もユーザーが多いWebサイトビルダーですね。
今回が初めてのホームページという初心者さんから、高機能なウェブサイトを求める上級者の方まで満足できるサービスだと思います。
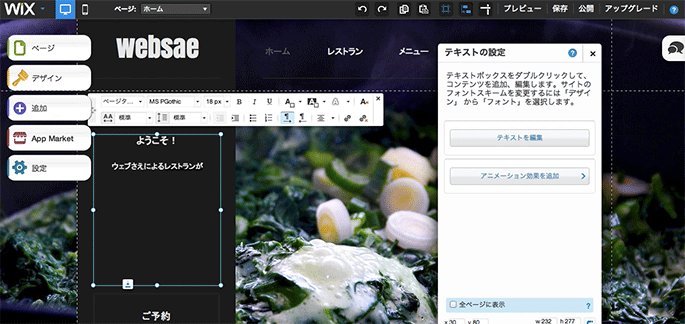
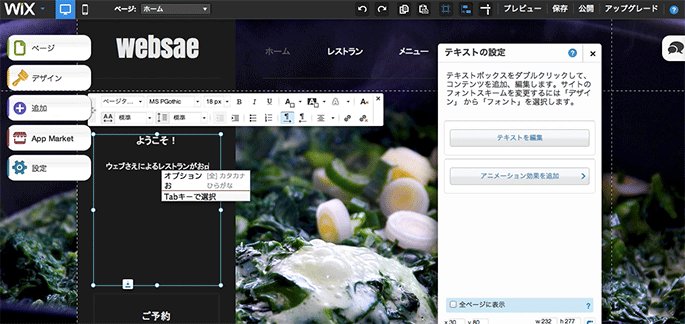
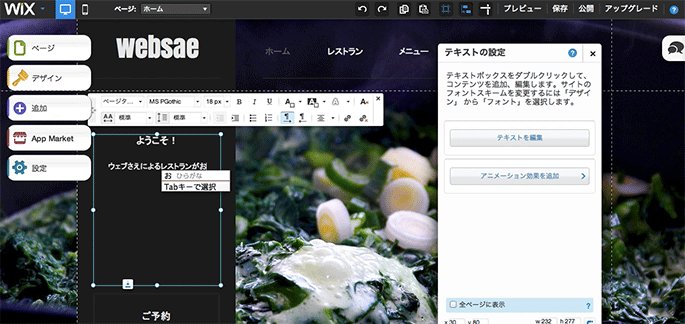
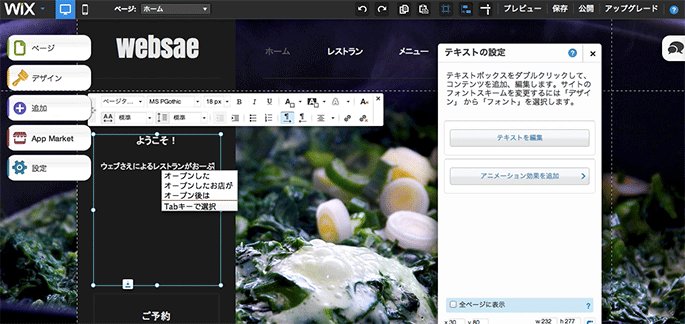
Wixでのホームページの作り方
サンプル用にホームページをWixで作ってみました。作成の流れを振り返ってみます。
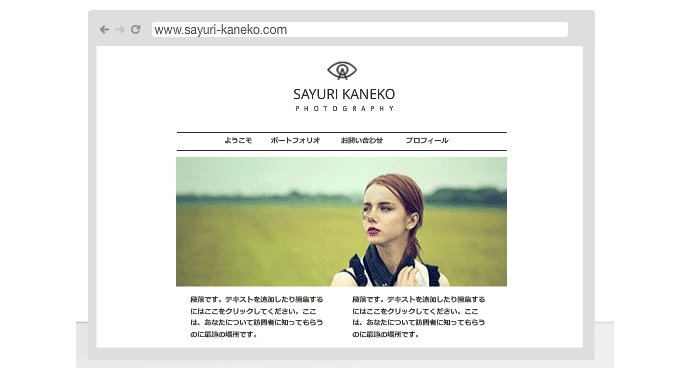
- 1. ホームページのデザインはテンプレートから選びます
-

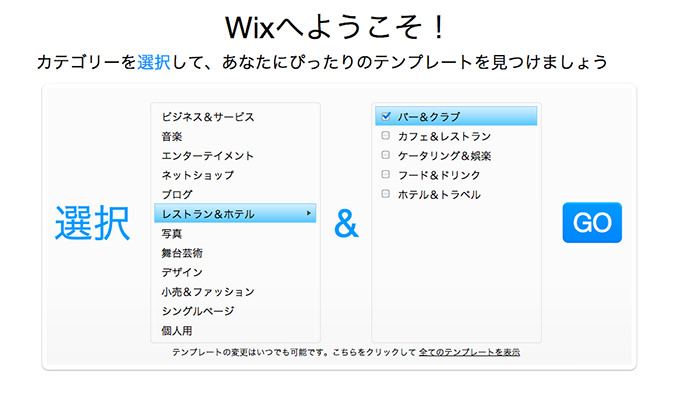
こちらからユーザー登録を済ませれば、すぐにテンプレートを選べます。
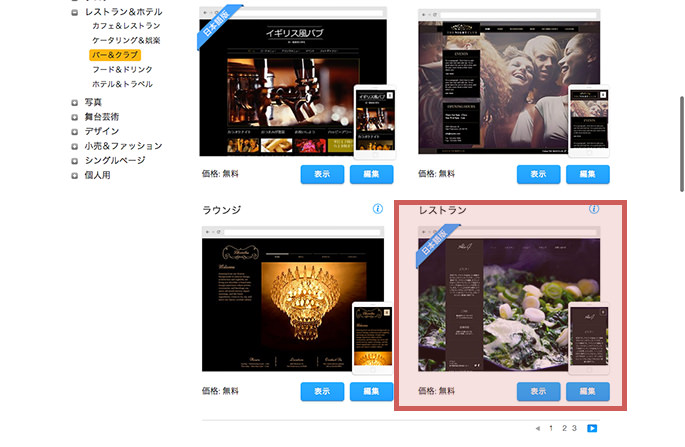
テンプレートはカテゴリーに分かれているので、すぐに目的のテンプレートを見つけられます。今回はレストランのテンプレートを選んでみました。

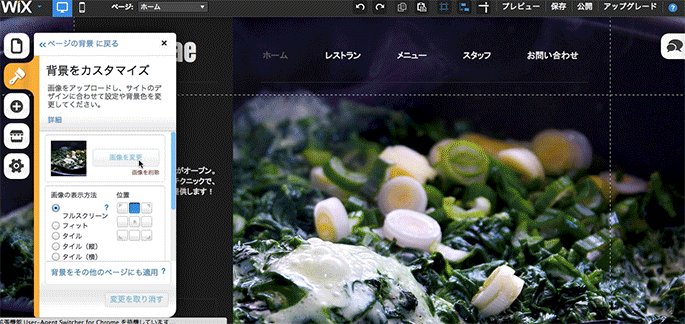
- 2. ブラウザでテンプレートを編集
-

テンプレートを選択後、そのままブラウザで直接デザインを編集できます。上のように文字を打ち込んだり、
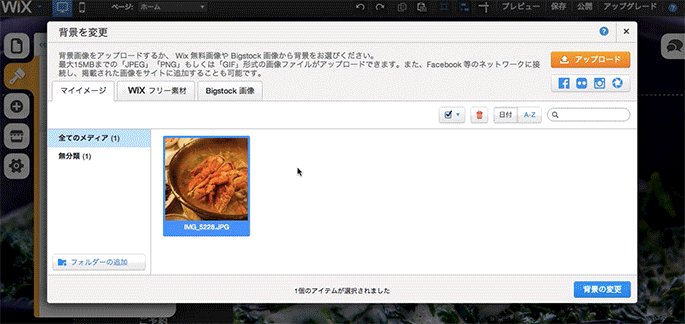
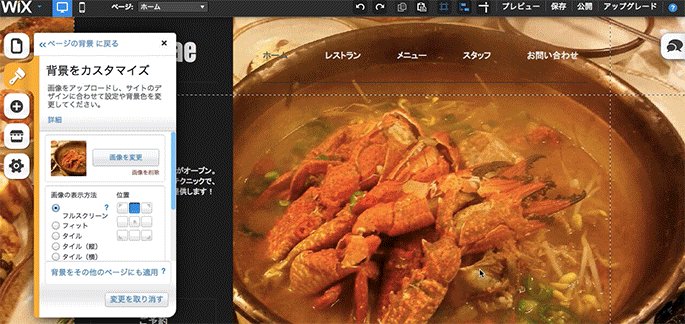
こんなふうに画像を差し替えたりを、目で見ながら簡単にできます。

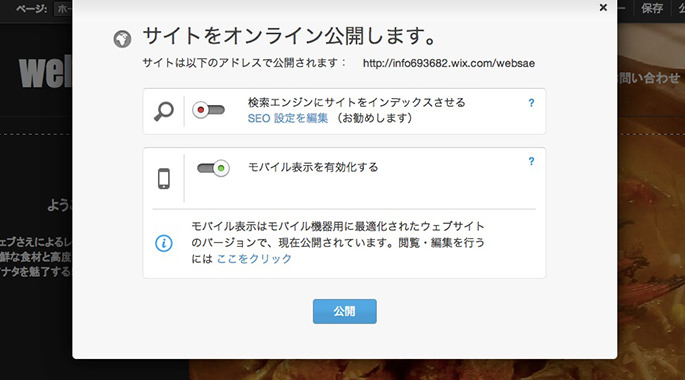
- 3. 公開もワンクリック
-

好きなだけ編集を楽しんだあとは、「公開」ボタンをクリックするだけ。
すぐにホームページを一般に向けて公開できます。なんて簡単!
さらに詳しいWixの使い方、また、無料と有料プランの違いは以下の記事でお確かめください。
Wixの詳細は以下のボタンをクリックすると確認できます。無料で試せるのが嬉しいです。
2. 店舗用のHP作成ならこれしかない グーペ
自営業でお店を切り盛りされている店長さん。グーペはあなたにピッタリです。
個人店の場合、特に予算の都合で制作業者の利用を諦めてはいませんか?
グーペは月額わずか1,000円で、店舗用ホームページに求められる機能をまるごと利用できます。
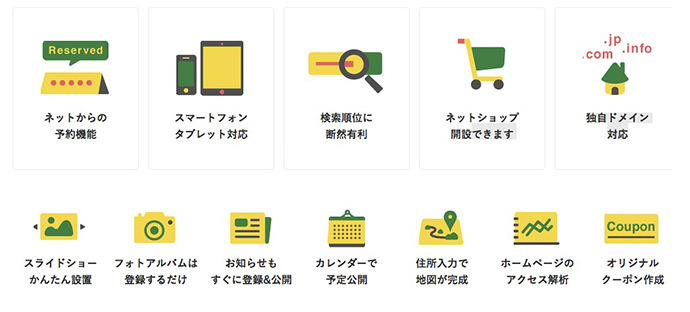
Goopeはこんなサービス
- お店のHPに必要な機能が全部ある

デザインがお店向けなのは当然、ネットからの予約に対応できたり、集客用のクーポンを発行できたり。
最近ではテイクアウトの注文を受け付けられる機能も追加されました。
お店の売上アップに役立つ機能が満載です。
レストラン、居酒屋、カフェなどの飲食店はもちろん、美容室やエステサロンなど美容・健康系の店舗ビジネスまで、幅広く「お店」のホームページ作りへ対応できます。
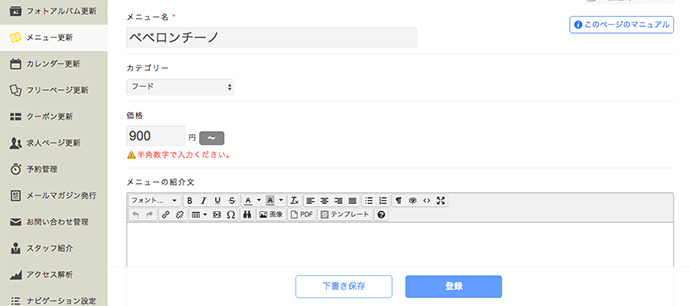
- 簡単にメニューページを作れる

飲食メニューやエステコースなど料金メニューのページを管理画面から簡単に作れます。
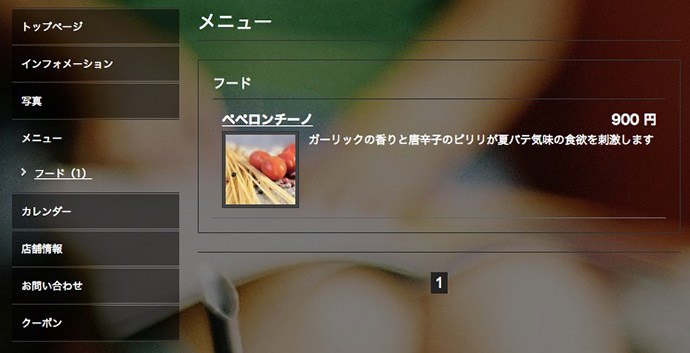
メニューの名称と値段を入力し、写真をアップするだけで、こんなふうにサイト上へ美しく反映されます。

- 営業カレンダーを簡単に更新できる

季節にあわせたセール情報や特別なキャンペーンなど、集客アップのためのイベントを営業カレンダーを使って告知できます。
- デザインをこだわりまくることもできる

上に載せたページは、このブログ主「ウェブさえ」がグーペで作ったデザインです。
このカフェは実存しません。
和風カフェのホームページ、というコンセプトで試しに作ってみました。元になるテンプレートをカスタマイズするには専門的なスキルが必要ですが、グーペならこんな風に超本格的なデザインも可能です。
最初はやり方が分からなくても少しずついじくることでカスタマイズスキルがアップします。
お店の営業のかたわら、技術の向上と共に少しずつホームページが自分好みに成長してくのは嬉しいはず。今なら15日間のお試し期間を無料で利用できます。
ホームページの作り方に悩む店長さんは、無料のうちに軽くでも試してみてください。飲食店のホームページの作り方はこちらでも特集してます。
3. 無料でネットショップを開業 BASE
BASEはネットショップを作るためのウェブサイトビルダー。
初期費用も月額維持費も不要。
ネットからの登録後3分でネットショップのオーナーになれるというサービスです。
ネットショップをデザインする方法は、今までのWebサイトビルダーと同じ。
テンプレート方式でショップのデザインを決められます。
商品の登録や顧客管理も簡単にできてクレジットカードの決済システムも利用できます。
これが無料だなんて本当に信じがたいです。
BASEの詳しい使い方は以下の記事で特集してます。
ネットショップを無料で作成できるサービスは他にもいろいろあります。以下の記事で特集しました。
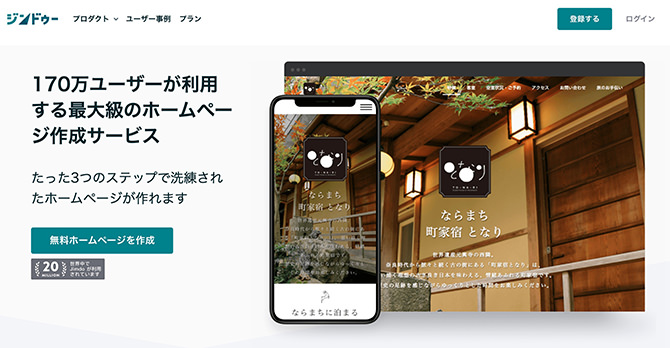
4. 初めてのHPなら ジンドゥー(Jimdo)
ジンドゥーも日本で人気のウェブサイトビルダーです。
もちろん日本語に完全対応。
簡単さでは、WixよりJimdoのほうが上かもしれません。
一番簡単なホームページの作り方と言えるでしょう。
Wixほどたくさんの機能は備わってませんが、そのぶん使いこなしやすいです。初めてのホームページという人でも、なかなか良い感じに作れますよ。
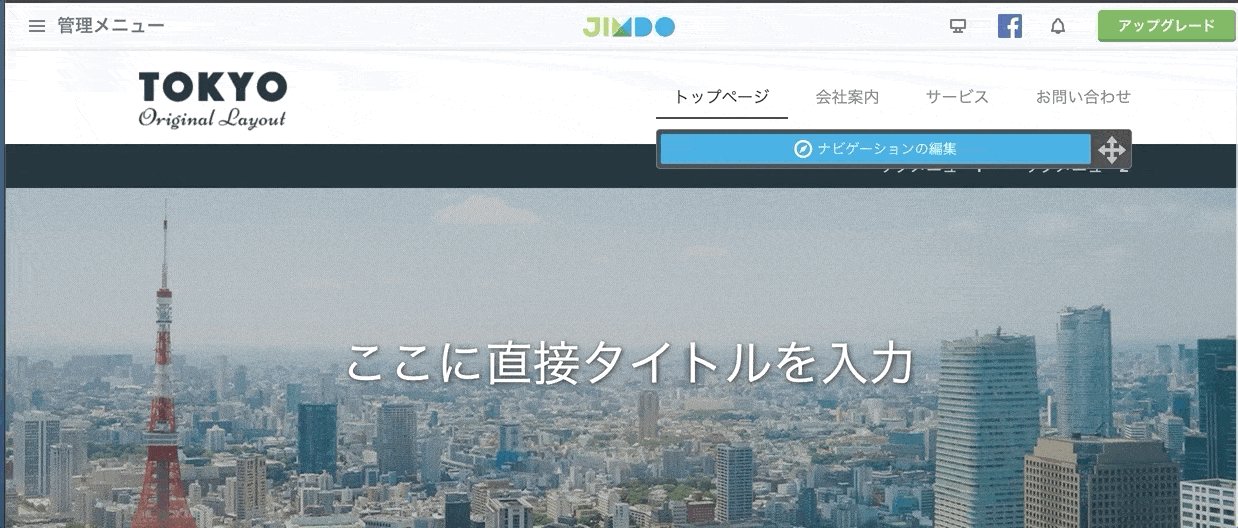
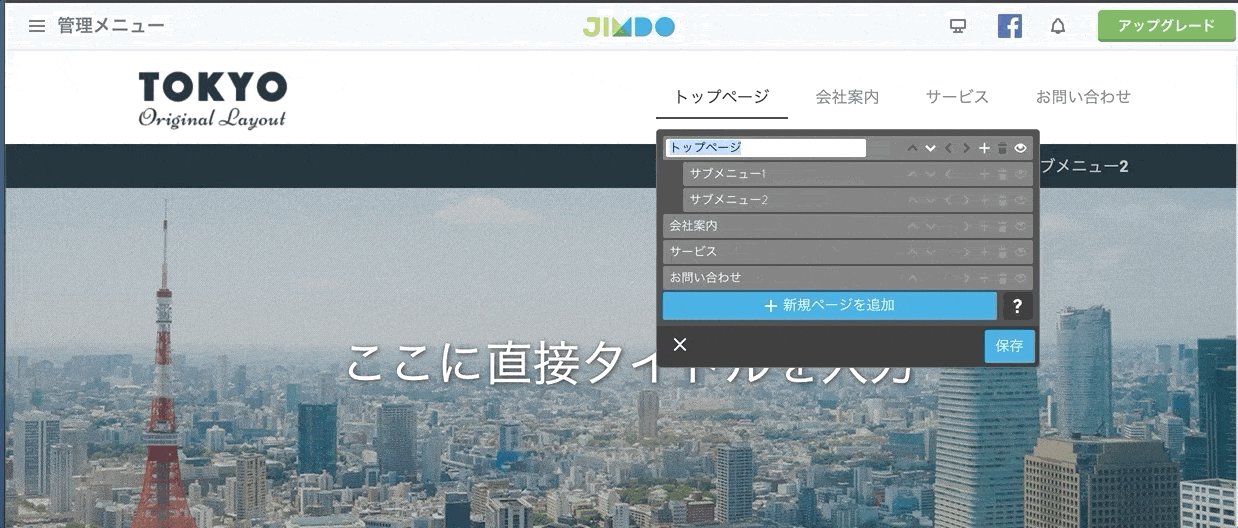
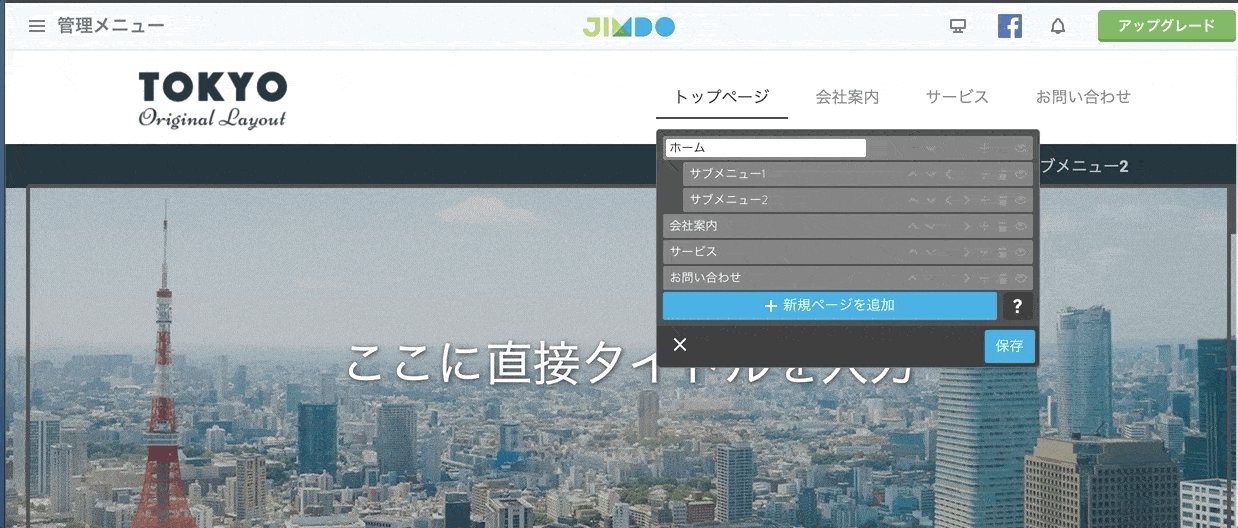
Jimdo 使い方
- めちゃくちゃ簡単。画面の質問に答えるだけ
-
最初はこんな質問に答えるところからホームページの作成が始まります。

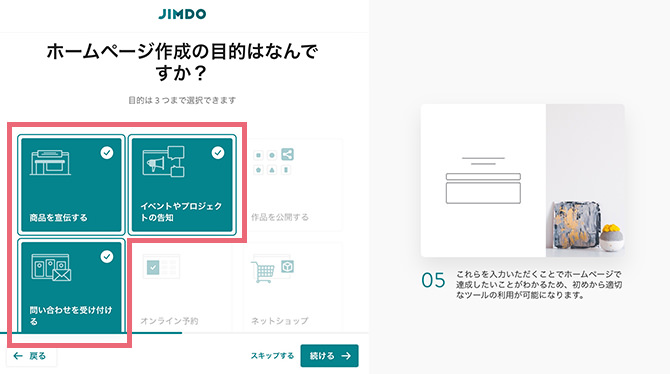
次にホームページの目的を選びます。

- 家族や友人向けのパーソナルイベント
- 趣味やプロジェクトを本格的に拡大したい
- ビジネスとして軌道に載せたいプロジェクト
- 新規事業や本格的なプロジェクト
- 確立された本格的なビジネスや本格的なサービス
まずはこの5つから選んだあと、さらに細かく目的を絞ります。

- 商品を宣伝する
- イベントやプロジェクトの告知
- 作品を公開する
- 問い合わせを受け付ける
- オンライン予約
- ネットショップ
このなかから3つを選択。
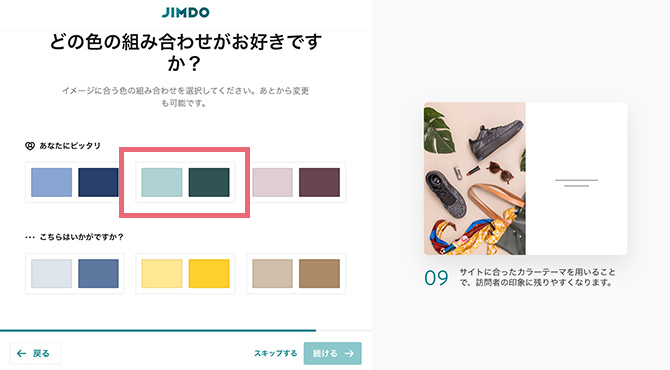
あとは好みの色やスタイルなどデザインに関する質問に答えるだけ。

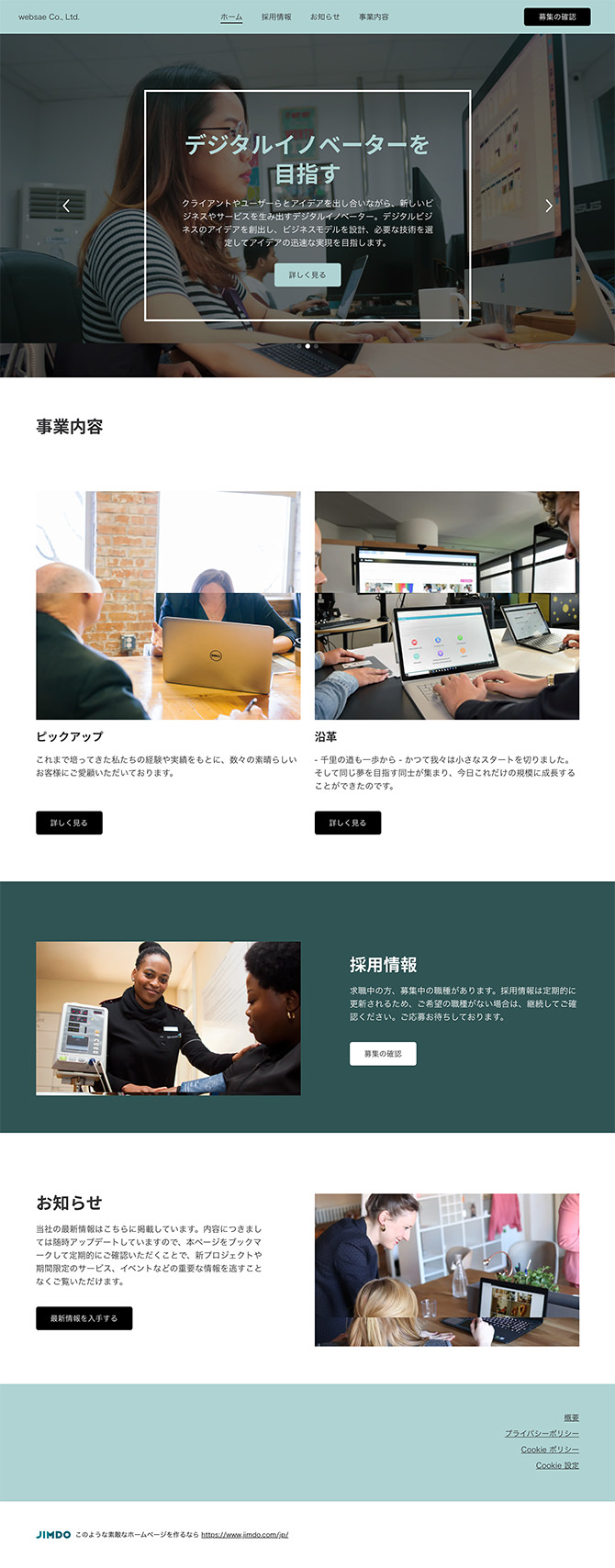
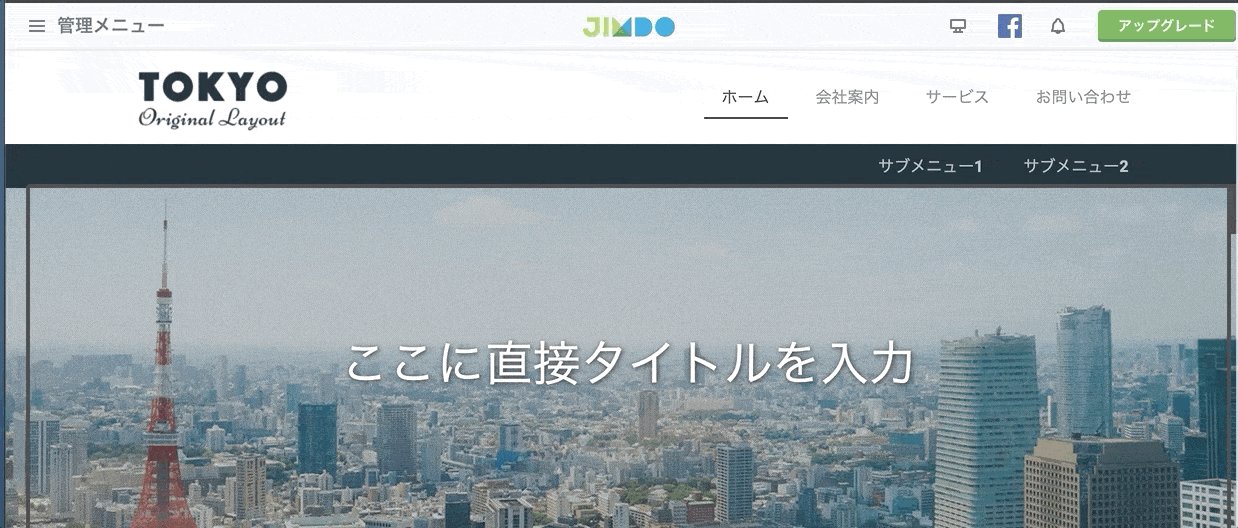
- 完成! かなり良い感じに作れました
-

本格的ですね。このあとは微調整。下の動画のようにパズル感覚でデザインを作り込んでいけます。

Jimdoの詳しい使い方は下記リンク先でも取り上げてます。Jimdoを検討中の人はぜひ参考にしてください。
5. さらに簡単にネットショップ作成 STORES.jp(ストアーズ)

BASEと同じく無料でネットショップを作成できるSTORES.jp(ストアーズ)。
手早くネット通販ができる環境を手に入れたい人におすすめ。
BASEよりも機能が少ないぶん、さらにネットショップを簡単に作れます。
注目したい機能が、Instagramとの連携。
STORES.jpに登録した商品をインスタ内で販売することが可能です。
SNSの口コミ効果を売上アップへ利用できます。
STORES.jpの詳しい使い方を以下の記事にまとめました。
BASEとの違いも説明してます。
BASEかSTORES.jpで迷ってる人は参考にしてください。
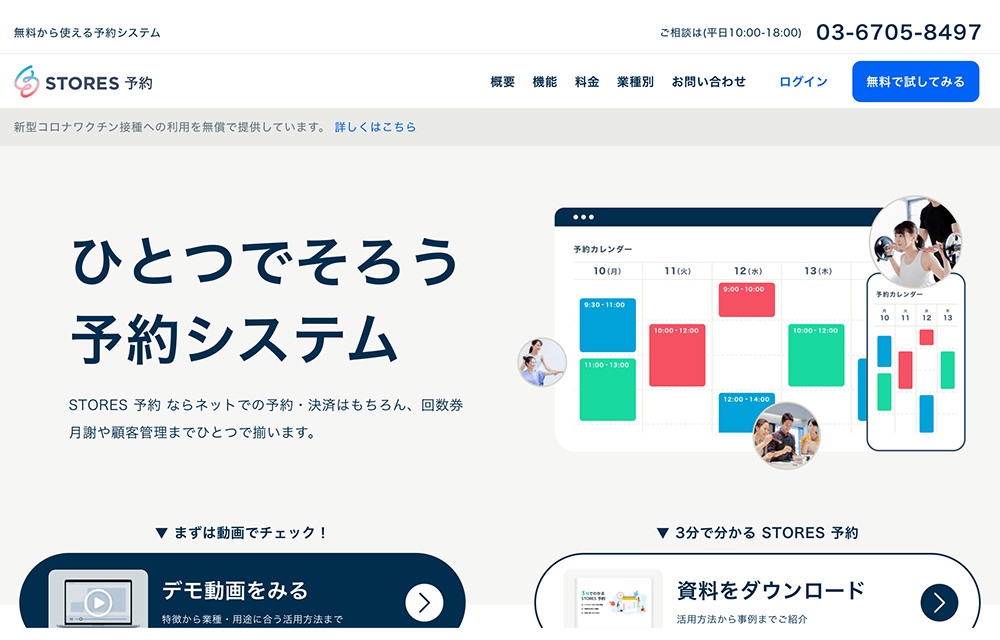
6. 予約サイトを簡単作成 ストアーズ予約

予約機能がついたホームページがほしければ、ストアーズ予約を試してみましょう。
管理画面から簡単な設定を済ませるだけで、オンラインで予約を受け付けられる環境が整います。
オンライン決済にも対応しているので、予約時に代金を支払ってもらったり、月謝制で習い事やスクールのレッスンへ予約を受け付けたりすることも可能。
似たような予約システムを以下のリンク先で特集してます。
予約サイトをお求めの方はぜひ覗いてみてください。
7. スマホサイトを作るときの正解 Strikingly

特にスマホを意識したサイトを作りたい時に便利なwebサイトビルダーです。
管理画面の使いやすさが他のサービスと比較して突出してます。おしゃれなスマホサイトをサクッとストレスなく作れますよ。
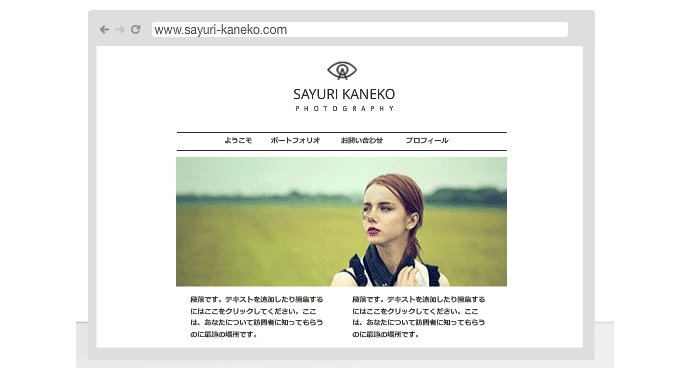
8. ファッション&アーティスト系HP IM-Creator

とにかくおしゃれ。
他のWebサイトビルダーとはかけ離れた、奇抜なテンプレートを選べます。
IM-Creator 使い方
- まずはテンプレートを選びます。

ユーザー登録後、すぐにデザインをテンプレートから選べます。
- 文章を差し替え

テンプレートにすでに書き込まれたテキストを自分用に差し替えていきます。
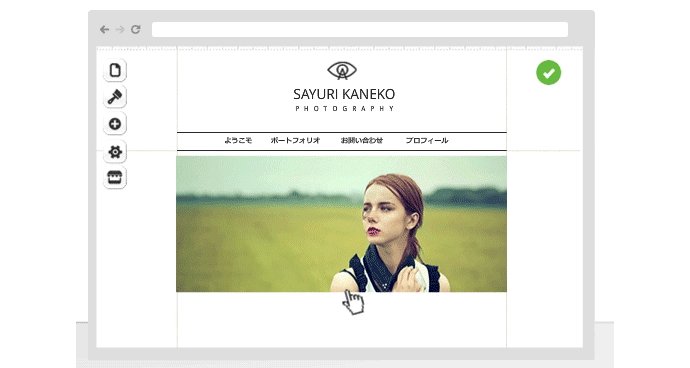
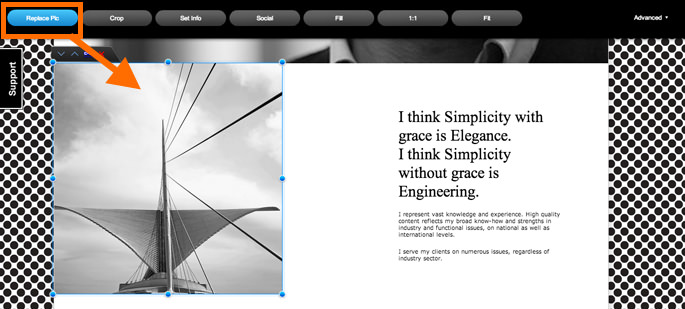
- 写真の編集や差し替えも簡単

テキストだけでなく、写真もドラッグ&ドロップのマウス操作だけで差し替えられます。
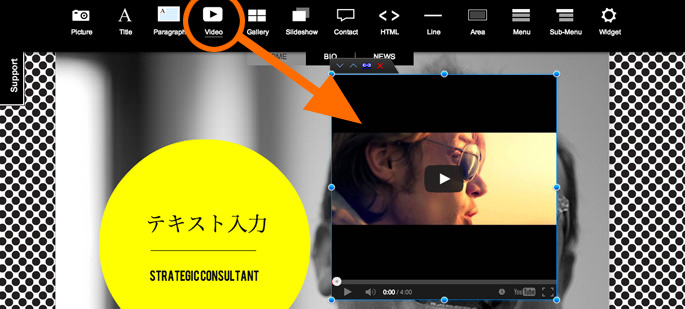
- ユーチューブの動画も貼付けたりして

動画を貼り付けるのも簡単です。
- SNSのシェアボタンはそれぞれの配布先からソースを貼り付けるだけ

facebookやTwitterの口コミ効果を期待してのものです。
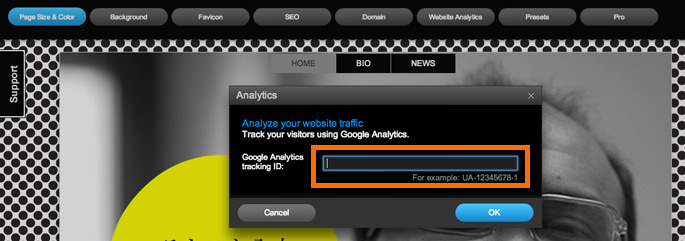
- アクセス解析(Googleアナリティクス)のセットアップも簡単。IDを入力するだけです。

ホームページへのアクセスを集計し、のちのアクセスアップへ役立てます。
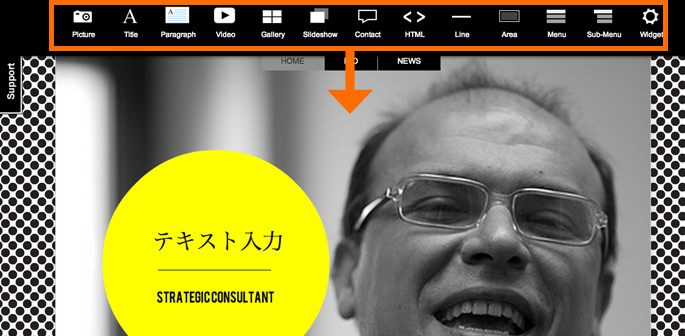
- 他にも色々と。とにかくページ上に表示したい画像をドラッグ&ドロップで置いていくだけでホームページの作成を進められます。

ここまで1時間くらいかな?で完成です。
初心者でも簡単です!
Web系以外のクリエイターやフォトグラファーなどフリーランスのポートフォリオにも向いてます。
9. 本格ウェブ制作 Webydo
Webydoは、これまで紹介してきたwebサイトビルダーより少し専門的な使い方ができるところに特長があります。
特にレスポンシブデザインについて本格的にカスタマイズできるところが魅力です。
レスポンシブデザインとは、スマホ時代の今に最適なホームページの作り方です。
ひとつのデザインが画面幅に合わせて柔軟に変化してくれるので、デスクトップ、他タブレット、スマホへ一度に対応できます。
でもレスポンシブデザインを実行するには、ホームページの裏側に難しい設定が必要になります。
それをWebydoの場合は管理画面から行えます。
例えば、デスクトップとスマホのデザインを切り替えるための画面幅(=ブレークポイント)の設定も簡単に管理画面で決められます。
使いこなすにはweb制作に関する専門知識が少し必要です。
初心者さんよりは中級以上のWeb学習者の方へおすすめしたいwebサイトビルダーと言えます。
まだまだある! 日本語で使えるホームページ制作サービス
たくさんありますね。一挙に紹介します。
- 10. 海外向けのサイト制作に Voog
-

有料サービスなので、WixやJimdoと比較すると特筆すべきメリットはないのですが、多言語サイトへ対応できるとというのは便利なところです。
最近は世界的に日本への旅行や日本産の商品への興味が増してます。
英語だけではなく、中国語や韓国語にも対応した多言語サイトで情報を積極的に発信することで、国内だけでは得られたなかった需要を得ることができるでしょう。
他のウェブサイトビルダーと比較して動作が軽いところも気に入りました。
キーボードショートカットも便利ですね。
キーボードの操作だけで制作作業を進められるところが、制作スピードをさらに速めてくれます。 - 11. Webnode
-
Webnodeも日本語対応してます。
ここまでいろんなツールを試してみると、もうどれでも同じじゃないかという気になってきます。
それくらいどのwebサイトビルダーも操作性が良くクオリティの高いホームページを作れるという証拠です。
- 12. Ameba Ownd
-
アメブロの会社が提供するサービスなので、特にアメブロでブログを書いている人におすすめです。
おしゃれで若者に受けそうなテンプレートが揃ってます。 - 13. CLOUD LINE
-
テンプレートを見てみると若干オールドファンションな雰囲気を感じるの否めません。
今風のおしゃれなデザインよりちょっと真面目な印象のテンプレートは、病院や塾のような華やかなデザインはいらない固いビジネスのホームページに向いていそうです。
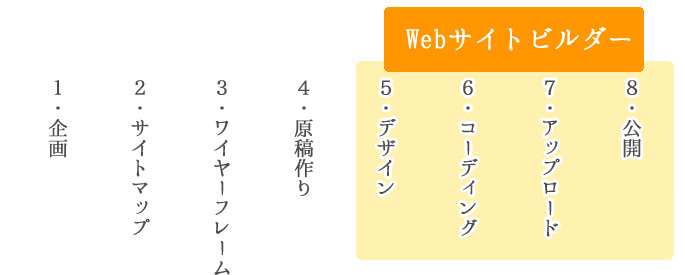
ホームページ作成の流れ
どれを使うか決めたあとは……
一般的なホームページ作成の流れを理解しておきましょう。
以下の画像でいうと、webサイトビルダーは「5〜8」までの作業をラクにしてくれるツールです。
今回の記事では、「1〜4」の工程で役立つツールも紹介していきます。

便利なホームページ作成ツールを紹介する前に、各工程がなんのためか説明しておきます。
ホームページ作成の流れ 各工程の説明
- 1. どんなホームページにする? 企画で考える

ホームページ作りは、まず企画から始まります。
作り始めの第一歩として、色々とアイデアを出し、どんなホームページにしたいか計画を立てます。
- 誰に見てもらいたいのか
- どんな内容にしたいのか
- ページ数
- デザインの方向性
- 完成後のホームページへどうやって集客するか
- facebookやtwitterなどSNSとの連動方法
上にあげたような点を企画で明確にします。
企画を進める方法は千差万別、企画者の癖やスキルによって、またプロジェクトの色によって様々です。
ウェブさえでは、企画の方法についても色々と掘り下げて記事にしてます。企画時の参考にしてください。
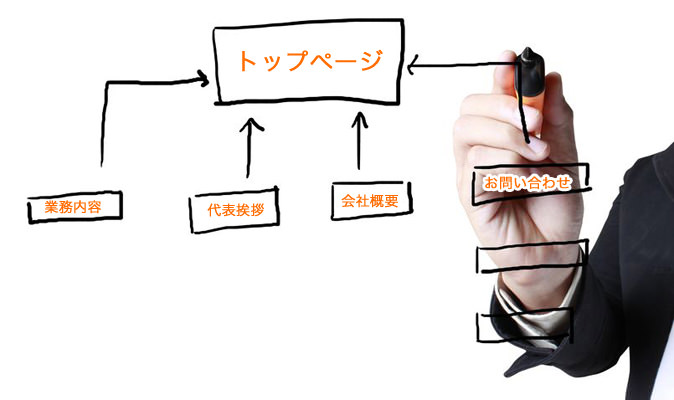
- 2. どんなページが必要? サイトマップを作る

サイトマップは、ホームページ全体の構成図です。
企画で明らかした必要なページをトップページを頂上にして配置していきます。
このとき気をつけたいのは、「訪問者がどのようにホームページ内を巡るのか(=導線)」を意識することです。常にトップページがお客さんにとって入口ページになるとは限りません。
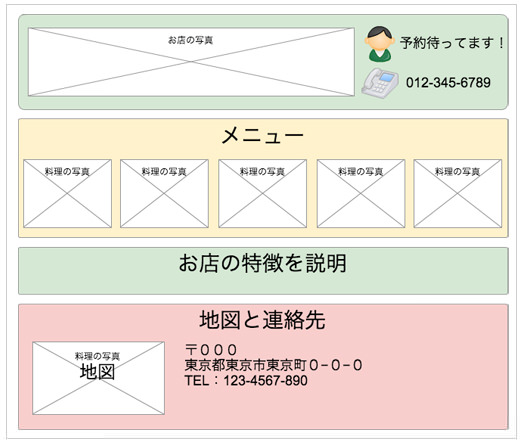
どのページから入ってきても、一番見てもらいたいページへ到着できる配置を考えることが重要です。- 3. 何を載せる? 各ページのワイヤーフレームを作る

ワイヤーフレームはページ単位の設計図です。
ページ上に、文章や写真など、なにをどこに配置していくのかを図にします。今回のようなWebサイトビルダーを使う場合は、選ぶテンプレートに合わせて配置を決めていくことになります。
差し替える文章や写真を検討し、テンプレートのデザインを活かしながら、ページ上で言いたいことが閲覧者に伝わりやすい配置を考えます。
- 4. ページに載せる原稿(文章と画像)を揃える
- ワイヤーフレームが決まれば、その配置図に従って、掲載する文章や画像を原稿として用意してデザインに着手します。
原稿の作り方のコツは以下でどうぞ。
原稿が準備できたら、さあ、ウェブサイトビルダーの出番です!
ちなみに業者へ依頼する場合のホームページ制作の流れは以下の記事を参考にしてください。
webサイトビルダーと一緒に使いたいホームページ作成ツール6個
Webサイトビルダーの出番まで、わりとめんどくさい作業をこなさなければいけません。
以下のツールを利用し効率的に進めましょう。
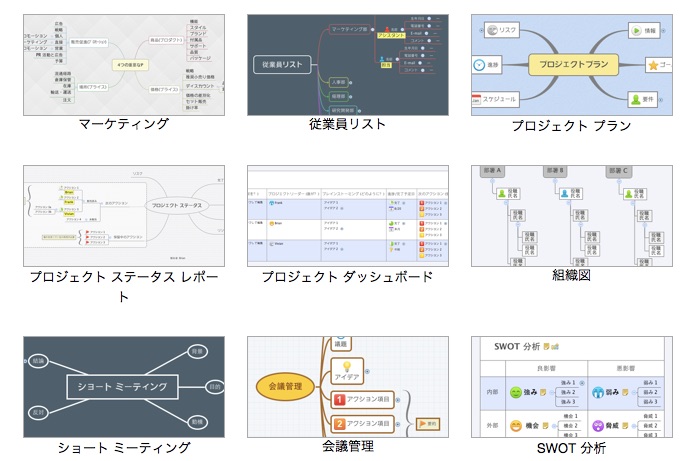
- 1. マインドマップ作成 xmind
-

マインドマップの作成には「Xmind」をもっぱら使っています。
「SWOT」や「マーケティング」について企画を練り込むときに便利なテンプレートも充実してるので、スピーディーに思考をまとめていくことができます。
MindMeiste(現在、未使用) - 2. ウェブページの下書きができる Cacoo
- Cacooはカワイイ管理画面から、色々な図を作れるサービスです。
「サイトマップ」や「ワイヤーフレーム」を作るのに利用しましょう。
操作感はWebサイトビルダーとよく似ています。
「ドラッグ&ドロップ+キーボード入力」で、あらかじめ用意されたパーツを組み合わせながら、楽しく図の作成を進められます。
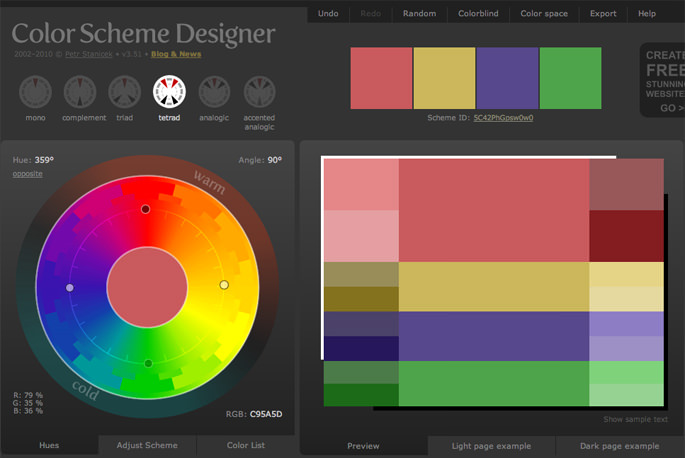
- 3. 配色のヒントに Color scheme designer

ホームページのデザインにとって、色の組み合わせはとても重要です。
購買欲を刺激したり、信頼感や安心感を伝えるには、色合いが大きく作用します。
でも、色の組み合わせ方って難しい……。
そこで便利になるのが配色ツールのColor scheme designerです。
軸になる一色を選ぶと、合う色を勝手に選んでくれて、さらに親切なことに、色の配置も含めたレイアウトを提案してくれます。
配色について、初心者さん向けの記事を書きました。あわせて読んでみてください。
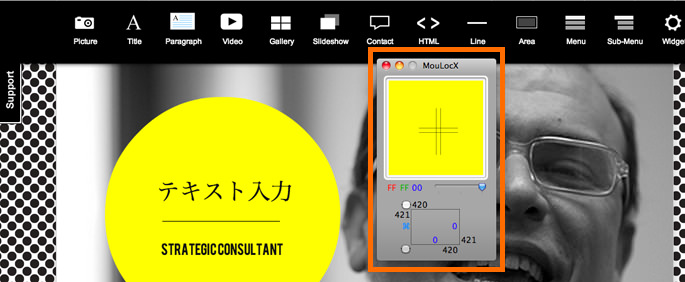
- 4. カラーピッカー MoulocX

配色ツールとコンビで使いたいのがカラーピッカです。
モニタ上で、マウスを当てた部分の色をrgbの数値で教えてくれます。- 5. 国内外の画像検索サイト

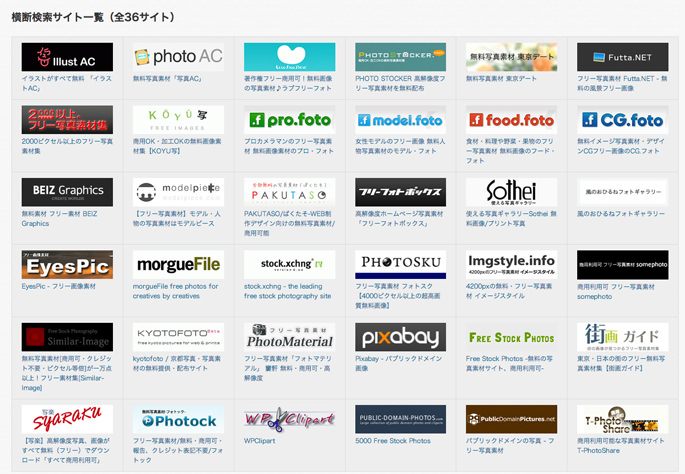
ただピクは、国内で人気のある複数の画像配布サイトを横断して欲しい画像を検索できます。
検索できるサイトは現在36個!これだけあれば、どんな画像もまず見つかるはずです。- 6. 誰でもおしゃれな画像を簡単作成 Canva

ブログのアイキャッチ画像やホームページのバナー画像を作るぐらいなら、これでじゅうぶん。
ブラウザから無料で使えて、操作も簡単。
デザインを良くするフリー素材も付いてきます。
海外を探すと、国内でゲットできるのとは少し趣の違う、オシャレで雰囲気の良い写真がたくさんあります。
「O-dan(オーダン)」は、日本語で世界中の写真素材を検索できます。
探すと他にもたくさん見つかりました。Canvaの特集記事と一緒に見てみてください。
独自ドメインは必要?

最後に「独自ドメイン」について説明しておきます。
独自ドメインを取得するとオリジナルのアドレスでホームページを運営できます。
このブログの場合でいうと「websae.net」の部分です。
webサイトビルダーを利用すれば、独自ドメインは不要です。
しかし、ホームページを運営していく上で、特にビジネスを目的にするなら独自ドメインの取得をおすすめします。
なぜなら、独自ドメインには以下のようなメリットがあるからです。
- SEO対策に取り組みやすい
- ホームページを移転してもURL(アドレス)が変わらない
- URLを覚えてもらいやすい
- 信頼性が増す
もし、最初に選んだwebサイトビルダーを永久的に利用し続けるのなら、独自ドメインはいらないかもしれません。
でも、もしいつかレンタルサーバーを借りて、本格的なホームページを運営していくつもりであれば、注意が必要です。
ウェブサイトビルダーからレンタルサーバーへ移転すると、アドレスが変わってしまいます。
移転するまでに得た固定客全員に新たなアドレスを知らせることは難しいですし、SEOの効果もリセットされます。
結果、大きくアクセスを失ってしまいます。
それを避けられるのが独自ドメインです。
独自ドメインを取得しておけば、新しい環境へホームページを移してもアドレスは変わらないからです。
将来的に制作会社へ依頼する予定のある人や、もっと高機能なホームページへリニューアルするつもりのある人は、早い段階で検討しておくといいでしょう。
ホームページビルダーを無料でお探しの方へ まとめ
以上、ホームページを作成するときに役立てられる無料ツールの紹介でした。
Webサイトビルダーは、専門的に見るとHTMLソースが美しくない、将来的に自前のサーバーへ移転することが難しい、などデメリットも見つかります。
でも、取っ掛かりのハードルの低さと完成までのスピード感を考えると、とりあえず名刺代わりになるホームページが欲しいときや、手っ取り早くイベントページやキャンペーンサイトを作りたいときなど、活躍の場は多いはずです。
そのほか、いろいろな理由で制作会社を頼れない人は、なんせ無料。費用的なリスクはありません!
難しく考えず、まずは試してみてはいかがでしょうか?
ウェブさえは、Wix.com を宣伝し、リンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定された、Wix アフィリエイトプログラムの参加者です。
読み終わったらシェア!